
ウィジェットの作り方
このnoteでは、推し活アプリOshibana(オシバナ)でウィジェットを作る方法についてご紹介していきます💁♀️💛
ウィジェットとは
ウィジェットはiPhoneのホーム画面に設置できるショートカット💨のような機能で、アプリを開かなくても様々な情報を確認することができます🙌

Oshibanaでは、以下のようにかんたんな3ステップで、ウィジェットを使うことができます。
ステップ1🍎 Oshibanaアプリで推しを登録する → 登録方法はこちら
ステップ2🍎🦍 推しの詳細画面で、ウィジェットを作成する(この記事で解説します)
ステップ3🍎🦍🎺 iPhoneのホーム画面にウィジェットを設置する → 設置方法はこちら
※まだダウンロードしてない場合はこちら▽
ウィジェットの作り方
では、早速ウィジェットをひとつ作ってみましょう🙌 Oshibanaで作成できるウィジェットの種類は色々ありますが、ここでは推し始めてからの日数をカウントしてくれる「推し始めてウィジェット」を例にして解説します🤙🎶
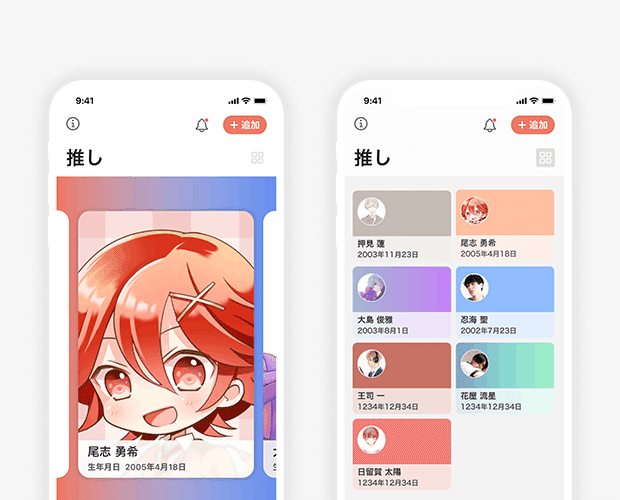
1️⃣ 推しの詳細画面を開く
Oshibanaの推し一覧画面から、ウィジェットを作りたい対象の推しをタップします。推しの一覧の表示方法は、カード型でも一覧型でも大丈夫です。

2️⃣ [ウィジェット]のパネルを開く
推しの詳細画面に入ったら、[ウィジェット]のパネルをタップして開きます。

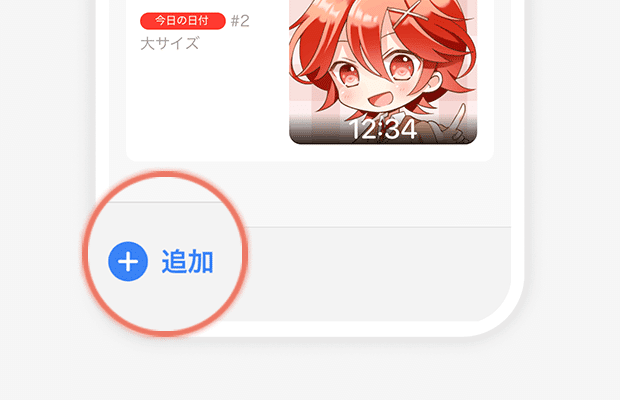
3️⃣ [+追加]ボタンを押す
「ウィジェット一覧」の画面に入りました。左下にある[+追加]ボタンをタップしましょう。

4️⃣ ウィジェットの種類を選ぶ
ウィジェットの種類を選ぶ画面になりますので、作りたいウィジェットをタップします。この記事では「推し始めて」ウィジェットを例にして進めますが、他にも色々なウィジェットがあります😘

🖼 画像 推しの画像だけを表示
🎞 アルバム 複数の推しの画像を連続して表示
🔋 充電 推しの画像+現在の充電残量を表示(充電が減ると推しの画像がぼやけるエフェクト付き)
🌤 天気 推しの画像+指定した地域の天気予報を表示(天気によって推しの画像が変わる機能付き)
🔯 占い 推しの画像+★1~★5で占い結果を表示(「今日も生きてて幸せモード」搭載💮)
🖊 オリジナル(仮) 推しの画像+好きなテキスト+好きなリンク設定
💖 推し始めて 推しの画像+推し始めてからの日数を表示
🎤 デビューから 推しの画像+推しのデビューからの日数を表示
🎂 生誕から 推しの画像+推しの生誕からの日数を表示
🏃♀️ 活動開始から 推しの画像+活動開始からの日数を表示
💻 配信開始から 推しの画像+配信開始からの日数を表示
🎠 初ライブから 推しの画像+初ライブからの日数を表示
💘 好きになって 推しの画像+好きになってからの日数を表示
🤝 結成から 推しの画像+結成からの日数を表示
💕恋して 推しの画像+推しに恋してからの日数を表示
🙏 出会ってから 推しの画像+出会ってからの日数を表示
⏲ 時刻 推しの画像+今の時刻を表示
※iOS16.4以上の方のみ、秒数も表示されます🌞 今日の日付 推しの画像を曜日ごとに設定+今日の日付を表示
📆 今日の日付 推しの画像+今日の日付を表示
🗓 予定 推しの画像+設定した予定を表示
🎉 カウントダウン 推しの画像+設定した期日へのカウントダウン日数を表示
⏰目覚まし 推しの画像+設定した時刻にアラームが鳴る+通知
🎧Apple Music 推しの画像+再生中の音楽の情報表示(推しの画像のCDが回る機能付き)
🔊声の補給 推しの画像+タップすると推しの音声を再生
📚パラパラマンガ ホーム画面で推しが動く
👜痛バ ホーム画面に推しの痛バが置ける
📣応援うちわ ホーム画面に応援うちわが置ける
📺 YouTube(実験中) 推しのYouTubeの配信情報を表示
📺 YouTube総再生回数 推しのYouTubeチャンネルの総再生回数を表示
📺 YouTubeチャンネル登録者数 推しのYouTubeチャンネルの登録者数を表示
📺 ニコニコ動画 設定したキーワード・タグの最新動画をランダム表示
🐦ツイキャス 推しのキャスの配信情報を表示
💬 Twitch 推しのTwichのライブ、配信予定、アーカイブ情報を表示
🕊 Twitter 推しの画像+推しの最新ツイートを表示
🕊 Twitter画像 推しの画像付きツイートをランダム表示 ※表示されにくい状態です😥くわしくはこちら
🎙 Twitter SPACES(実験中) 推しのTwitterスペースの配信情報を表示
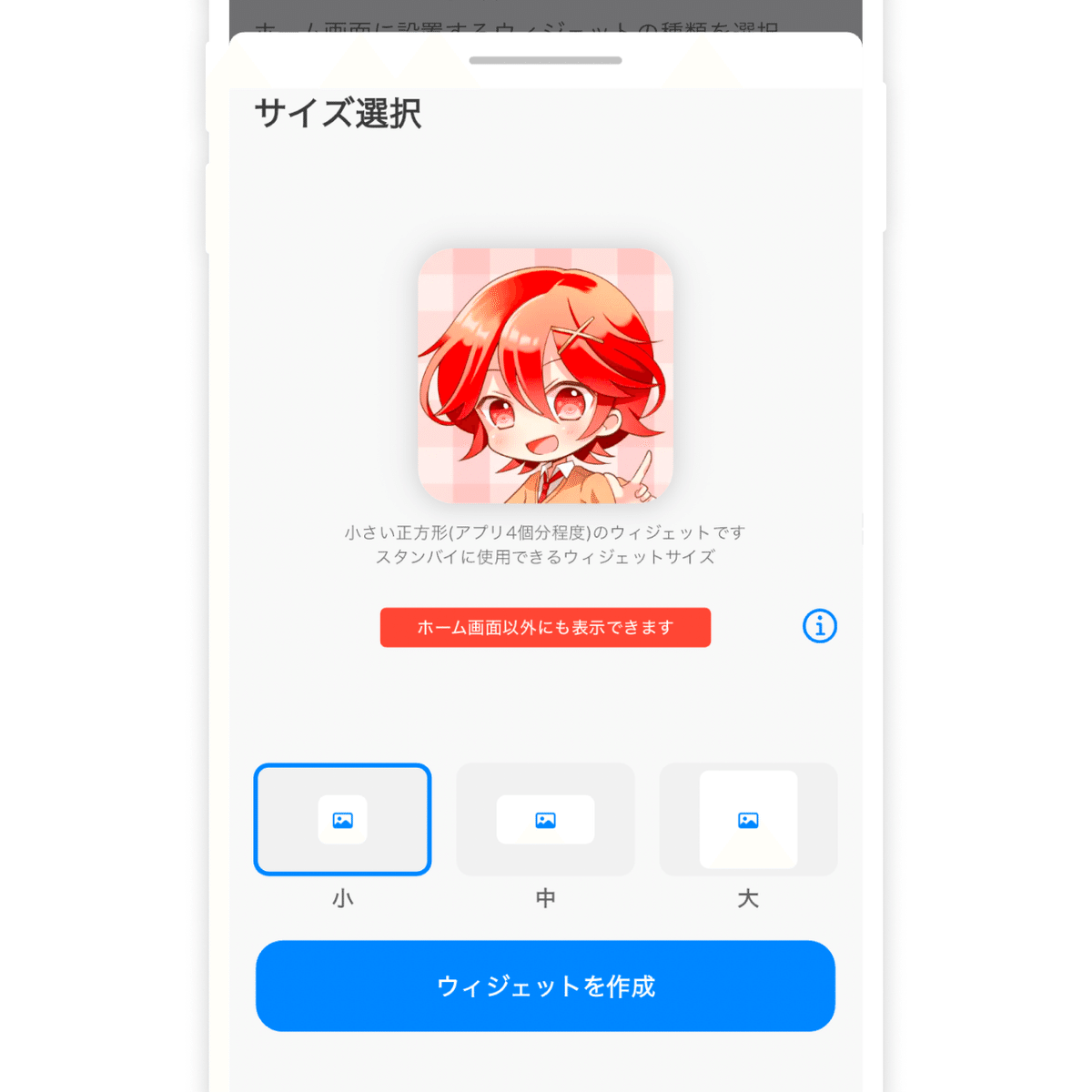
5️⃣ サイズ選択をする
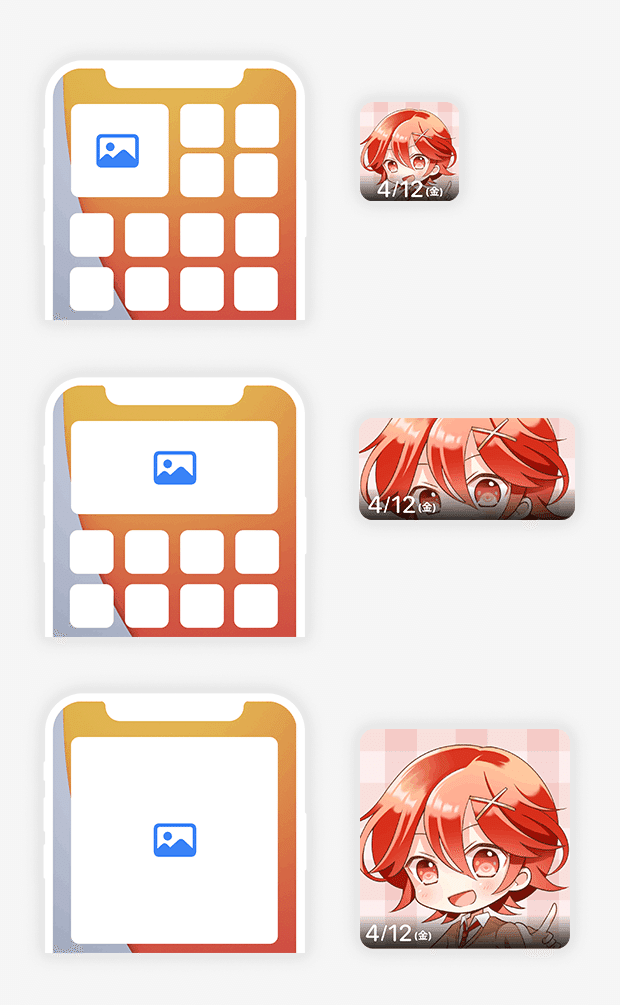
作りたいウィジェットのパネルをタップすると、サイズ選択の画面が出てきます。ここでは例として「小」を選び、[ウィジェットを作成]ボタンをタップしましょう。

ちなみに、それぞれのサイズの詳細はこんな感じですので、参考にしてください🥳

[中サイズ]通常のアプリアイコン2×4のサイズ
[大サイズ]通常のアプリアイコン4×4のサイズ
6️⃣ ウィジェットの詳細を設定する
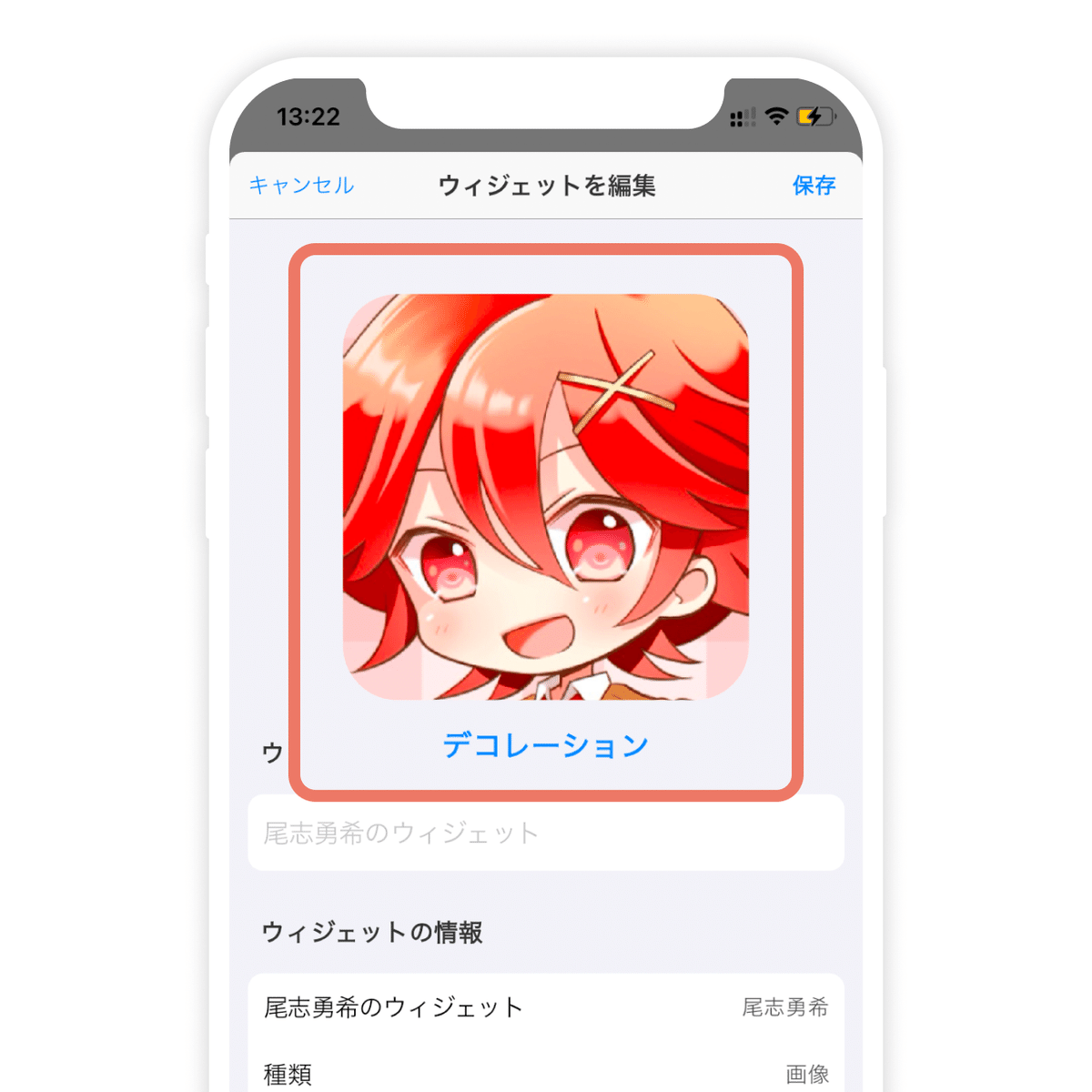
「ウィジェットを編集」画面になりました。まずはウィジェットに表示させる画像を選択します。画像をタップしてください。

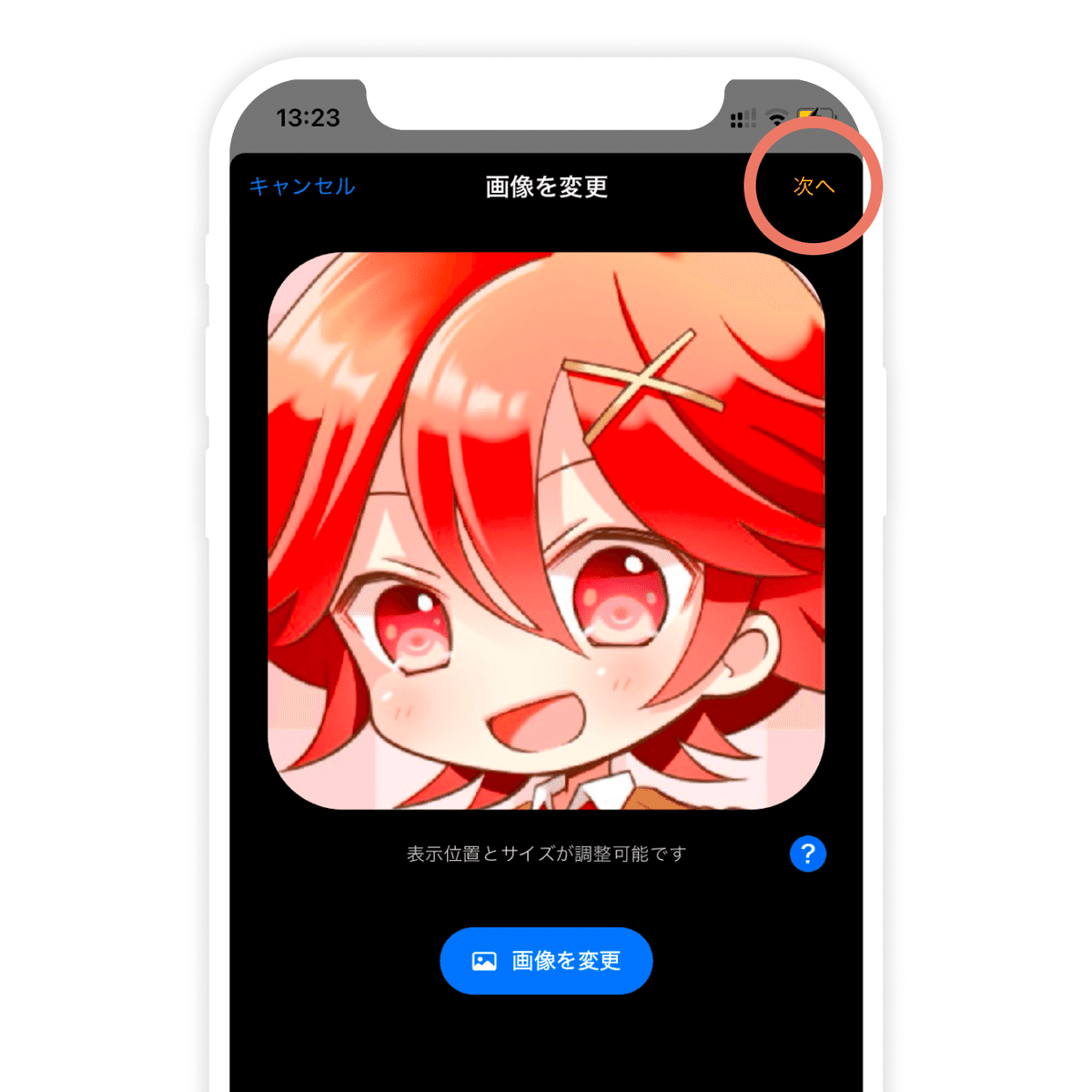
「画像を変更」画面になりました。[画像を変更]をタップしてください。

画像が選択できない場合は、Oshibanaが画像にアクセスできるよう許可の設定が必要です🙏
🔗【関連記事】Oshibanaから画像にアクセスできるようにする
ここで、写真の表示位置とサイズも設定できますので、2本の指を使って調整してください✌️ 終わったら、右上の[次へ]をタップします。
「デコレーション」画面になりました。この画面で、ウィジェットをデコレーションできます🎨 終わったら、右上の[完了]をタップします。

💁♀️ 画像の最適サイズについてTips
ウィジェット用の画像をきれいに登録するための最適サイズは、以下のとおりです📝
小サイズのウィジェット:横幅300〜400px
中/大サイズのウィジェット:横幅600〜800px
もし大きい画像しか持っていない場合は、こんなサービスを使ってサイズ変更することができますので、ぜひお試しください👩🏻🎨
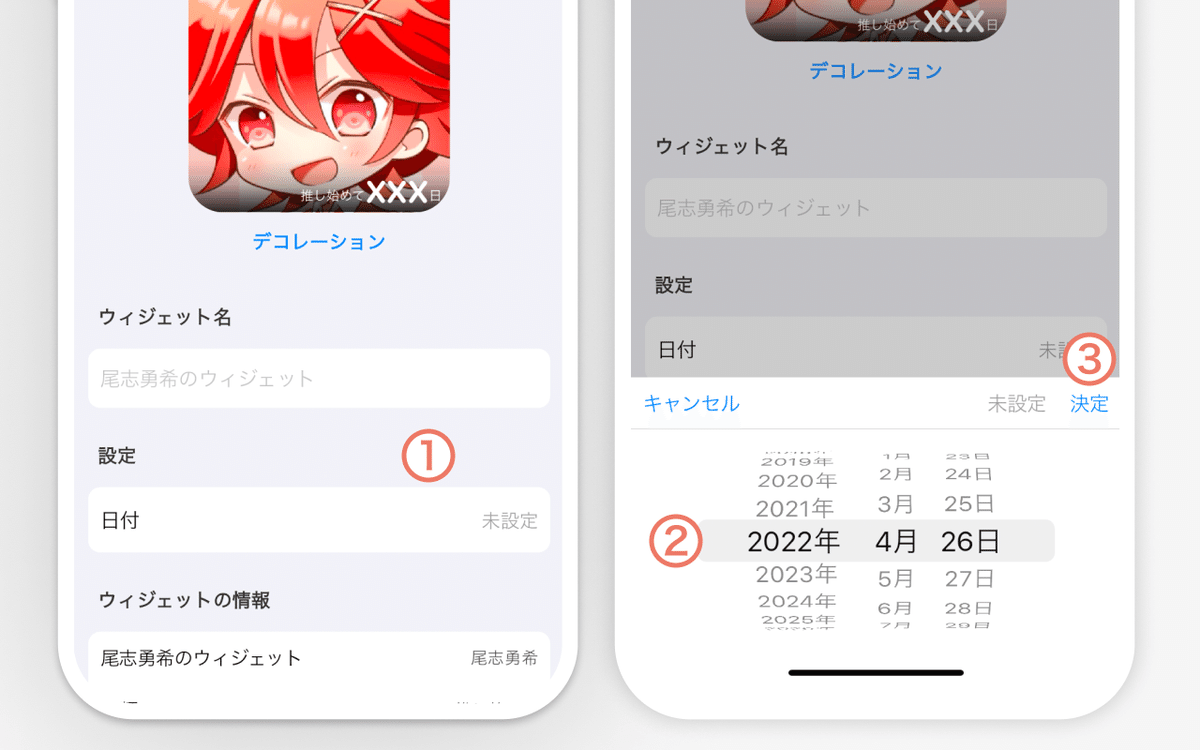
次に、推し始めた日付を設定しましょう。「日付」入力欄の右側にある[未設定]をタップして開き❶、推し始めた年月日を選んだら❷、[決定]をタップします❸。

ここまでの作業で、ウィジェットの編集が一通り完了しました。画面右上の[保存]をタップして、保存しましょう。お疲れさまでした!
ウィジェットをホーム画面に表示させるには?
ここで作成したウィジェットをホーム画面に表示させる方法は、別のnoteで解説します。
