
もう配色に悩まない!カラーパレットを活用しよう。
配色とは色の取り合わせ(組み合わせ)のことを言います。コンテンツ制作においてお悩みが多いところでもありますが、フォントの色と背景の色の組み合わせがどこかしっくりこない、見せたいはずのフォントがくすんで見えてしまうなど、自分で考えてずっと悩み続けてしまうことありませんか?
悩みに悩んで変更に変更を重ね、あっという間に時間が過ぎてしまう。サクッと作るはずだったSNS投稿の画像なのに投稿したかった時間も迫っていて焦って適当になってしまった・・・など、あるあるではないでしょうか。
もう悩まない色の組み合わせ。言葉で検索できるカラーパレット
今制作しているそのコンテンツ。全体として与えたい印象は決まっていますか?
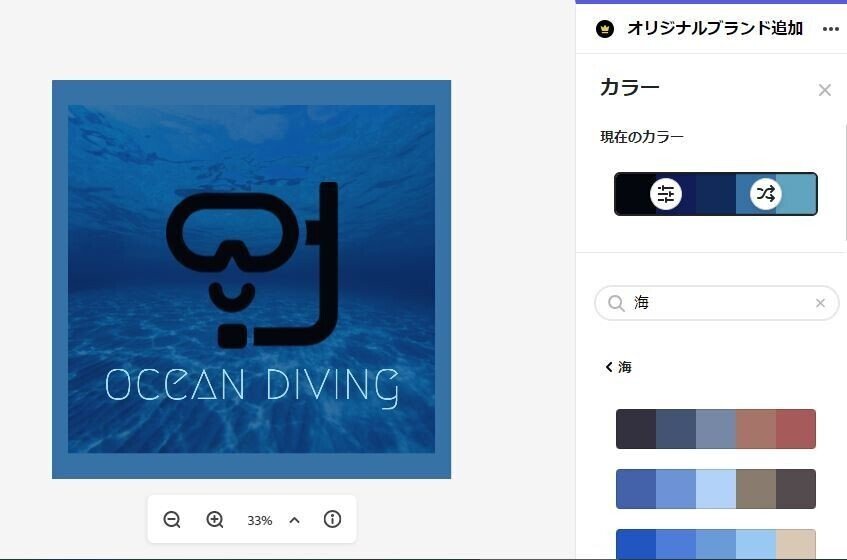
例えば、海辺や海を感じられる印象を与えたい。そんな時はカラーのパネルにある「カラーテーマを検索」ボックスに「海」と入力してみてください。

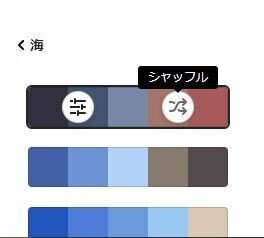
そうすると、カラーテーマに合った5色ずつのパレットが検索結果に応じて表示されます。その中から自分のイメージに近いパレットを選択すると「現在のカラー」にパレットがセットされ、同時に編集しているテンプレートにもパレットの配色が適用されます。パレットをクリックすると表示される「シャッフル」ボタンをクリックするたびに5色の中のカラーが順番に背景やテキスト、シェイプなどに適用されるので、編集画面で確認しましょう。


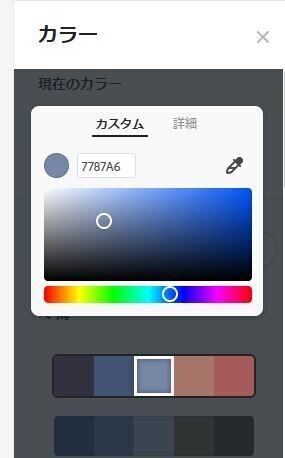
また、パレット内のカラーを個別に変更したい場合には、同じくパレットをクリックすると表示される「カラーを変更」ボタンをクリックするとカラーピッカーが表示されるので1色ずつ変更することができます。



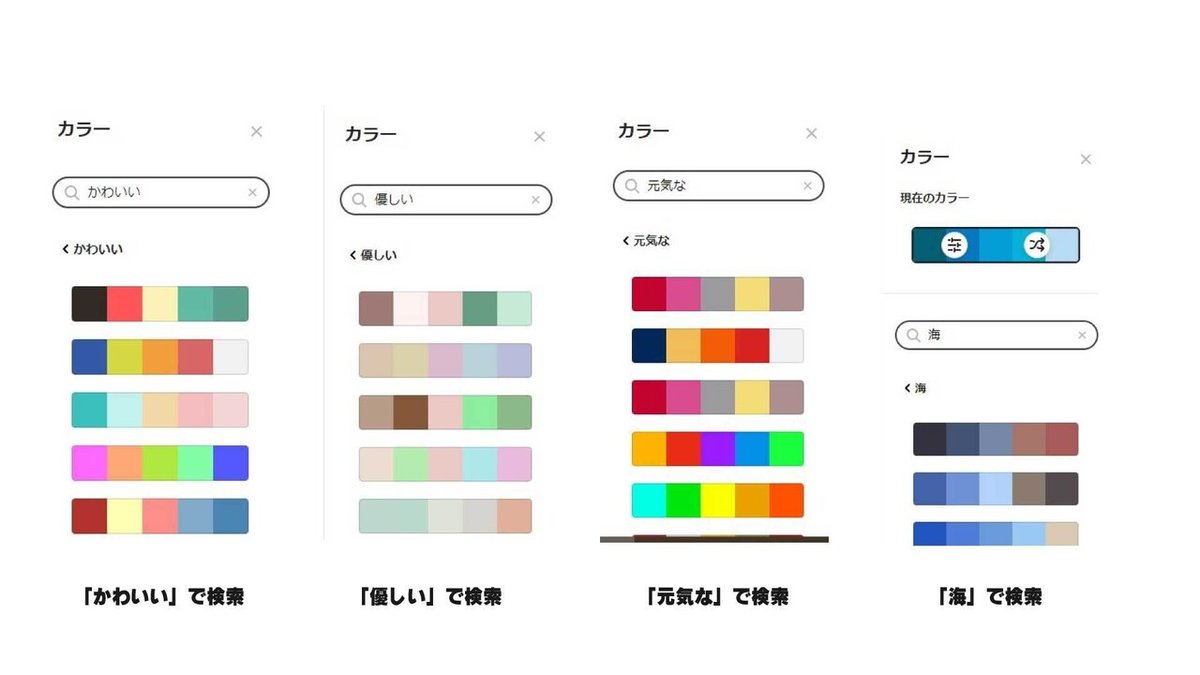
カラーテーマの検索は、かわいい、優しい、真面目などの色の雰囲気からも検索できます。(検索にヒットしない場合はキーワードを変更してみましょう)。いろいろな単語を入れて、どんな検索結果が表示されるかカラーを探すのも楽しいです!

上手くカラーテーマを使いこなすには、検索されたカラーパレットをあまり「いじりすぎない」ということでしょうか。パレット内のカラーを個別に変更するのは、少しだけにする方が配色がうまくいくと思います。

続いてテキストの編集を見ていきます!
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
