
レイヤーの重なり方が一目でわかる!-テンプレート編集画面-
テンプレート編集画面のメイン(中央)に注目していきます。
レイヤー
Adobe Expressのテンプレート編集画面で「これは便利!」と思ったのがレイヤーの重なりが一目でわかるということでした。重なり順を変えるのも簡単!直感的にわかるこの機能だけでも感動しました。
というか、いかにもAdobe製品らしいという感じです。

レイヤー表示は、テンプレート内のどれかひとつのレイヤーをクリックして選択した時に、右下にレイヤーの重ね順が表示されます。
いくつもの写真やテキストが重なると編集画面上をクリックしても下にあるレイヤーを選択できなかったりします。そんな時は、一時的に重ね順を変更して写真やテキストなど修正したのち、適切な重ね順に戻すことでスムーズに編集することができます。
レイヤー表示の下にアイコン表示されている三角の矢印で上下に移動することもできますし、レイヤーをドラッグ&ドロップして移動することも可能です。
また、背景レイヤーやグループ化されたレイヤーにはそれらがひとめでわかるように右下にマークが付きます。

ここは作業効率UPにつながるポイントですよね!
他にもある便利な編集画面の機能

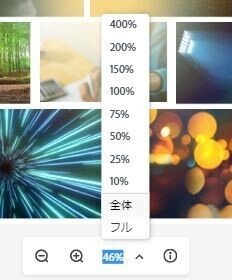
①拡大縮小
編集している画面は拡大縮小表示することが出来ます。虫眼鏡マークの+または-をクリックするか、プルダウンメニューから表示倍率を指定します。

②置き換え
選択している画像やシェイプ、デザインアセットを違うものに置き換えできます(置き換えについては「時間をかけず効率的にSNS用画像づくり~プロの作ったテンプレートを活用~」を参照)
③複製
選択しているレイヤーを複製できます。
④レイヤーの順序
ボタンをクリックすると、サブメニューとして「トップへ移動、上に移動、下に移動、一番下へ移動」のボタンが表示されます。レイヤーを移動したい場所に応じてボタンを選択して移動します。

⑤削除
選択しているレイヤーを削除します。
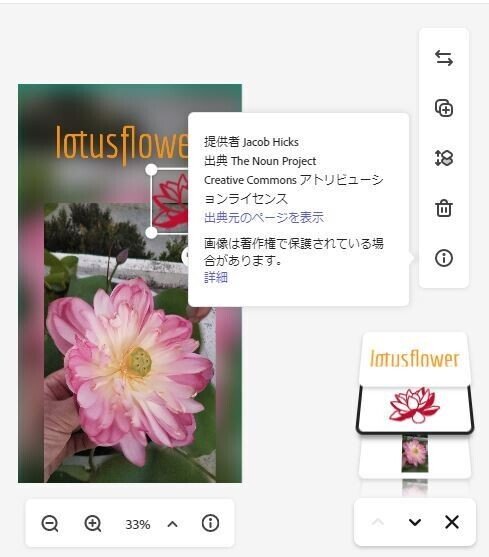
⑥ソース情報
選択しているレイヤーの写真やシェイプがAdobe Stockから使用している場合著作情報などが表示されます。

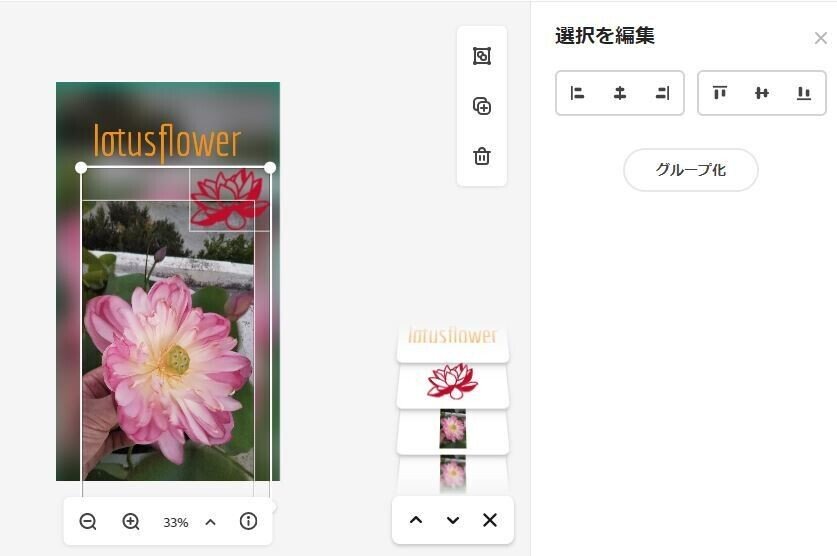
グループ化
テンプレート編集画面でレイヤーをshiftキーを押しながら複数選択します。すると、左側に「選択を編集」パネルが表示され、整列やグループ化のボタンが表示されます。
複数選択している画像・シェイプ・テキストを整列する場合は該当するアイコンをクリックします。また、グループ化すると移動や拡大縮小、不透明度の設定がグループで出来るようになります。

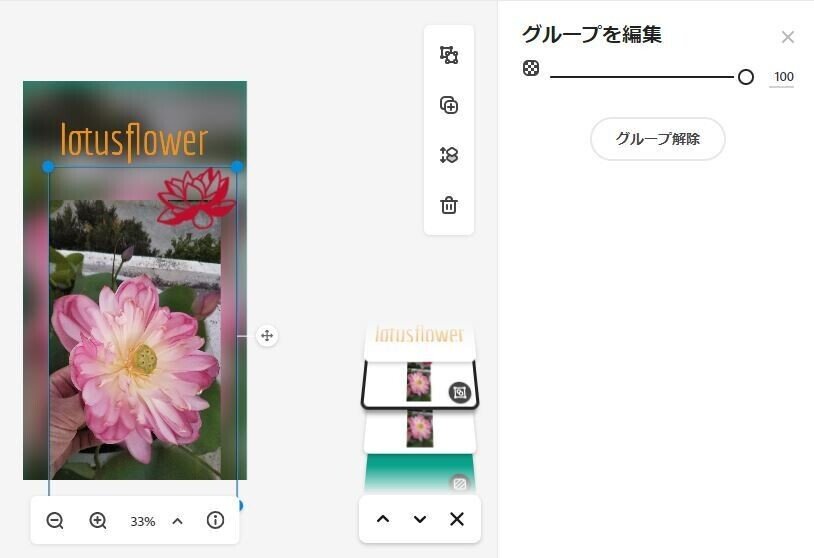
グループ化された画像やテキストはひとつのレイヤーにまとめられます。
グループ化されたレイヤーを選択すると、左側パネルが「グループを編集」になり、不透明度の変更とグループ解除ボタンが表示されます。
また、編集画面内のボタンも「グループ解除」になります。

グループ化については公式のチュートリアルが解りやすいです!
すでにAdobe製品を利用されている方にはどれもお馴染みの機能ですね。
次は豊富な写真編集・加工についてです!Adobe Photoshopの疑似体験としてもおススメです。
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
