
低スペ&旧式Macbook Proで自作モデルを作ってVtuberやってみようという備忘録 その2【パーツ用意】
こんにちは、おさかなと申します。
今回はLive2D Cubism Editorに取り込むための、パーツ作成について紹介します。
パーツ作成には「レイヤー別のPSDで出力できるペイントソフト」ならなんでもOK
Live2D公式のチュートリアルではPhotoshopでパーツ分けをしていますが、ペイントソフトでレイヤー分けをちゃんとしていてそれをPSD出力できるペイントソフトであれば無料ソフトでも問題ありません。
私は普段ibisPaint(アイビスペイント)というiPhone・iPadで使えるのイラストアプリを利用していますので今回もそのアプリでパーツ分けを行いました。
パーツ分けの際に参考にしたサイトはまず公式のチュートリアルでしたが
この後、もう少しパーツを細かく分けたほうが動かしやすいと思い、こちらのnoteを参考にパーツ分けを行いました。
実際のモデルと使用パーツ
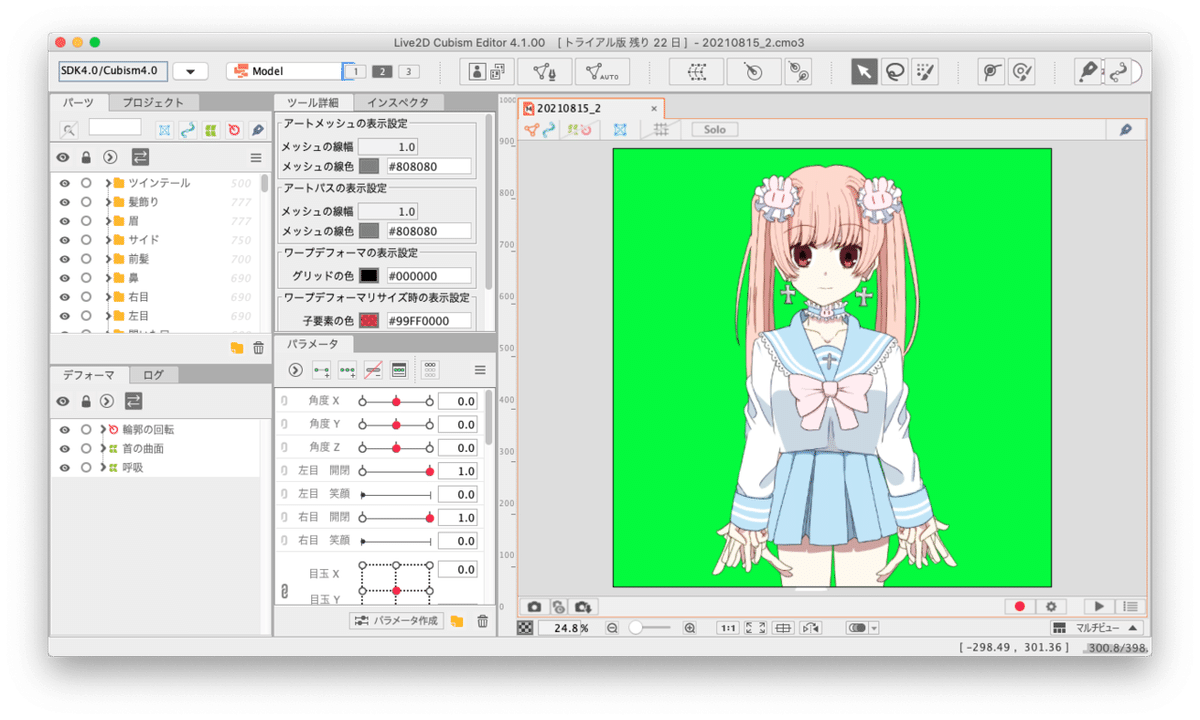
そして実際のモデルですがパーツを綺麗に合わせるとこんな感じになっています。

ですが実際のパーツはこんな感じです

これはLive2D Cubism Editor上で実際にこれだけパーツがあるよって情報をまとめてくれているのですが、noteを読んでくださっている方には非常に不親切なので各部分ごとにまとめてみました。
顔パーツ

目のパーツと口のパーツはわかりやすいように少し拡大しています。
PSD書き出し時は線画と塗り・影を結合し、パーツごとにレイヤーが別れていれば大丈夫です。影の調整を行いたい部分のみ影は結合しないようにします。(乗算情報もLive2D Cubism Editorでは読み込んでくれます)
瞳周り(まぶた・それぞれのまつ毛・白目・ハイライトなど)を細かくパーツ分けしているのがわかるでしょうか。実際に閉じた目にする変形を行う際にこれくらい細かくパーツを分けている方が変形しやすいと思いますので、めんどくさいと思いますがまぶた・まつ毛はなるべく各パーツごとに分けましょう。(左目の二重を表示し忘れているのはナイショ)
そして口、Live2D公式のチュートリアルでも言われていますが上の口と下の口に肌の色で塗り足しをしておく方法をすると、閉じた口も作りやすいです。もちろんそれ以外の方法もあるのですが私が最初に参考にしたのが公式のチュートリアルなのでこちらで。
また、顔ですが輪郭線と影と顔の色を分けていますが、輪郭線と顔の色はグルーという機能でくっつけています。
これはのちに参考にしたナナメ氏のnoteで輪郭線と顔の色をグルーでくっつけるという技法を真似て今回パーツ分けを行ったのですが、私がグルー機能を使いこなすのが下手くそすぎてめちゃくちゃ時間がかかってしまいました。時間対効果を考えたら輪郭線と顔の色は最初からレイヤー結合して、影のみ別レイヤー(乗算)にしても良かったかなと少し後悔…(上手い人がやれば上手くできるはず)
その他、耳・ピアス・眉は左右別々にレイヤー分けを行っています。(耳L・耳Rなど)
鼻は左右上下を向いた際にわかりやすいように、小さいですが影(乗算)を別レイヤーにしています。
髪の毛パーツ

この子は髪の毛のパーツがやたらあります。ここで気をつけなければいけないのがレイヤー順です。右下のメモにもありますが、
1:髪飾り
2:横髪
3:横髪の影(乗算)
4:前髪(前髪L・C・Rと設定し右から左へ重ねてます)
ーここで前述の顔パーツが入りますー
5:後髪
ーここで残りの首から下の体パーツが入りますー
6:ツインテール
といった具合です。このレイヤー順はLive2D Cubism Editorでレイヤー深度という数値の大きさでレイヤーの順番が決まるのですが(数字が大きい方がレイヤーが上、小さい方がレイヤー下)、ペイントソフト上でも問題なく見えるようにこのレイヤー順は覚えておきましょう。
ちなみに髪の毛で影のパーツを作ったのは前髪にかかる横髪の影のみです。影に関しては左右上下を向いた時に必ず動くだろうというところだけを分けるといいと思います。
また、前髪も3分割しています。細かく分けるほどLive2D Cubism Editorに取り込んだ際に細かい調整が可能になります。逆にいうと分けすぎると調整が大変ということでもあります。
本来であればツインテールから飛び出ている細かい毛もパーツ分けすべきなのでしょうが、髪の毛にかける作業工程が多すぎる気がしたので断念しました。
ちなみに後髪の塗りたしと線画は顔の耳の辺りまで行うと、横を向いたときの処理の際に自然に見えるのでオススメです。
首・胸部・下半身パーツ

足や首などを見ていただければわかりますがスカートが動いたり首が動いたりするときに切れてしまわないように、多めに塗り足しをします。
これは「Live2D パーツ分け」と検索すれば鬼のように言われることなので必ず意識して行います。
スカートとプリーツの影部分を分けましたが、プリーツの塗り足しが足りず動かすとプリーツとスカートの隙間が見えてしまうことに…。こういった場合は見切れるたびにプリーツの変形を行う必要があるので塗り足しは本当に大切です。
レイヤーの重ね順としては首が前、襟の後ろが一番後ろになるようにして後は順々にサンドイッチしていく感じですね。
ここまで見ていただくとわかると思うのですが重なる部分をできるだけパーツ分けしていくのを心がけます。
腕・手パーツ

一番大変だったかもしれないパーツです。
左上のメモの通りレイヤー順に気をつけなくてはいけません。
1:カフス(セーラー服の袖部分)
2:前腕
3:手のパーツ
ーここまでのパーツを全てのパーツの一番上のレイヤーにするー
4:上腕(胸部の白いブラウスのすぐ下のレイヤーにする)
わかりにくくてすみません…
ざっくりですが絵で重なり方を表してみました。

カフス・前腕・手のパーツが★の水色で塗っている部分です。これらが顔や髪の毛のパーツなど全てのパーツよりも上になるようにレイヤーを一番上にします。
次に紫色の1のセーラー服のブラウス部分、このすぐ後ろに上腕のレイヤーをおきます。こうすることでバイバイをはじめとする顔に重なる動作ができるようになります。
実際のレイヤー順は前にも述べましたがLive2D Cubism Editor上のレイヤー深度で行うのでパーツ作成時にはそこまで大事ではないのですが、塗り足しや手のパーツの確認を行う際にこのレイヤー順でないとイラストソフト上でもきちんと表示されないので意識しておくと良いと思います。
腕パーツについては可動させるためにかなり変形させるのでできるだけ服のシワが少なかったり、半袖などにして変形が分からないようにした方がいいかもしれません。
そのため影のパーツなどは作らず必要最低限のパーツのみで構成されています。
手のパターンは
・提案
・指差し
・ピース
・パー
・グー
・脱力
を左右で作っておきました。
Live2D Cubism Editorに読み込む際、使用したい手のパーツは全て表示した状態でPSD出力しましょう。
そしてLive2D Cubism Editorで読み込むとこんな感じになります。

ウワァァァァァ手がァァァァ
という感じで無事レイヤー別のPSD出力・Live2D Cubism Editorへの読み込みができたら絵を動かしていきます。
Live2D Cubism Editorでの作業はいろんな人がまとめているので今回の記事よりも長くならずさっくりやる予定です。
低スペ&旧式Macbook Proで自作モデルを作ってVtuberやってみようという備忘録 その2【パーツ用意編】https://t.co/8UeOvtnoWV #note #Live2D pic.twitter.com/C8uiVEKr9C
— おさかな@6章完走 (@03ka7_3) August 22, 2021
それではまた。
