
【超初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座【完全版】@iZUMi
こんにちは。iZUMiです。
今回は【超初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座【完全版】の講座を受講していきたいと思います。この講座を受講するにあたっての目標はイラストレーターを使ってWEBデザインができるようになること、バナーやアイコンなどのデザイン作成を独力でできるようになることです。
SkillsBuildの"ここが良い!"
この講座は、テーマごとにセクションが分かれているため分割しながら受講が可能で、復習したいときも該当のテーマを探すのが簡単です。
練習用のリソースが準備されているのもいい点だと思います。いきなり創作を始めるのではなく、まずは講師と同じ操作を試すところから課題演習を進めることができます。初心者の場合は、動画と同時に講師の操作を真似して考え方や実施手順を学んだ後、自力でできるか再度同じ練習用課題をおこなうとより一層理解が深まります。
また、口頭説明・イラレ画面表示・キーボード映像・テロップ説明で操作方法がわかりやすいです。イラストレーターの使用方法にとどまらず、作業中に発生しそうな問題と対処法や、印刷コンテンツ作成時の注意点など、具体的で実務で役立ちそうな情報が多いのもポイントです。
学んでいる項目について、動画の時間数
○セクション1~セクション29
概要説明やイラレ設定の解説、パーツでの基本的な操作方法の練習など、セクション1から29を合計してコース提示の時間は約8.6時間です。実際の所要時間は練習時間を含み約16時間ほどでした。概要やショートカットに関する説明セクションは一部1.25倍速で再生し、練習では講師の動作に追いつけないときは一時停止や繰り返し再生を実施しました。
○セクション30~セクション48
地図、名刺、イラスト、バナーなどを実際に作成する練習課題が出題されるうえに、少し応用したブラシの使い方の説明や、作業効率化のアクション、バッチの説明などがあります。
最終課題ではこれまでの練習課題での学習内容を活かして、木のトレース・オブジェクトの形成・ブラシ使用を行い桜の木のイラストを作成します。
セクション30から48を合計して、コース提示の時間は約7.5時間です。実際の所要時間は練習時間を含み約18時間でした。
"できた!"の感動
○ロゴ作成と作図の実感
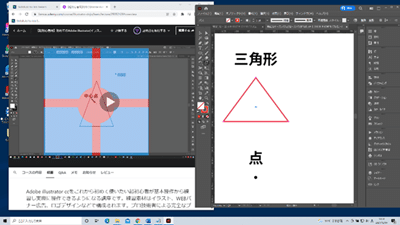
セクションを進めるごとに使えるツールが増えていきます。最初は直線のパス、単純な長方形や三角形を作成する練習から始め、徐々にパスや文字を組み合わせて名刺やロゴをトレースできるようになりました。

セクション29:【練習】名刺作成【印刷用データ】
○図形の作成方法習得の実感
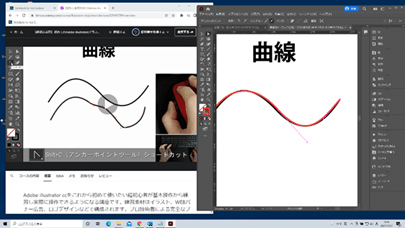
コース序盤では講師の真似をするだけで精一杯だった図形(曲線、ジグザグ、矢印、円柱)の作成も、演習終了後には自分で作成できるようになります。自力で作成後、再度動画で作成方法を確認すると、初見では気づけなかった観点の注意点や、形を整える小技などを知ることができ、さらに品質の高い製図を短時間でできるコツをつかめました。

セクション16:【練習】オープンパス作成
○作業スピードアップの実感
よく使う基本的なツール(選択ツール、ダイレクト選択ツール、長方形ツール、楕円形ツール、拡大縮小ツール、シェイプ形成ツール等)を、複数の練習課題で繰り返し使用することによって、ショートカットを覚えてスピーディに使用できるようになり、マスターしている実感が湧きます。
○トレース能力アップの実感
トレースをおこなうとき、講座受講前は何から着手してよいのかわからない状態だったが、いくつかの練習課題をこなすうちに、ペンツールを使う・ハンドルを調整する・テキストツールを使う・オプションを調整する・長方形ツールを使う・グループ化する・塗りの色をつけるなど、この形を作るには何を使うべきかが1つずつわかってきます。初めから最短ルートで作成することは難しいけど、いくつかのやり方を試しているうちに徐々に効率的に作成することができるようになりました。
練習課題ごとに講師の解説があり、複数のやり方を学ぶことができます。便利な方法に関しては課題ごとに繰り返し説明と練習があり、受講後にはある程度スムーズに使いこなすことできるようになりました。

セクション35:ロゴデザイン【トレース】
○アピアランス習得の実感
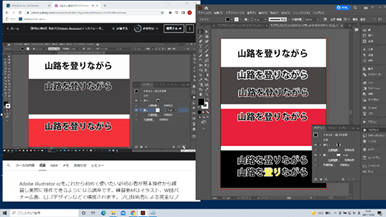
ポスターやバナーでよく見る文字の効果を、実際にアピアランスとグラフィックスタイルを使って作ることができるようになります。講座の中で、文字のフチ・線・色などアピアランスをどう設定するとどんな見え方になるかを試すことができます。太さや色を調整することによって見え方が変わることを実感できます。アピアランスは独学ではすぐに見つけることができなさそうな設定のため、講座での説明による知識が役立つように思いました。
講座はあくまで使用例の紹介のため、本講座の受講後以外にも作ってみたい設定をアピアランスから試行錯誤して実際に作成してみるとより理解が深まります。

セクション37:アピアランス&グラフィックスタイルの使い方
"え、むずいって!"の壁
○ペンツールの壁
これまで触れたことのないペンツールの使い方に苦戦しました。書きたい線に対してペンツールで、ワンクリックするのかドラッグするのかShift押下しながら引くのか、どこにアンカーポイントを置くのか、とにかくわからないことだらけで、最終的にダイレクト選択ツールで微調整できるとはいうものの、おおよその線を引くことすらままならなかったです。
まずは講師の操作の真似をして雰囲気をつかみ、ペンツールで線を引き、線に対してアンカーポイントの追加削除やハンドルでの微調整を何度も繰り返すうちに、ペンツールでの線の引き方が少し上達した気がします。しかし思い通りに線を引くにはまだまだ練習が必要だと思います。

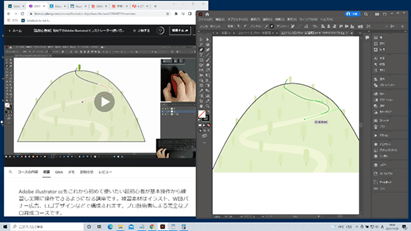
【練習】山のイラストのトレース
○クリッピングマスクの壁
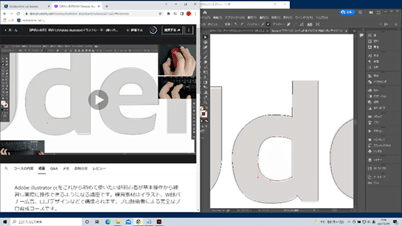
クリッピングマスクの概念の理解がとにかく難しかったです。クリッピングマスクとは、なにができるのか、どういうときに使うのか、講座の中で図形と画像で実践することで雰囲気をつかむことができる(セクション26:【練習】画像のオートトレースでシルエット作成する方法)が、この練習課題のみでは、実際にクリッピングマスクが必要な作業のときに、「これはクリッピングマスクを使用すればよい」という発想に至るまでの習得は難しいかなと思います。他セクションでのクリッピングマスクを使用する練習課題を繰り返すことで、ようやく概念を理解することができました。概念を理解した上で、実際に使いこなせるようになるには、本講座での課題以外にもさらに練習が必要であると感じます。
○拡大縮小ツールの壁
拡大縮小ツールを使いこなせるようになるには、ひたすらトライアンドエラーが必要です。
講座の中で、どこに中心を置くか、どこのドラッグで拡大縮小ができるかについて説明があるが、実際に操作すると思うように動かないです。自作したパスで何度も試すことで感覚がつかめました。本講座での頻出ツールのため、最後まで練習課題をこなすとある程度自由に使えるようになります。

セクション17:【練習】クローズパスの作成
この動画で学べたこと、出来るようになったこと
イラストレーター上でよく使うツールを一通り説明とともに操作を試すことができます。何の操作方法もわからない私みたいな初心者であっても、簡易な図形やトレースを独力でおこなえる程度に使いこなせるようになりました。こういう形をトレースしたい場合は、どのツールを使うか、どう編集していくかの第一段階の考え方を学ぶことができ、イラストレーターを使っていく上での基礎知識の習得が可能です。
満足度とその理由
満足度95%
イラストレーター初心者の導入としては非常に良いと思います。
初回は何もわからなくても講師の操作を真似するだけで作図の雰囲気をつかめるうえに、操作方法に関しては丁寧な解説があり、よく使う機能説明や設定についても繰り返し説明があるため、受講を進めていく中で使いこなせる機能が増えていくことを実感できると思います。
理解が浅い部分は復習が必須です。講座自体が長時間なため、各セクション受講時に理解度を記録するなど、復習時の目安を残しながら受講するとよいと感じました。
初心者の場合は、本講座は基本の習得を目指し、実務でイラストレーターを活用できるようになるには、苦手な分野に対して別途学習する必要があると感じます。
次は苦手克服をめざします!
イラストレーターであらゆるWEB用デザインやイラストを作成できるようになることを目標に、まずは本講義で苦手に感じたペンツールやクリッピングマスクの練習が必要です。本講義ではイラストレーターの基本的な操作を学ぶことができたため、次は実際のイラストや作図の数をこなし、より実践的な能力の向上をめざしたいと思います。
SkillsBuildのことが気になった人はこちらの記事をどうぞ。
▶https://note.com/osakajobfair/n/naacced393e03
