グラデーションマップを使ったイラストの作り方
本日は、CLIPSTUDIOPAINTの機能の一つ、「グラデーションマップ」を使ったイラストの作り方を書きたいと思います。
YouTubeとかでも動画はたくさんアップされてますし、フツーに検索してもいくらでも出て来るのですが……まあ、こんな使い方もあるよってことで。
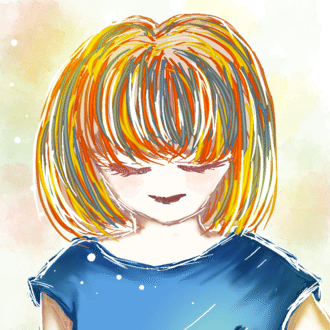
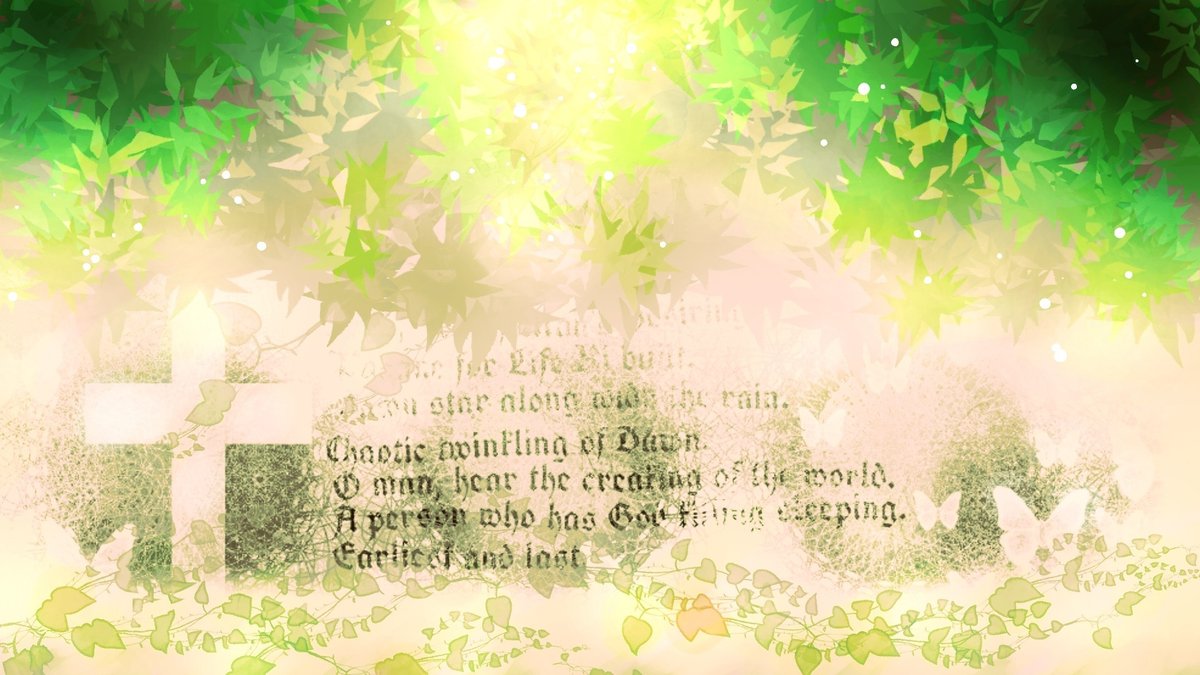
ちなみに、見出し画像もグラデーションマップを使って彩色してあります。
ので、これを題材にして説明して行きます。
まず、作業の手順はこんな感じです。
下絵を作る。
グラデーションマップを掛ける。
色を塗る。
仕上げ。
では順番に説明して行きます。
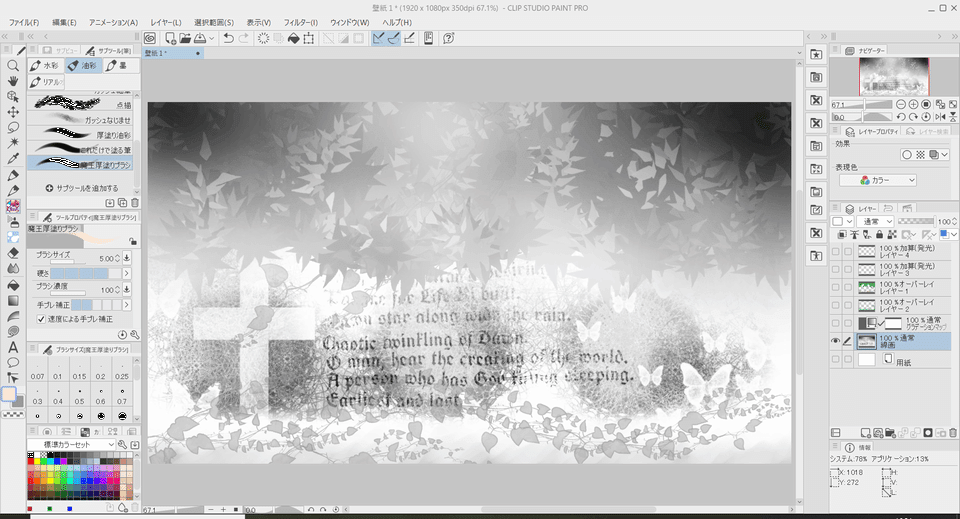
【1】下絵を作る
グラデーションマップは、モノクロもしくはグレースケールの絵にしか掛けることができません。
そのため、まずは専用の下絵を作る必要があります。
グラデーションマップは明度(明るさ)に反応しますので、グレーの濃淡で色をつけるのが最適かと思います。

ちなみにこのイラストは、下半分は昔自作したサイト用素材(壁紙)で、それをキャンバスに貼り付け、ラスタライズ化したあと、上半分の茂みとか下側の縁にあるツタとかを加筆しています。
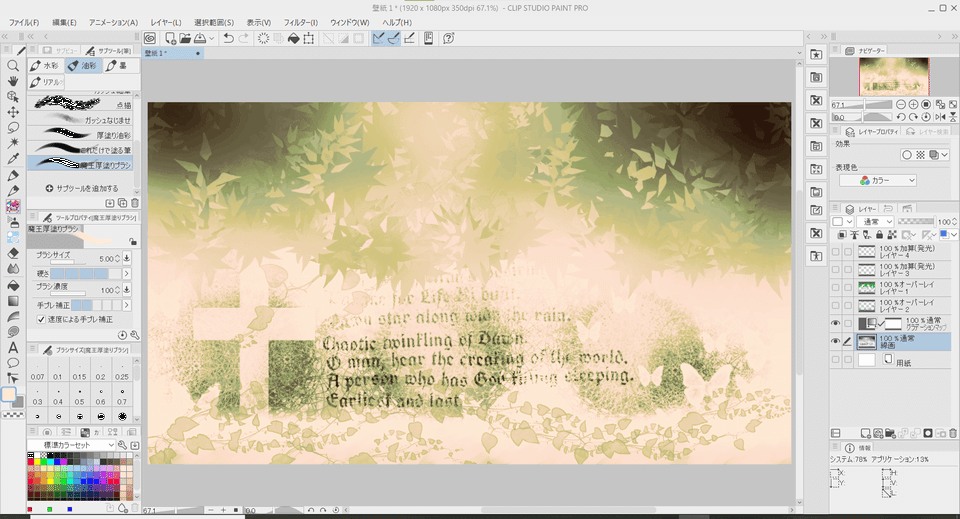
【2】グラデーションマップを掛ける
【1】で作った下絵の上に、グラデーションマップを掛けます。
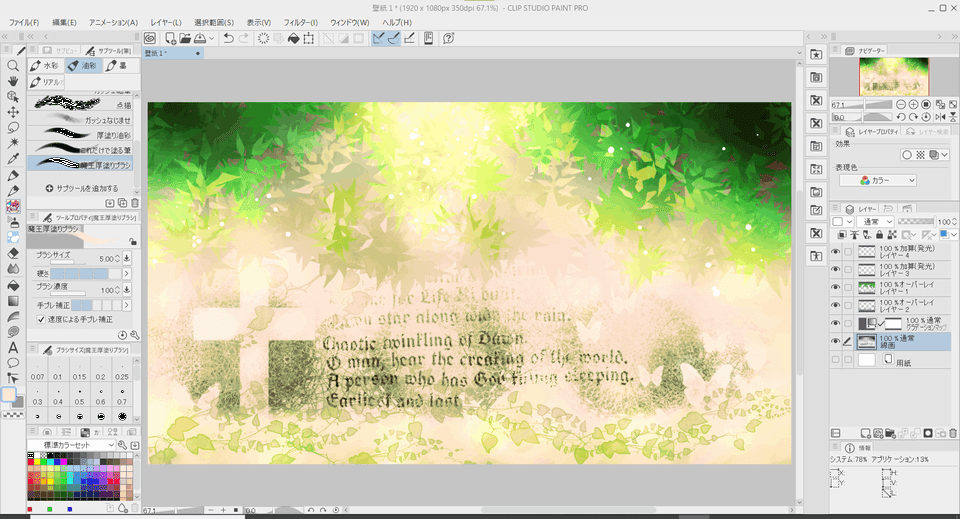
やり方は、下絵のレイヤーを右クリックし、『新規色調補正レイヤー』の中から『グラデーションマップ』を選びます。
出て来たパレットから使いたいものを選んでダブルクリックします。
するとキャンバス上の下絵が彩色されますので、それでよければOKをクリックして下さい。

グラデーションマップは、最初から入っているものを使ってもいいですし、ダウンロードして来たものを使ったり、自分で作ったりしてもOKです。
自分のイメージに合ったものを掛けたら、合成モードや不透明度を調整して、更にイメージに合ったものにします。
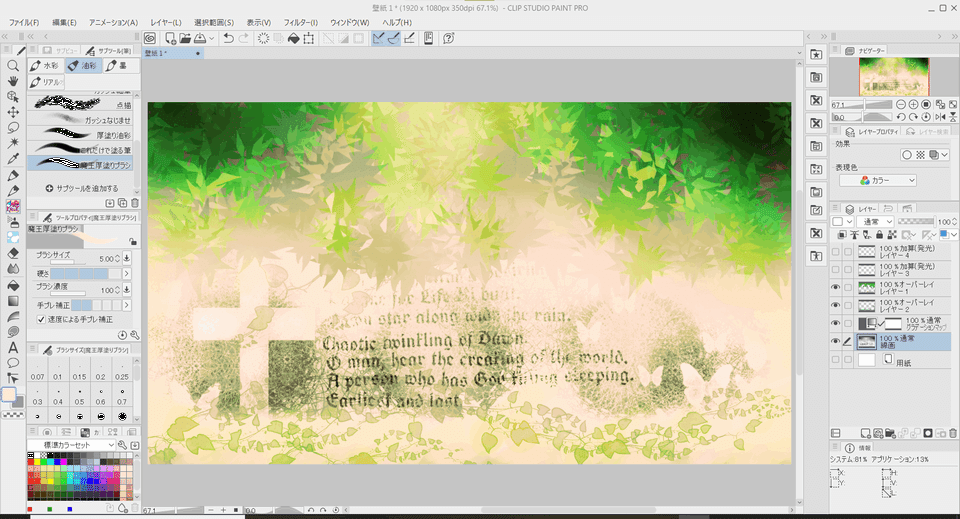
【3】色を塗る
新規レイヤーを作成し、合成モードを『オーバーレイ』に設定して、色を塗って行きます。
オーバーレイは、明るい色は明るく、暗い色はより暗く発色するモードなので、全体に鮮やかな感じになると思います。
レイヤーは1枚でもいいですが、やり直しなどしたい場合や、加減を見たい場合などは、何枚かに分けても大丈夫です。

このイラストでは、着色は上半分の茂みと下部縁のツタだけで、あとは十字架と蝶の羽根部分に少しだけ色を置いています。
【4】仕上げ
色を塗り終えたら、新規レイヤーを作成し、合成モードを『加算(発光)』にして、ハイライトを入れて行きます。
このイラストでは、茂みの真ん中部分、光っている所などがそうです。
ハイライトは、くっきり入れてもいいですし、エアブラシなどでふんわり入れても大丈夫です。

他に効果など入れたければ、ハイライトの上に更に新規レイヤーを追加して筆を加えます。
このイラストでは、同じ『加算(発光)』にしたレイヤーに、光の粒を加えています。
最後に色味や明るさなどを調整してもOKです。
少し画像を小さく表示してみて、全体を確認したら、あとは『画像を統合して描き出し』して下さい。
これで完成です。

以上、グラデーションマップを使ってイラストを作る方法でした。
いいなと思ったら応援しよう!