
データベースサイトをWordPressで制作するノウハウメモ(カスタムフィールドの使い方)
バイクサイトの目的
旧車バイクをメンテナンス・レストアするためには純正パーツを探したりします。しかし、パーツ型番を調べるのも一苦労しますし、同じような車種でも年式によってパーツが異なります。
そこで、純正パーツやカスタムパーツの適合を調べるためのサイトを作ろうと思い立って作ったのがこちらのサイト。
このnoteの目的
ずばりサイトを作るときのヒントにしてください。
・検索系サイト構造
・ワードプレスCocoonのカスタマイズ
・SEOのコツ
・サイト設計
・外注の使い方
など。見て盗んでください。もちろん私もSEOを100%成功するとかありません。サイトコンセプト自体が失敗してボツにすることも多々あります。そういう失敗も一緒に体験してください。(できるだけ失敗しないように頑張ります)
note履歴
(2020/11/13追記)SEOで狙うページとキーワードの軸
(2021/01/07追記)
(2023/02/19追記)サイトアクセス状況
サイトアクセス状況

少しずつ記事を追加して40記事程度となりました。2022年10月以降は、仕事が忙しくなりバイク整備をしなくなり更新ストップしています。
ただ、サイトのアクセスは順調に伸びており、ターゲットとしているキーワードは上位キープしています。
バイク系譜
バイク系譜(けいふ)の設計をスプレッドシートに作りました。バイク系譜とは、同系統のバイクの年表です。
系譜を作る目的
ターゲットであるバイク乗りの中年男性が、興味のあるモデルについてまず調べるのが系譜です。CB125がほしい!と思った時にCB125でも数種類あります。
系譜とバイクパーツリストをつなぐことで、さらに明確に正しいパーツを探すことができるのでは?と考えました。
オールドピストンに新しい投稿タイプを追加するために、スプレッドシートにラフイメージをかきかき。
— オーラン@オウンドメディア運用代行 (@domain_orank) November 5, 2020
狙うキーワード→発リンク→被リンク とリンク構造とUXも意識して頭でシミュレーションします。
あとは、ライバルサイトを見ながらページのindexとcanonicalを確認してメモ。そして作業開始🏍 pic.twitter.com/o7Zos2ZGiJ
スプレッドシートで、ページの画面イメージを作りました。
SEOの観点から言うと、
・車種別トップがカテゴリーページ(タクソノミー)で作られている
のがポイントです。
下記URLが実際の車種別トップです。タクソノミー・タグページはたまにワードプレステーマでnoindexにされますが、今回はindexさせてこの車種トップページをメインにSEOを狙っています。
サイトの作りでわからないことがあったら質問ください。カスタム投稿・カスタムタクソノミー・カテゴリー編集・トップページ検索・アーカイブページカスタマイズ等を覚えれば、サイト作りの幅が広がります。
(2020/11/13追記)SEOで狙うページとキーワードの軸
先日書いた
・車種別トップがカテゴリーページ(タクソノミー)で作られている
の補足説明と狙うキーワードのお話をします。
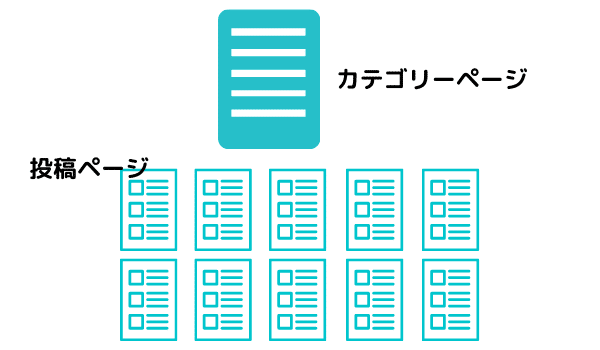
SEOで狙っていく車種別トップ=カテゴリーページはこちら。
カテゴリー(タクソノミー)ページで作成しています。
下層に投稿ページがぶら下がっている状態です。上位ページの大規模ページを見るとこんな形になっているケースがほとんどです。

もう一つの軸が、メーカー名です。
↓メーカー別のページ
内部リンクの考え方は、狙うキーワードと関連するキーワードでまとめてあげるのが大事です。
排気量で探す人もいるので、そうした軸も存在しますね。
狙うキーワードは、
CB90
CB90 中古
CB90 レストア
CB90 スペック
CB90 パーツリスト
といった商標+購入意欲の高いキーワード あるいは ターゲットが使うキーワード。
車種別トップページ仕様決定
車種別トップページは次のような形にしました。レストアに必要なパーツリストをメインに、Youtube動画リストも追加しています。

レイアウトをどのように作っているか少し難しいですが、知りたい人向けに解説します。
使用プラグイン:Advanced Custom Fields、YotuWP


車種別トップページのテンプレートを作成するためにカスタムフィールドを使用しました。
カスタムフィールドとは、投稿やカテゴリーページごとに好きな項目と値を持つことができる機能です。
例えば、ページには、本文・メタディスクリプション・カテゴリーといった項目がありますが、そういった項目と同じようにページに自分の好きな項目を追加設定することができます。
メリットとしては、いつでもレイアウトを変更したり項目を追加したりできたり一度にたくさんの投稿データをCSVインポートできることです。
カスタムフィールドの設定(分かる人向け)


HTMLテンプレート
まだ細かい修正は必要ですが、カスタムフィールドを出力するコードをそのまま貼り付けておきます。
編集箇所:Cocoon Child: tag-content.php (tmp/tag-content.php)
<?php //タグ用の内容
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
//タグIDの取得
$tag_id = get_queried_object_id();
$eye_catch_url = get_the_tag_eye_catch_url($tag_id);
$content = get_the_tag_content($tag_id);
// get the current taxonomy term
$term = get_queried_object();
$maker = get_field('maker', $term);
$bikename = get_field('bikename', $term);
$explain = get_field('explain', $term);
$biketype = get_field('biketype', $term);
$year = get_field('year', $term);
$carburetor = get_field('carburetor', $term);
$displacement = get_field('displacement', $term);
$photo = get_field('photo', $term);
$frontwheel = get_field('frontwheel', $term);
$rearwheel = get_field('rearwheel', $term);
$fronttire = get_field('fronttire', $term);
$reartire = get_field('reartire', $term);
$fronttire1 = get_field('fronttire1', $term);
$fronttire2 = get_field('fronttire2', $term);
$reartire1 = get_field('reartire1', $term);
$reartire2 = get_field('reartire2', $term);
$fronttire1asin = get_field('fronttire1asin', $term);
$fronttire2asin = get_field('fronttire2asin', $term);
$reartire1asin = get_field('reartire1asin', $term);
$reartire2asin = get_field('reartire2asin', $term);
$plug = get_field('plug', $term);
$battery = get_field('battery', $term);
$wire1 = get_field('wire1', $term);
$wire2 = get_field('wire2', $term);
$wrench = get_field('wrench', $term);
$video = get_field('video', $term);
if ($eye_catch_url || $content): ?>
<article class="tag-content article">
<header class="article-header tag-header">
<?php //タイトル
get_template_part('tmp/list-title'); ?>
<?php if ($eye_catch_url): ?>
<div class="eye-catch-wrap">
<figure class="eye-catch">
<img src="<?php echo esc_url($eye_catch_url); ?>" class="eye-catch-image wp-tag-image" alt="<?php echo esc_attr(get_the_tag_title($tag_id)); ?>">
</figure>
</div>
<?php do_action('tag_eye_catch_after'); ?>
<?php endif ?>
<?php //タグシェアボタン
get_template_part('tmp/tag-sns-share-top'); ?>
</header>
<?php if ($content): ?>
<div class="tag-page-content entry-content">
<?php echo $content; ?>
</div>
<?php endif ?>
</article>
<?php else: ?>
<?php //タグタイトル
get_template_part('tmp/list-title');
//タグシェアボタン
get_template_part('tmp/tag-sns-share-top'); ?>
<?php
//車種情報(カスタムフィールド使用)
if(isset($maker)){ ?>
<div class="wp-block-cocoon-blocks-column-2 column-wrap column-2 column-2-2-1-1 layout-box">
<div class="wp-block-cocoon-blocks-column-left column-left">
<div class="motorcycle-info">
<div class="bikephoto">
<?php if(isset($photo)){ echo "<img src='" . $photo['url'] . "' alt='" . $bikename . "'>" ;} ?>
</div>
</div>
</div>
<div class="wp-block-cocoon-blocks-column-right column-right">
<h2 class="bikename"><?php echo $maker . " " . $bikename ?> </h2>
<p>
<?php echo $year . "年発売 "; ?> 排気量 <?php echo $displacement; ?>cc
</p>
<p class="explain">
<?php echo $explain; ?>
</p>
</div>
</div>
<h2 class="modeltitle"><?php echo $bikename; ?>の適合パーツリスト</h2>
<div class="wp-block-cocoon-blocks-column-2 column-wrap column-2 column-2-2-1-1 layout-box">
<div class="wp-block-cocoon-blocks-column-left column-left">
<div class="motorcycle-info">
<table class="mt10">
<tr>
<th colspan="2"><?php echo $maker . " " . $bikename ?> <?php echo "(型式:" . $biketype . ")"; ?></th>
</tr>
<tr>
<td>発売 <?php echo $year . "年 "; ?></td>
<td>排気量 <?php echo $displacement; ?>cc</td>
</tr>
</table>
</div>
<div class="parts-info">
<table class="mt10">
<tr>
<th colspan="2">消耗品パーツリスト</th>
</tr>
<tr>
<td>プラグ</td>
<td><?php echo "<a href='https://www.amazon.co.jp/gp/search?keywords=" . urlencode($plug) . "&tag=stop-engine-22' rel='nofollow' target='_blank'>" . $plug . "</a>"; ?></td>
</tr>
<tr>
<td>プラグレンチ</td>
<td><?php echo "<a href='https://www.amazon.co.jp/gp/search?keywords=" . urlencode("プラグレンチ" . " " . $wrench) . "&tag=stop-engine-22' rel='nofollow' target='_blank'>" . $wrench . "</a>"; ?></td>
</tr>
<tr>
<td>バッテリー</td>
<td><?php echo "<a href='https://www.amazon.co.jp/gp/search?keywords=" . urlencode($battery) . "&tag=stop-engine-22' rel='nofollow' target='_blank'>" . $battery . "</a>"; ?></td>
</tr>
</table>
</div>
</div>
<div class="wp-block-cocoon-blocks-column-right column-right">
<div class="parts-info">
<table class="mt10">
<tr>
<th colspan="2">純正パーツリスト</th>
</tr>
<tr>
<td>ホイールリム幅(前) </td>
<td><?php echo $frontwheel; ?></td>
</tr>
<tr>
<td>ホイールリム幅(後)</td>
<td><?php echo $rearwheel; ?></td>
</tr>
<tr>
<td>タイヤサイズ(前) </td>
<td><?php echo $fronttire; ?></td>
</tr>
<tr>
<td>タイヤサイズ(後) </td>
<td><?php echo $reartire; ?></td>
</tr>
<tr>
<td>キャブレター</td>
<td><?php echo $carburetor; ?></td>
</tr>
<tr>
<td>スロットルケーブル</td>
<td><?php echo $wire1; ?></td>
</tr>
<tr>
<td>フロントブレーキケーブル</td>
<td><?php echo $wire2; ?></td>
</tr>
</table>
</div>
</div>
</div>
<h3 class="modelsubtitle"><?php echo $bikename; ?>の適合タイヤ</h3>
<div class="wp-block-cocoon-blocks-column-2 column-wrap column-2 column-2-2-1-1 layout-box">
<div class="wp-block-cocoon-blocks-column-left column-left">
<?php echo do_shortcode('[amazon id="' . $fronttire1asin. '"]'); ?>
</div>
<div class="wp-block-cocoon-blocks-column-right column-right">
<?php echo do_shortcode('[amazon id="' . $reartire1asin. '" ]'); ?>
</div>
</div>
<h3 class="modelsubtitle"><?php echo $bikename; ?>の適合タイヤその2</h3>
<div class="wp-block-cocoon-blocks-column-2 column-wrap column-2 column-2-2-1-1 layout-box">
<div class="wp-block-cocoon-blocks-column-left column-left">
<?php echo do_shortcode('[amazon id="' . $fronttire2asin. '" ]'); ?>
</div>
<div class="wp-block-cocoon-blocks-column-right column-right">
<?php echo do_shortcode('[amazon id="' . $reartire2asin. '" ]'); ?>
</div>
</div>
<?php } ?>
<?php endif ?>
<h2 class="modeltitle"><?php echo $bikename . "のYoutube動画"; ?></h2>
<?php echo do_shortcode('[yotuwp type="keyword" id="' .$bikename . '" ]'); ?>
<h2 class="modeltitle"><?php echo $bikename . "のメンテナンス"; ?></h2>YotuWPは、プレイリストや検索キーワードを指定してワードプレスに貼り付けることができるお手軽Youtubeプレイリストプラグインです。
海外ブログのクリエーターブログ、ファッションブログではよく利用されているのを見ます。
一時期Googleでは、Youtube自体を検索上位に上げるだけでなく、ページ内に貼り付けられているYoutube動画もSHERP上に表示させていたので、SEO効果がややあるかもしれません。動画はビジュアルを高めてくれますしページング機能もあるので、滞在時間は長くなると思います。
車種別トップページが出来上がったので、次は外注さんへの依頼の方法を考えて一気にページ数を増やしていきます。
(2021/01/07追記)車種登録の進捗状況
ようやく仕事が落ち着いたので、ホンダの125cc以下のバイクを登録しはじめました。
昨日今日で11車種を追加。登録するのは、簡単な概要文・パーツリスト・モデルチェンジ概要など。エピデンスのあるものかどうか確認しながら書くので少し時間がかかります。(大手バイクサイトもよく間違えている)
データの正確性を増すために、古いバイク雑誌を買い集めようと思います。
アクセス状況

車種を登録する前時点でのデータになりますが、サーチコンソールの反応も出てきたので一安心です。
検索順位は以下のとおり。昨日今日の車種登録でまだインデックスされていないページもありますが、インデックスされたページは順位が付いていますので、車種を増やしていけばそれなりのアクセス数になるかと予想します。
またスペックという複合キーワードを試してみたところ十分勝負できそうだったので、狙うようにページタイトルの先頭のほうに持っていきました。
仕組み化
このように車種ページを作り、順位が付き、アクセスが発生する という確認が取れたので、あとは車種を増やす作業に入ることができます。
SEOで爆発的にアクセスを増やすには、
検索順位の付くページの仕組みを作る → ページを増やす仕組みを作る
が効果的です。
今回はページを増やす仕組みがイマイチ弱い(自分で手作業)のが残念でした。ただ、そこはポリシーというか自分がやらなければという使命感があるので仕方ありません。
ユーザーのパーツ情報募集
クラシックバイク所有者に対して、パーツ情報を募集するのは現在クラウドワークスで行っていますが集まりが悪いです。
またワードプレスにマルチユーザー機能をつけて誰でも投稿できるようにしましたが、わざわざワードプレスのユーザーを作って参加させるよう誘導するのは困難と判断しました。
今後はバイクブログへの記事使用許可の営業とFacebookページでカスタム情報の収集を行う予定です。
サイトの価値は
・適合パーツの確認のしやすさ
・バイク所有者によるカスタム情報
だと思うので、サイトが空っぽにならないよう努力します。
あ、ちょうどよかった。ちょっとそこのハートマークを押してくれるかな。 ん?画面下のハートだ。赤くなった? おぉありがとう。 神のご加護があらんことを。

