アフィリエイトサイト作成方法 実況中継第2弾
みなさん、ごきげんよう。オーラン(@domain_orank)だ。
アフィリエイトを始めたいが、どうやって作ればいいのか分からないという方のための企画『アフィリエイトサイト作成方法 実況中継』の第2弾を開始するぞ。
このnoteの難易度 ★★★☆☆
このNoteは、オーランの白い巻物(買い切りマガジン)に収録されている。
一度白い巻物を購入すると、今後白い巻物マガジンに追加されるNoteも追加費用なしで見ることができるので大変お得だ。
(2020/05の時点で15記事を収録。マガジン価格2980円 = 1記事199円)
前回と同様にサイト設計図をスプレッドシートに書いてアフィリエイトサイトの作成の様子を実況中継でお届けする。
ブログの作り方、アフィリエイトサイトの作り方をリアルタイムで学べるめったにない機会だぞ。
前回のアフィリエイトサイト実況中継はこちらだ。見ていない方は一度見てもらいたい。
SEOに依存しない
前回同様に、アフィリエイトサイトの作り方を一から学べる内容だが、前回と違う点は『SEOに依存しない』ことを目標にサイトを作っていきたい。
SEOで収益上げるスタイルは残されるがこれ以上踏み込むことはないかな。
— オーラン@中古ドメイン騎士 (@domain_orank) May 7, 2020
小さな問屋がさらに弾かれてグーグル広告に取られた形だ。
サービスサイトを作成してSNSや専門プラットフォームでパーソナル活動をする。
アフィリエイトからワンステップ外に出ると面白い。
SEOに依存しないためには、
・ブランディング
・顧客とのつながり
この2点を重視しようと考えている。
ブランディングは、大手競合と戦わずして第一人者となること。
顧客とのつながりは、SNSで言うところのフォロワー、Youtubeはチャンネル登録、LineのLine@登録 この辺りを確保していきたい。
SEOに依存しない代わりに別のプラットフォームを活用して顧客とのつながりを持つことになる。
検索エンジンとの大きな違いは、顧客との対話だ。検索エンジンを通して顧客が対話できないのに対して、今やLine@、Twitter、Instagram、Facebookに代表されるプラットフォームは対話ができる。その特徴をうまく活用していこう。
ビジネスにはパーソナリティが必要
Line@やTwitterは双方向の対話ができるのが特徴だろう。ただ、この顧客とのつながり活動は、第一に価値あるコンテンツ作りに加えて、リアルタイムにパーソナリティを持った情報発信が必要だ。Twitterのシャープさんのように。
つまりは人生をかけて行う必要がある。
これまでのアフィリエイトでは、さまざまなジャンルの複数サイトを運営してきただろうが、今後はどこかにリソースを固めて活動するべき時代になったのではないだろうか。
個人スキルや資産を販売するということは、そういうことだ。
情報発信の時間をどれだけ作ることが出来るか不安
本当に必要とされるサイトを作ることが出来なければ難しい
という課題があるので、成功率は未知数だ。できるだけ時間効率も考えた運営をするつもりではあるが、失敗しても生暖かく見守っていただけるとありがたい。
まずは『必要とされるサイト』を作ることに集中しよう。今の状況が落ち着いたら、集客活動に移る。
では本題。
作成するアフィリエイトサイト
今回のサイトは『ウォーターハンター』
バックインボックスタイプのミネラルウォーター紹介サイトだ。
サイトコンセプトづくり
いつもながら、ランチェスター戦略を用いながらスプレッドシートにサイト設計をした。
今回は、ワークショップで使っているフォーマットを流用して作ったので前回よりも分かりやすくなっているはずだ。
スプレッドシートの書き方がわからない方も多いだろうから後ほど追記する予定だ。それから何かサイトを考えている方に私へ直接zoomなどで相談できるよう窓口を設ける(有償)。
こちらのランチェスター戦略noteを見ていない方は、ぜひ読んでほしい。みなさんにぜひ知ってもらいたい内容なので、価格を2000円から1200円に下げた。
地域(サイト設計書の解説)
スプレッドシートの下にあるシートタブは以下の通り

新しくサイトを作る時に最初に決めるのが、
・地域
・客層
・商品
の3つだ。それぞれ解説をしていこう。
地域とは:
いわゆるジャンル。ただウォーターサーバーと大きな枠に決めるのではなくそのジャンルの中のカテゴリーをもう少し細かく分けるのがポイント。
< 地域を選ぶ基準 >
・ライバルがいない、あるいはライバルが弱い
・自分が1位(その道のプロと呼ばれる=権威)になれる
こういう基準で探す。
水のパッケージ種類

今回目を付けたのが、ボックス型のウォーターサーバー。ほとんどのアフィリエイトサイトがウォーターサーバーを狙うので、ボックス型はがら空きだ。
今回のサイトは、ボックス型ウォーターサーバーのナンバーワンを目指す。
大切なのは、売上じゃなくてそのジャンル(ここではウォーターサーバー・ペットボトル・ボックスの3種類)で一位になること。
水の種類

念のために、水の種類に関しても区分けをしておく。ボックス型サーバーの場合は、ほとんどがナチュラルミネラルウォーターなので客層はこだわり層になりそうだということがわかる。
サイトづくりにおいて、地域選びが一番難しいだろうから他の例も考えてみる。
例えば、ラーメンを売ろうとした時にただ単にラーメンブログを書くのではなく何かに特化したい。
ラーメンの形状
・カップラーメン
・インスタントラーメン
・棒ラーメン
・生麺
ラーメンの種類
・カレー
・シーフード
・激辛
・ご当地
・名店
ラーメンのベース
・豚骨
・醤油
・塩
・魚介
など。
ライバルがいないか、自分が権威者になれるか という基準で選べばいい。それから最初から規模の大きなサイトを作ろうとせずにスモールで行こう。地域を狭くすればするほど、ライバルに勝ちやすい。
カップラーメンのサイトは強いライバルがいるようなので却下。激辛ラーメンに特化している人がいないのであれば候補になる。
選ぶ軸は、ラーメンの種類・形状以外にもあるだろうし頭を柔軟にして候補を出していくことが大切だと思う。
< 楽しい=継続 >
実際に選ぶ時は、自分がやりたいか?続けても楽しいか?も大切だ。
ゆっくりでいいので、自分が好きなこと、自分に合うことを選ぶと継続できるし愛着も湧く。
地域選びの例外として
地域の分け方は、無形なことでも分けられる。
例えば、
リアルタイム価格表示をする
解約方法に特化したサイト
など。最近マスクのアフィリエイトサイトが増えたが、リアルタイムにAmazon価格を安い順に表示するサイトがあった。
誰もしていない=ライバルがいない
という選び方だ。
また解約の例を考えてみると
格安SIMの解約方法に特化したサイトがあれば、専門サイトがないので面白い。
こういう分け方は、少し難しいので初めて地域選びをするのであれば前者の商品の種類などで切り分けをした方がいい。
デザインラフ紹介
商品ページのラフも出来ているのでご紹介しよう。
本日はここまでだ。(2020/05/19)
近々またお会いしよう。
客層(サイト設計書の解説)

客層とは:
商品を購入するお客さん。主に収入面で顧客を分けることが多い。
ペルソナ(架空のユーザー像)を設定してスプレッドシートに書き込むことで、サイトのターゲットがぶれないようにする。
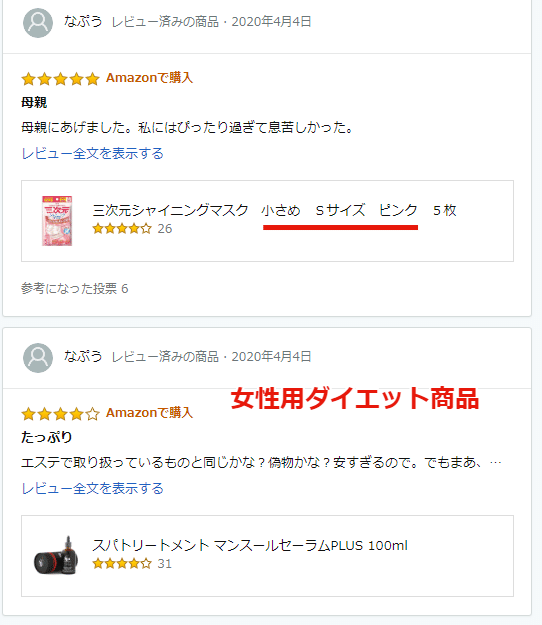
今回は、Amazonの商品レビューを見ながらどんな人が購入しているのか?ほかにどんな商品を購入しているのか?どれくらいレビューを入れているのか?男性か女性かなどを調査した。
例えばこちらのお水
レビューを見ると、男性か女性か分かる。不明な場合は、ユーザー名をクリックする。


女性だと分かり、どんな買い物を他にしているか購入者の思考も分かる。
ターゲットの悩みはどこにあるのか、ターゲットを詳細に決める
今回、Amazonでレビューを見ていると、日常的においしい水を飲みたいという層とダイエットしたい層と、目的が2つに分かれていた。
ダイエットしたい層
・温泉水の購入が多い
・若い女性が多い
・美容にも利用する人多い
おいしい水を飲みたい層
・味に対するこだわりが強い
・外観パッケージの汚れを気にする
・名水かどうか、産地や成分を気にする
ダイエットしたい層は、選ぶ基準が単純明快のため、あまり選択に迷いがないように思えた。
反対に、おいしい水を飲みたい層は、Amazonの情報だけでは足りないと感じている人も一定数いて、サイトのニーズがあるように思えた。
そういう理由から、今回のサイトではおいしい水を飲みたい層に向けたサイトを作ることにした。
このように、調査していくと同じ商品を購入する人の中に、目的や悩みが違うことがある。
ただ、商品を茫然と紹介するのではなく、ターゲットの像をしっかりとイメージしてペルソナを立てることが大事だ。
商品(サイト設計書の解説)

商品の用途と、気にしている点を書く。
これは、客層の調査をしているときに、同時に調べればOKだ。
どういうお客さんが、どんな点を気にして購入に至っているのか?を書き留める。
これをもとに、次の提案につなげていくので、非常に重要な部分だ。
しっかりと調査しよう。
提案(サイト設計書の解説)

先程の商品シートをもとに、どんな提案をするかをまとめていく。
この提案を基に、商品ページの構成を作る。
提案には2つあって、
・お客さんが知りたい情報(ニーズ)
・サイトからの提案(シーズ)
だ。
お客さんが知りたい情報(ニーズ)
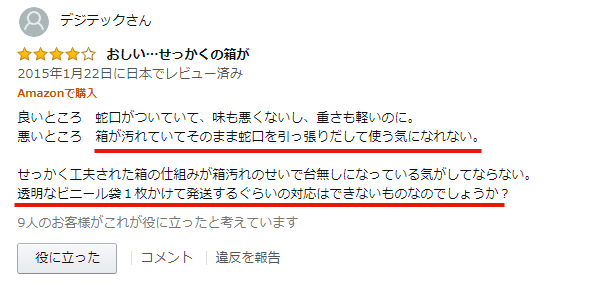
例えば、この口コミ

この方は、お水のパッケージの汚れがあることを購入後に知り、改善してもらいたいと書いている。
私も今回のサイトのために、数々のお水を試してみたが、確かにパッケージが汚れている商品がいくつかあった。
いくつかお水を試そうとしている人にとっては、次回から
「パッケージの梱包状態」
が知りたいだろう。
これが、お客さんの知りたい情報の一つだ。
サイトからの提案(シーズ)
もう一つの提案は、お客さんは必要としていないと考えているが、あったらうれしい情報。
例えば、産地がどんなところか?

九重連山の写真がこちら。近くの観光地、歴史なども紹介すると面白いと思っている。
自分が住んでいる地域と離れている地域のお水であれば、どんな地形で自然があふれているところなのか知らないだろうから、「ここにもいつか行ってみたい」なんて思うかもしれない。
サイトからの提案(シーズ)は、期待値を超えて「感動」をお届けするように心がける。
本日はここまでだ。(2020/06/03)
商品ページをラフイメージから作ってみた。まだ制作途中だ。
ファーストビューにインパクトを持たせたかったので、ヘッダー部分(サイトロゴなど)を非表示にしている。
ページレイアウトの調整は、パソコン版を作ってからスマホ版の位置調整を行う。
ページを作りながら感じたのは、商品を実際に使っている感じが抜けてしまったので、実際に商品撮影した写真を積極的に挿入するようにしようと思う。
本日はここまでだ。(2020/06/11)
商品ページラフの発注方法
もし商品ページラフを外注する場合は
商品ページのラフを作る流れは、
・スプレッド(提案シート)で書く内容を決める
・ページラフを手書きで作る
・デザインを発注する
・・キャラクター画像・使用画像を提出する
・・サイトイメージやコンセプトを伝える(スプレッドがある場合は共有すると楽)
の流れとなる。
デザインを依頼するときは、データ書き出しまで依頼すること。透過したい画像があるので全てpngで出力してもらう。元画像(.ai、.psd)はもらえないかもしれないが一応聞いてみる。
以下が今回書き出ししてもらったパーツなので参考にしてもらいたい。
商品ページも、写真以外は完成した。ラフから商品ページ作り込みをするにはCSSの知識が必須になるので、レイアウト調整の部分くらいは覚えておきたい。
後は数日デザインを見ながら修正点が他にないか、家族や友人に聞いたり自分で考えたりする。
次回から
・別商品記事作成
・文章、商品画像挿入(家族の感想・採水地情報など)
を行う。
ちなみに商品はAmazonで注文して色んな水を飲んで感想をメモしている。個人体験談という強みをしっかり表現していこう。

本日はここまでだ。(2020/06/12)
あ、ちょうどよかった。ちょっとそこのハートマークを押してくれるかな。 ん?画面下のハートだ。赤くなった? おぉありがとう。 神のご加護があらんことを。
