
#Adobeカレッジ
Adobe #2day
1.デジタル画像について
➖ビットマップとベクター➖
(ビットマップ)
写真などはほとんどビットマップ
綺麗な写真やイラストが得意、拡大した時に画像が劣化しやすい
提出したりSNSに載せる画像の時使用する
(ベクター)
PC上で呼び出してくるので画像が劣化しない
変化する色は表示しにくい
web上では使われない
➖解像度とは➖
1インチの中にピクセルが何個含まれているか示している
PC、SPによって解像度を合わせる
2.RAWと現像
➖RAWとは➖
カメラで撮ったデータをそのままにしたもの
(jpgはRAWを圧縮したもの)
〜デメリット〜
RAWのままでは写真の確認ができない
Lightroomなどで変換する必要がある
〜メリット〜
明るさや色味などを劣化させずに簡単に変えることが
できる
3.写真の構図とトリミング
写真を撮影するとき人に伝えたいことを考えて撮ると伝わりやすい
デザインに構図を意識してできる
➖写真の構図➖
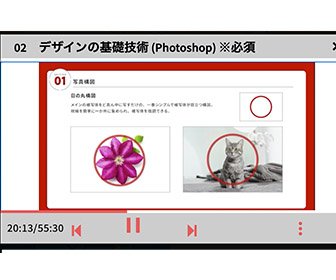
日の丸構図
被写体の後ろの背景をなくすまたはぼやかす

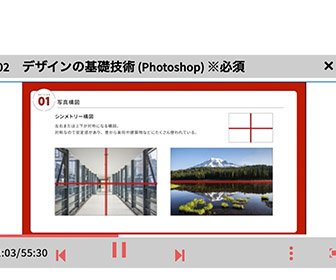
シンメトリー構図
左右上下対照
安定感がある

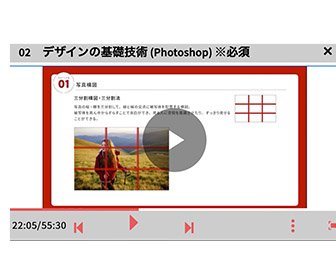
三分割構図・三分割法
写真の縦横を三分割して交差したところに被写体を配置する

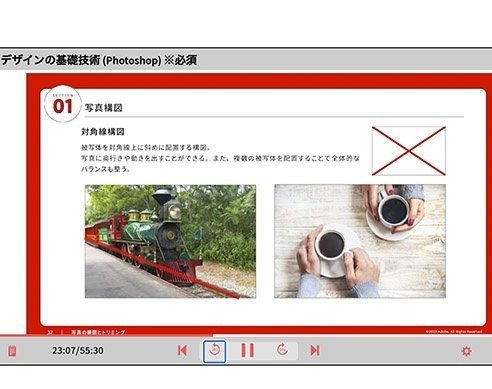
対角線構図
対角線上にものがある構図

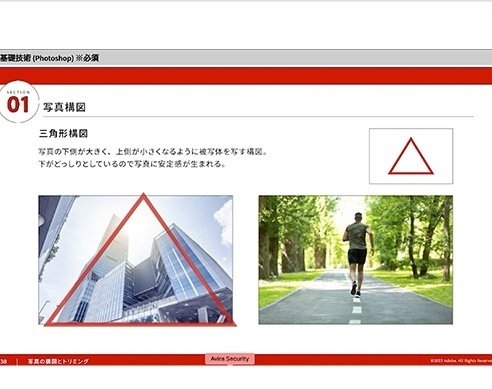
写真構図
三角形構図

➖トリミングのコツ➖
どんな構図で使いたいか、水平、垂直があっているか考えてやる
(注意)
写真サイズは小さくなりすぎていないか?人を不自然なところで切って
ないか
4.写真の効果的な使い方
写真を使うことで人の目を惹きつけることができる
➖写真の選び方➖
①イメージに合う写真か
②文字を入れるスペース、余白がある写真か
③人物の写真は視線が見せたい方向になっているか
➖配置方法➖
裁ち落とし たちおとし
画面いっぱいに配置することで迫力が出る
角版 かくはん
写真を四角に配置すること
文字との配置に注意する
切り抜き
