
VTuberの配信画面をデザインするのに知っておいた方がいいこと
この記事は「VTuberとデザイン Advent Calendar 2022」25日目の記事になります。
VTuberの配信画面のデザインをしたい…!となった時に配信画面をどうやって作ればいいかわからないということがあると思います。特にデザイナーだと配信したことない人が多く、ピンとこないことが多いと思います。
そこで、この記事では簡単にVTuberの配信で使われる要素とデザインする際に気をつけたいことをまとめています。
この記事は主に依頼を受ける側の視点で書かれていますが、依頼する側もどういったものを依頼したらいいのか把握するのに役に立つと思います。
前提
デザイナーに依頼が来た時に気を付けるポイントについてまとめているので、実際に配信する人を「依頼者」と表記しています。
私も特別詳しいわけではないので見逃している点はあると思います。ご了承ください。
OBSの詳しい使い方やセットアップ方法、Live2Dについてなどは説明しません
使用ソフト
配信するのによく使われているのはOBS Studio(以下OBS)だと思います。無料で高機能なのが選ばれるポイントだと思います。
基本的にこのソフトを使用している前提で話を進めます。Streamlabs OBSを使っている場合もありますが、OBSとほぼ同じなので大丈夫です。
このOBSにはマイクの設定や配信サービスに接続する機能などがあります。デザインに関係する機能は配信画面に様々なものをレイアウトする機能がメインとなります。
OBSのソースとシーンについて
OBSで配信画面を作り上げる上で重要になってくるのはこのソースとシーンです。
シーンとは待機画面や配信画面など一つの画面の単位だと思ってください。ソースとは、画像、動画、キャプチャしたゲーム画面などで、シーンにソースを配置して配信に表示させることができます。
デザインする際はソースとなる画像や動画データを作成して、シーンに配置していき画面を構築します。
配信画面の要素の説明
では具体的に配信画面の要素について説明していきます。
今回は雑談用、ゲーム用、歌枠用の3種類の場合について説明します。
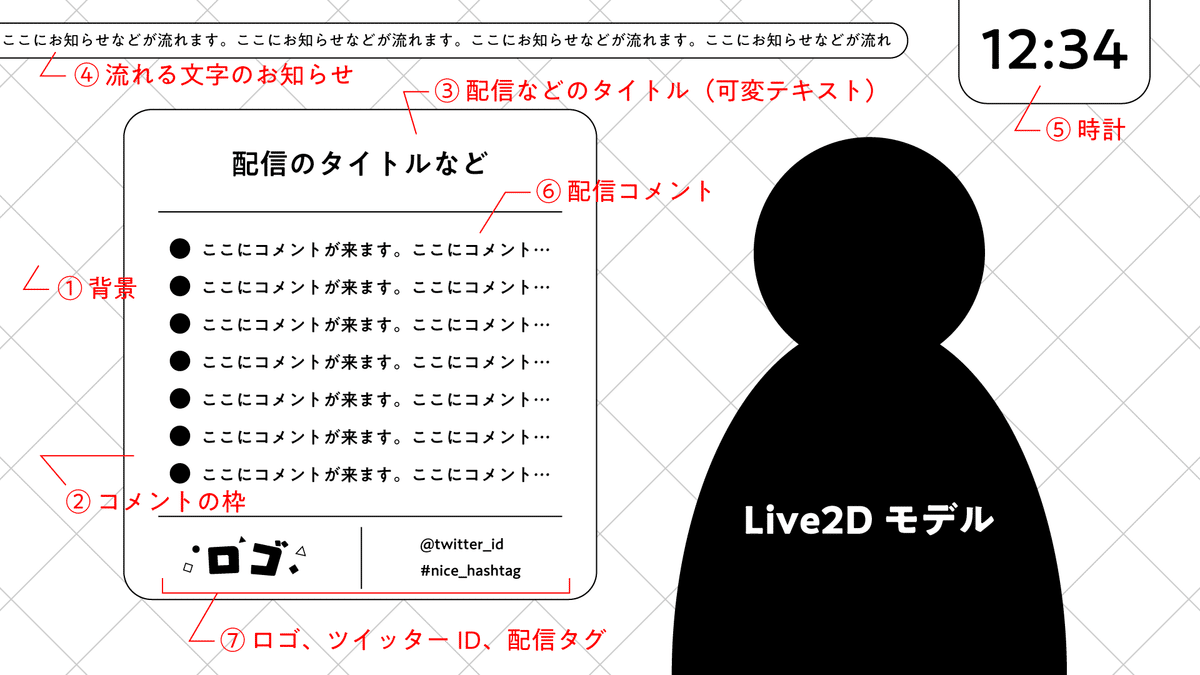
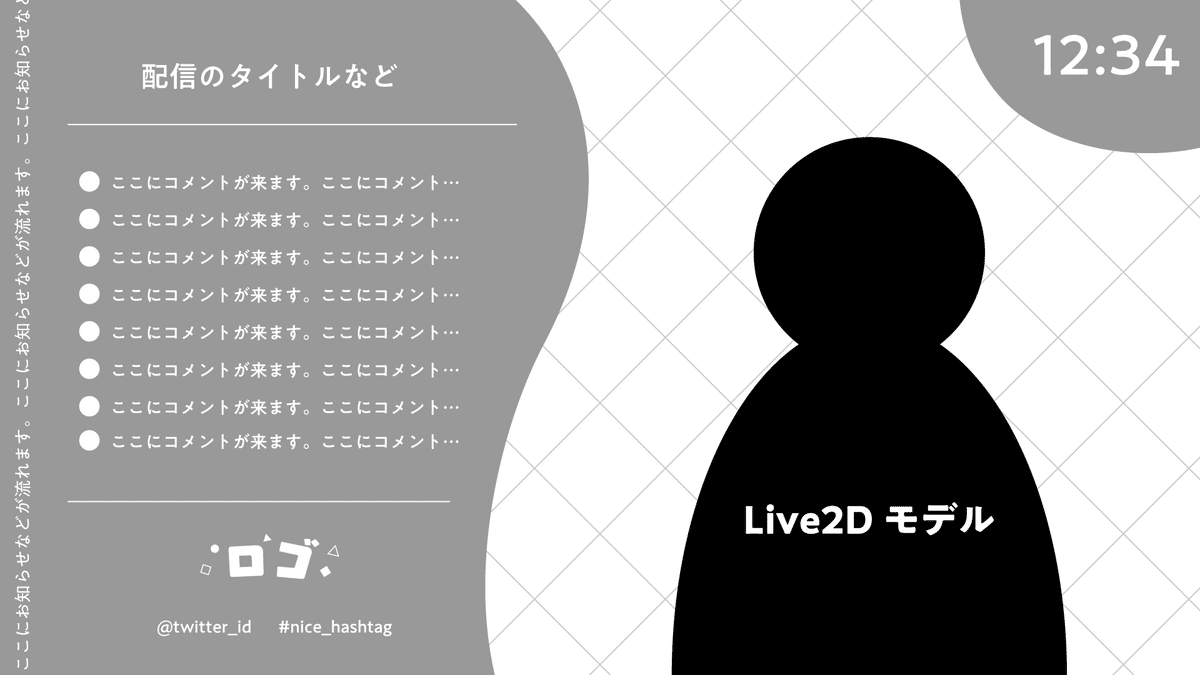
雑談用配信画面

① 背景画像
配信の背景部分はだいたい画像を表示しています。背景が動く場合は動画を配置しています。
背景の上にのる要素(例えばコメントの枠など)は独立させておくと利用者側で配置の調整が出来るので便利です。
② コメントの枠
コメントなどは背景の上に配置されるものがあります。画像であることが多いです。
コメント枠の画像は背景と分けておくと配信によって調整が出来るので便利です。逆にずらして欲しくない場合は一体化するのもいいでしょう。
また、枠はなく背景の一部として表示するパターンもあるので必ず必要というわけではありません。

③ 配信などのタイトル(可変テキスト)
こちらもOBSのテキストを使用しています。
フォントはPCにインストールされているものを使います。なのでデザインする際にフォントを指定したい場合は事前に依頼者側で使用できるか確認しておくといいでしょう。
④ 流れる文字のお知らせ
これはOBSのテキストにフィルターをつけて動かしています。細かいやり方はこちらを参照してください。
⑤ 時計
作りとしては、OBSでウェブを表示する機能があるのですが、それでウェブで動作する時計を表示させています。
OBSで使える時計は有志の方が配布してたり、ジェネレーターで作成できるものがあります。
また、以前僕が自作で時計を実装する記事も書いたのでそちらを参考にして自作してみてもいいかもしれません。
簡単なウェブの知識で実装出来るのでどうしても合うものが見つからない場合は参考にしてみてください。
⑥ 配信コメント
配信のコメントはウェブの機能を使います。
YouTubeではコメント欄だけポップアップすることができ、それにコメント以外を非表示にするようにCSSを適用させることで実現しています。
コメント以外を隠すCSSは「Chat v2.0 Style Generator」がよくつかわれています。
また、この方法以外にもStreamlabsというウェブサービスを使ったり、わんコメのようなコメントソフトを使うことも出来ます。
これらはtwitchなど他の配信プラットフォームにも対応しています。
コメント欄のテキストなどのデザインをする時はツールに合わせて対応する必要があるので確認しておくといいでしょう。
またフォントですが、フリーのwebフォントやPCにインストールされているものを使うことができます。こちらもこだわる場合はテキストの場合と同様に事前に依頼者に確認しておくといいでしょう。
⑦ ロゴ、ツイッターID、配信ハッシュタグ
配信画面にロゴやツイッターID、ハッシュタグなどを入れることがあります。これらは変わることがないので枠や背景画像に含めてしまっていいと思います。
配信の種類によって配信ハッシュタグを頻繁に変えるなどの要望がある場合はOBSのテキストを使うといいでしょう。
その他
モデルをどれくらいの大きさで表示するか確認しておくといいでしょう。
大きく表示する場合は画面の他の要素とケンカしないか確認しておくと良いでしょう。逆に小さい場合はスカスカにならないようの調整が必要です。
(個人的にはVTuberは基本的に顔がいいので顔を大きくした方がいいと思っています)
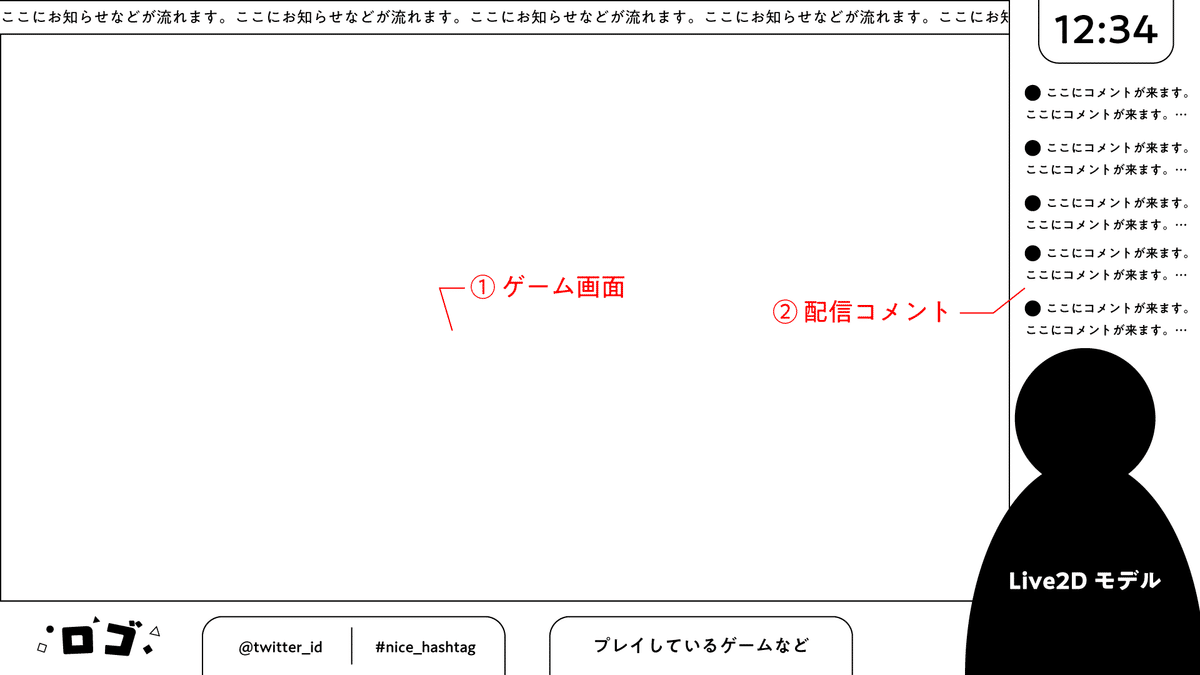
ゲーム用配信画面
次にゲーム画面の配信画面について説明します。
雑談と被る部分は割愛させていただきます。

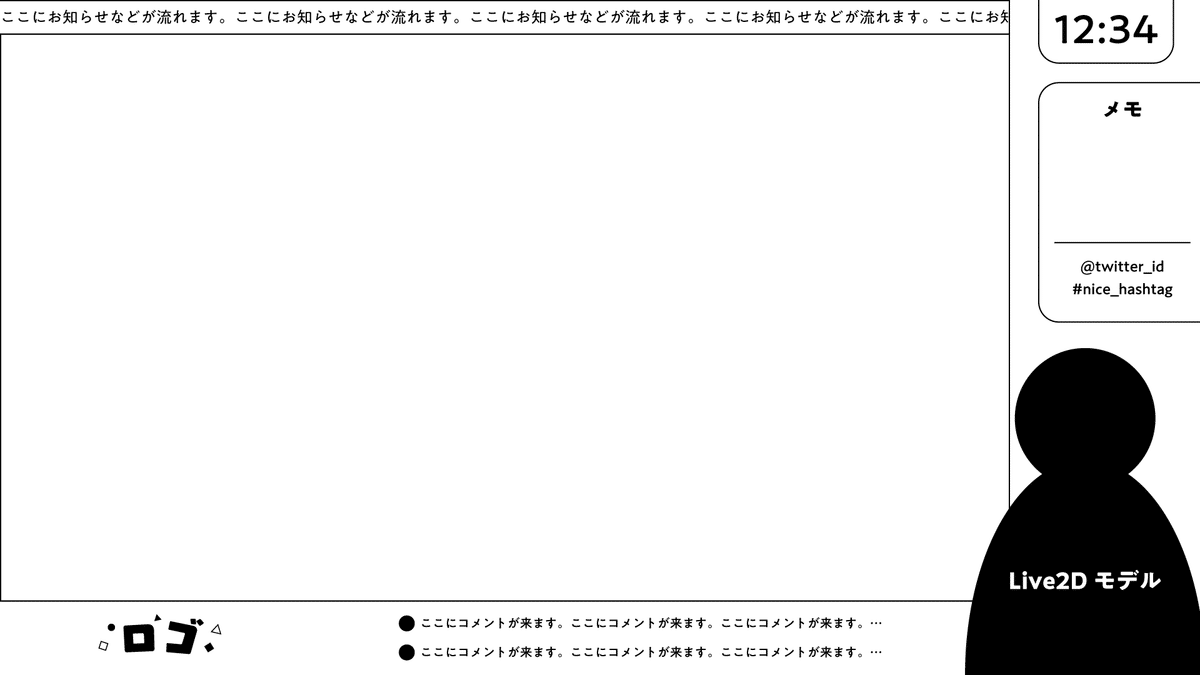
① ゲーム画面
ゲーム画面を写すには映像キャプチャやゲームキャプチャなどを使います。詳しい説明ややり方は以下の記事などを読んでください。
ゲームによって縦横比が変わりますが、最近のゲームは16:9が主流なのでその比率で作ることが多いと思います。また大きさは人によりまちまちですが大きい方が見やすいので 1600px × 900px の大きさ以上で作ることが私の場合は多いです。
ゲーム画面の配置は端に寄せてゲームに寄せて配置する「L字型」が多いです。この場合空いたスペースにコメントや遊んでいるゲームの情報などを配置していきます。
L字型以外にも中央にゲーム画面を配置する場合もあります。
また、フル画面にゲームを表示させてキャラだけ下の方に配置することもあります。FPSなど出来るだけ大画面で見たい場合はこのようにすることがあります。
下に配置するのではなく画面の邪魔にならない所に配置する場合もあります。その場合はキャラの下にバーを配置したり、枠で囲うことなど不自然にならない対応をする場合もあります。

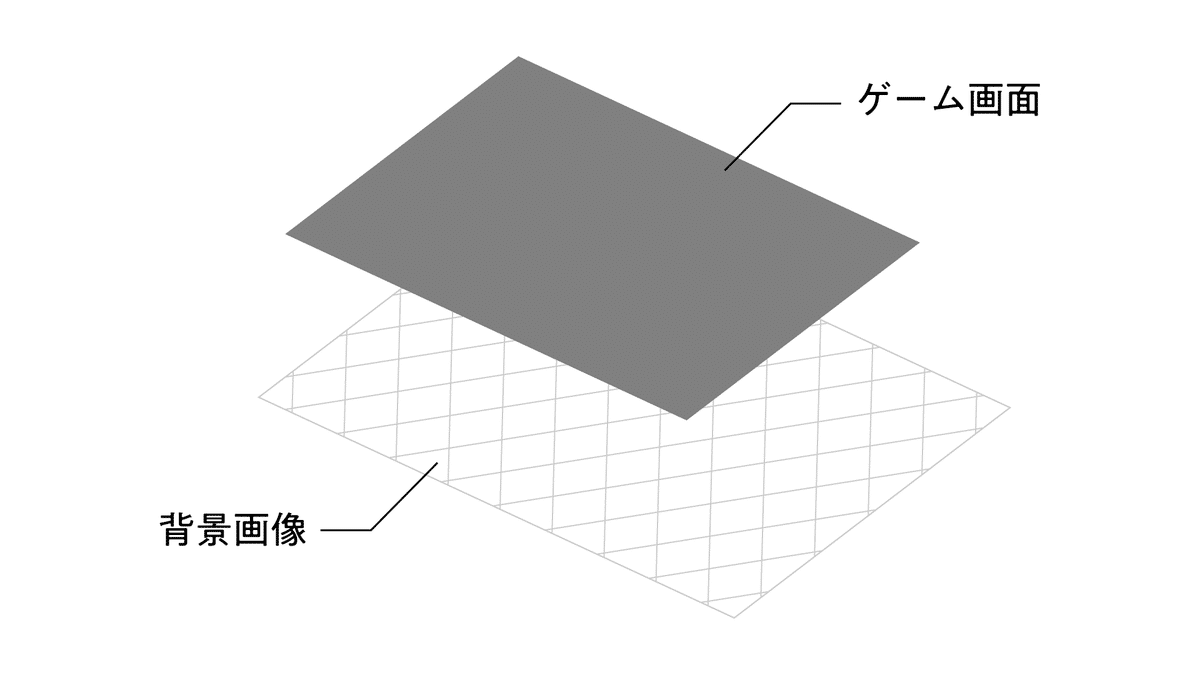
背景画像とゲーム画面のレイアウト方法ですが2種類あります。
背景に画像をあり上にゲーム画面がある場合です。コメントなどと同様に背景が画像の上に置くだけの形式です。

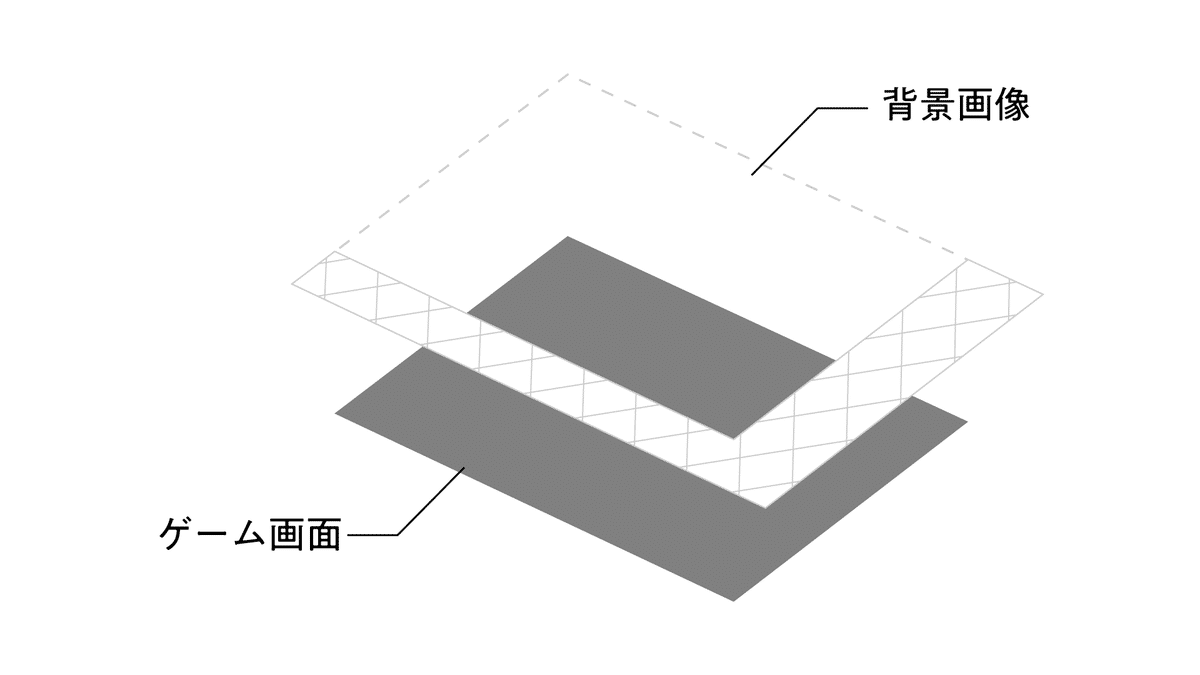
もう一つはゲーム画面が後ろにあり、背景画像がその上にくる場合です。
この場合は背景画像にゲーム画面が配置されるところに穴が開いており、そこからゲーム画面をうつします。
こうすることで例えば背景のオブジェクトの一部を画面に載せたり、枠で角をトリミングしたい場合などに使えます。
多少ゲームが見えにくくなりますが、ゲーム画面が背景の中にあるようにみせることができます。

② コメント
ゲーム画面がメインなのでコメント欄は比較的小さくする必要があります。文字サイズなども雑談より小さく調整することをおすすめします。小さくすると読みづらくなりますが、読むためのコメント欄というよりコメントが流れることで盛り上がっている感じを出すのがメインと割り切った方がいいでしょう。
L字の場合コメント欄は上か下のどちらかに配置出来ます。上に配置した場合は改行が多くなってしまうのでフォントサイズを小さくするなどの対応が必要です。
一方、下に配置した場合は改行することなく長文を読むことができます。ただ、一度に見れる量が上に配置した場合と比べて減ります。
ここは違いが大きいので事前にどちらのパターンにするか依頼者に確認しておくといいでしょう。

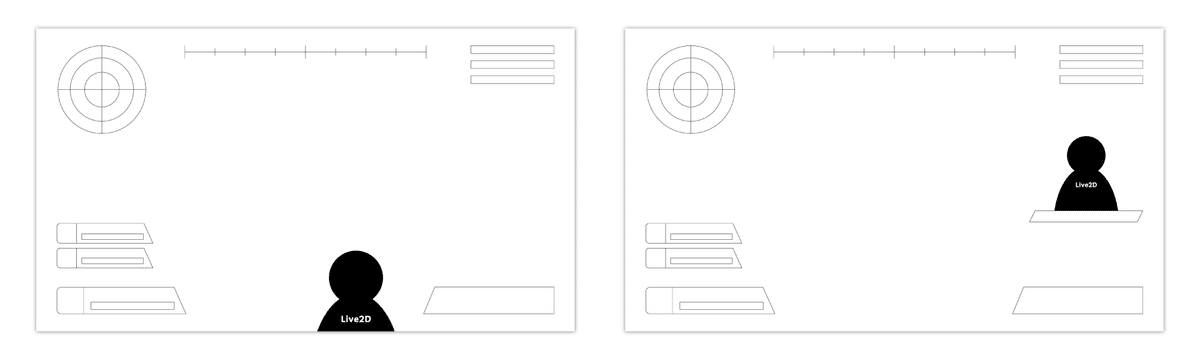
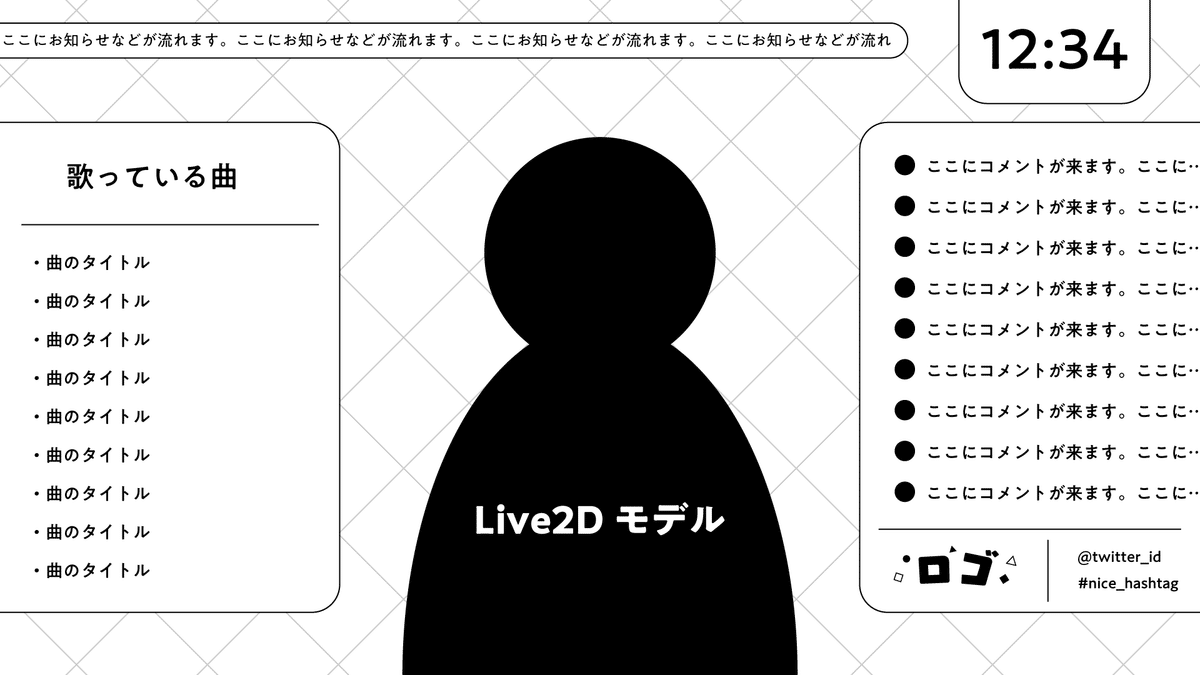
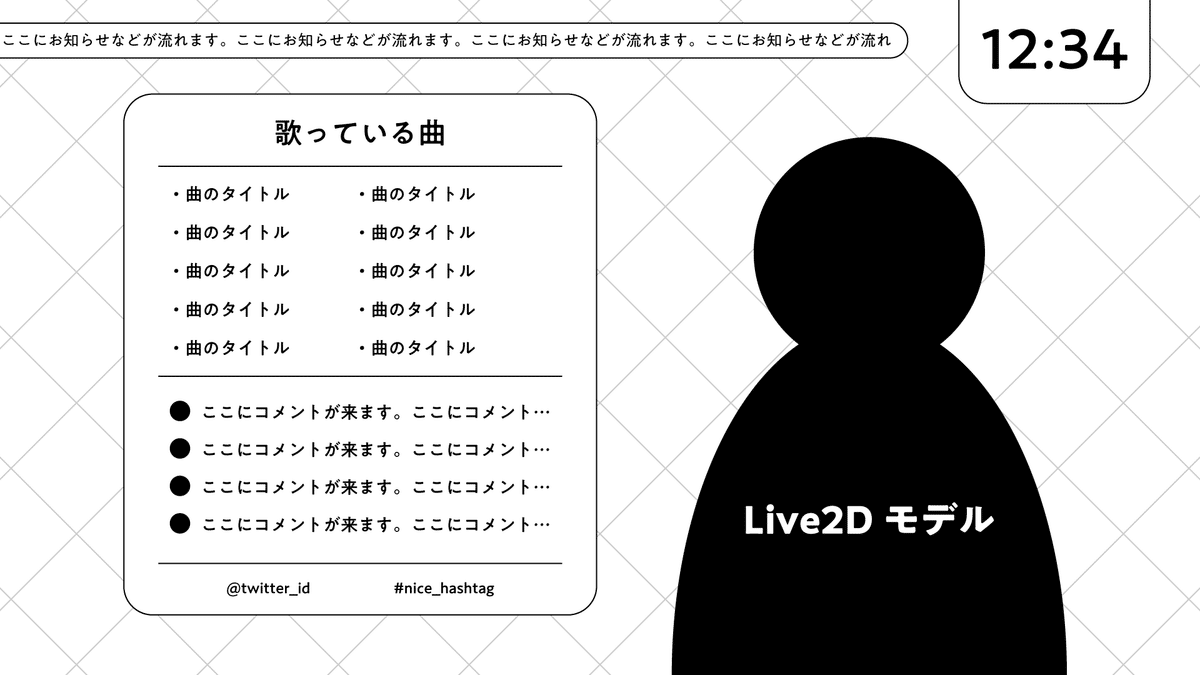
歌枠用配信画面
歌枠の場合は、雑談をベースとしてプラスセットリストが必要になります。
セットリストの内容はOBSのテキスト機能を使って更新します。
また、セットリスト管理ツールもあるのでそれらを使う場合もあります。
ツールを使う場合はそのツールの仕様でどこまでデザインできるか確認しておくといいでしょう。
レイアウトは左右に分かれるパターンやコメント欄と結合しているパターンなどがあります。


おわりに
かなりざっくりですが、配信オーバーレイを作る上で意識した方がいいことを説明しました。恐らくこれだけだと全く理解できないので、配信はしなくてもいいでの実際にどういう仕組みになっているか、OBSをいじって確かめてみるといいと思います。
ウェブデザインするのにウェブについて知る必要があったり、スマホアプリのUIデザインをするにはスマホの端末について詳しくなる必要があります。同様にいい配信オーバーレイをデザインするにはOBSについて理解してた方が私はいいと思っているので、これをきっかけにぜひ触ってみてください!
誤字脱字や質問がありましたらお気軽にご連絡ください。
