
24.7.11-7.17までの1週間 #Photoshopチュートリアルから学ぶ
デザインの引き出しを増やす勉強のために、
#Photoshopチュートリアルから学ぶ
というタグを勝手に作ってSNSで投稿しています。
最初は、Twitter(現X)で投稿していましたが、3日分くらいを一気に投稿してタイムラインを埋めてしまうのが忍びなく、noteに移行しました。
ここから先は、素の感想と練習記録をあげていきます。
使った画像は写真ACから!
Day15
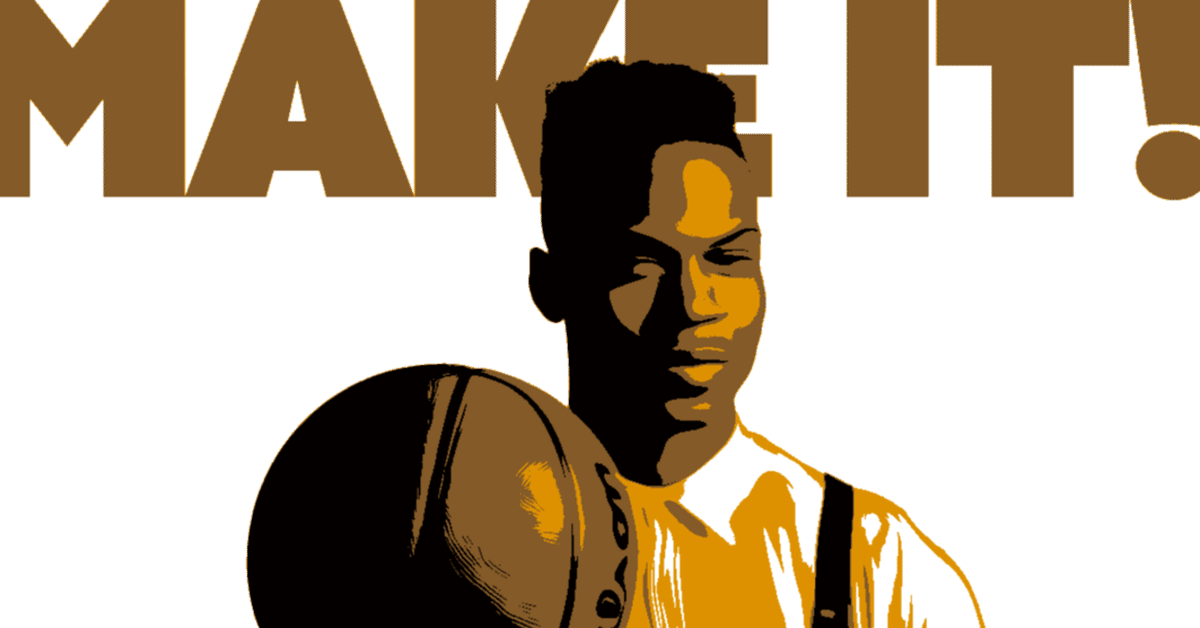
写真をイラスト風に加工する

オレンジ色の加減で見え方が変わってくるので難しいなと感じながら作りました。
背景の色をもっと格好良くしたかったんだけど、画面全体にカラーオーバーレイをかけているからうまく変えられなかった涙 勉強する
Day16
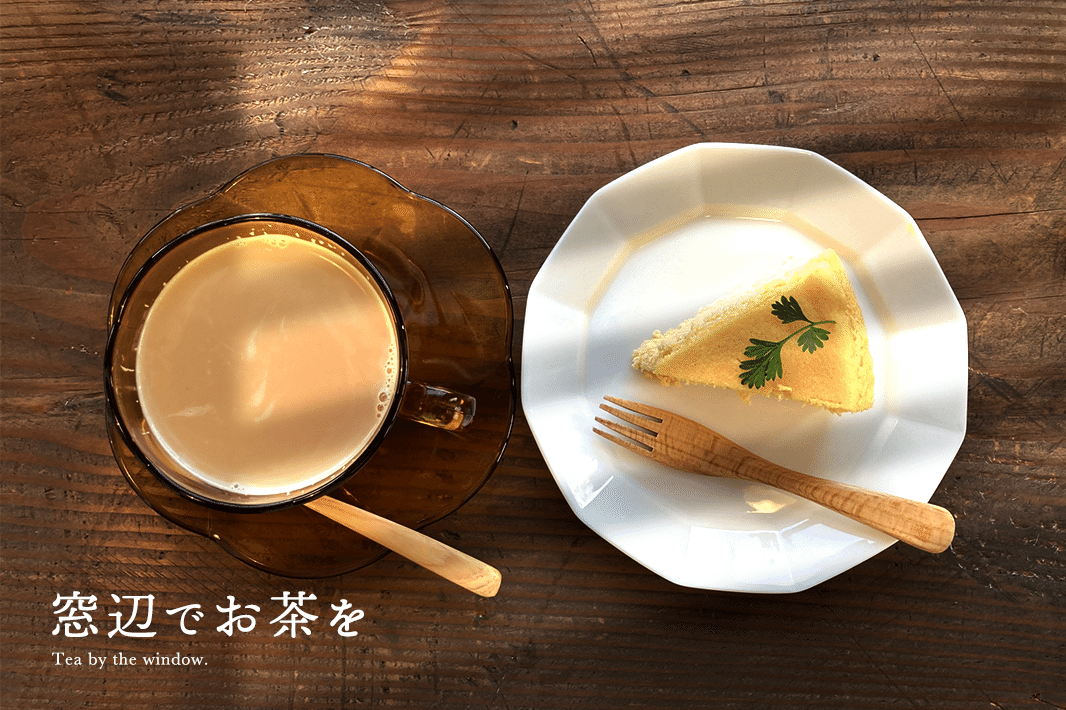
窓から差し込む光を表現する

毎回いい感じの木漏れ日画像を探していた私はなんだったんだ…と思えるくらい有益なチュートリアルだった。
これなら好きな形の好きな光が表現できる!バンバン活用していきたいと思います。
Day17
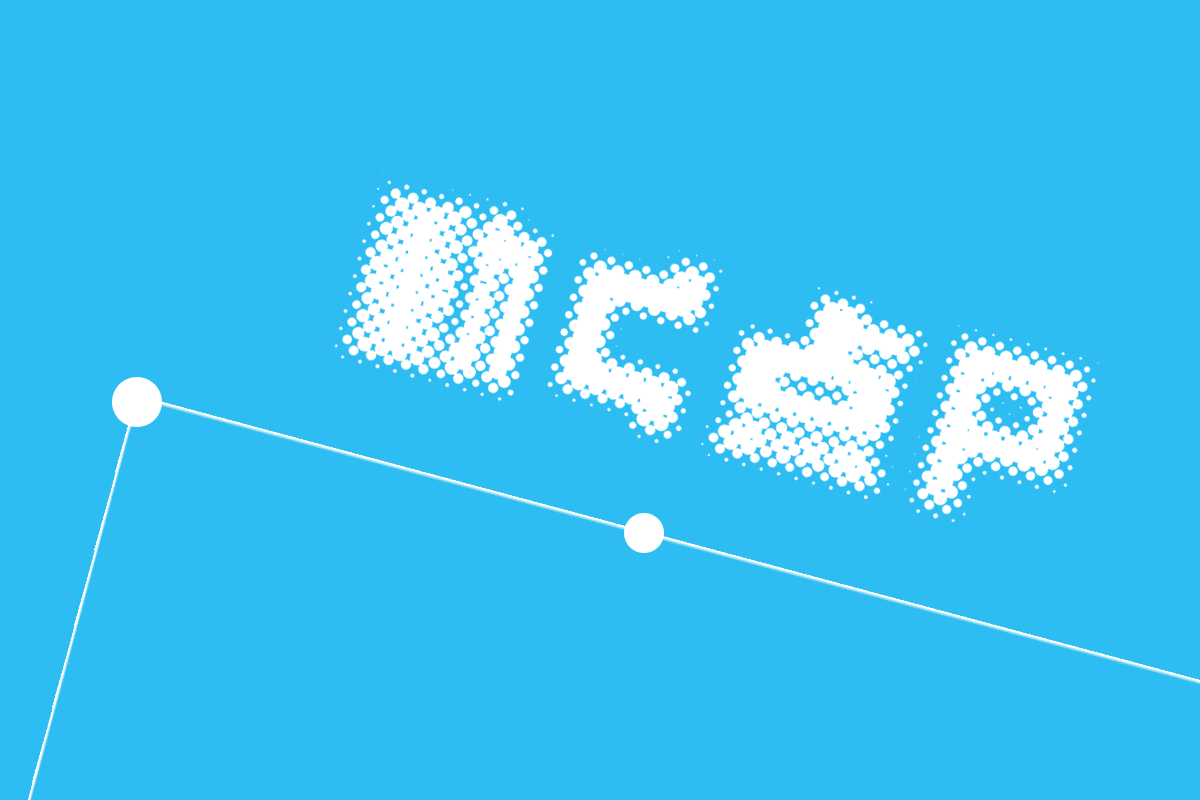
ドット状のロゴを作成する

動く点Pって懐かしい。点の大きさもっと小さい方が視認性上がったかなとか今更思う。文字の複雑さによって調整が必要かも。
丸の部分に以前使った風のフィルターかければよかったな。
Day18
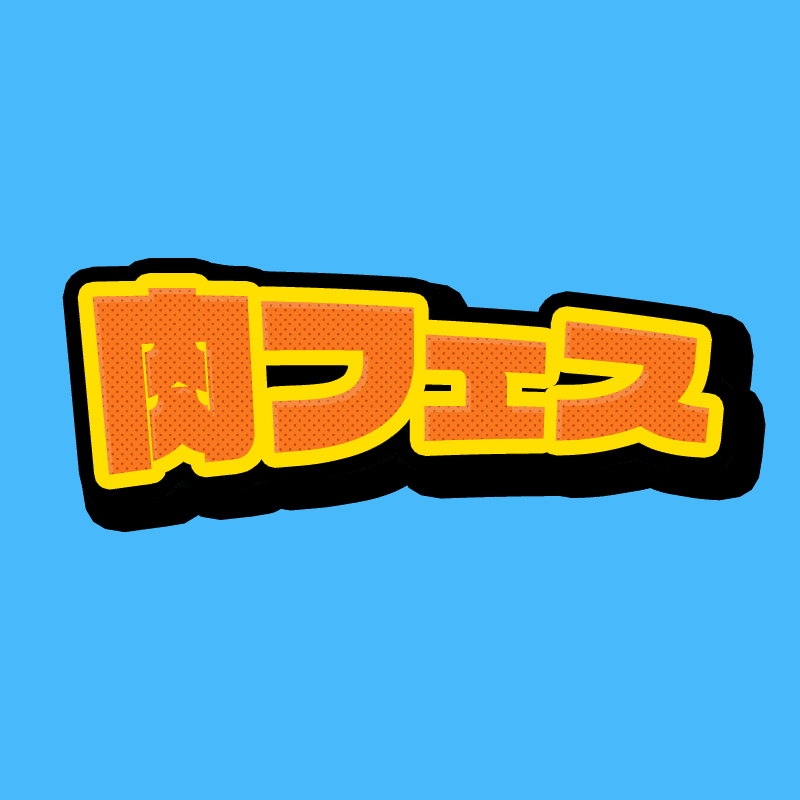
ゼロからアメコミ風のポップなロゴ

今回挙げる中でいちばんうまくできなかったなと反省しているアメコミ風ロゴ。ドットのグラデーションがうまくかからず、次の日仕事なので断念してしまった。近いうちに再挑戦したい。
Day19
カラフルなグリッチエフェクトを作る

比較的簡単な加工なのにバリバリ格好良くなってテンション上がりながら作業した思い出。
格好良くしたくてBaskervilleに長体をかけたけど、初心者なのに長体なんかかけちゃってよかったんだろうかと不安な気持ちになりながら作りました。
Day20
ホラー感のあるロゴを作る

世代がバレる文章を入れてしまった。わかる人にはわかる。
風のフィルター二回かけるとかあるんだ!二回かける発想なかった!と思った。
Day21
マーカー(蛍光ペン)で描いたようなポップで透明感のあるロゴ

ほぼ落書きに近い。でも、フィルター様のおかげでマーカー感出る。
あまりにも落書きすぎて、申し訳程度に方眼紙をひきました。
以上、2024.7.11-7.17までの練習でした。
noteの投稿はサボるかもだけど、継続頑張るぞ!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
