
24.8.1-8.7までの1週間 #Photoshopチュートリアルから学ぶ
デザインの引き出しを増やす勉強のために、
#Photoshopチュートリアルから学ぶ
というタグを勝手に作ってSNSで投稿しています。
最初はTwitter(現X)で投稿していましたが、noteに移行しました。
こちらの取り組みは毎日一つ仕事終わりに行っているのですが、過去のものを見返してみるとカーニングだったり、切り抜きだったり、基本なのにツメが甘く汚い練習が多くて反省しました。今週からは精度を上げることを目標に量と質両方にこだわっていきたいです。
ここから先は、素の感想と練習記録をあげていきます。
使った画像は写真ACから!
Day36
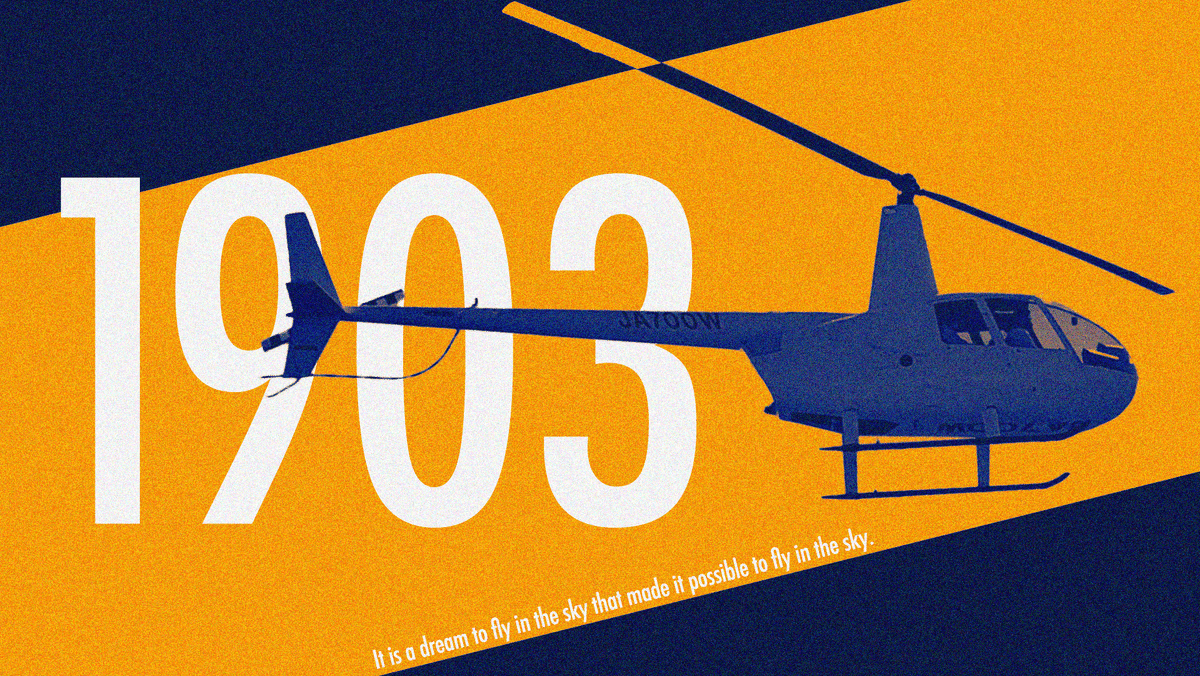
ダブルトーンに加工したグラフィック

※画像は写真ACより。
チュートリアル+αで今までに学んだ粒状のフィルターをかけてみたり、ヘリコプターの色を反転させたりして、少し作り込んでみた。1903とライト兄弟が初めて空を飛んだと言われている年を入れて、ざらついたフィルターをかけることでなんとなくレトロで使い込んだ雰囲気の表現になった気がする。2色での表現って綺麗だな。
Day37
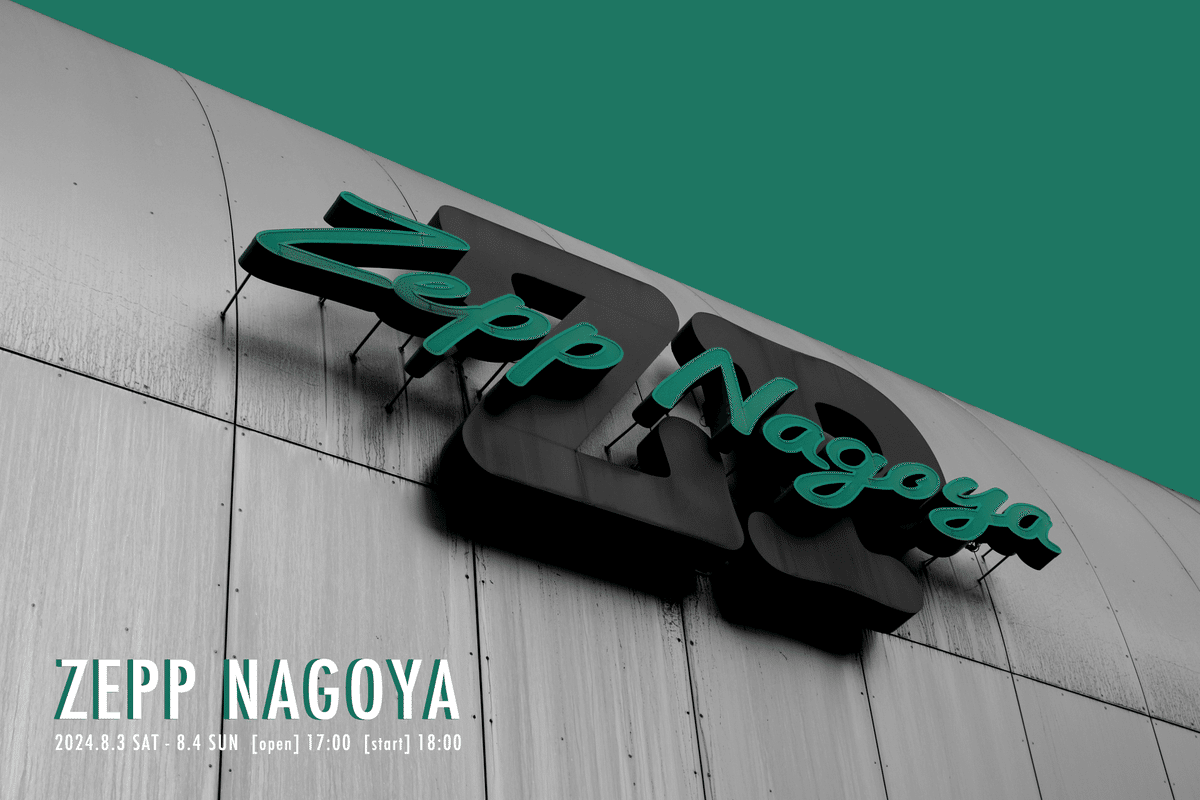
写真の一部だけ色を変えたグラフィック

※画像は写真ACより。
この表現ってパートカラーって呼ぶんだ。知らなかった。化粧品(リップ等)や飲食系のグラフィックでよくみる気がする表現。簡単だけど、目に付くなあと思いながら作った。Zepp Nagoyaのロゴタイプかわいいな、丸っこい筆記体。
Day38
メタリックな質感の文字

かっこいい感じのメタリックな文字。ジムとか格闘技とか力強いイメージを持たせたいときに使えそう。簡単だけど、ちゃんと光沢っぽく見えたかな。ほとんどチュートリアル通りに作ったので、グラデーション他のいろでどんな見え方になるのかとかまたチャレンジしたい。
Day39
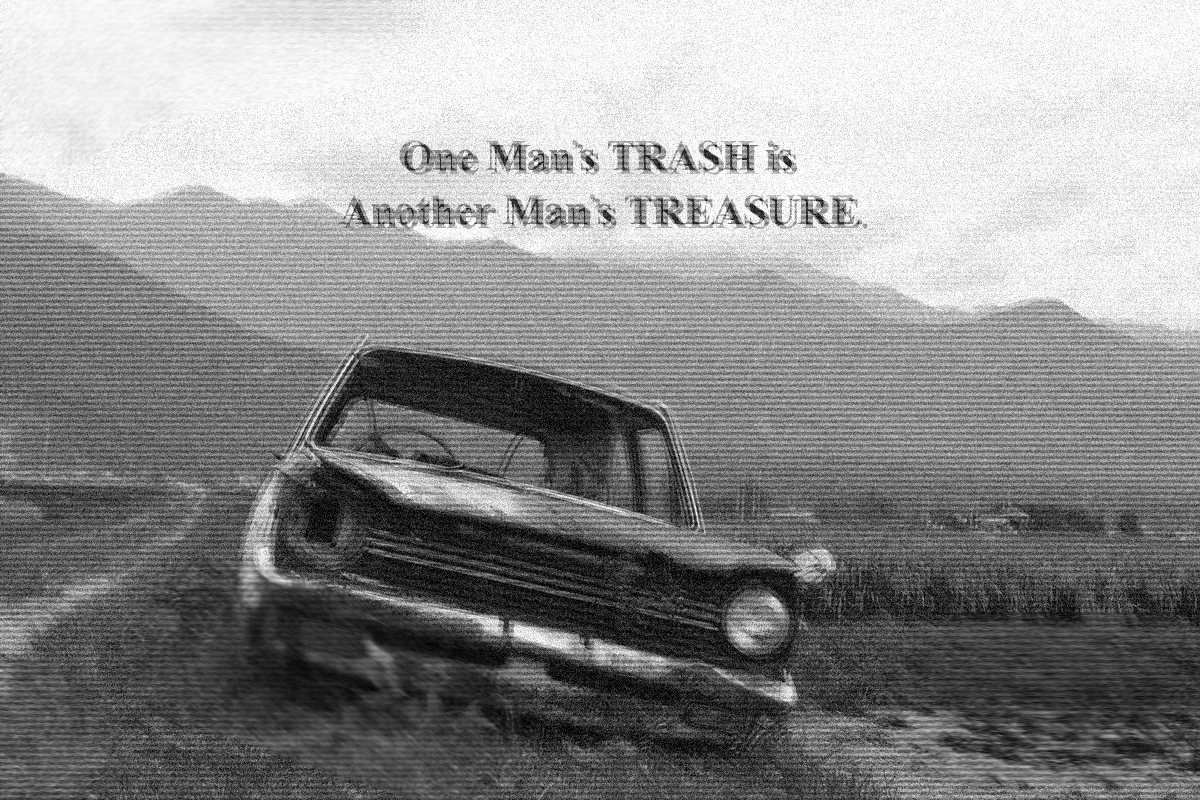
画像にグリッチノイズ風の効果をつける

※画像は写真ACより。
メッセージ性のある言葉を入れたからオールド感を出したくて、Times New Romanを使用した。大学生の時にフォントの授業があって、本当に楽しかった。あの時は、楽しい気持ちが強くて歴史とかさらっとしか覚えなかったけれど、もっとフォントの歴史的背景や目的を知った上で使うことが、より深いデザインを行うことにつながるのかなと思う。まだまだペーペーだけど。
Day40
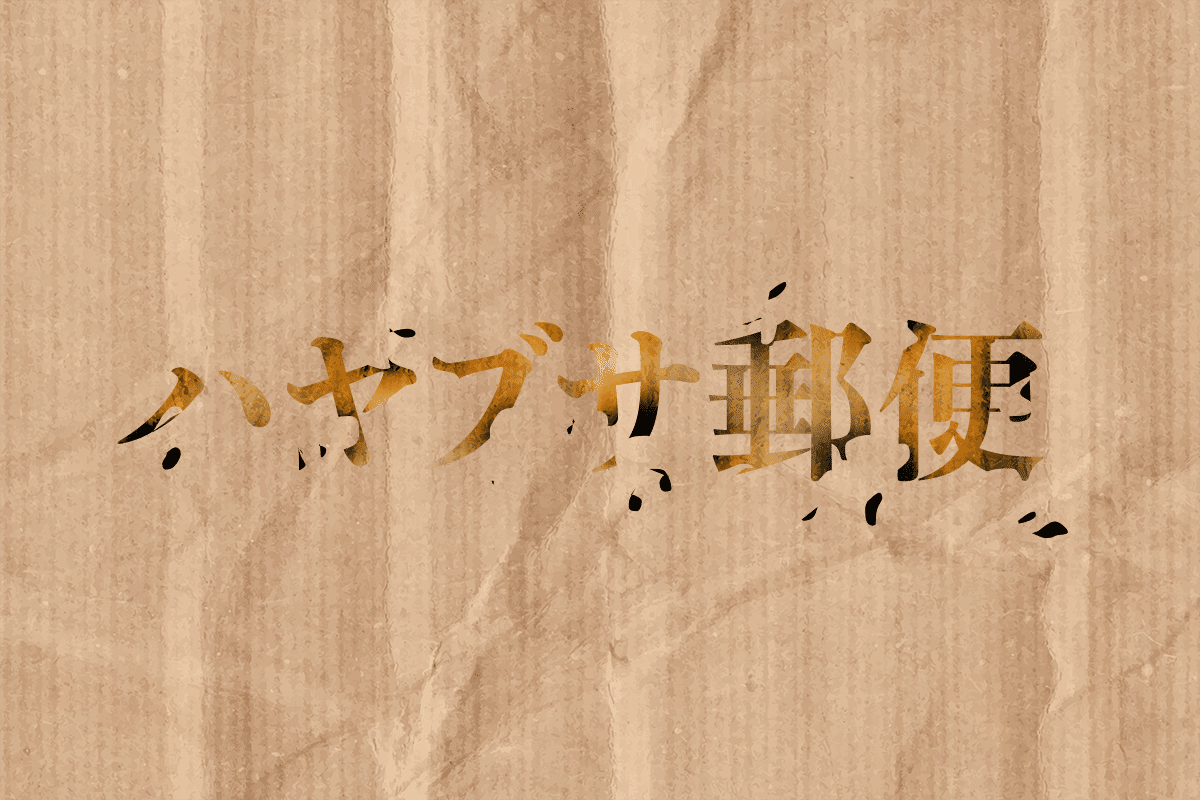
焼け焦げた紙でできたようなロゴ

段ボールにしてみた。後ろとあんまり馴染まない。お手本みたいにグレーにするのがいいのかな?焼き込みツールで、ほんとに焼く表現をしたのは初めて。風化していく雰囲気とか出すのにいいかなと思った。
Day41
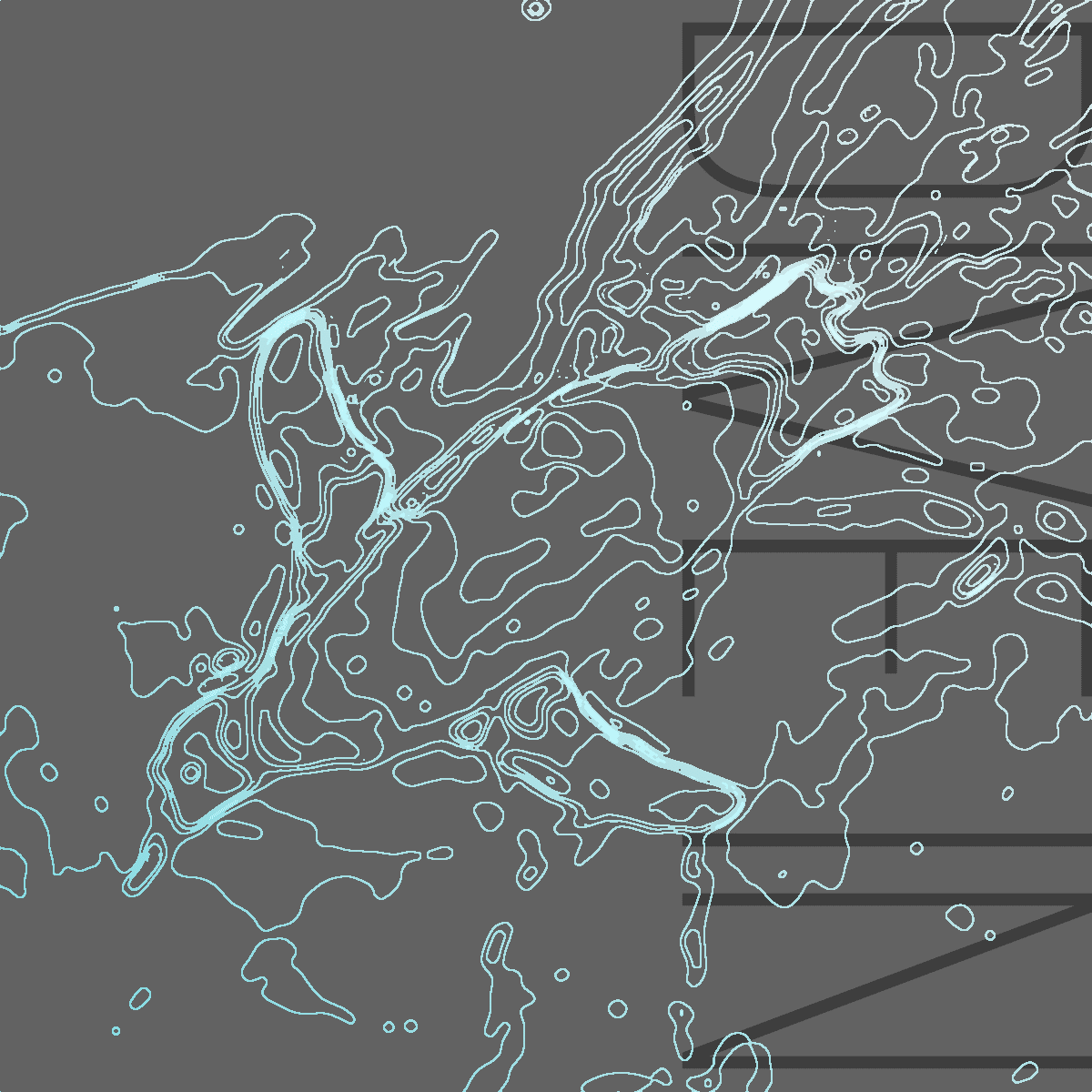
写真から作るラインアート風の表現

※元画像は写真ACより
ペンギンの画像から作成。真似することから始めた毎日コツコツチュートリアル学習だけど、全部が全部真似じゃなくて、少しずつでもいいからオリジナリティを入れていきたいと思いながら作った。グレーの背景に水色と白が綺麗に写ったので、文字はなるべく邪魔せずに言葉通り潜っていくような表現をイメージした。
Day42
写真をレトロな網点印刷風に加工する

元画像は写真ACより。
あまりに暑くて、夏を感じる画像をチョイス。シンプルなありがちな写真だったのが、ちょっと加工するだけで本当にレトロになった。
文字を入れる位置や人物のトリミングなど、レイアウトをもっと勉強せねば。
以上、2024.8.1-8.7までの勉強記録でした。
引き続き頑張るぞ〜!
