
Figmaで色の変数管理をする🎨
こんにちは!コネヒト株式会社デザイナーのなっぴーこと、わたなべなつきです。
コネヒトでは、最近SketchからFigmaに移行しました!まだまだ慣れない点も多く、日々、FigmaでのUI運用を試行錯誤しています。
今回は、そんな日々の試行錯誤の中で発見した、FigmaのLibrary機能を使って、色を変数管理する方法についてしたためてみました🎨
Sketch&Zeplin→Figma移行時の「色」に関する課題
弊社ではこれまでSketchでUI制作後、ZeplinにUIデータをimportし、エンジニアさんにZeplinのUIデータを参照していただいていました。
Figma移行に伴い、エンジニアさんから「ZeplinのときはStyleguide機能があって、実装時に共通化する色がわかりやすかったけど、Figmaにはないの?」というご意見があがりました。

Figmaでも色に変数がつけられる!
調査してみたところ、FigmaのLibrary機能をつかって、Team内で共通のカラーパレットをつくることができたので、やってみました✨
👇参考
https://insights.papertiger.com/figma-colors-styles-ae2f77121ba6
1. カラーパレット用の新規ファイルを作成
ママリでは👇のようにまとめています。

2. 適当なオブジェクトをつくって任意の色に設定→パレットを開く→「Create Style」

3. 色の変数を決める
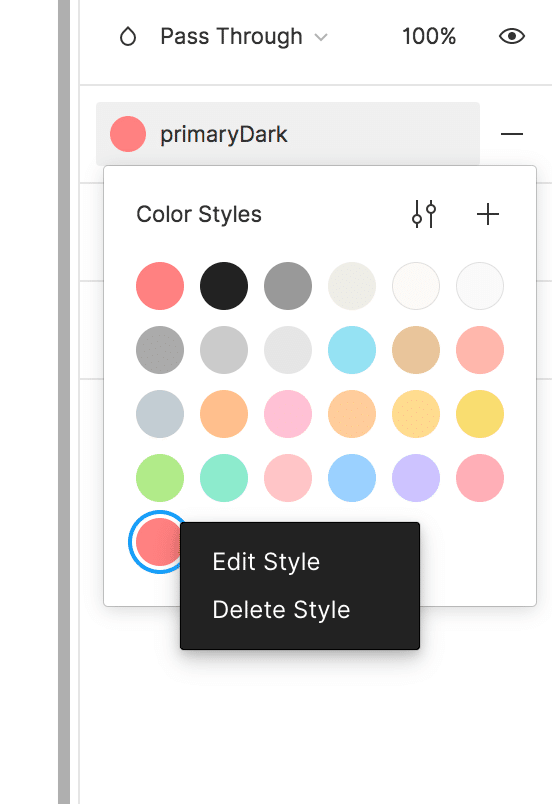
💡ちなみにあとからStyle編集もできます
4. Libraryを更新する
Librariesを開き(「3+option」でLibraryの表示ができます)、更新したファイルをPublishします。※PublishすることでTeam内の他のファイルでもカラーパレットが使えるようになります😃

これで準備は完了です!
Library化したカラーパレットの使い方
カラーパレットを利用したいFileを開き、Libraries → 先程つくったファイルを有効化しておきます。

色変えたいオブジェクトを選んだあと、右側メニューの4点リーダーアイコンから、先程設定したカラーパレットが使えるようになります。

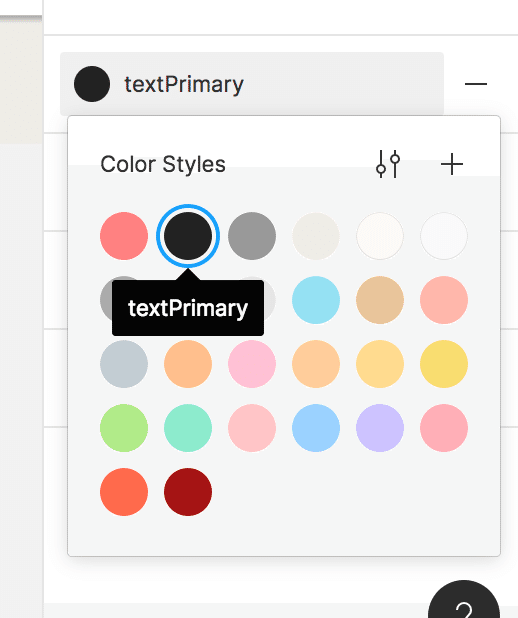
ちなみに任意の色をマウスオーバーすると、設定した色の変数名がでます!

これで色に変数名をつけることができ、エンジニアさんに実装してもらうときの共通の色がわかりやすくなりました✨
おわりに
コネヒトデザインチームでは日々Figmaを勉強中なので、今後もFigmaに関する発見があればしたためて行こうと思います😄
ここまで読んでいただきありがとうございました!✨
