
ママリアプリのFigma運用フローを大公開🙌
こんちは😃 デザイナーのなっぴーです。コネヒトでママの一歩を支える情報メディア・アプリ「ママリ」を制作しています。
今のUIデザイン界隈、FigmaでUI制作しているチームをよく見かけるようになりましたね〜。コネヒトのデザインチームも、もともとSketchを使っていましたが、1年ほど前にFigmaに移行しました。
ただ、運用に関しては、まだまだ手探りで進めています。今回は、うちチームのFigma運用フローをシェアしたら、他社のデザインチームの皆さんも運用Tipsをわたしに教えてくれないかな〜〜??という気持ちもこめ、ママリアプリのFigma運用フローを大公開!したいとおもいます。
💁♀️ この記事はこんな方に良いかも!
・Figmaを導入したいけど迷っている方
・Figmaを使い始めたけど運用が手探りなので他のチームがどんなかんじか知りたい方
Figmaを導入した理由
まずはじめに、うちのチームが、Sketchから移行した理由はこんなかんじです。
1️⃣ 常に最新版のデータが誰でも触れる状態にしたかった
当時Abstractを使ってSketchデータのバージョン管理をしようとしてましたが、運用が形骸化してしまい、最新版のデータがAbstractにないという状態に…(マージしてないブランチがめっちゃあった…)
「最新版のSketchデータください〜!」というコミュニケーションがしょっちゅう発生してたので、どうにかしたいな〜と思ってました。
👉 Figmaは、オンライン上で常に最新データが見られるので、複数デザイナーの共同編集ツールとして最適!マジ助かる!
2️⃣ UIデザイン関連ツールの1本化
当時は、Sketch(UIデザイン用) + Prott(プロトタイプ確認)+Zeplin(UI仕様お渡し用) + Abstract(バージョン管理) の4つを使ってました。
特にAbstractは前述の通りあってないようなものだったので、全部一本化できるならしたいな〜というお気持ちでした。
👉 Figmaは、エンジニアさんもFigmaファイルで直接UI仕様が見られる、かつ、プロトタイプ機能もあるので、ほしい機能ぜんぶ盛り!すべて1つで担えるのが嬉しい!
📝 MEMO:
Sketch 👉 Figmaの移行自体はハチャメチャにかんたんです。SketchファイルをFigmaにImportするだけでレイヤーやSymbol構造を保ったままImportできます。かんたんすぎて感動するのでぜひお手持ちのSketchファイルでおためしください。くわしくはFigma公式へ〜
これらのFigmaの利点が活きるよう、運用ルールをつくってみました。
Figmaファイルの運用ルール
ママリのアプリUIは、1つのFigmaファイルにすべてのUIをまとめています。
PagesやComponent機能を使いながら運用しています。
Pagesの構成
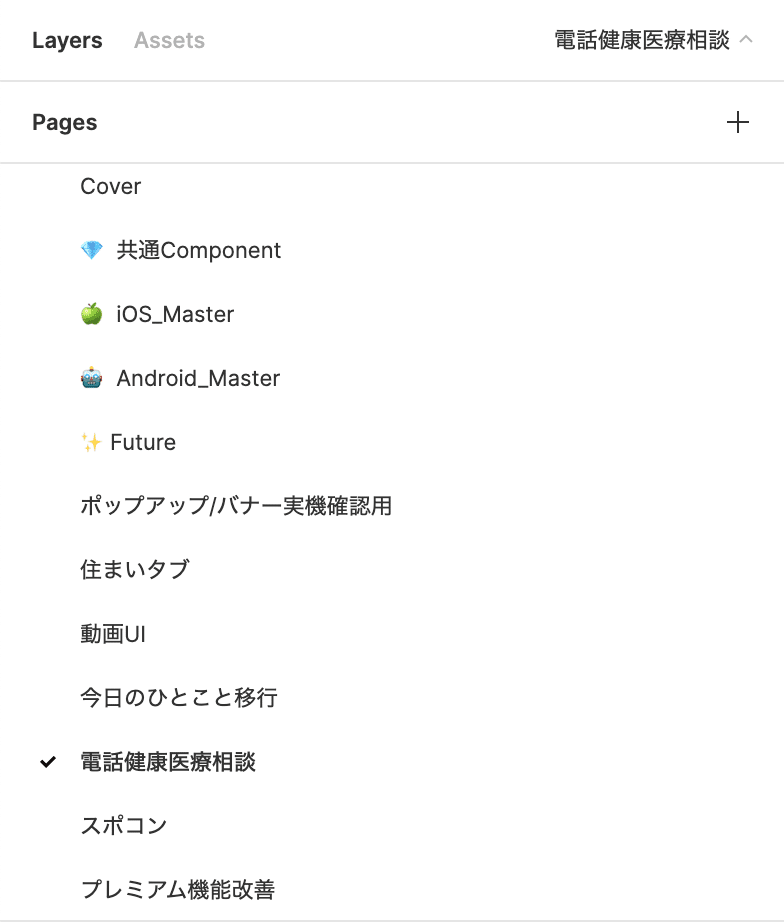
下記のPages構成をベースにしながら運用しています。

💎 共通Component:
iOS/Android両OSで汎用的に使用する素材をいれてComponent化しておくPageです。ほぼアイコンや共通で使う画像です。 Component化しておくとAsset欄からパッとアイコンを挿入できるので便利。
ちなみにカラーパレットは他のファイルで使うことも考慮してLibrary機能で管理してます。(カラーパレットの管理については、以前Library機能についてしたためた記事があるので、よかったらそちらを見てください〜)
👇 Component例

👇 Asset欄。名前を「/」で区切ると状態変化も見やすくなります

🍏 iOS_Master:
iOSのFixした画面置くPageです。画面以外にもiOSで使うComponentも置いています。リリースした最新画面はすべてこちらにまとまっているようにします。
🤖 Android_Master:
AndroidのFixした画面置くPageです。iOSと同じくリリースした画面はこちらに置いています。
👇 OS別のComponent例。頻繁に使うUIはComponent化してます。

👇 「🍏iOS_Master」内画面の一部。

✨ Future:
いつかやりたい機能のUIを入れておくPageです。施策の都合でポシャったけどいつか実現したい機能など未来のための財産としておいています。このPageを眺めているとデザイナー的にはけっこうワクワクするのでそういう意味でもオススメです。

新しい施策が走ったら?
なにか新しい施策が走り、新規でUIをつくるときは、上記でご紹介したベースのPageとは、別のPageを新規で作ります。
👇こんなかんじ。Pageタイトルの付け方については、複数施策走ることが多いので、施策名がわかりやすい名前にしておいてます。

新しいUIをつくるときの流れ
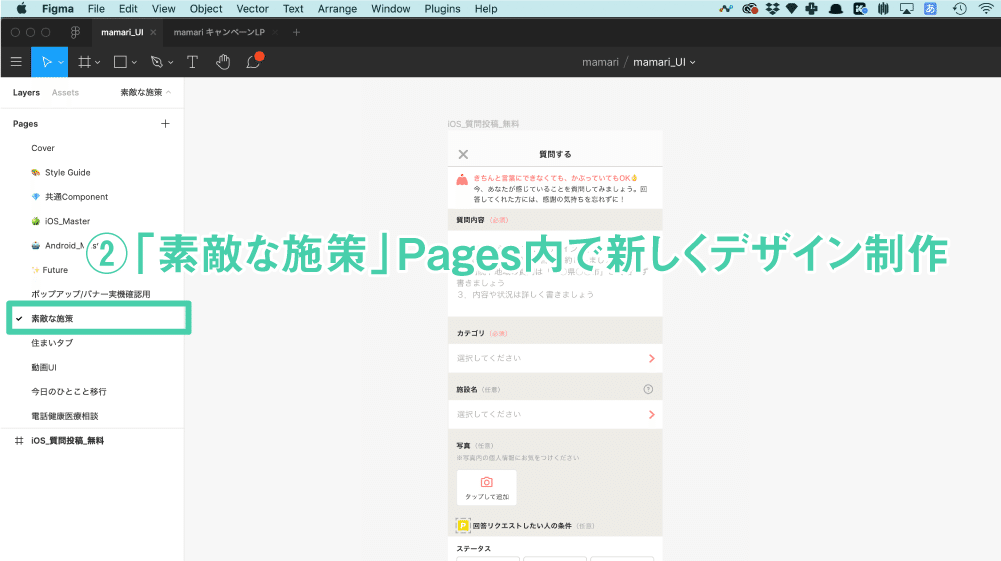
※ 例として、作ったPageを「素敵な施策」としています
1. MasterのPageの中から、施策に該当するFrame(画面)を「素敵な施策」Page内にコピペ

2. 「素敵な施策」Pages内で新しくデザイン制作

3. リリースしてFixしたら、Figmaの「Version History」機能を使って保存

📝 MEMO:
Figmaでは自動保存機能がついていますが、「Version History」という機能を使うと、名前をつけて保存ができ、バージョン管理のようなことができます。
5. 最後に、FixしたFrameだけをMasterに移行&「素敵な施策」Pageを削除。また「Version History」を使って保存。
※ これは、GitHubでいう、「Merge pull request」のコミットみたいなイメージでやってます。頻繁に過去ログ参照したくなる案件や継続している案件であれば、施策のPageを削除せず残しています。
UIを他の人にシェアしたいとき
他の人にUIのレビューをしてもらったり、エンジニアさんにUI仕様わたしたりした〜いという時は、見てほしいFrameをURLでシェアします。
やりかた
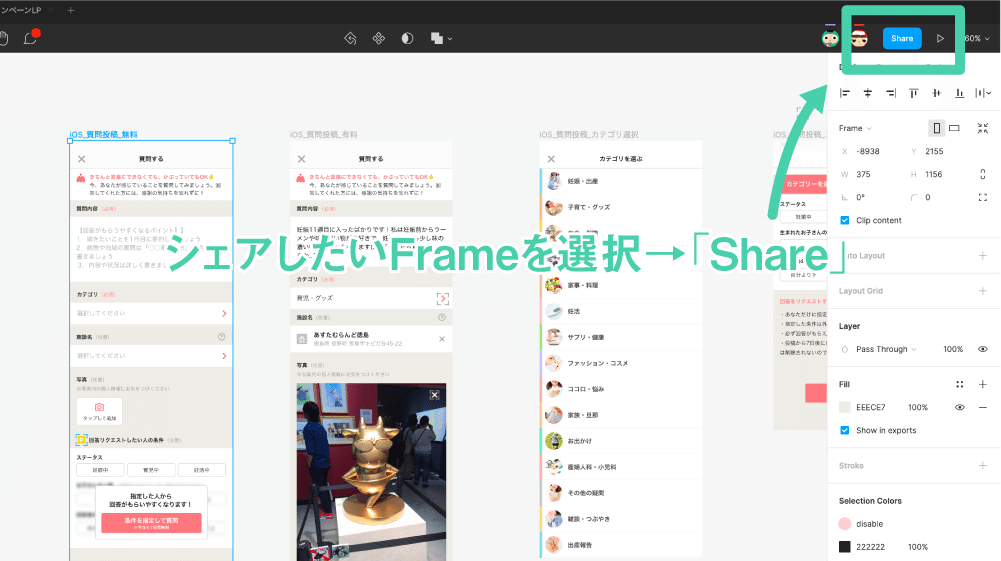
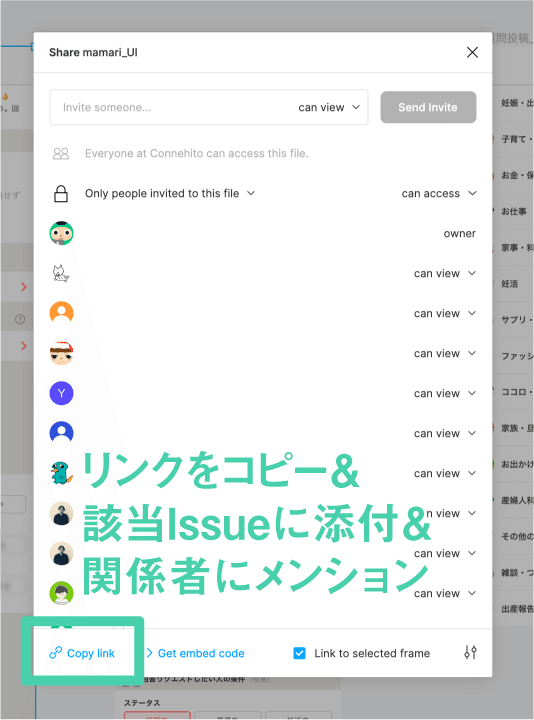
シェアしたいFrameを選択 👉 「Share」👉「Copy link」

エンジニアさんへの申し送り時にコピーしたURLを添付&関係者にメンションします。


📝 MEMO:
コネヒトでは、セキュリティ観点から、各プロジェクトの共有設定を「Only People invited to this file」にし、Inviteしたユーザーのみが閲覧できるようにしています。クラウドでデザインデータ作るのがセキュリティ的に不安な方はためしてみてもいいかもしれません!
課題
以上がコネヒトデザインチームの運用ルールです。ただ、この運用ルール、業務が忙しいとFixしたデータをMasterのPageに入れるのを忘れがちというのが課題です...(一応最新データ自体はFigma上のどこかにあるので、Sketch時代のようにデータがないから探し回るといったコストが発生することはないのですが...)
現状だと、「Fixしたあのデータ、Masterに入れた?」と声掛け運用しているのですが、あまり本質的ではないので、良い感じに仕組み化できたら良いな〜と思っています。もしこのあたりの知見をお持ちの方いたら教えていただきたいです。
最後に
もっとうまいやり方もありそうだな〜という気もするのですが、今の所こんなかんじで運用してます。他のかたのご参考になれば嬉しいです〜!
もしもっといいやり方あるよ!という方、ぜひこっそり私にDMください😏
コネヒトデザインチームでは仲間を募集しています!
こいつらのこと気になった!という方、ぜひ👇からお話を聞きに来てください。
チームの取り組みもマガジン発信しはじめました!いつもどんなふうに仕事してんの〜?が気になる方はこちらをご覧ください👇

/assets/images/5102693/original/370191de-7c65-473f-83a2-5142aea0ab46?1591940747)