
初心者だけど、インデザインで文庫本同人誌つくりたい②
初心者だけど、インデザインで文庫本同人誌つくりたい①の続きです。
今後、またインデザインで同じ作業をするときの忘備録です。
段落で文章の表記を整える
ワードで執筆すると、行頭にインデントが勝手に挿入されたりして、スペース1文字アキと、インデント字下げ(アキなし)が混在します。
ワードの自動インデント、めっちゃ困りますよね。オートフォーマット機能オフにしろって話なんですが、けっこう忘れて勝手にインデントされてます。
・冒頭のスペースを一括削除する
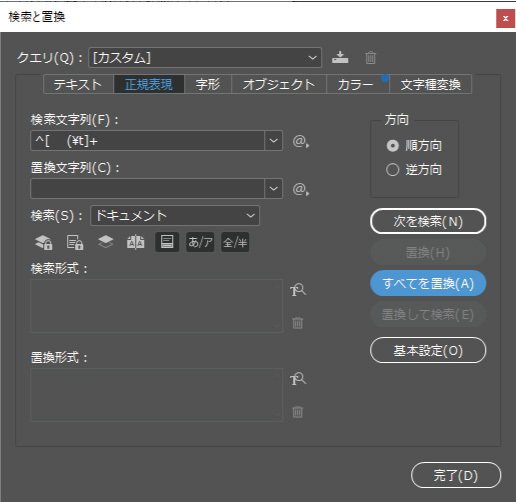
【編集】→【検索と置換】→【正規表現】
検索文字列に「^[ ( ¥t]+」を入力、置換文字列を空欄にして、すべて置換

正規表現ってなんぞやって思ったんですが、文字のプログラム指定みたいな感じなんですね。
^は、行頭にある文字列
[ ] かっこの中の文字のどれか
+ 直前のパターンの1回以上の繰り返し
とかの意味があるとか。
^[ ( ¥t]+ だと、行頭にある「半角スペース」「全角スペース」「タブ」を、あるだけ全部。みたいな指定になるのだと思います。
※参照サイト
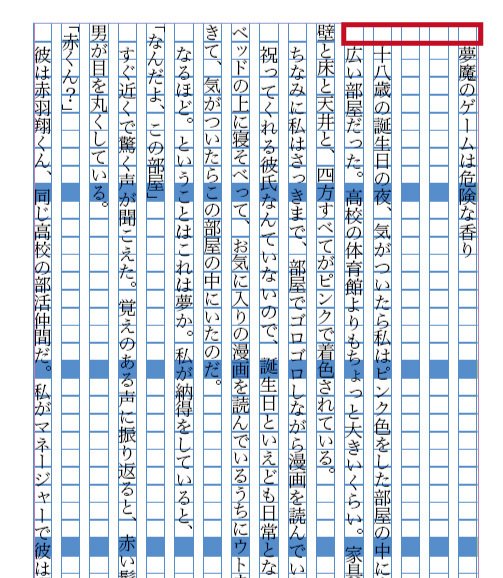
これで、行頭にあったスペースが削除されたはずなのですが……

まだ空いてるやん……なんでやねん。
カーソルを合わせても、スペースが入ってる感じではないので、これはワードのインデント機能の残りのようです。(おのれワードめ!)
といわけで、このインデントによる字下げも削除します。

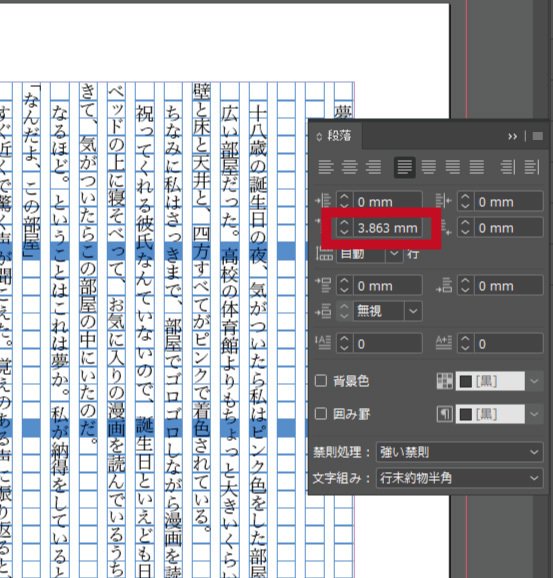
字下げになってる行にカーソルを合わせて段落ウィンドウを開くと、Word機能による字下げが引き継がれて赤枠の部分に「3.863mm」という数字が入ってます。
テキストを全選択してから、ここのインデントを0mmにします。

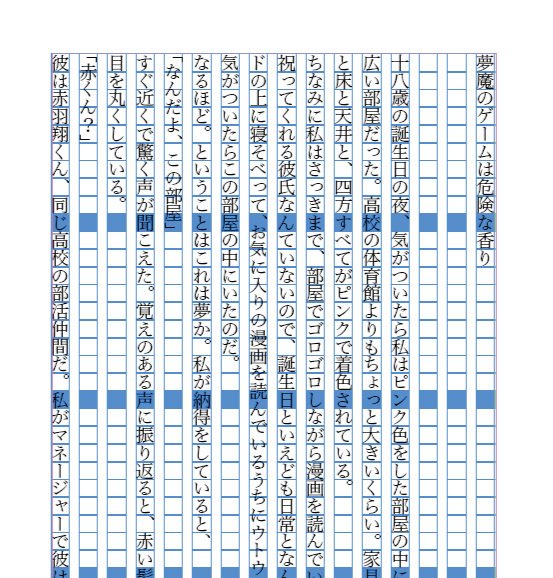
これで綺麗に行頭が揃いました!
文字組みアキ量の設定を決めて、字下げする。
文字組みアキ量ってなんやねん。って話なんですが、組版ルールを決める設定らしいです。(認識あってるかな?)
段落の頭は一マス開ける、「」はマスを空けない、みたいな感じです。たぶん。しらべても結局、よく分からん。
※参考サイト

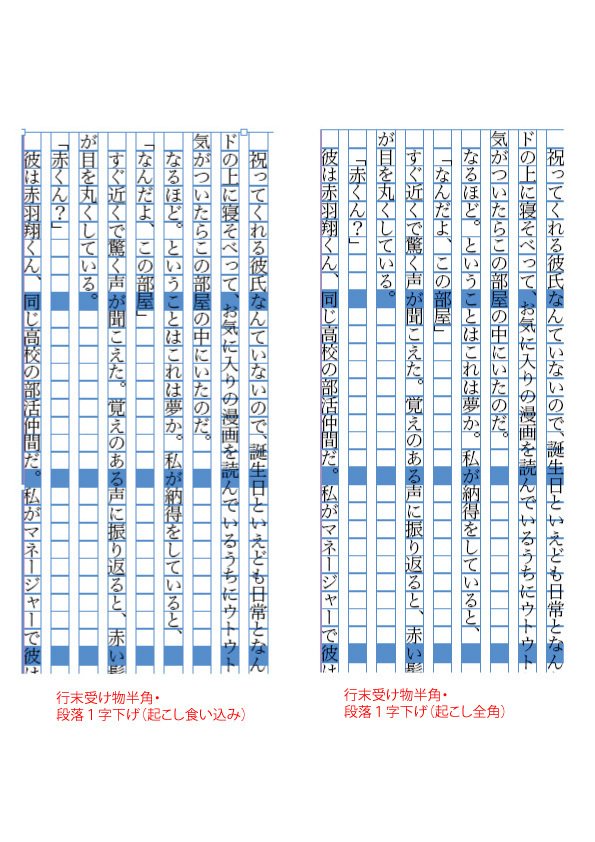
私は「行末受け約物半角・段落1字下げ(起こし食い込み)」にしました。
これ、どれが適切とかあるんですかね?
よくわからなくて、好みのものを選んだのですが。
一括で整えてくれるので、とっても楽でした。
柱とノンブルを設置(ページ番号、章タイトル入れ)
ページの赤枠のところに、ページ番号と章タイトルを入れたいと思います。
そのために、最初の設定で天側のスペースを地よりも多めにとっておりました。
ものによっては、ページ下側に番号がある文庫もありますが、私の好みは上派です!

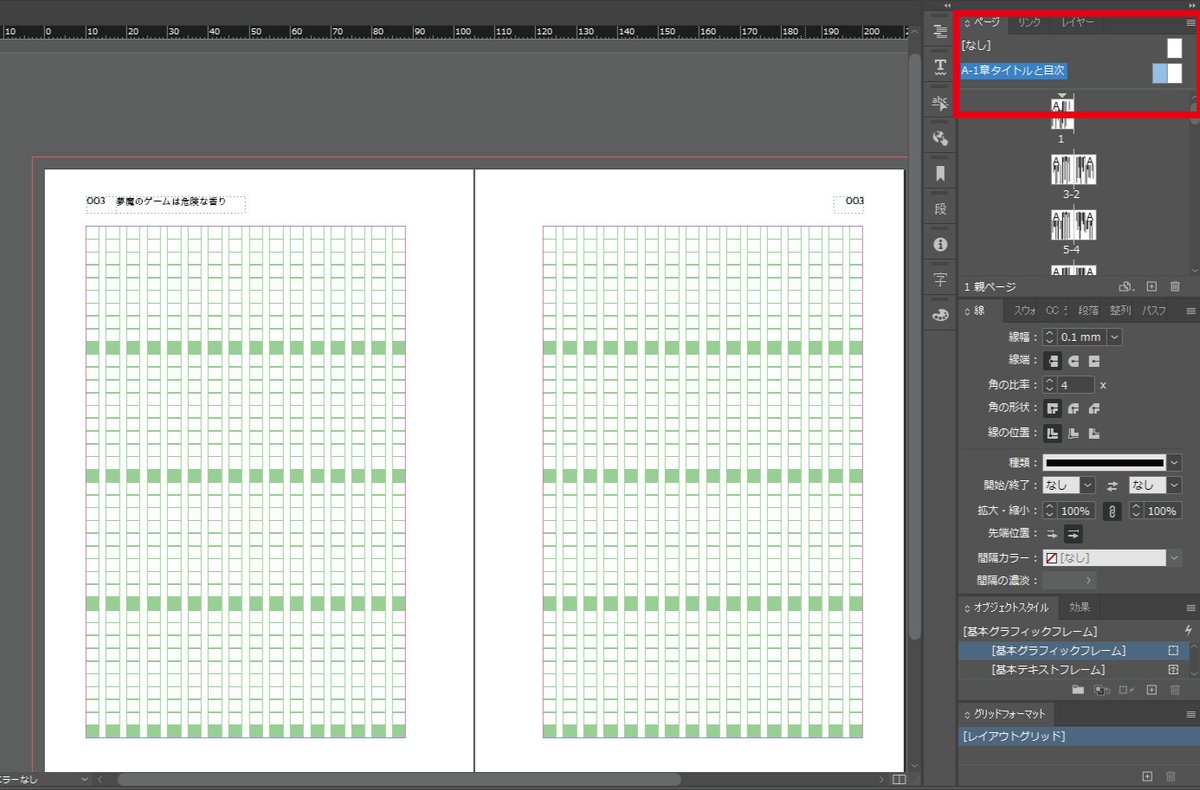
ページウィンドウで、親ページを選んでから、章タイトルを入れます。

今回は長編なので、とりあえずページの数字は適当に「003」と三桁の数字を入れてレイアウトを確認しました。
※ページ番号、章タイトルの部分は、テキストボックスを作ってから、
【段落ウィンドウ】→【グリット揃え】→【なし】にしておきます。
じゃないと、テキストボックス動かしても文字動いてくれなくて、うわーーっ!!ってなりました。インデザイン難しい。
文字の位置と、大きさを決めたら「003」と打った数字を消して、【書式】→【特殊文字を挿入】→【マーカー】→【現在のページ】
こちらで、親ページのアルファベッドが表示されます。
章が変わるときは、親ページを増やせばOK。
あとは、作った親ページを必要な章に反映させます。
該当章のページを選択(【shift】+クリック)→ 右クリック → 親ページを適用

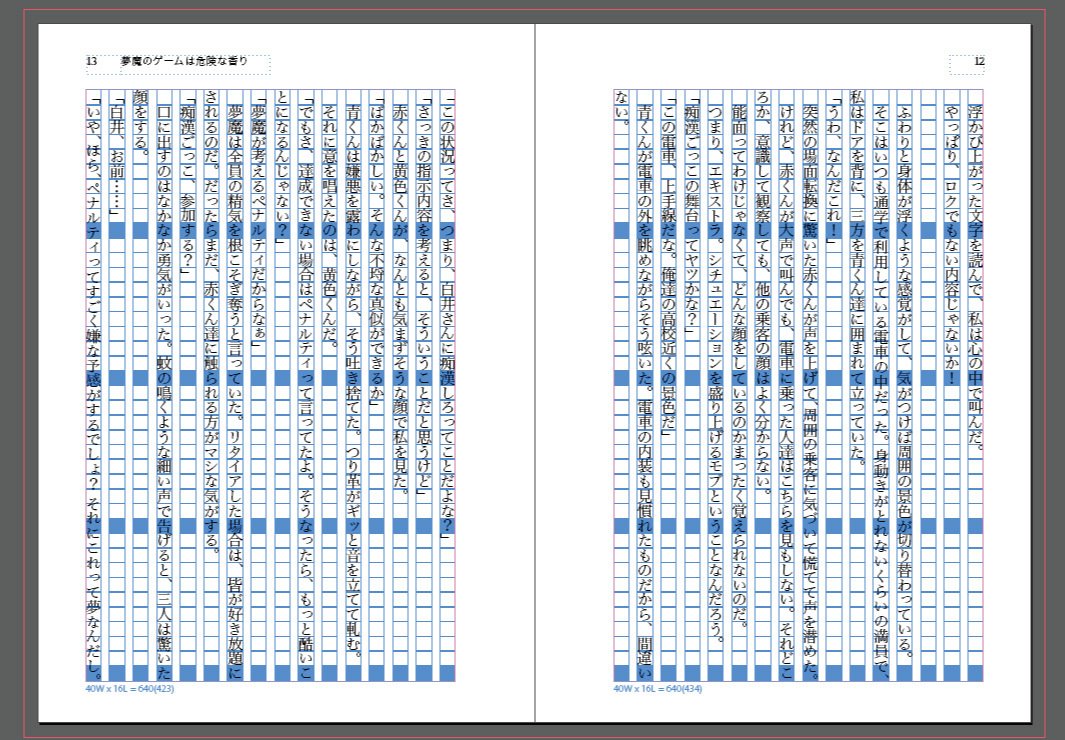
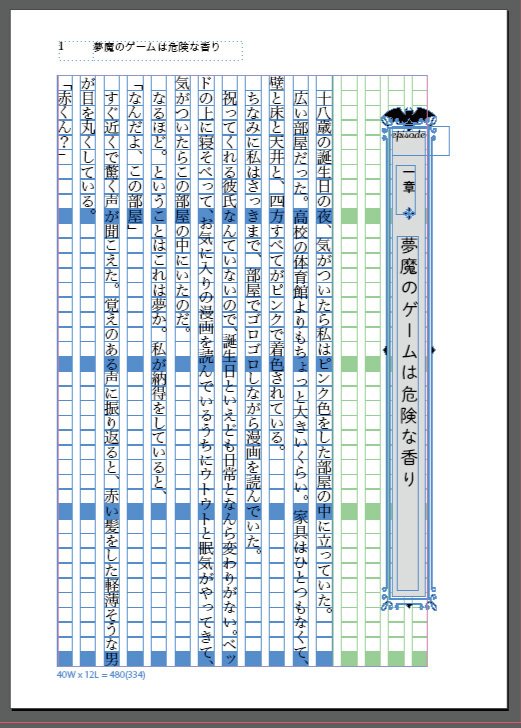
こんな感じで、ページ番号と章タイトルが入りました。
章タイトルのデザインを作る
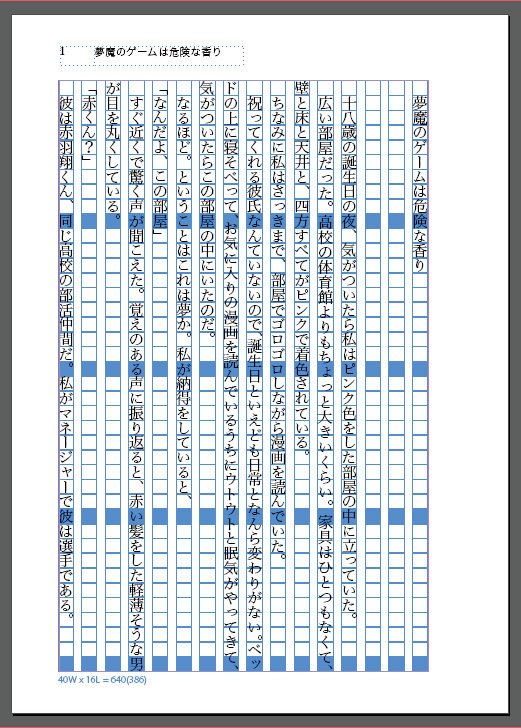
文章を流し込んだだけだと、こんな感じで味気ない章タイトルになっているので、章タイトルを可愛くしたいです。

インデザインでも描けるのかもしれませんが、慣れているイラレで、さっくりと柱部分のデザインを作成して、コピペで貼り付けます。
作中に蝙蝠の羽のような痣が出て来るので、蝙蝠っぽい枠にしました。

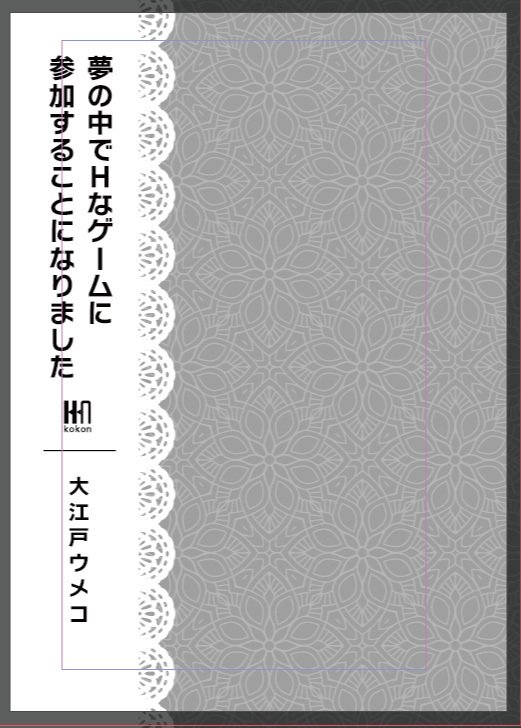
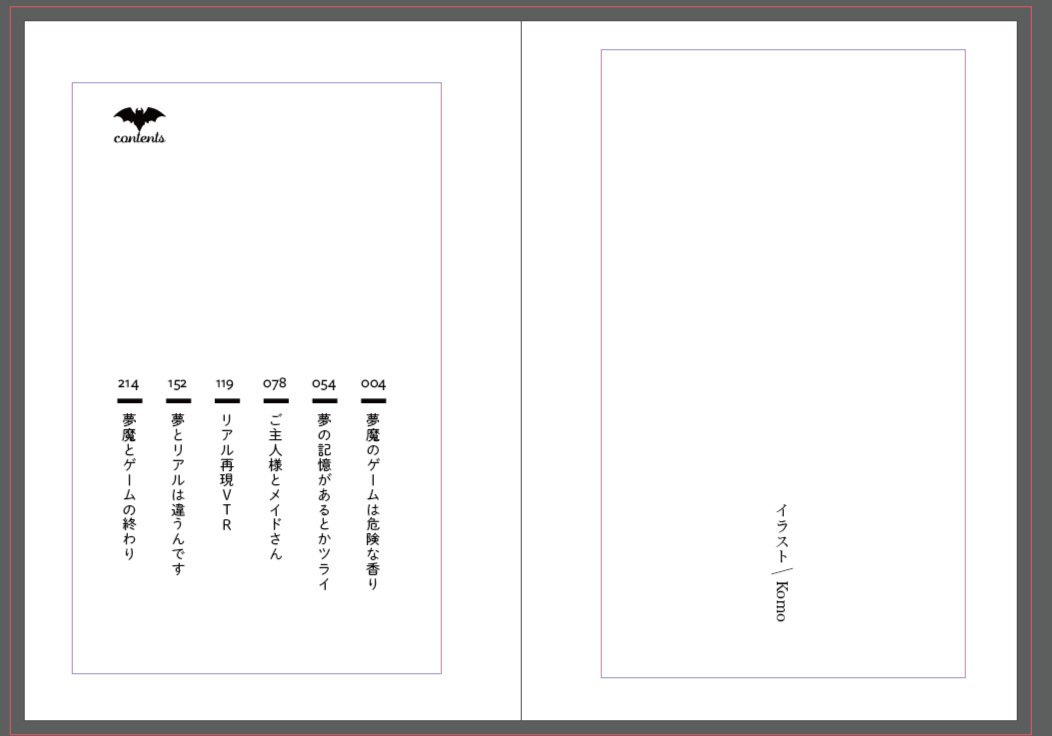
タイトルページとか、目次とか作る
文庫本を見ると、1P目に本のタイトル(もしくは口絵)とか目次とか色々入ってるので、それっぽいページを作ります。


シンプルなのが好きなので、わりとあっさりしたデザインにしました。
実際印刷して、大きさとか位置とか色々確認する

漢字と平仮名で大小の差がある書体の方が好きだなぁと思ったので、なんか色々弄ってから、最終的に漢字はヒラギノ明朝、ひらがなは游明朝の合成フォントになりました。
でも、全部ヒラギノでも良かったような気もしている……。
表紙(カバー下デザインを作る)
本文のデザインができたので、カバー下のデザインを作ります。
これもイラレでの作業だったので、さっくりできました。
印刷予定の紙せ背幅を計算してから、背幅を含めたトンボをつくります。
カバー下は凝らなくてもいいかなと、あっさりめのデザインです。
シアン一色刷りが良かったんですが、印刷予定の会社がフルカラーかモノクロしかなかった……!
多少、背幅がズレても大丈夫なデザインにしたつもりなんですが、どう刷り上がるのかドキドキ。
