
『ジャンプTOON』におけるFigmaの整理術
『ジャンプTOON』デザインチームのサイバーエージェント森田です。
2024年5月にサービスリリースし、スマートフォン・タブレット向けに iOS・Android アプリケーションと、Webサービスの同時提供を開始しています。
立ち上げ期からデザイナーは5人体制で、アジャイル開発を進めてきました。
本記事では、要件や思想によって常に改善されるUIの変化に対応できることを見据えた、Figmaツールの管理思想と、今後の機能追加によって強化したい事項をまとめています。
UIデザインをどのように管理するかは、サービスの規模と体制によります。確実な答えもありませんが、メンバーとアウトプットしやすい環境を整えることが、いかに大切かを感じていた立場として記載します。
Figmaの整理術
管理状態の理想
開発に携わるメンバー全員が、現行のデザインシステム・サービス UIを理解できる場所にすること
立ち上げ時期から運用期を見据えて、スピード感をもって改善のための変更に耐える構成にすること
ミニマムで開発実装できるためのUI設計がしやすい場所にすること
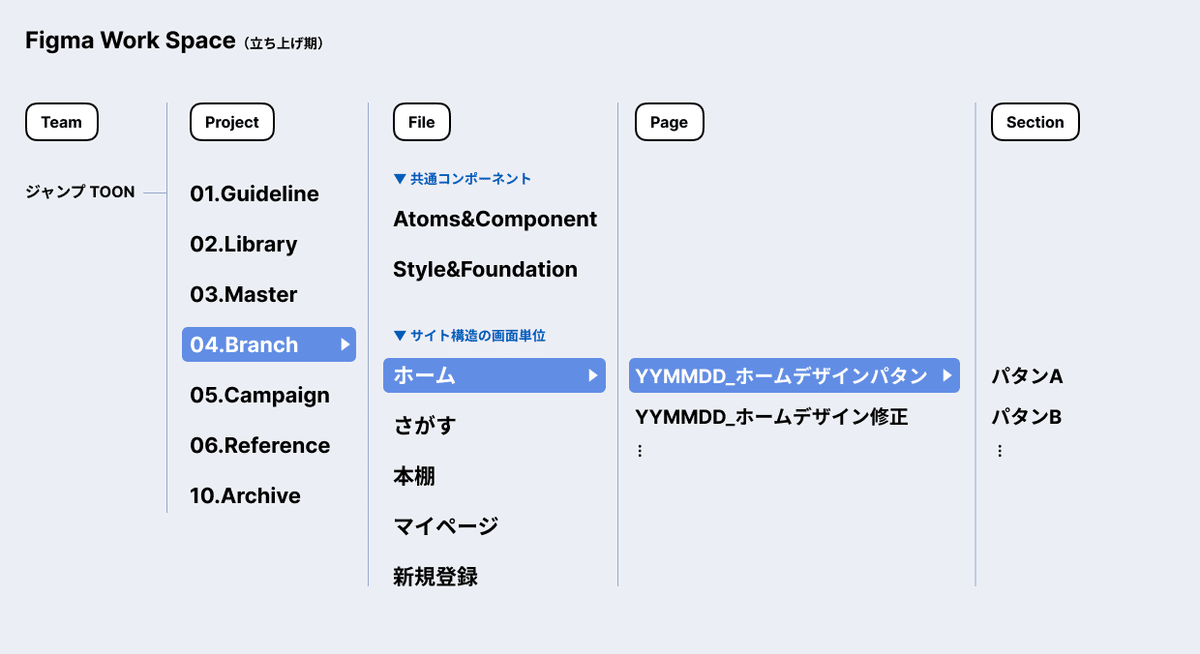
Figma全体のワークスペースを活用したルールを設ける
Project内で、画面進捗のステイタスと種別によって管理する場所を決め切りルールを設ける
FIXした画面〜デザイン修正中の画面など、デザイナーによって管理が異なれば、確認する側も混乱してしまいます。本サービスのUI設計をする上で『ジャンプ TOON』teamの配下においたのは主に次の通りです。

Project内の区分け
Branch:立ち上げ期はこのプロジェクトを活用。制作中のUI画面やサービス全体で使用する共通コンポーネントを管理する場所
Master:デザインFIX・実装完了されたUI画面ファイルのみを残し、実装仕様も明記しておく場所
Library:デザインFIX・実装完了された共通コンポーネントのみを残し、ルールを記載しておく場所。
Archive:パターン出しも含めた制作フローのログを一覧で残す場所
Reference:競合資料や参考資料を共有・俯瞰できる場所
Guideline:運用期に入り、サービス全体の設計ルールが固まった際に、要約したデザインルールを参照できる場所
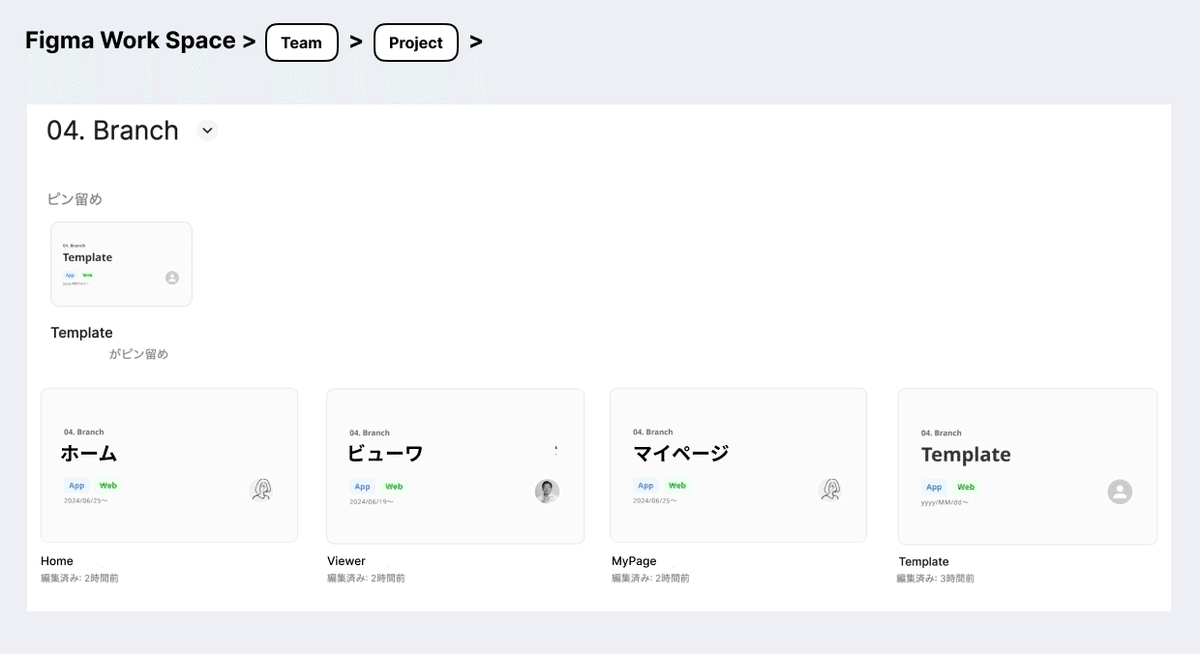
Fileの粒度
機能やUIフローごとにファイルをわけて管理。Branch配下のFileでは、ホームやマイページなどおおよそ、サイト構造の画面単位で管理。
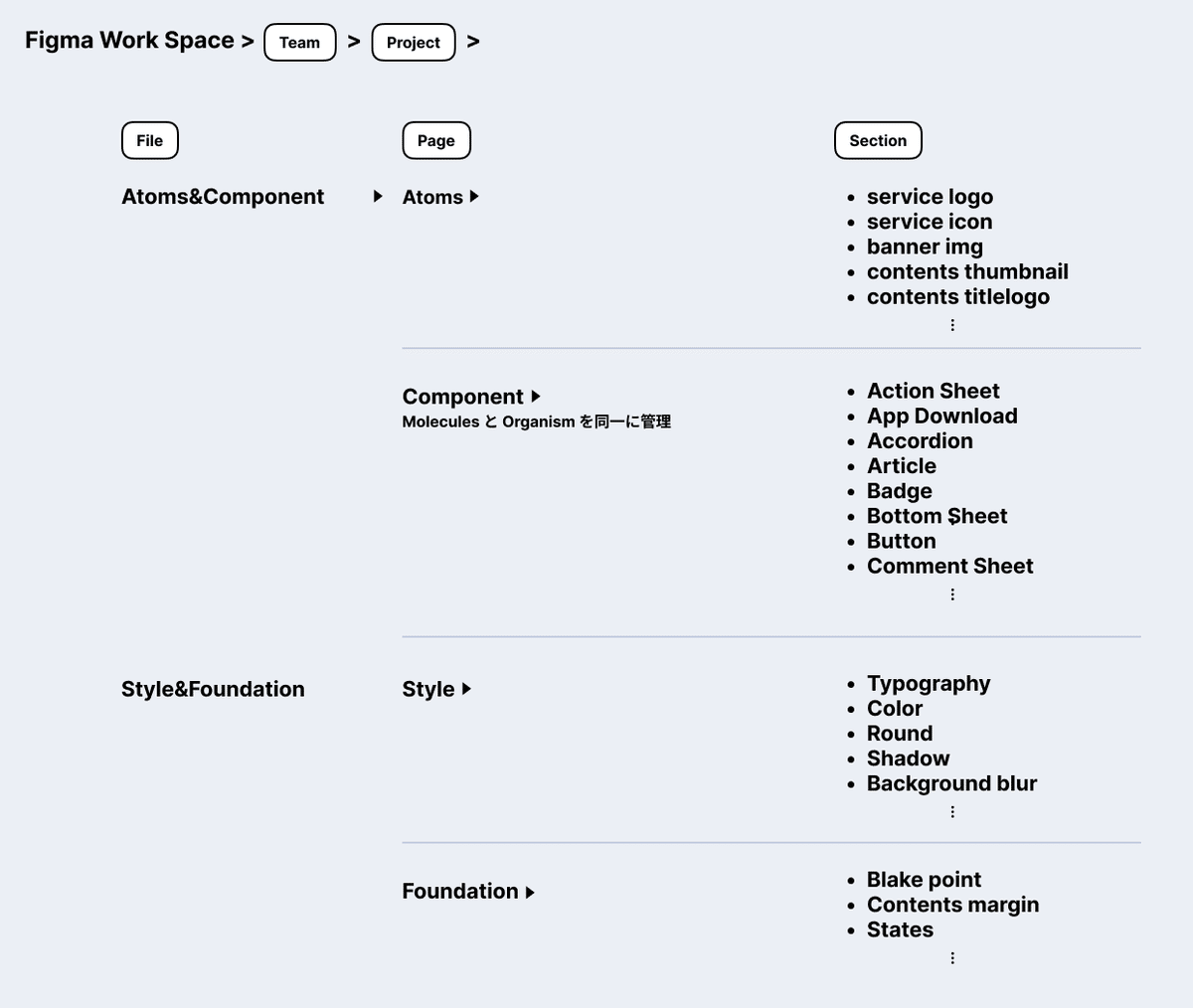
コンポーネント化したファイルは個別管理で「Atoms&Component」や「Style&Foundation」とラベリングして管理。(ここでのComponentは、MoleculesとOrganismsを同一管理に)
カバー画像を用意して、施策タイトルと担当者のサムネイルを表記したテンプレートを用意。「ピン留め」でいつでも使用できるようにしています。Figmaの特性として、更新順でファイルが並ぶため、一目で誰が今何を制作しているかリアルタイムでわかるのも利点です。

Pagesの粒度
検証数や画面フローデザインパターンが多くても、他職種の人が仕様確認した際に、経緯を理解しレビューできるように、Pageのタイトルに日付と内容を記載しログが残るように活用していました。
Sectionの粒度
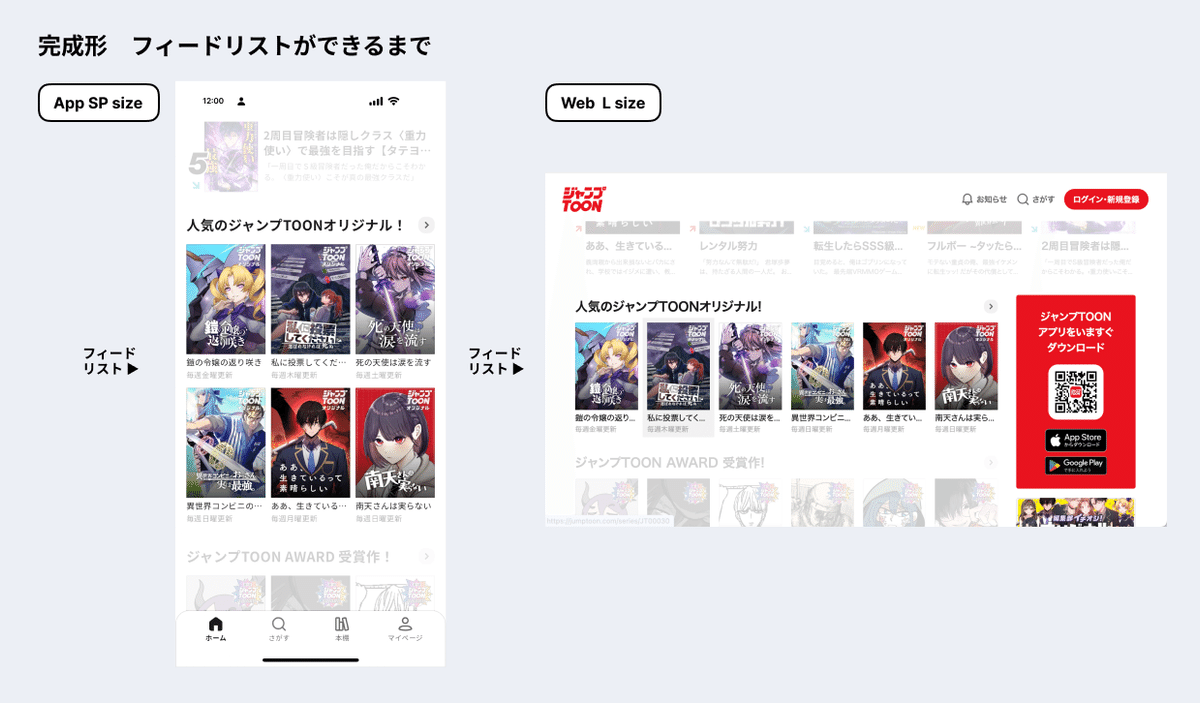
当サービスでは、iOS・AndroidアプリをFlutterで開発する上で、Appのデバイス別で差分は用意せず、App SP ~ Tablet / Web S ~ M ~ L size というようなスクリーンサイズ別のセクションや、実装仕様のみをまとめたセクションで区分していました。
運用期の管理
デザインがFIXするまでは、Branch プロジェクトを多用し、運用期になれば、区分けしたプロジェクトを使い整理します。
デザイン・実装・リリースが完了。コンポーネントの連携確認や整理を行ってから、FIXしたUI画面のみBranchからMasterプロジェクトに移行。
デザイン改修を行う際には、Masterデータから、該当のUI画面を複製し、Branchプロジェクト配下のFileに配置して、デザイン作業実施。
補足:「ブランチの作成」を使用しない理由としては、アートボード外に実装要件を細かく記載することが多いこと。デザイン変更する際に必要な画面のみ対象としたい上で手運用で入れ替える作業をとっています。変更頻度が少なくなったフェーズで方針を変えてもいいかもしれません。
ポイント
この一連の作業を繰り返すことで、開発に携わるメンバー全員が、現行のデザインシステム・サービス UIを理解できる形にしています。
初期段階で場所とルールを話し合い設計しておくことで、「どこに何があるか」を確認する時間を省き、企画内容や仕様相談のみに集中できる。
チームによっては、Fileが、ホーム・マイページなど全ての画面を1つにまとめにしている場合や、「YYDDMM_モック」「 YYDDMM_モック②」と段階別に作り分けている場合もあると思います。それが間違いでもなく…
階層が増えれば増えるほど整理はされている様には感じるが、必ず運用できるか。
遷移数が多くなるとクリックが多くなるため、作業が面倒にならないか。
制作段階で複数人が同じFileで作業していることがストレスに感じないか
など…立ち上げ初期〜運用期にかかわらず、運用イメージを想像してサービスの特性を活かしたFigma Work Space の形を今一度、検討してみてください。
〜パーツをどこまでコンポーネント化しネスト化する?〜
Atomic Designの思想とFigmaの管理
立ち上げ期の制作段階では、ボタンやアイコン、インプットフィールドなどのUIパーツは、コンポーネント化して、Branch内の「Atoms&componen」「Style&Foundation」ファイルに配置。コンポーネントやバリアントの多様により、ファイルを開く際の遅延防止のためにファイルを2区分しています。

主なコンポーネントの管理について
2. 立ち上げ時期から運用期を見据えて、スピード感をもって改善のための変更に耐える構成にすること
3.ミニマムで開発実装できるためのUI設計がしやすい場所にすること
これを解決するためにAtomic Designの思想を活用し、Figmaの管理を行っています。
コンポーネントの中にネストされたコンポーネントがあるような入れ子状に管理されてあり、
Atoms < Molecules < Organisms < Templates < Pages に対して、
バリアブルやスタイルに登録しライブラリを公開。画面を横断して使用し、効率化を測っています。
TemplatesとPages単位のものは、各画面全体で使用することよりも、各UI画面のファイルに配置した方が使いやすいためそちらに配置しています。
漫画サービスだからこその工夫
漫画作品のサムネイルをサービス全体で多用しているため、本番環境さながらのUI画面をイメージするためにも、作品ごとの表紙像素材をコンポーネント化しバリエーションとして管理しています。
それ以外にも当サービスで考慮した点として、
【Atoms ~ Molecules ~ Organisms での考慮】
正方形と書籍で見られるような、2種類の比率のサムネイル素材を使用。
サムネイル上に表示される要素が要件により異なるが、サービス全体のルールは共通。
【Templates ~ Page での考慮 】
App~webで使用するパーツをすべて共通で使用。
ステイタスを切り替えれるようにしたい。
モジュールの種類や、スクリーンサイズでサムネイルサイズが異なる。
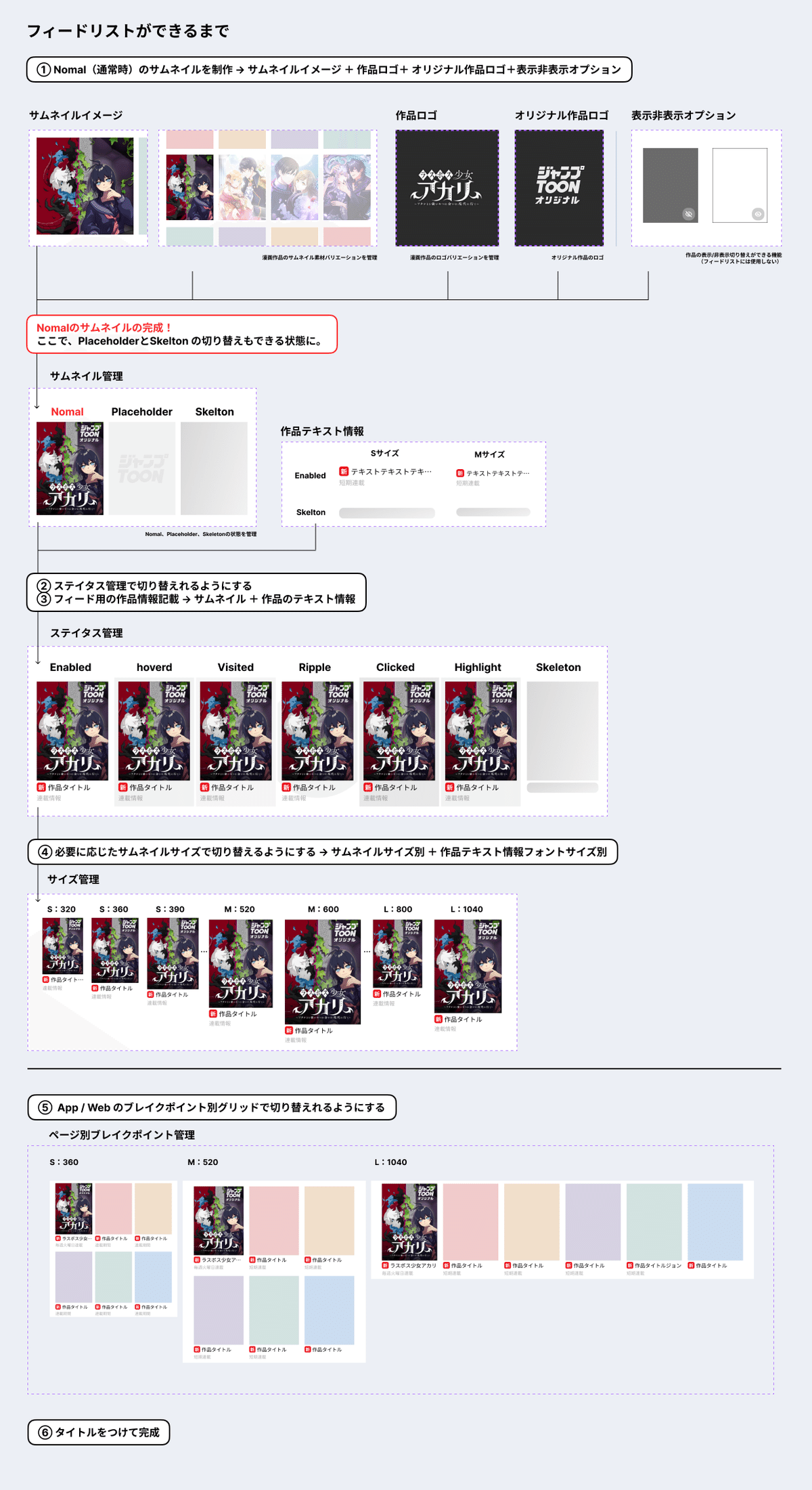
など、各画面を制作するまでも、Figmaの設計として考慮すべき点があり、これらを解決するために、バリアントのプロパティ値を使い、切り替え・管理できる様にした事例を紹介します。ここでは、サムネイルを使用したフィードリストを事例として選びました。

フィードリストができるまでの手順

一連の構成をネスト化するメリット
この様に段階を分けて、コンポーネントをネスト化することで、デザイン仕様変更に伴うFigmaファイルの修正にもスピード感をもてたことと、また対応デバイスが多い中でも修正箇所の取りこぼしがほぼ起こらないことが利点でした。
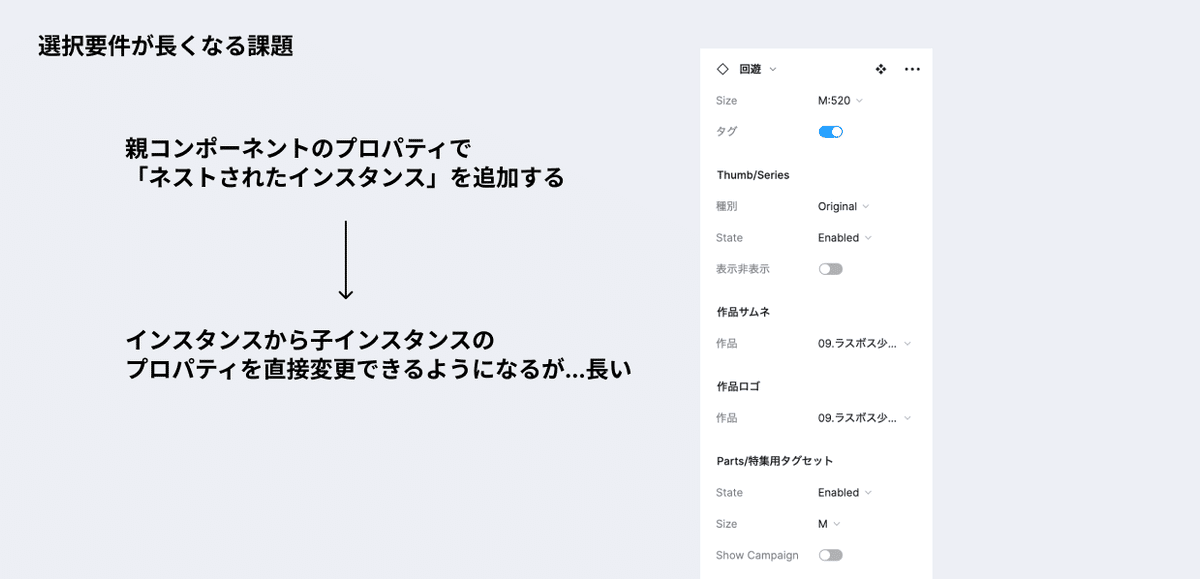
バリアントの選択肢が長くなった時の工夫
親コンポーネントから簡易に全てのプロパティ変更できるようになった利点は大きいものの、「フィードリストができるまで」の④レベルのモジュールになると長くなって逆に選択肢づらいこともあり、
⑤のブレイクポイント別になった時点で、親コンポーネントからインスタンスの追加をしない設計にしています。
あくまでも修正変更に強化できる範囲と、ページに配置した時に選択肢を狭める工夫も必要だと感じました。

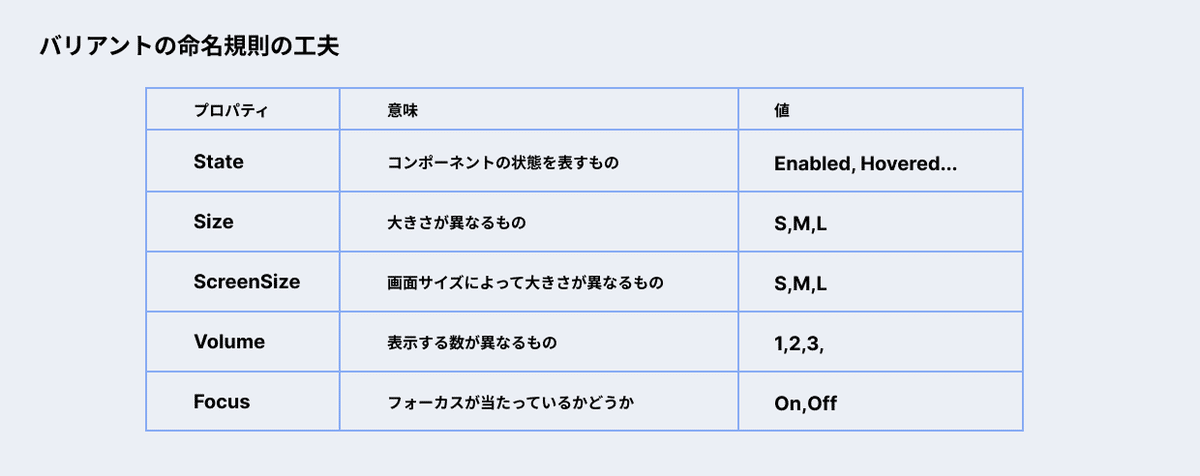
バリアントの命名規則の工夫
バリアントを制作するデザイナーが多いと、プロパティや値のラベルに揺らぎが生じます。小さいことではありますが、決まっている上で名づける楽さを感じたので、最初からある程度のルールを決めておくことをお勧めします。

余談
オートレイアウトと連動してサムネイルサイズを同比率で拡大・縮小させる方法が当時のバージョンには存在せず、必要サイズ全てを用意し管理しています。今後これら対応できる活用術があるともっと管理しやすくなるかもしれません。
Figmaの新機能や中長期のチーム内でのコンポーネント見直しを兼ねて、開発が円滑に動かせる形を模索したいと思います//
