
#Illustrator のアートボード管理とスクリプト
Illustrator はドキュメント上にアートボード名が常に表示されません。アートボードツールに切り替えれば目視できますが、その都度アートボードを編集するモードに入ってしまい、作業の流れを中断してしまいます。
また、複数あるアートボードの名称や座標・サイズを管理するのも決して快適とは言えない状態です。
そこで、私たち三階ラボが長年採用しているアートボードの管理方法と共に、アートボードに関するスクリプトをご紹介します。
アートボードをレイヤーで管理する
私たちは特定のレイヤーにグループを配置し、スクリプトでアートボードに変換することによってアートボードを管理しています。

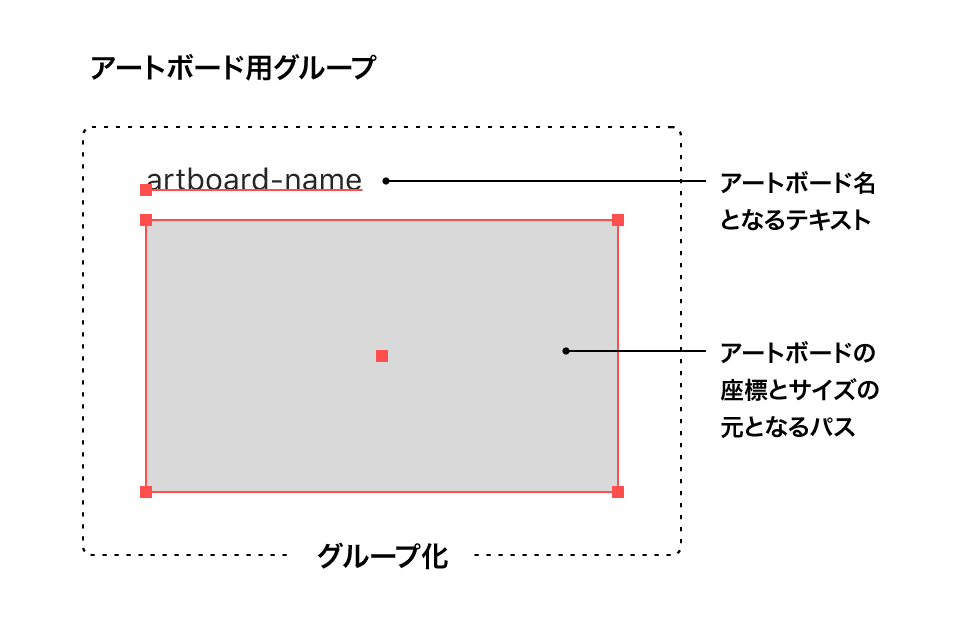
グループにはテキストとパスをそれぞれ1つ入れ、テキストはアートボード名に、パスの座標・サイズはアートボードの座標・サイズに対応します。
こうすることで、常にアートボード名が把握でき、普段使っているツールでアートボード名やアートボードの座標・サイズを変えることができます。
アートボード用グループを用意する
まず、アートボードを管理するレイヤーを用意します。レイヤー名は「/artboard」とします。以降このレイヤーを「アートボード用レイヤー」と呼びます。

次に、アートボード用レイヤー内に、アートボード名となるテキストと、アートボードの座標やサイズの元となる矩形のパスを用意し、そのテキストとパスをグループ化します。以降このグループを「アートボード用グループ」と呼びます。

既存のアートボードを元に作成したい場合は、以下のスクリプトでアートボード用レイヤーとアートボード用グループを自動作成することもできます。
アートボードを管理するレイヤーとグループを自動で作成するスクリプト #Illustrator pic.twitter.com/C42WsJHGAC
— 宮澤聖二|三階ラボ (@onthehead) November 15, 2020
アートボード用グループを調整する
アートボード用グループは一度作ってしまって後は複製しながらテキストや座標・サイズを変更していくとスムーズです。
アートボード名を連番にしたり、まとめて選択して順に編集したい場合は、以下のスクリプトがおすすめです。
アートボードを再構築する
アートボード用グループが用意できたら、それらを元にアートボードを再構築します。
再構築するときは、以下のスクリプトを使用します。
アートボードを再構築するスクリプト(改良版) #Illustrator pic.twitter.com/TU5v0hkY1S
— 宮澤聖二|三階ラボ (@onthehead) November 15, 2020
左上のアートボード用グループから順に、右に向かってアートボードを構築します。
ストーリーボードのような、左上から下に向かって構築したい場合は「アートボードを再構築する(ストーリーボード)」をご使用ください。
アートボードを再構築するスクリプトは、アートボード用レイヤー「/artboard」内のアートボード用グループを参照します。アートボード用グループ内のパスサイズやテキスト内容を変えたりアートボード用グループ自体を追加した後、スクリプトを実行するだけで、アートボードを一瞬で組み立てなおすことができます。アートボード用レイヤーをロックしたり非表示にしたままでも再構築できます。
アートボード用グループを作成するスクリプトとアートボードを再構築するスクリプトは、アートボード用レイヤー名を参照し実行します。
初期値は「/artboard」になっていますが、お好みのアートボード用レイヤー名に変更できるスクリプトを同梱しました。

一連のフローから「めんどくさそう」「複雑そう」と思われるかもしれませんが、一度アートボード用レイヤーとアートボード用グループを作ってしまえば、以降の調整が圧倒的に楽になります。
ちなみに、私たちはアートボード用レイヤーとアートボード用グループをあらかじめ準備しておいたテンプレートファイルを使っているので、初手の手間は一切かかっていません。テンプレートファイルは本当におすすめです。
Illustrator ユーザーのみなさま、「テンプレート」使ってますか?
— 宮澤聖二|三階ラボ (@onthehead) November 10, 2020
テンプレートは、あらかじめ自分好みに設定したドキュメントを用意し、テンプレートとして保存したファイル(.ait)のことです。
一度作ってしまえば次回から自分好みに設定したものを新規ドキュメントとして開くことができるのです。 pic.twitter.com/tFV724GbTz
アートボードを個別に調整する
アートボードを再構築するスクリプトは、アートボード用レイヤー内のアートボード用グループを元にまとめて調整を行いますが、アートボード1個だけをひとまず調整したいこともありますよね。
そんなときは、以下のスクリプトを使用します。
このスクリプトの特徴は、アクティブなアートボードだけを調整するところです。選択した1個のアートボード用グループを元にアクティブなアートボードだけの調整を行います。さらに、選択しているものがパスだけならアートボードの座標とサイズを調整し、テキストだけならアートボード名だけを変更します。アートボード用レイヤー内にないオブジェクトを選択していても実行可能です。
アートボードを追加する
アートボード全体を再構築するのではなく、現状のアートボードはそのままで、新たにアートボードを追加する場合は以下のスクリプトを使用します。
アートボード用グループを選択して実行するとアートボードを追加することができます。パスだけを選択した場合は、アートボード名を入力するプロンプトが表示されます。こちらもアートボード用レイヤー内にないパスの選択でも実行可能です。
アートボードを書き出す
最近の Illustrator はアセット書き出しやアートボード書き出しの機能が追加・強化がされました。
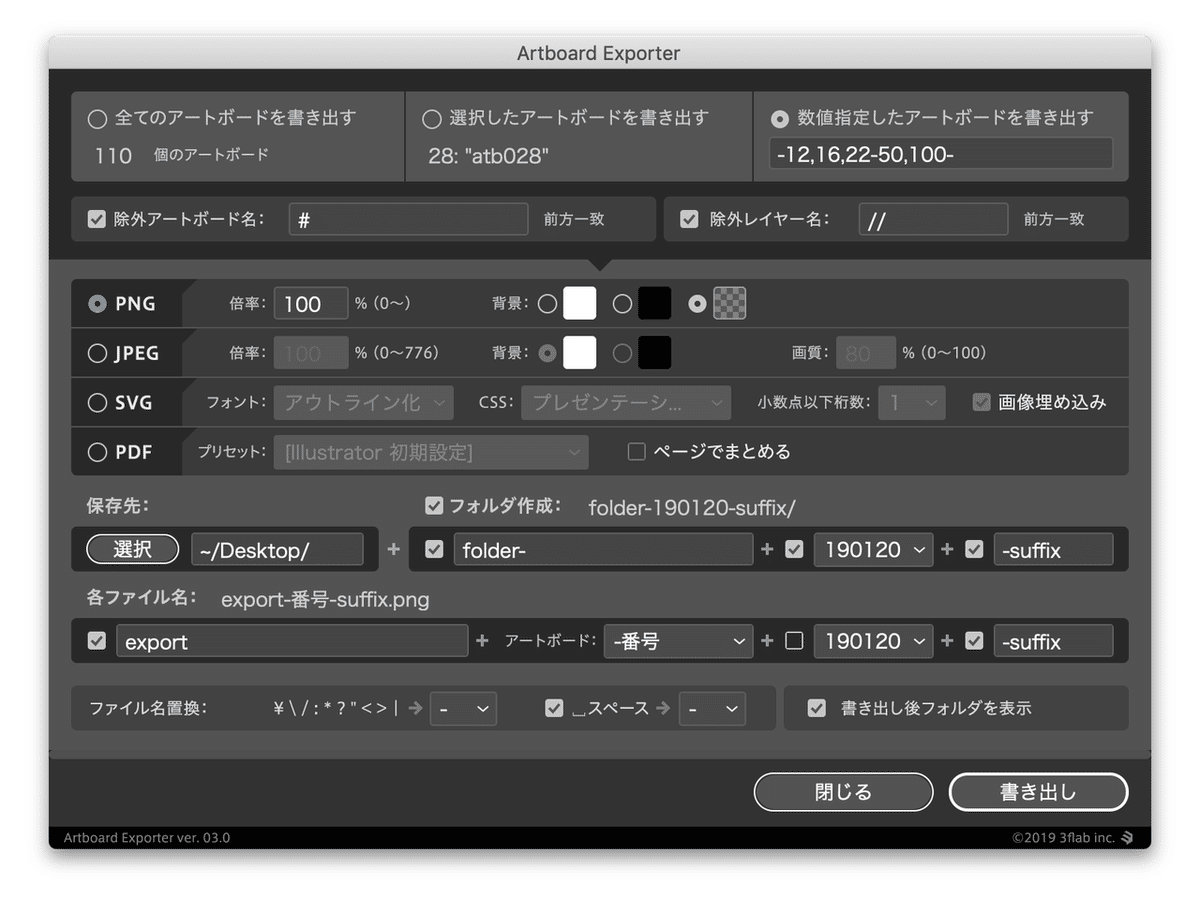
しかし、書き出しのして方法が煩雑だったり、ファイル名のコントロールがいまいちだったりします。そこで、以前から配布しているアートボードを書き出すスクリプトが活躍します。

実は、アートボード用レイヤーの名称のデフォルトを「/artboard」にしている理由が、このアートボード書き出しスクリプトと関係しています。
アートボード書き出しスクリプトには、レイヤー名の先頭に「/」があるレイヤーを書き出さない、という指定ができるからです。背景が透過された PNG を書き出すときに重宝します。
アートボード用レイヤー名にわかりやすい接頭辞をつけておけば、書き出し時にコントロールしやすくなるのでおすすめです。
アートボードを選択する
アートボードが増えていくと、目的のアートボードを探すことが面倒になってきます。
このスクリプトを使えば、入力した文字を元にアートボードをアクティブにしつつ、画面中央に表示するので、キーボードだけでアートボードを切り替えることが可能になります。
今回発見されたスクリプト。
— 宮澤聖二|三階ラボ (@onthehead) August 9, 2020
目的のアートボードをアクティブにするスクリプト。上下キーで選んでもいいし、アートボード名から絞り込むこともできます。 #Illustrator pic.twitter.com/Hhmu2lO48M
以上、#Illustrator のアートボード管理とスクリプトでした。
いいなと思ったら応援しよう!