ハンドルを操作する #Illustrator スクリプト3種
Adobe Illustrator でパスの形状を表現する、アンカーポイントとセングメントとハンドル。目的の図形を描く際、なにかと操作する機会が多いですよね。
アンカーポイントは、変形パネルで座標を調整したりカーソルキーで移動できますが、ハンドルに関しては、感覚的に操作しなければならないことが多いと思います。
ちょっと長くしたいからマウスで動かしたら角度がずれちゃった… とか、ハンドルを伸ばそうと思ったら反対側のハンドルも動いちゃった… とか。
そこで、ハンドルの操作を補助するスクリプトを3種公開したので簡単に紹介させていただきます。
パスとアンカーポイントとセグメントとハンドルの関係
まずはスクリプトを紹介するまえに、今回のスクリプトに関係する、パスの仕組みを簡単な図にまとめました。


この仕組みを覚えておくと、パスの扱いやツールやパネルの文言が理解しやすくなるので、頭の片隅にでも入れておいてください。
それでは本題。スクリプトの紹介です。
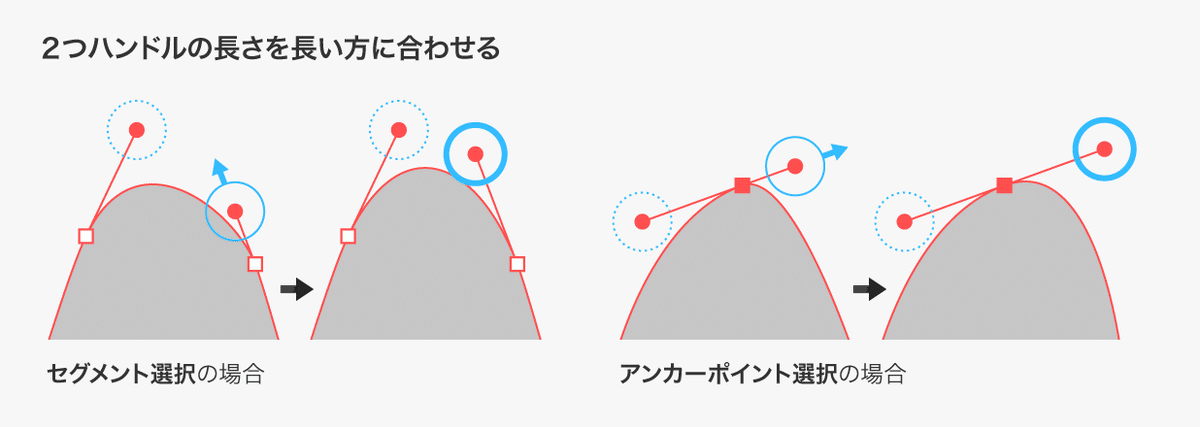
2つのハンドルの長さを揃えるスクリプト
選択した2つのハンドルの角度を変えずに長さを揃えます。
セグメントを選択した場合は、両端のハンドル同士で、アンカーポイントを選択した場合は、左右のハンドル同士で長さを揃えます。


滑らかで規則的な曲線を再現するときにとても重宝するスクリプトです。2種類用意したので、使い分けてみてくださいね。
滑らかなハンドルを追加するスクリプト
選択したアンカーポイントやセグメント、またはパスオブジェクト全体にハンドルを追加して角張った角を滑らかにします。
セグメントを選択した場合は、両端のハンドルを、アンカーポイントを選択した場合は、左右のハンドルと両端のハンドルを追加します。
複数のアンカーポイントを選択したり、パスオブジェクト全体を選択して実行することも可能です。

トレース作業や大雑把なラフを作るときに活躍します。適当にアンカーポイントを打ち、後からまとめて曲線にすると楽です。
ハンドルの長さを変更するスクリプト(500円)
選択したアンカーポイントやセグメント、またはパスオブジェクト全体のハンドルの長さを角度を変えずに変更します。
セグメントを選択した場合は、両端のハンドルを、アンカーポイントを選択した場合は、左右のハンドルと両端のハンドルの長さを変更します。
複数のアンカーポイントを選択したり、パスオブジェクト全体を選択して実行すること可能です。
スクリプトを実行するとダイアログが表示され、4つの方法でハンドルの長さが変更できます。

柔らかい角丸や、ふくよかな円を描いたり、規則的な曲線に調整するときに大活躍するスクリプトです。

かなり便利なスクリプトなので、是非ご購入ください。
以上、ハンドルを操作する #Illustrator スクリプト3種 でした。
いいなと思ったら応援しよう!