
ハンバーガーボタンをランダム生成するツールにグッときた
最近はWebサイトのギャラリーを眺めるよりも、CodePenの観察に勤しむ時間が楽しい私ですが。ひさしぶりにギーキィでグッときたPenに出会った。
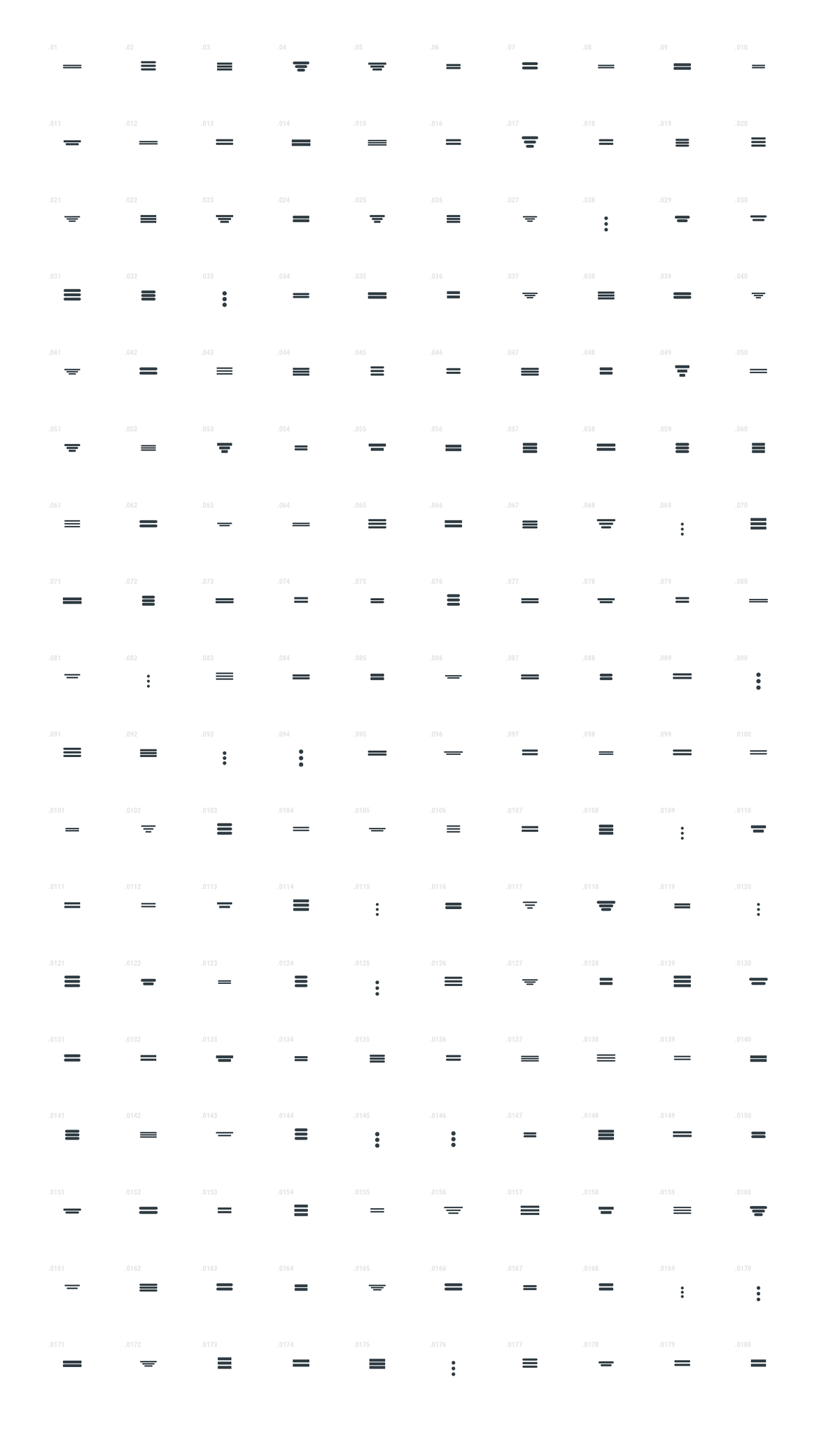
Jamie CoulterさんというWebのデザイナー兼デベロッパーの方がCodePen上に手がけられたもので、ハンバーガーボタン(🍔 • ≡)をランダムに生成してくれるツールに仕上がっています。
Randomly generated Pure CSS menu icons w/ markup and SCSS
• • •
ページロード時に180個の🍔が生成されますが、基本となるいくつかのデザインに対し、ラインの数 / 長さや太さ / transform / イージング / transition等の値をランダムに割り当てることにより、全てが異なるものになります。もちろんページをリロードすればまた異なる180個が生成されることに。

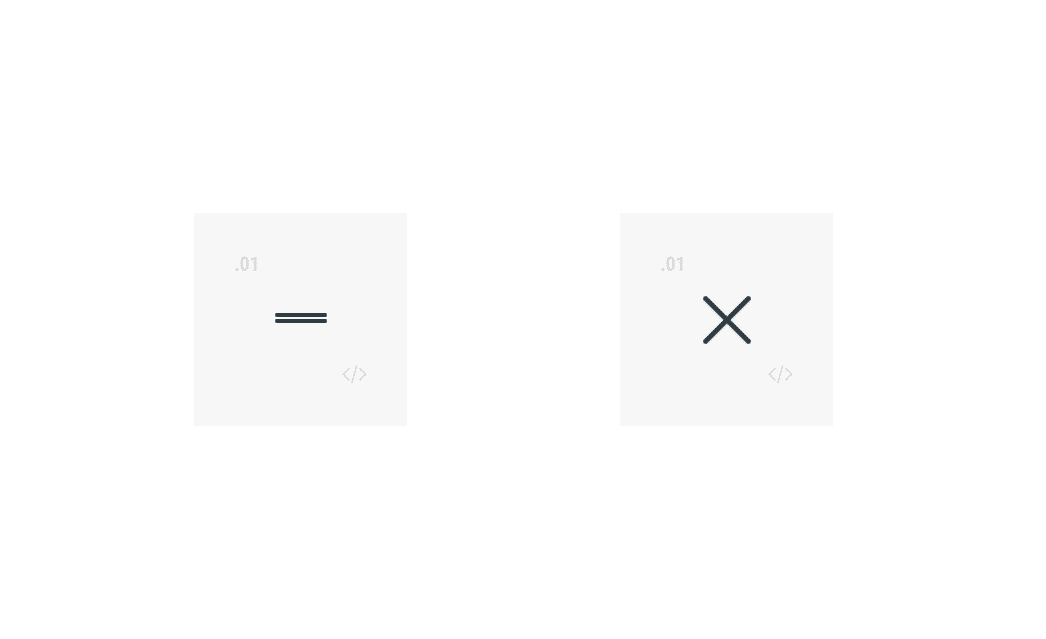
オープン・クローズそれぞれに異なるスタイルが充てられ、ボタンを click すれば実際のアニメーションを確認することが出来ますし、

ボタンの脇に表示されるコードボタン( </> )を click すれば、生成されたHTML • CSSソースコードを確認・取得することも可能になっています。

• • •
いやぁ、素敵。HamburgerGPTかと思った。
ハンバーガーボタンってデザインがマンネリでワンパターンになりがちですし、アニメーションの実装をするのも然りで、かつ面倒、本当に面倒!なのでこれはとっても参考になりそうで有り難いです。大変好物だ。
CodePenなので全ソースが公開されていることですし、異なるデザインバリエーションを自分なりに加えてみるのも挑戦しがいがありそうですね。自分でもこうしたツールを作るのは好きですし、公開しているものもあれば非公開のものもありますが、工作欲をくすぐられます。
いいなと思ったら応援しよう!

