電気部材等のマリオネットオブジェクト化
図形が重なってしまう
設備関係は下記のページのように以前書いたもので、ほぼほぼ用が足りていたのですが、一点問題がありました。
それは例えば弱電図で、平面的には同じ位置に下の方にコンセント、上部にエアコン用のコンセントなどが並んだとき、弱電図の平面では同じ位置に重なって表示されてしまい図面が正確に読めなくなる、という点。
うまい方法が思いつかず、図面上は平面的に少しずらして作図して現場で調整したりしていたのですが、マリオネットで対応できるのでは、とふと思い立ちました。
図形をずらすための試行錯誤
考え方としてはコンセントなどの図形にオフセット値の項目を割り当てて、平面表示時にはそれによって図形をずらす、という感じ。
最初考えたのは、もともと作っていたハイブリッドシンボルにレコードフォーマットでオフセット値を割り当て、2D図形にマリオネットを組み込むことでしたが、シンボルの中だとどうしても個別図形のオフセット値を反映させられなくて断念。
断念するまでかなりの時間を使いましたが、マリオネットオブジェクト(以下MO)自体をハイブリット化できるっぽいことと、シンボル図形を読み込むことができるっぽいことが分かってきて、その路線で試行錯誤することに。
MOをハイブリット化する具体的な方法がわからなかったのですが、いろいろ試したところ、2Dシンボルと3Dシンボルを一つのMO内に読み込めば、ハイブリッド化されました。(厳密なルールはよく分かっていません。)
なので、今まで使っていたハイブリッドシンボルを3Dと2Dのシンボルに分けて、それぞれ例えば「2口コンセント」「2口コンセント-2D」というようにシンボル名をルール化してつけなおしました。
読み込んだ2Dシンボルのみユーザーが設定できるオフセット値を使って移動させたところ、うまくいきました。
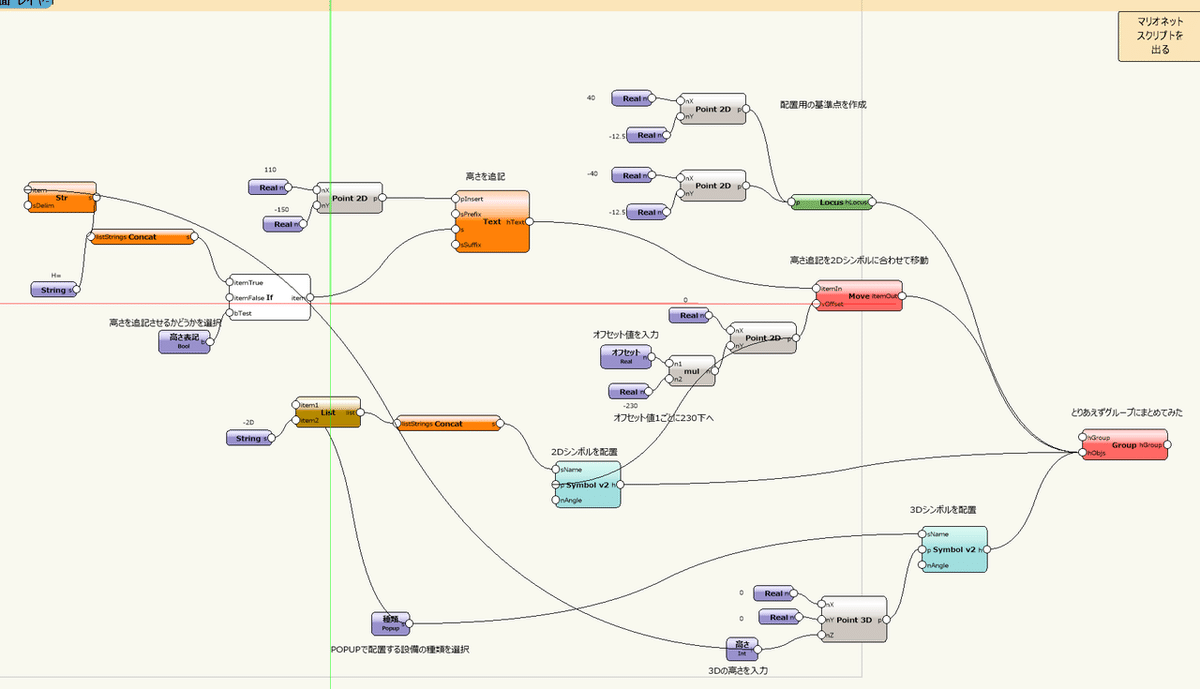
最終的なMOはこんな感じです。

思ってたより使い勝手が良くなった
上記の図を見ていただければ分かると思うのですが、MO化するにあたり追加したのは、
・オフセットを入力して平面図形をずらす。
・設置高さも入力できるように。
・設置高さを追記するかどうか選べるように。(標準高さを表示させないとかしたい。)
・一つのMOで複数のオブジェクトから選択できるように。
といった機能ですが、以前に比べてかなり使い勝手が良くなりました。
特に最後の項目は、当初意図してなかったのですが、POPアップでできれば便利かなと思い試してみました。
POPアップの使い方は課題あり
POPUPノードはスクリプト自体に手を入れないといけない仕様ですが、選択項目を書き換えるだけでは、出力されるのが選択項目の文字列ではなく、何番目かという整数だったため、もう少し手を入れる必要があります。
当初、上記のサイトを参考にコードを書き換えてましたが、効率が悪いので、
これを使うことに。(ListをPOPUPの要素として入力できるようにしたいのですが、うまくいっていません。)
#MRoth
#V1.0 20200327
@Marionette.NodeDefinition
class Params(metaclass = Marionette.OrderedClass):
#APPEARANCE
#Name
this = Marionette.Node( 'Popup enhanced' )
this.SetDescription('This node displays a popup window and returns the index and string from the selection. The default settings must be changed in the code itself. ')
#Options
#_________Enter your values in the line below.__________
options = ['2口コンセント', '4口コンセント', 'ACコンセント','2口コンセント+NET+LAN','2口コンセント+TV+LAN','3口コンセント+NET','3口コンセント+TV','アース付コンセント','スイッチ×1','スイッチ×2','スイッチ×3','スイッチ×4','インターホン子機','インターホン親機','給湯器リモコン','屋外コンセント','家具用コンセント','火災報知器']
#Input Ports
#OIP Controls
input = Marionette.OIPControl( 'Popup', Marionette.WidgetType.Popup, 0, options)
input.SetDescription('An OIP control representing the options designated within the script editor')
#Output Ports
int = Marionette.PortOut('i')
int.SetDescription('The zero-based index of the selection.')
str = Marionette.PortOut('s')
str.SetDescription('The string of the selection.')
#BEHAVIOR
def RunNode(self):
#inputs
int = self.Params.input.value
options = self.Params.options
#script
str = options[int]
#outputs
self.Params.int.value = int
self.Params.str.value = strまた、
上記サイトの中頃に「Get Symbol From Folder」というノードが紹介されていますが、これだとフォルダー名を指定するとサムネイル付きの選択画面(シンボルの置き換え時と同じような画面)から選択できるようになります。いちいちシンボル名を列記する必要もありません。ただ、これをMO内に配置した時にシンボルの選択がMOの編集画面内でしかできなかったため、これは断念しました。
同様のことができないかな、といろいろいじってたら、割と近いことができるようになりました。コード中でフォルダ名を指定すると、その中のシンボル図形の名前が選択できるようになりました。
@Marionette.NodeDefinition
class Params(metaclass = Marionette.OrderedClass):
#APPEARANCE
#Name
this = Marionette.Node( 'Popup enhanced' )
this.SetDescription('This node displays a popup window and returns the index and string from the selection. The default settings must be changed in the code itself. ')
#Options
#_________Enter your values in the line below.__________
folder = 'マリオネット用3D'
symid =vs.FInFolder(vs.GetObject(folder))
symnames=[]
while vs.GetTypeN(symid) ==16:
symname=vs.GetName(symid)
symnames.append(symname)
symid=vs.NextSymDef(symid)
options = symnames
#Input Ports
#OIP Controls
input = Marionette.OIPControl( 'Popup', Marionette.WidgetType.Popup, 0, options)
input.SetDescription('An OIP control representing the options designated within the script editor')
#Output Ports
int = Marionette.PortOut('i')
int.SetDescription('The zero-based index of the selection.')
str = Marionette.PortOut('s')
str.SetDescription('The string of the selection.')
#BEHAVIOR
def RunNode(self):
#inputs
int = self.Params.input.value
options = self.Params.options
#script
str = options[int]
#outputs
self.Params.int.value = int
self.Params.str.value = strこれでだいぶスッキリしました。
