
Daily UIの取り組みまとめ #001-#002
こんにちは。アジケの新卒UIデザイナーonoです。
研修の一環で、DailyUIに挑戦しているので制作の記録をまとめたいと思います。
今回は、お題001と002についてのまとめになります。
#001 「サインアップ」
制作時間:4h
テーマ:料理・食べ物・飲み物
種類:クックパッドなどのようなレシピ系アプリ
【サービス概要】
サービス名:クイックメシ!
時短レシピを主に掲載している料理レシピアプリ(クックパッドのような)
ターゲット:一人暮らしの学生や10-20代で時短レシピで料理したい人
ニーズ:自炊で時短料理が作りたいけど、レシピが分からない、、、パッと探して、パッと作りたい!
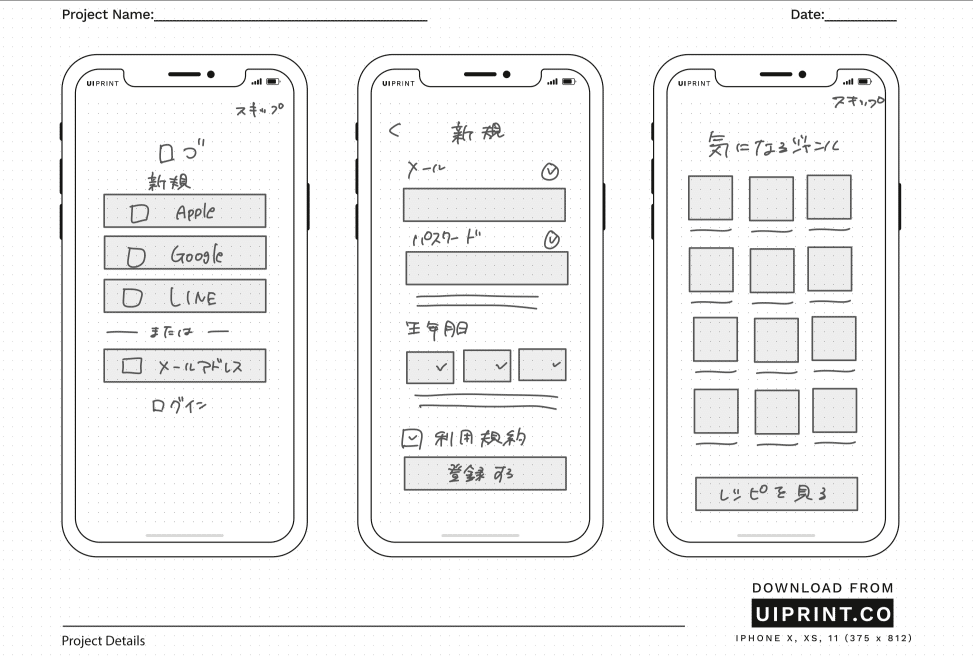
【制作したワイヤーフレーム】

【制作したデザイン】

【工夫したこと】
時短のレシピを扱うアプリのため、会員登録も簡単に行いたい人が多いのではないか&ターゲットが若いためソーシャルアカウントを持っている人が多いだろうということから、ボタンの順番を決定しました。
レシピをブックマークしたい場合などはアカウントを作る必要がありますが、レシピを眺めるだけであればアカウントが必要ないため、スキップできるボタンを付けました。
任意で生年月日を聞き、ユーザーに合ったレシピを提供できるようにしています。
会員登録が済んだら、パーソナライズできるよう気になるジャンルを選択する画面も制作しました。こちらは任意のため、スキップできるようになっています。
ブランドカラーは食欲をそそるオレンジと、親しみやすさのある黄色をグラデーションにしています。
【気づき】
設定の詳細さとデザインが密に関係しているということです。
今回はサービスの概要と、簡単なターゲット設定しか行わなかったため、デザイン作業の際に苦戦しました。
装飾がつけば良くなるということではないですが、今回は単調な作りになってしまいました。もっと有機的なデザインや機能性を担保しつつ、デザイン性のある成果物を作れるようになりたい、挑戦してみたいと思いました。
#002 「クレジット決済」
制作時間:4h
テーマ:暮らし・インフラ・工業・メーカー
睡眠アプリ
【サービス概要】
アプリ名:SmartSleep
睡眠の記録を計測し、それぞれの人に合った睡眠メニューを提供するアプリ
【ターゲット】
睡眠の質に不満があり、日中、最大限のパフォーマンスを出せずに困っているビジネスマン
【制作したワイヤーフレーム】

【制作したデザイン】

【工夫したこと】
ペルソナがビジネスマンのため、ミッドナイトブルーを基調としたシンプルで直線的なデザインに仕上げました。
サブスク誘導画面のCTAボタンを配置している背景にシャドウを付けることで、一番上にCATボタンがあり強調しています。
カードの有効期限はプレースホルダーが「YY/MM」だと、入力しているうちに分からなくなってしまうかもしれない(私が実際に迷うことが多いため)ことを考慮し、プルダウンで選択できるようにしました。
【気づき】
ホーム画面などの主要画面をデザインせずに、クレジット決済画面のみをデザインするのが難しかったです。他の画面を制作はしていませんが、前後の画面がどのようなデザインかを意識しながら制作しました。
インプット量によって、アウトプットの質が変わってくることを改めて実感したため、まずはインプットをしっかりと行いたいと思いました。
まとめ
今回はDaily UIのお題001と002の制作記録をまとめました。
それぞれの画面のポイントを学びながら、情報とデザインの関係性など、学びがたくさんあり楽しく制作しています。
今後も制作と、言語化を継続していければと思います。
🤝メンバーを募集しています!【チーム伴走型のサービスデザイン会社|アジケ】✒️
アジケでは、一緒に「人にとって豊かな体験をデザインすることで、『味気ある世の中』をつくる ”同志”を募集しています!
<働き方>
・フルリモートワークOK
・フレックスタイム制(コアタイム11:00~16:00)
<現在募集中のポジション>
・リードUI/UXデザイナー
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いを知るカジュアル面談も大歓迎です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もお気軽にご連絡ください🙌
現在カジュアル面談は行なっておりません。
採用に関するご不明、ご質問などがございましたら、お気軽に recruit@ajike.co.jp までご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
