Aftereffectsでおすすめのスクリプト・自作スクリプト・プリセットの配布
https://adventar.org/calendars/10909
こんにちは。みんなが知ってそうなことを改めて文章として残しておく、というこのアドベントカレンダーの趣旨に沿い、本記事ではAfterEffectsで使える便利なスクリプトや自作スクリプト、プリセットについて書いていきます。基本的に無料です。
※noteの仕様でアップできず、一部ファイルのURLがDriveになってたりします。すみません。
すげ〜人と話すと、みなさん大体作業の効率化への関心が高いことが伺えます。やはり我々が作業できる時間・体力・気力には限界がありますので、自動化できる部分はどんどん自動化しましょう!

きったねぇ…
私は普段Kbarを使ってスクリプトを実行しています。食わず嫌いしていましたが、ChatGPTで適当にスクリプトを書かせたり保存したエフェクトプリセットを呼び出す使い方は楽で制作を楽しくしてくれます。この辺りは瀬畑さんの記事にも書いてあるところですが…。(探したけど見当たらないので後でリンク探します)
本当はKbarで使う用のアイコンも配布もとい自慢したかったのですが、全然完成していないし恥ずかしいため、別の機会にします。自分でアイコンを作るとわかりやすくなる上、愛着も湧きます。
おすすめスクリプト
@script
https://atarabi.hateblo.jp/entry/2023/09/02/211426
このアドベントカレンダーで2日後(といいつつ自分の執筆が遅れて今日になってしまいました)に記事を書かれるかれをばなさんのスクリプトです。
これを導入しておくと、デフォルトで作る平面が使い回されるようになったり、選択したレイヤーの長さでトリミングした調整レイヤーが追加されるようになったり、エフェクトのfuzzy searchが出来るようになったり、GM_FoldLayersのクローンがあって便利にTLを使っったりできます。ユーザーとして嬉しい機能が沢山実装されています。
superSelect
選択している任意の複数レイヤーの中から、同じプロパティを選択してくれるスクリプトです。便利です。
COPYPASTA
クリップボードにコピーされている画像をペーストできます。便利です。フォルダの指定がちょっとめんどくさいですが…
Remove Expressions
選択したプロパティのエクスプレッションを消してくれるスクリプト。一括でエクスプレッションを記入するタイプのスクリプトを手動で消したい時便利です。
というか朝倉さんのスクリプトは全部どれもかなり使いやすく、かゆいところに手が届く仕様になっているのでおすすめ。
oneTwoTrim
レイヤーを複数選択して実行すると一番最初に選んだレイヤーの長さにトリムされるスクリプト。これがないとめんどくさい場面が多い!
自作スクリプト
自作のスクリプトは基本的にKbar推奨です。ChatGPTに書かせてたと思うので不備とかあったらスミマセン 全部の責任は負いかねます。改良の余地があればプルリクを送ってもらえると…
Sort Layers Outpoint

複数レイヤーを選んで実行すると一番後ろのアウトポイントで揃えてくれます。
選択したプロパティにwiggleを記入

ちょっとしたスクリプトですが意外と便利です。
プロパティを選んで実行するとwiggle[10,5];が記入されます。
コードの中のwiggle~のところを書き換えるとそれが記入されます。
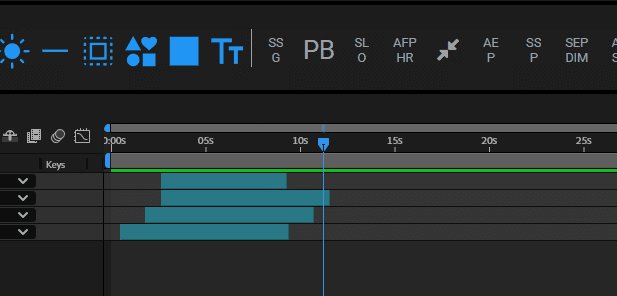
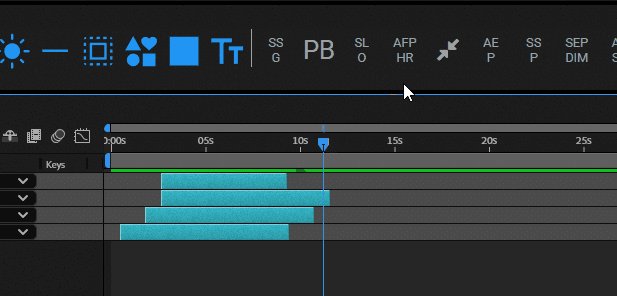
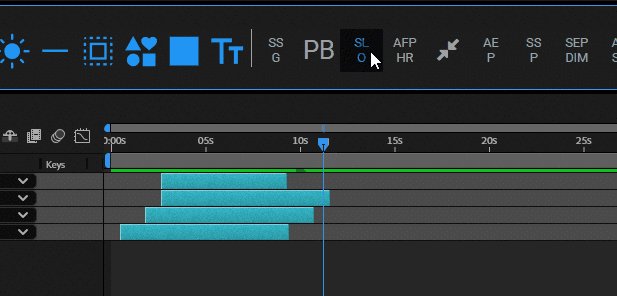
switch snap grids

snap to gridsのオンオフを切り替えてくれます。上のバーから切り替えるのもショートカット押すのも面倒くさいので…
自作プリセット
プリセットは以下のディレクトリに配置すると呼び出せます。基本的に日本語環境で動作するようにしていますが、英語版作ったやつは置いておきます。(てか面倒くさくて英語対応させるの忘れてて、この機会にやりました)接頭辞はonmkです。
C:\Users\ユーザー名\Documents\Adobe\After Effects (version)\User Presets
上記ディレクトリに配置するとFXConsoleで呼び出せます。
outline

AviUtlの縁取りに似た効果をドロップシャドウとトーンカーブを使い擬似的に再現できます。
Turbulent outline

タービュレントディスプレイスがかかったアウトライン(のみの線)を適用できます。
F'sシリーズのプラグインが必須です。
BPMinvert
BPMに応じて輝度を反転させてくれます。
タービュレントアウトライン

タービュレントディスプレイスを小さくかけると対象全体がのエッジが滲むような、アルファのエッジのみならず画像内の境界も滲むような効果になります。一発でそれを適用できるようにしたプリセットです。
https://drive.google.com/file/d/1U4JKRJZhuo57cGS0kY0EDvJn13tIogGL/view?usp=sharing
vector blue chromatic aberration(aep)
「なんか境界線がオレンジになるあれ」
— Youmi (@Youmi_neko) September 21, 2024
のAE標準機能のみでの作り方 pic.twitter.com/JoRq1WRHhE
このツイートで紹介されているような輝度をマップにした色収差・ハレーションのような効果をプリセットにしたAEPです。
https://drive.google.com/file/d/1LLmQBYPuB9W69YnhMwEJwIVdtDyyy2SZ/view?usp=sharing
wiggleY
調整レイヤーにかけるとY軸でwiggleがかかったtransformエフェクトが適用されます。
ちょっとフィルミックな表現で使えると思います。
その他
それらに属さないような小ネタを書いておきます。
Aftereffectsで追加するレイヤーのデフォルトの色は任意のものに変えることが出来ます。このサイトに明記されている色の使い方はかなり参考になります。
Adobeソフト上でGIFを再生するパネルを追加してくれます。
おわりに
不明点があれば聞いて下さい!改良したりしたら教えてください!
どんどんスクリプトやプリセットを公開してどんどんみんなの時間を浮かせよう!
