
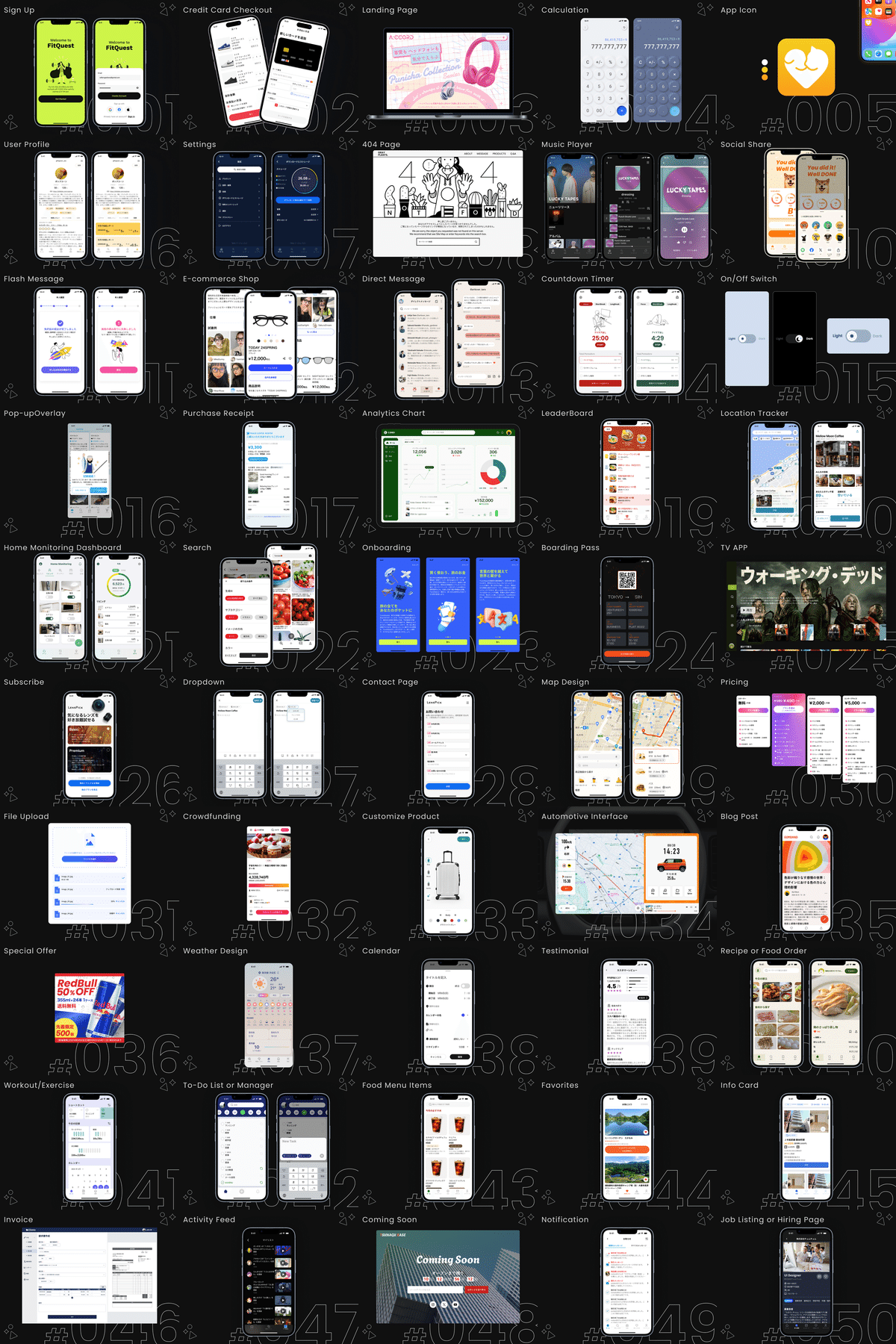
50個のDailyUIを作ってはじめて分かったこと
こんにちは、Onjiです。
今回は、DailyUI100チャレンジの折り返し地点に入ったので現時点までの気づいたこと、手を動かすまでは気がつかなかったことなどを3点共有したいと思います。
DailyUIとは
DailyUIとは、メールアドレスを登録した日から土日を除く100日間毎日UIに関するお題(例えばログイン画面とか、設定画面など)が届くサービスです。
"Daily"とありますが、実務と並行して取り組んだので、調整を繰り返し大体週2枚作成するペースで落ち着きました。

1つのお題について、自分のフローはこんな感じで進めました。
1)お題を確認する
2)機能要件を考える「その画面では何をしたいか」
3)調査(国内・海外アプリ大体3サービスのスクショ)
4)機能要件に沿ってワイヤー作成
5)デザイン
手を動かしてわかったこと
-1-ビジュアルよりも優先した方がいいことがある
DailyUIは取り組みやすく、DribbleやBehanceでは多くのクリエイターの作品がアップされています。また映えるサムネイルが多いため、自分もそれに惹かれて挑戦しました。
DailyUIと並行して実務・コミュニティ・動画や本等でUIデザインについて知識と経験を積んでいくにつれて、この「グラフィック」という得体のしれないキラキラに苦しめられました。
綺麗なグラデーション、立体表現、テクスチャ、イラスト、アニメーション、フォント…など、DribbleやBehance、Pitarestでついつい「素敵!」と思ったデザインを真似たくなります。

しかし一定のペースでアウトプットを出し続ける取り組みにおいて、1つのお題にかけられる時間は限られています。グラフィックを作り込むとあっという間に時間切れ。
そこで気づいたのは、本当にそのグラフィカルな表現は必要なのか?という疑問でした。確かに見た目は華やかになりますが、それによってUIの本質的な機能や使いやすさが損なわれては本末転倒です。
DailyUIの本領は、ユーザー側では普段見ようとしない画面に意識が向く機会が100回もあることだと思います。
ギャラリーサイトで映えるようなデザインを目指すよりも、普段は観察しようともしない画面について考え、世に出ているサービスがどんな画面にしているのか、よくあるUIパターンを知って再現できる方が重要だと思いました。
UIデザインではウットリするようなビジュアルを作るよりも、ユーザーが使いやすいように情報の優先順位をビジュアルでコントロールするスキルの方が戦力になります。
1つのサービスに時間をかけて取り組んだり、DailyUI2周目など「情報の優先順位を考慮して有効な技法なら使用する」強くてニューゲーム状態で凝った装飾はやった方が良さそうです。
-2-「それっぽさ」に潜む危険性
習慣的に行うトレーニングあるあるですが、タスクが集中すると期限内に終わらせることに意識が向いてしまい、手癖で「えいや!」と作ってしまうこともありました。この「えいや!」が特に危険なのは、自分の中のそれっぽさに従って作業を進めてしまうことです。
例えば、「ログイン画面を作ろう」となった時に、ユーザー名とパスワードの入力欄、ログインボタンを配置して「はい完成!」としてしまう。でも実際のサービスではパスワードを忘れた時の対応や、新規登録への導線、セキュリティ関連の注意書きなど、様々な要素を考慮しているはずです。
あとは1度フローをなぞって、制作物にそれが落とし込まれているかの確認をしない(自分は特にここが苦手)というのも大きな課題でした。
作った画面が本当にユーザーの目的を達成できるのか、必要な情報が適切に配置されているか、エラー時の対応は考慮されているか…
自分が作ったものを良くしたいと思っていても、手直しをし、良くなったかの確認をしていませんでした。
こうした「誰かに良し悪しを委ねているかのような取り組み方」は、#051以降改善していきたいと思います。具体的には、制作前にチェックリストを作る、実際のサービスの同様の画面をしっかり観察する、作った後で必ず動線を確認する、といった工夫を始めていこうと考えています。
-3-DailyUIの限界
多種多様な画面に触れる機会があるDailyUIですが、架空のサービスやユーザーを想定して制作するため、実践的な課題解決力を養うには限界があります(工夫次第で可能かもしれませんが)。
この限界を補うためには、1つのサービスに腰を据えて取り組む経験が必要です。実在するユーザーの声を基にサービスを設計し、具体的な課題に対してどのようなUIが最適なのかを検討する。そうした実践的なデザインプロセスを経験する機会を、別途設けることが必要だと考えています。
まとめ
DailyUIは目的や取り組み方法について、自分で考え設定する必要があると感じました。何を克服したいのか、身に付けたいのか、それを明確にしておくことで、100回目を迎えた時には作る前より熟練度は上がっているはずです。
ビジュアルに惑わされない
魅力的なグラフィックに惹かれがちだが、UIの本質は使いやすさにある
DailyUIの価値は、普段見過ごしがちな画面について考える100の機会がある
情報の優先順位をビジュアルでコントロールするスキルが重要
「それっぽさ」に潜む危険性
締め切りに追われ「えいや!」と作ってしまう危険性
基本的な要素だけを配置して終わらせてしまう傾向
改善策:チェックリストの作成、既存サービスの観察、動線の確認、ステータスの考慮をして会社の業務に活かす
DailyUIの限界
架空のサービス制作では実践的な課題解決力に限界がある
実在するユーザーの声を基にした設計経験が必要
別途、実践的なデザインプロセスを経験する機会が重要
50件のアウトプットは完璧なアウトプットではありませんでしたが不完全さに気づき、改善点を見出せたのでやった甲斐がありました。引き続き残りの分も取り組んでいきます。
最後まで読んでくださってありがとうございました。
この記事を読んでくださったあなたの何かお役に立ちますように。☕️
🏀DailyUIの更新はDribbbleでやってます🏀
🥃会社紹介🥃
私たちBrewusはスマートフォンアプリ開発企業で、フルリモートワークを導入しており、技術力を磨きながら活躍できる環境が整っています。
経験豊富な先輩方のサポートを受けながら、日々新しい技術と向き合い、成長を実感できる職場です。ご興味のある方は事業ぺージをぜひご覧ください。
![Onji [UI/illust]](https://assets.st-note.com/production/uploads/images/166779418/profile_fb04d64f9a4d5359ec2cf71c53d29872.png?width=60)