
デザイナーに向けたデザインシステムを作る
こんにちは、Onjiです。
今回は、社内で使用しているデザインシステムの見直しに携わる機会をいただき、進めていく中で得た知識や整理した内容をご紹介させていただきます。(PCやタブレットでの閲覧推奨)
🍞 デザインシステムの見直し
Brewusは受託開発を行う企業で、新規デザインファイルを立ち上げる頻度が多く、テンプレートが必要でした。これまではカラー/フォント/コンポーネント等、Figma上で別々のテンプレートとして管理され、案件ごとに複製をして使用していました。
しかし、UIチームとしての運用ルールが定まっておらず個人に委ねられる部分が多く、個々の癖があり、引き継ぎの際にFIgmaの構造に時間がかかるなど問題がありました。
Figma Config2023を機に、これまでベースとして使用していたデザインシステムを見直し、機能を案件に取り入れて改善するかを話し合いました。

今回は、FigmaのVariables機能を使い、流用できるデザインのプロパティを設定することで、迅速に一定の品質を保ったデザインを作ることができ、他メンバーがアサインした際にも管理・保守性を高めることを目的にしました。
※2024年1月末時点ではフォントスタイルをVariablesに定義することができないため、従来通りLocal Stylesに設定しています。
◽️チームメンバーで話し合い、認識を揃える
デザインシステムを整えていく前に、まずはこれから扱うトークンの命名について、認識を揃えました。
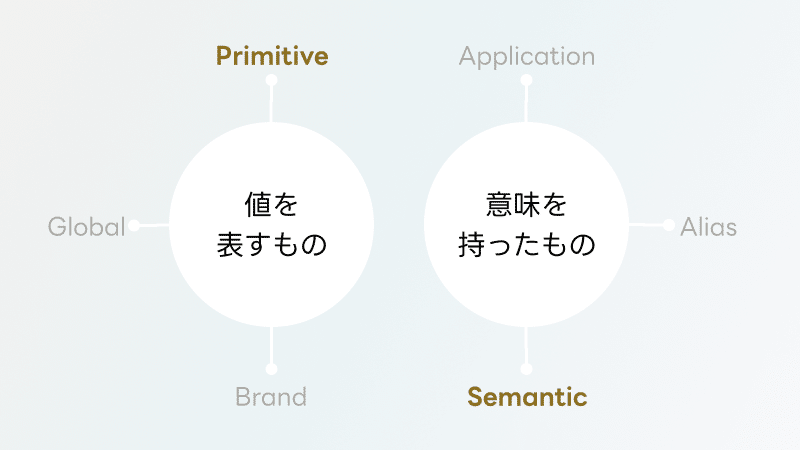
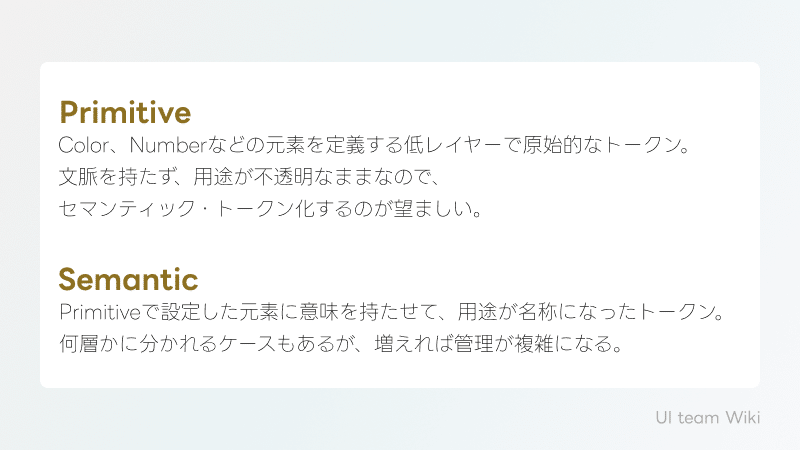
調べたところデザイントークンは、カバーする範囲は多岐に渡り、定まっていません。しかしそれらの分類「値を表すもの」と「意味を表すもの」に分けて定義されることが多く、前者はPrimitive/Global/Brand と、後者はSemantic /Alias/Application トークンのように、各社様々な呼びかたをしています。
メンバーで話し合い、Brewusでは、デザインシステムとして登録する名称はPrimitiveとSemanticで呼び分けることにしました。


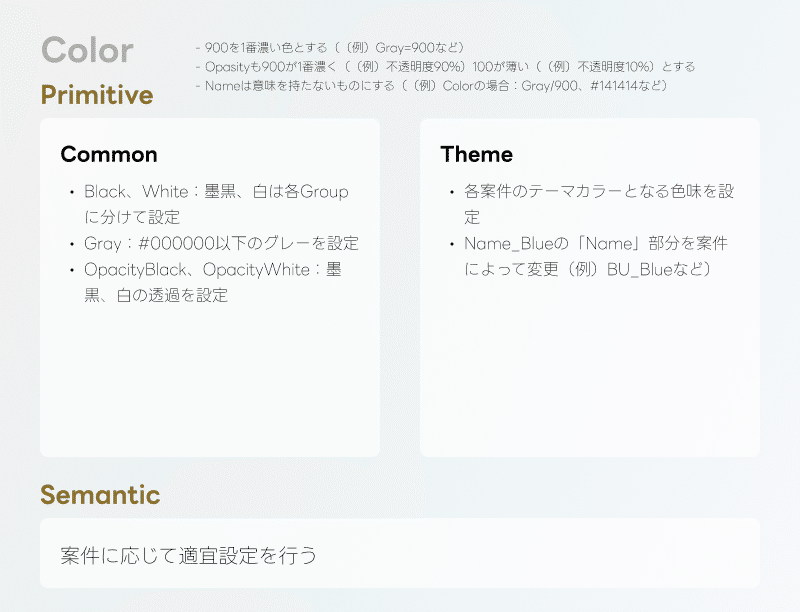
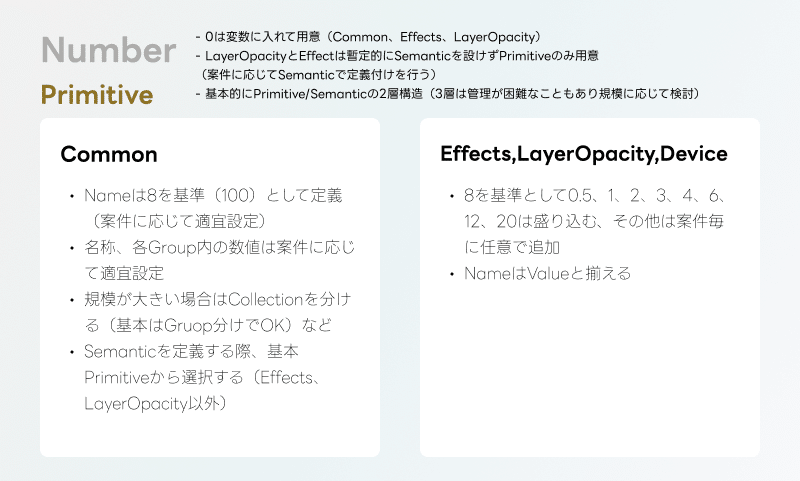
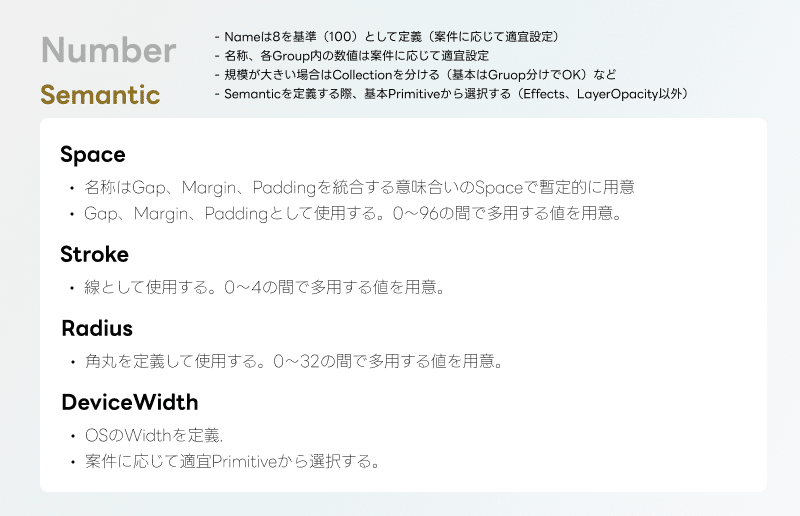
トークンの名称が定まったら、次にColorやNumberのPrimitiveトークンのルールを決めました。各種様々な案件に携わった経験から、チームにとって最適なコレクションやプロパティとは何かを慎重に決めました。

◽️Color Systemのドキュメントを新たに用意
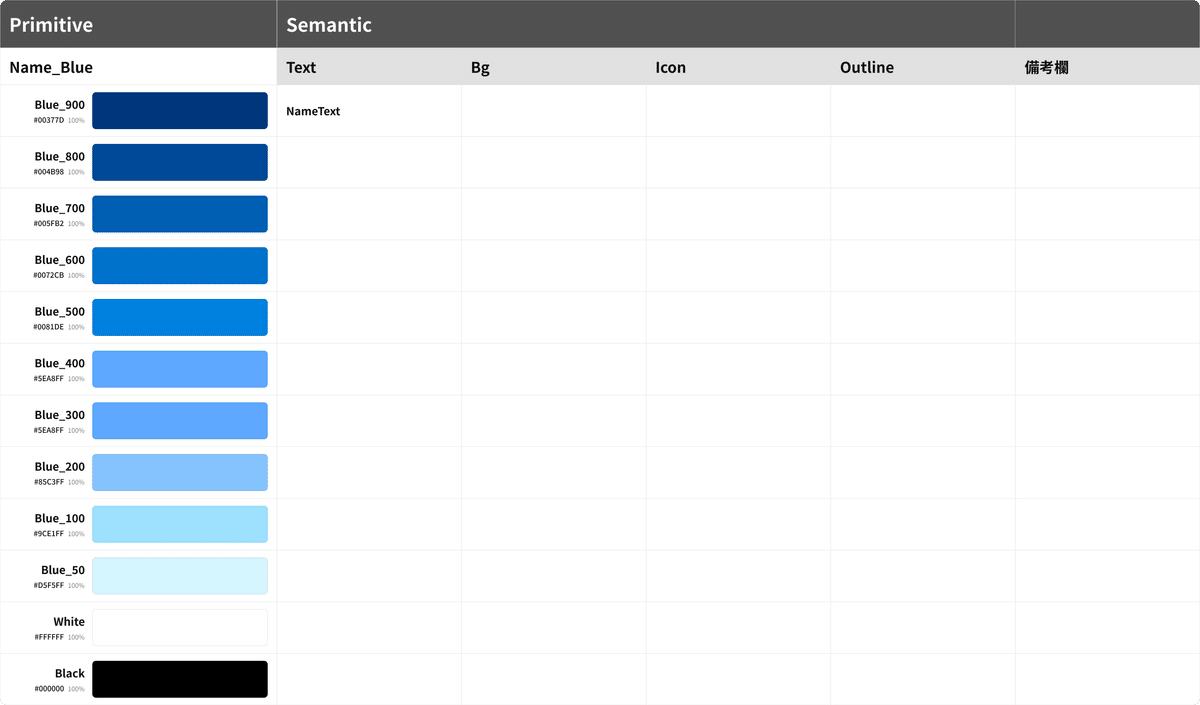
今回、Color Systemで新たに2種のドキュメントを追加しました。1つはColor_Primitiveに登録しているグループ(例:Name(案件名)_Bule)で50〜900の10段階のプリミティブトークンが、どういったセマンティックトークンとして管理されているかをまとめた表です。

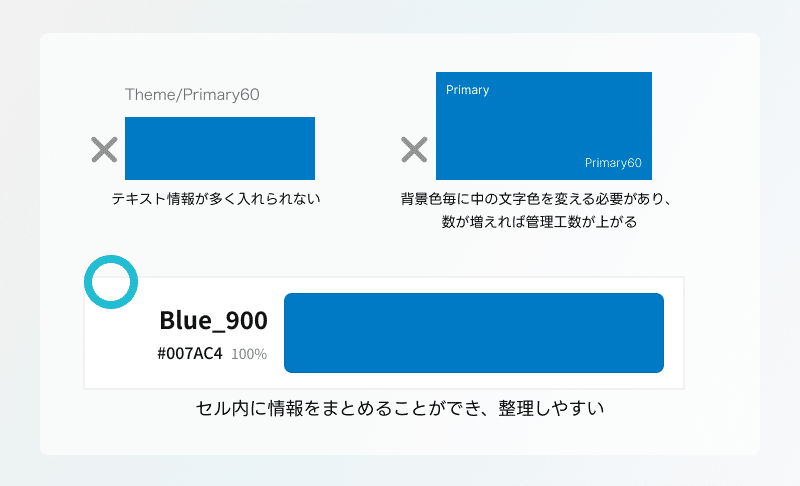
このドキュメントを作成するにあたり、さまざまな表現方法を検討しました。ガイドラインとして、網羅性の高いのは何かを考えた結果、以下のセルで情報をまとめ、表組みにするのが良いと話し合いで決めました。どこで、どの色が使われているかをSemanticの欄に記載します。

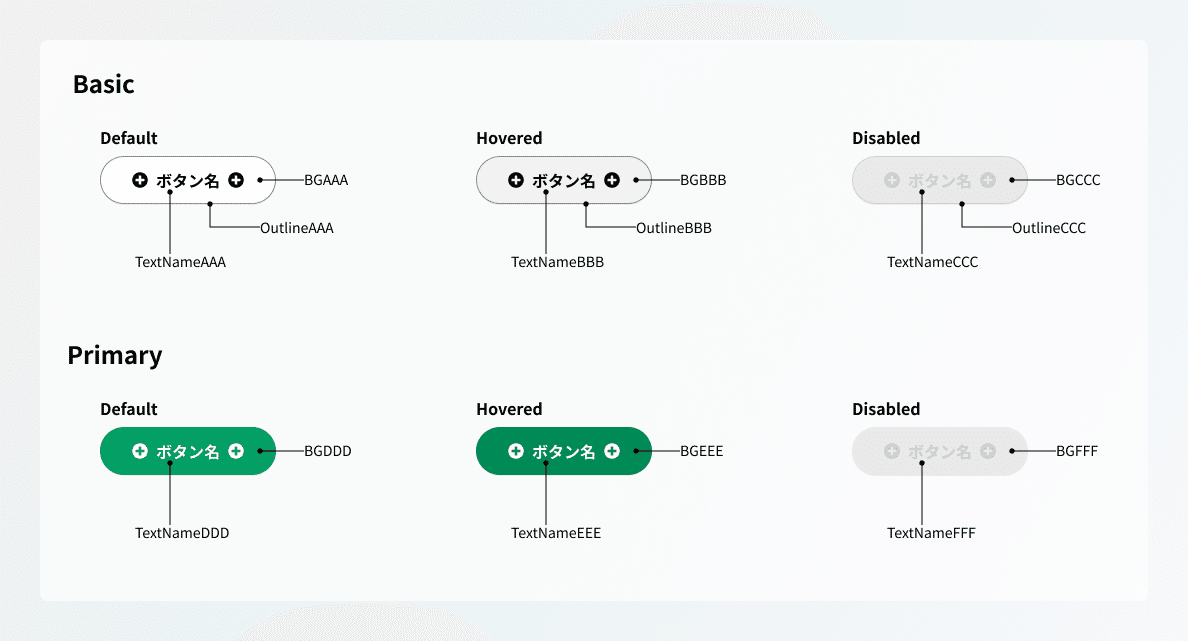
2つ目はどの案件でもはボタンなどは状態に応じてデザインが変化することが多いため、Semanticの情報をより視覚的に理解しやすいテンプレートも用意しました。



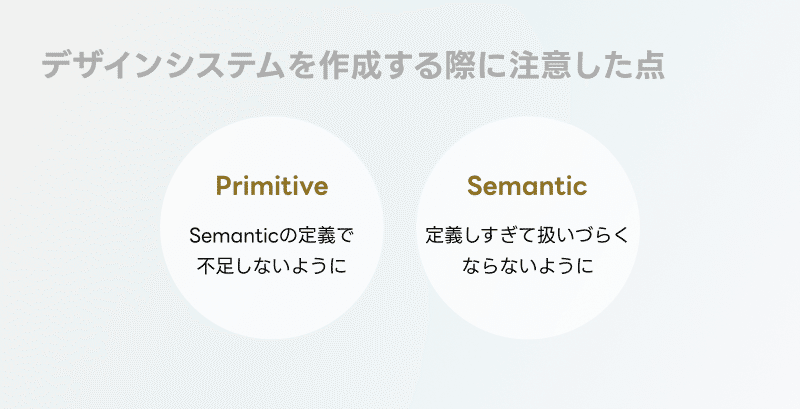
◽️デザインシステムを作成する際に注意した点
ある特定のプロダクト・サービスのデザインシステムではなく、適宜追加・修正するためのベースとなるものを用意する必要があります。

デザインシステムがより複雑な管理方法になり、無理に適用した結果、作業時間が圧迫されてしまい、管理・保守性を高めることができなくなっては目的から外れてしまうため、バランスをとりながら作成しました。
◽️デザインシステムの運用について
作成したデザインシステムを、いつどのように使うかについても改めて話し合いました。
ワイヤー作成時
- ColorはPrimitiveから選択する(Semanticはデザイン作成時に用意)
Design Systemの各案件での使用方法
- Design Systemを各案件ごとにDuplicateを行う。
※現時点では公式機能ではないが、pluginで可能(**[Export/Import Variables](https://www.figma.com/community/plugin/1256972111705530093/export-import-variables)**) pluginでcollectionをjsonファイルでExport,Import可能
- 案件によってカスタムして使用する
◽️今後のメンテナンスについて
デザインシステムは完成したら終わりではなく、今回作成したデザインシステムを実際に使用してもらい、もっと使いやすいようにするために意見を収集して改修を行います。
今後はFigmaの機能改修に併せて、現在Local Stylesに登録しているフォントも、今後の機能アップデートでVariablesに追加されることを期待しています。
🍞さいごに
◽️そもそもデザインシステムは必要なのか
今回進めていく中で、デザインシステムという言葉や用途は多岐に渡り、同じ会社のデザイナーでも、容易に品質を保って作成できるものではないと実感しました。
デジタルプロダクトのデザインに一貫性を持たせるために必要となる、ドキュメントやコンポーネント、ガイドライン、実践方法などを含む総称を「デザインシステム」と呼ぶ。ただのスタイルガイドラインではなく、会社として持つデザインのフィロソフィーから、実際のコードとして実装されたUIコンポーネントまで幅広く包括しているもの。
このように「デザイン」という言葉があまりにも幅広く、デジタルプロダクトの分野に絞っても、捉え方が変わり、ナレッジに委ねられるのは起こりやすいことだと思います。
今回用意したBrewusのデザインシステムでは、案件に応じて作り替えるものなので、VIやコンポーネントの実践方法等は省いています。
案件によって、これをベースに開発者や他のメンバーを交えて作成することになると思いますが、まずはデザイナーがサービスをより良いものにするため、時短と推進を測る手段を用意することはとても有意義だと感じました。
これから社内のデザイナーに向けたデザインシステムを作る方へのヒントになれば幸いです。
以上、ありがとうございました。
![Onji [UI/illust]](https://assets.st-note.com/production/uploads/images/166779418/profile_fb04d64f9a4d5359ec2cf71c53d29872.png?width=60)