
【WEBディレクターなら知っておきたい】Bolt.new × ChatGPTでコーディングを自動化!(2025年1月時点)
株式会社Onespire(ワンスパイア)代表の綿貫です。
この記事では、WEBサイトのデザインデータから、どこまで生成AIがコーディングを自動化できるかを実務レベルで確認し、業務への活用可能性を検証することを目的としています。
Bolt.newを検証する理由は、ChatGPT 4oでは、画像またはPDFのデータからデザインを読み取りコーディングすることが現段階で、実用的なレベルではなかったためです。より適していそうなものを検証し、業務効率化を図れればと思います。
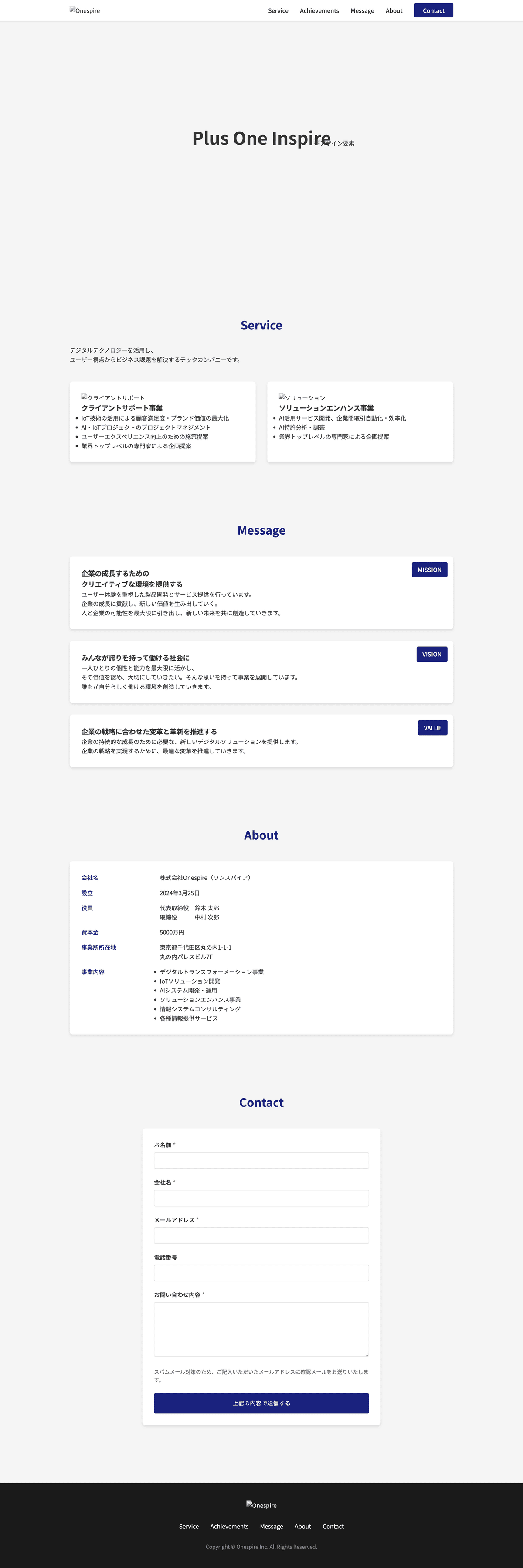
デザインの元データは、当社のホームページ(https://onespire.jp/ )です。デザイナーさんにfigmaで作成いただいたデータをPDFで書き出して利用しました。
前提
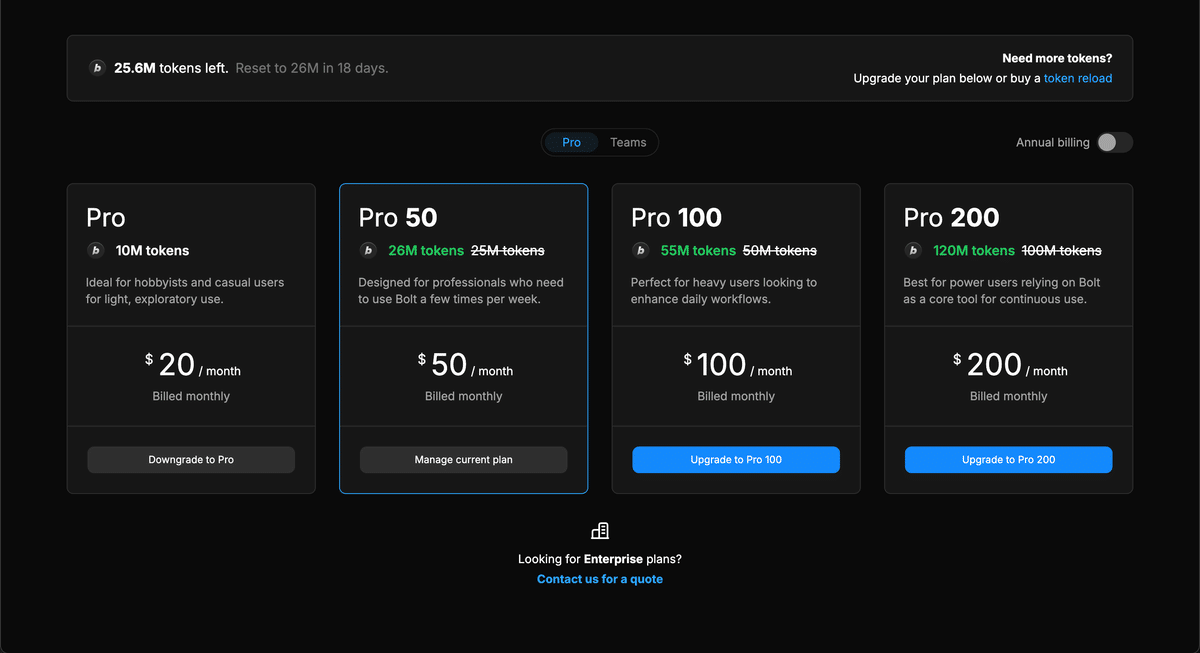
・Bolt.newのアカウントを用意。最も安価なProプラン($20/month)を利用。プランは使用量の制限によるもので性能は変わらない。
・Bolt.newは、 Anthropic の Sonnet 3.5によって動作している *2025年1月現在
・ChatGPT 4o上で、プロンプトで作成。
・非エンジニアが検証を実施
Bolt.newのProプランでわかったことの要約
・デザインデータの読み取りから実装はデザインがシンプルであれば実務レベルで活用できそう。
・デザインデータのPNGファイルから個別の画像ファイルを生成することは現状できない。しかし、固有の画像であることは識別していて、空の画像を表示してくれるため、手動で差し替えられる人には嬉しい。
・トークン数の制限からProプランでは、1ページが5〜6セクションの3〜5ページの実装分程度しか作成できないため、個人が使うツールとしてはやや高額に感じる。
・指示の精度が低い場合でもトークンが消費されてしまうため、試行錯誤しながら、使い倒そうという人は注意が必要。
早速、検証していきます。
操作した通りに手順を書いていきます。※一部省略あり
検証手順
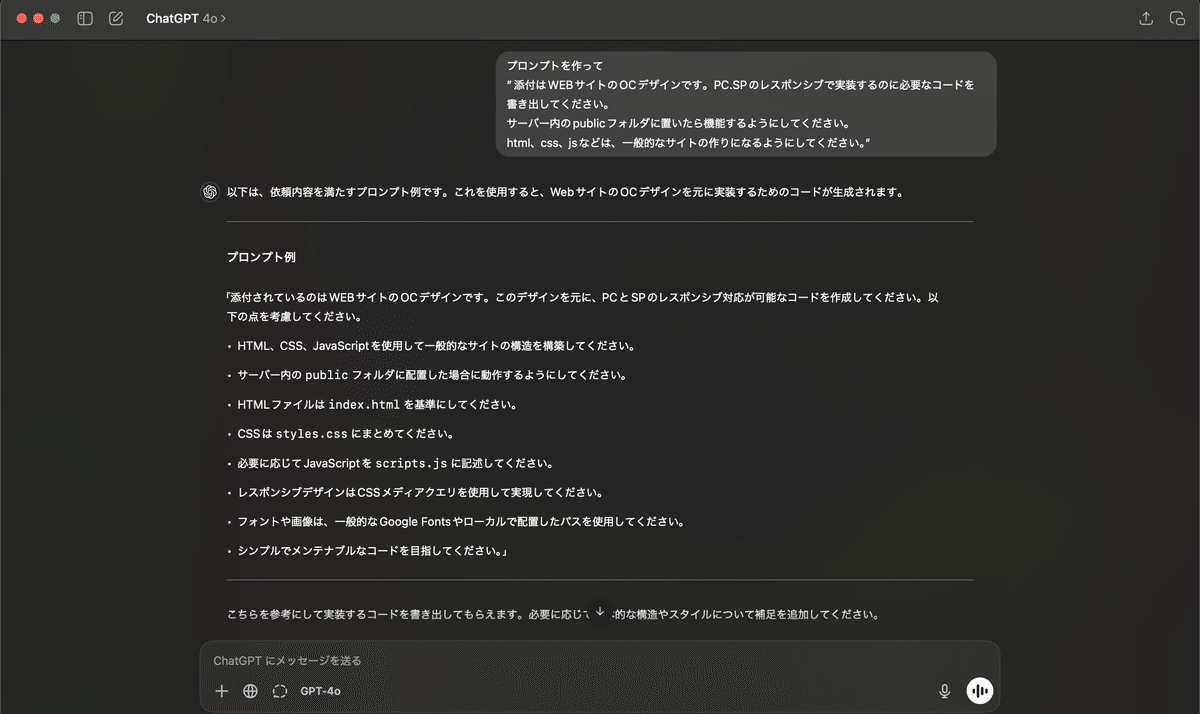
1. ChatGPTでプロンプト作成

2. 「1」 のプロンプトをBolt.newで実行
指示文と一緒にデザインファイル(.png)をアップロードします。
生成したプロンプトでは、解説が英語で返ってくる可能性があるため、
「・ソースコードの説明は日本語にしてください。」指示を追加しました。
試してみたところNode.jsやTypeScriptで作られていそうだったため、一旦中止をして、新しいチャットで
「・node.jsやTypeScriptは最終的な成果物には入れないでください。純粋なhtml,CSSで作ってください。」という指示を追加しました。


実行時間は数分程度で、長すぎるという感覚はありません。
中身を見ていくと、
個別の画像であると認識されたところは、空の画像が入っています。
ただ、空なだけではなく、ルートを指定して、altにもちゃんと値が入っています。(*1)
<img src="images/logo.svg" alt="Onespire">
指示を与えなくても、logoと認識して、svgファイルとして入れてくれいるので、人が修正するときにも楽ですね。

細かく動かしてみる
ここからは、bolt.newに個別で指示を出していきます。
難易度が低そうな、指示から実施していきます。
指示1
Serviceセクションのリード文が本文のフォントサイズになっているので、修正します。
▪︎指示文
”「デジタルテクノロジーを活用し、 ユーザー視点からビジネス課題を解決するテックカンパニーです。」のフォントサイズは、PCで28px、SPで20pxにしてください。”
結果1
指示通りにフォントサイズが変わりました。
ソースコードの修正レベルであれば、自然言語の指示で対応ができそうです。
しかし、指示していないですが、文章が中央揃えになりました。
指示2
意図していない変更を修正します。
▪︎指示文
”「デジタルテクノロジーを活用し、
ユーザー視点からビジネス課題を解決するテックカンパニーです。」は左寄せにしてください。
それ以外の変更はしないでください。”
結果2
指示通りに完了しました。
指示文で実行内容を制御することができるだろうとわかりました。
他にも修正が必要ですが、
フォントやテキストの修正は指示で可能なことが確認できたため、同様の修正は省略します。
指示3
サーバー内のファイルの置き換えができるか確認してみます。
*1でファイル名を確認していたので、それに合わせています。
▪︎指示文
”ヘッダーロゴには、添付ファイルのlogo.svgを使ってください。”
※ファイルを指定する時には、logo.svg(1.9MB)も一緒にアップロードします。
結果3
1回目の実行では、「このプロジェクトは、サポートされているプロンプトの合計サイズを超えています」とエラーがでました。Proプランのトークン数の上限に達してしまいました。
(検証のため、事前に作業をしていたため、Proプランでは3〜5ページをコーディングするくらいのボリュームに制限されている様に感じます。)
指示を短くするなど試しましたが、トークン不足はプランのアップグレードしかなさそうです。

-- Pro50へアップグレードしました。--
指示4
指示3を再試行しました。
結果4
結果3と同じエラーがでました。
1.9MBのロゴ画像ファイルが大きすぎたのかもしれません。
ファイルサイズを低くして検証してみます。
指示5
ここでは、5KBのファイルで試します。
指示が長いとトークンを消費してしまうため、短めにしました。
▪︎指示文
”指定されたデザインと同じになるようにメインビジュアルの’Plus One Inspire’を添付画像のmv.pngに変更してください。”

結果5
“申し訳ありませんが、画像ファイルを直接作成することはできません。その代わりに、メインビジュアルのテキストスタイリングを画像のデザインに近づけるようにCSSを調整します。”

と返って来ました。
フォントの識別精度がほどほどに良い印象です。
これで、画像ファイルは手動で変更する必要があることがわかりました。
また、一度にアップロードできる画像サイズも制限がありそうです。
Bolt.newでは、公式な解説は見つかりませんでしたが、
Claude 3.5 Sonnetは、公式サイトに明記されていました。
API:画像1枚あたり最大5MB
残念ながらこれらの情報からは、画像サイズの制限の理由を特定できませんでした。
メインビジュアルが左寄せになってしまったのと、後で手動で画像を入れ替えたいので、「Undo」ボタンで、Revert(1つ前の状態に戻す)します。
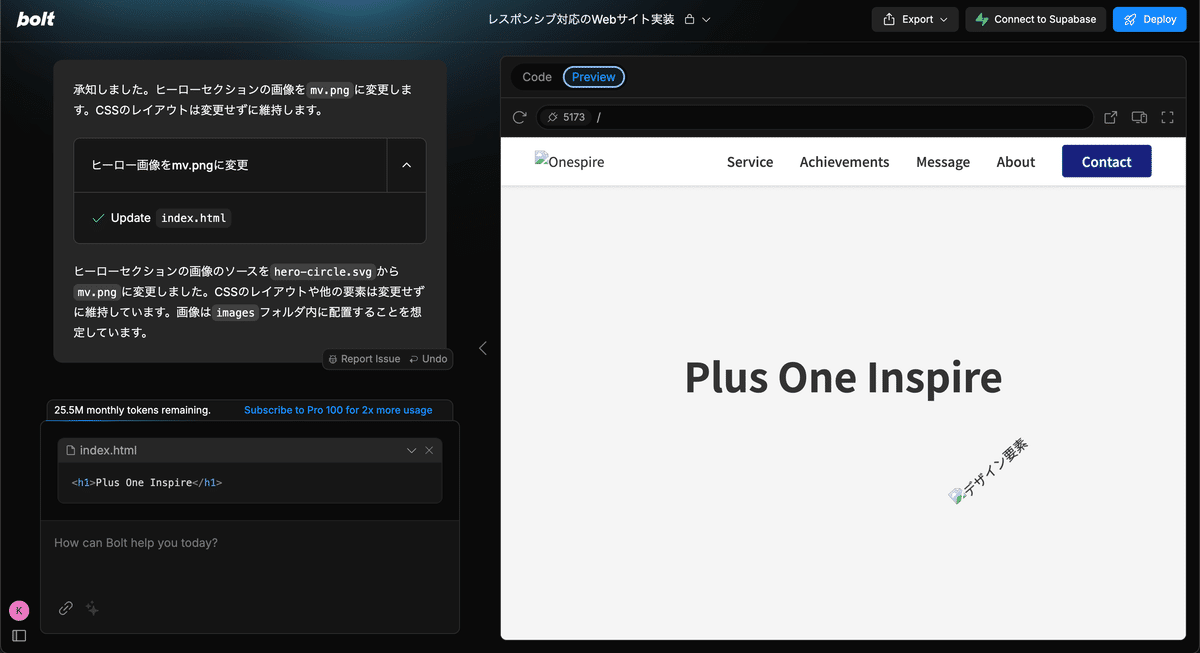
指示6
検証のため、実際には不要なCSSが残りますが、CSSは変えない指定をしまます。
▪︎指示文
”手動で画像ファイルを差し替えるので、ソースコード上は、mv.pngを指定しておいてください。CSSのレイアウトを指定する記述は変更しないでください。”
結果6


指示7

コードを選択すると「Ask Bolt」のボタンが表示されます。 これをクリックして、チャットで任意のコードの指定して指示ができます。
<h1>Plus One Inspire</h1> <div class="hero-image"> <img src="images/mv.png" alt="デザイン要素" class="circle-animation"> </div>の2つ選択しました。
▪︎指示文
”<h1>Plus One Inspire</h1>
を削除して、
<div class="hero-image">
<img src="images/mv.png" alt="デザイン要素" class="circle-animation">
</div>
をh1タグにして”
結果7
指示通りに実装されました。
指示8
少し難易度を上げて、抽象的な指示を出してみます。
▪︎指示文
”スクロールしたくなるように
ページのスクロールと同時にふわっとコンテンツがフェードインしてくるように実装して”
結果8
cssが反映されなくなりましたが、指示を汲み取って実装してくれました。
(この後に、CSSが反映されていないことを修正する指示をして、フェードインが保たれたまま修正がされました。)
指示9
さらに、難易度を上げて、デザインにないものを作るように指示してみます。
▪︎指示文
”青い点がグラデーションしながら徐々に大きくなり、画面全体に到達したときにホワイトアウトして終了するアニメーションを作ってください。
今あるコードに影響がないようにしてください。”
結果9
完成度は指示に依存していますが、実装してくれました。上手に指示をすれば、簡単なアニメーションの実装も可能そうです。
Exportでファイルをダウンロードして修正
アニーメーションをなくして、画像を差し替えると、デザインを完全再現はできていませんが、このまま公開できるくらいの仕上がりにはなりました。

感想とまとめ
フロントエンドの制作に絞って検証をしました。
デザイン性の高いWEBサイトのデザインを読み取り、コーディングで再現するには、まだ改善の余地があるように感じますが、エンジニアが手を加えることを前提とするなら、かなりの効率化になると思います。
業務用システムのように、デザイン性が低いWEBページであれば、実務レベルで用いることも可能そうです。
モックアップの作成やアニメーションの事前確認など簡易的な使い方では、十分に効果を発揮してくれると感じました。
すでに触れていますが、料金はやや高めの印象です。
プランで金額に対しての使用上限が設けられているため、天井無しの従量課金のように知らない間に請求額が大きくなることはありませんが、使い放題ではないため、試しに触ってみようというのには、少し障壁があるように思います。
プロンプトを工夫することも重要です。
最後に
株式会社Onespireは「企業が成長するためのクリエイティブな環境を提供する」をミッションに掲げています。
まずは、自らがそれを実践・導入し、価値提供に貢献していきます。
今後も、WEB制作に限らず、バックオフィス業務やその他の定常業務など効率化に寄与できるようなノウハウや検証などを紹介していきます。
番外編
AIならできるけど、人がやるとすごく大変なコーディングを実装させてみたという趣旨で番外の紹介です。
実際の仕事で、こんな実装を想定したことはありません(笑)
ChatGPTに「最大限に意地悪に考えて欲しいんだけど、人間がコーディングするのはかなり大変だけど、AIならコーディングができるようなコーディングを指示するプロンプトを教えて」と伝えて出てきたものをBolt.newで試してみました。
JavaScriptのフレームワークやライブラリは使わずに実装されています。
▪︎指示文
”3D空間で動的に変化する万華鏡模様を生成してください。視点を変更すると、鏡のように対称的な模様が滑らかに変化し、ユーザーの入力によって回転や拡大縮小が可能になるようにしてください。模様の要素は幾何学的なパターン(六角形・三角形・五芒星)で構成され、それらがランダムに配置されるようにしてください。”
〜Bolt.new〜
背景っぽくしてくれたのか、少し暗いです。
下スクロールで大きくなり、戻すと小さくなります。
これは面白いですね。
オブジェクトの形を変えれば、別の表現に応用できそうです。
▪︎指示文
”再帰的なアルゴリズムを使用して動的なフラクタルツリーの模様を作成してください。各枝は30度の角度で2つの小さな枝に分岐するようにしてください。枝の長さは再帰のレベルごとに20%ずつ短くなります。また、枝の色は幹の緑色から先端の茶色へと徐々に変化するようにしてください。出力は、さまざまなキャンバスサイズにスケーラブルであり、枝の長さや角度といったパラメーターの変更に対応できるようにしてください。”
〜Bolt.new〜
パラーメータが変更できるように指示通りに再現してくれました。
シュミレーター的な使い方ですね。
▪︎指示文
“フィボナッチ数列と黄金比を利用して、花びらや銀河の渦のような自然界のパターンを動的に生成してください。各要素は黄金比に基づいて配置され、スパイラル状に拡張されるようにしてください。色のグラデーションは中心から外側に向かって滑らかに変化し、模様が無限に拡大・縮小できるようにしてください。“
〜Bolt.new〜
拡大縮小できるようなUIをつけてくれました。
刺激強めの色合いですが、数学的に説明ができれば、実装してくれることがわかりました。
番外は、おまけでしたが、AIの可能性への理解を少しでも深められていたら嬉しいです。
