
PujieBlack 簡単な使い方 「2023年/2月」
前置
スマートウォッチのフェイスアプリ「PujieBlack」
全編英語でわかりにくいので、忘備録も兼ねて簡単に使い方を説明します。
かなり老舗のアプリらしく、公式YouTubeでは2014年に動画があります。
バージョンによってメニューも変わってるので、気をつけてください。
本編
最初に
アプリは買い切りではなく、ユーザーが作ったウォッチフェイスを共有できるクラウドサービスへのアクセス課金があります。
後でそこも記載しますが、買って終わりではないです。
アプリを立ち上げるとおそらくチュートリアルと、上述のクラウドサービス課金を促されます。とりあえずキャンセルしてください。
3日間無料トライアルもありますが、今は入らないでください。
スマートウォッチとの連携は特に必要なく、双方にアプリが入っていて、スマホと繋がっていれば自動で認識します。
ストレージ権限
どこかのタイミングでストレージ権限を付与してと言われます。
このとき大切なのは、「PujieBlack」という名称のフォルダーを作り、そこを登録しないといけません。
フォルダーを作る場所はどこでもいいです。
ウォッチフェイスを変更
起動画面、左のウォッチフェイスデザイナーを選択。

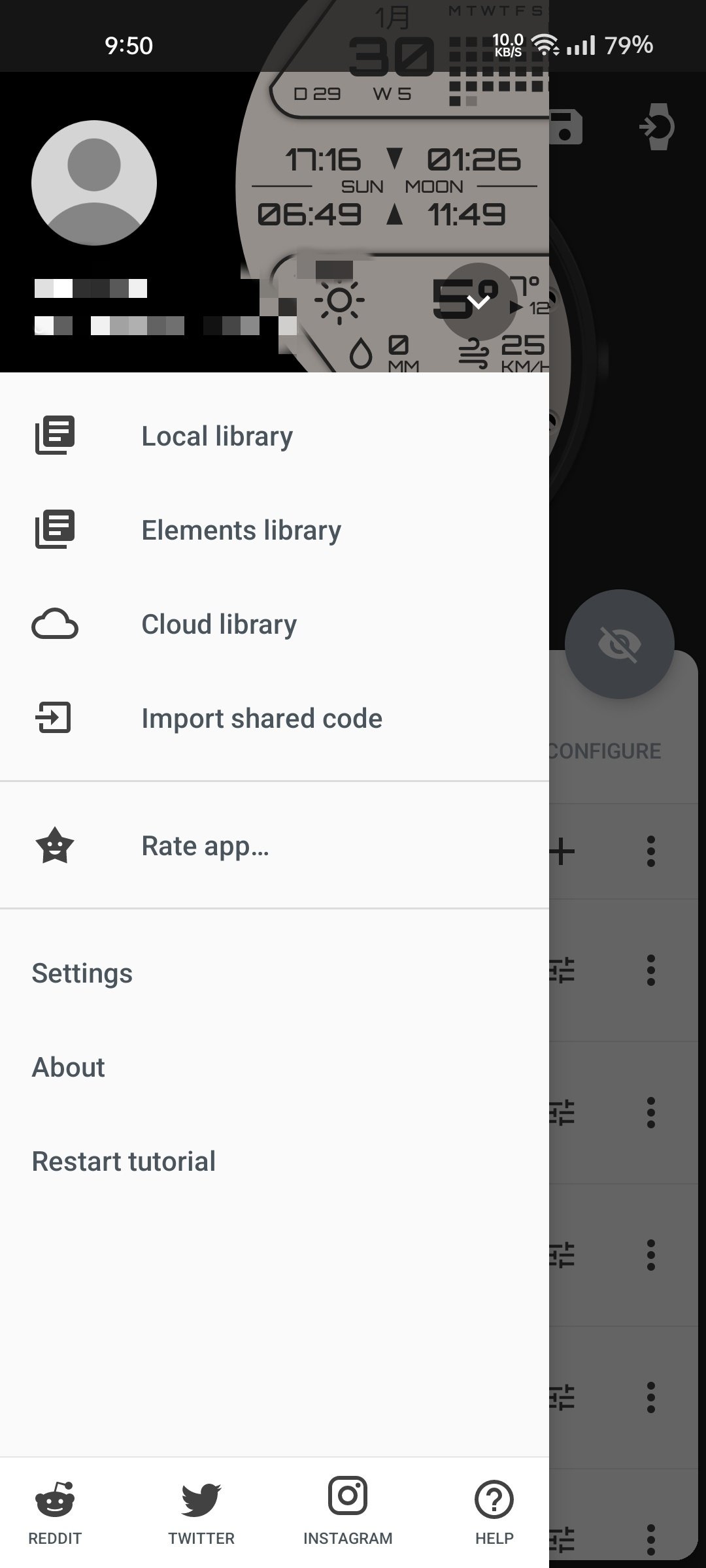
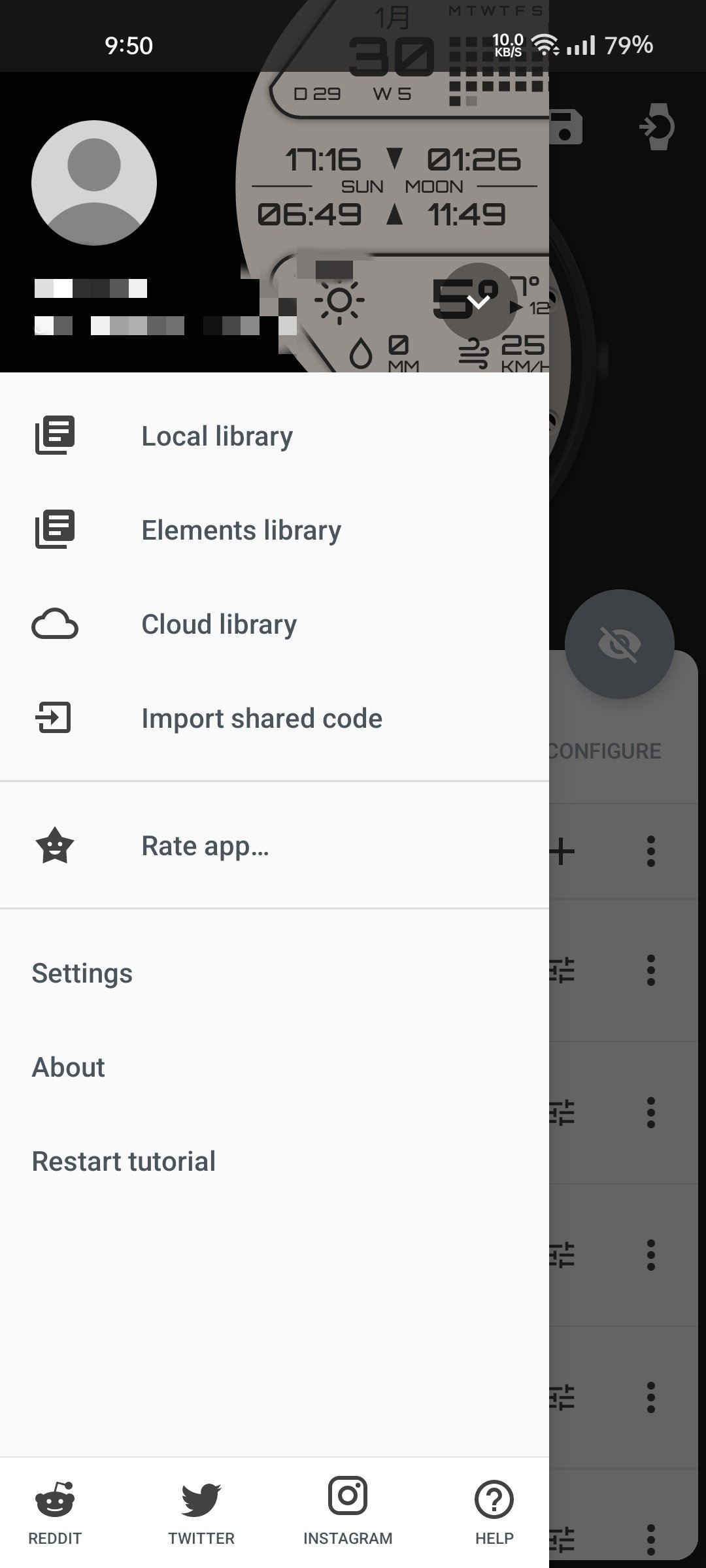
デザイン画面、左上の三(メニュー)を開く。

メニュー、ローカルライブラリを選択。

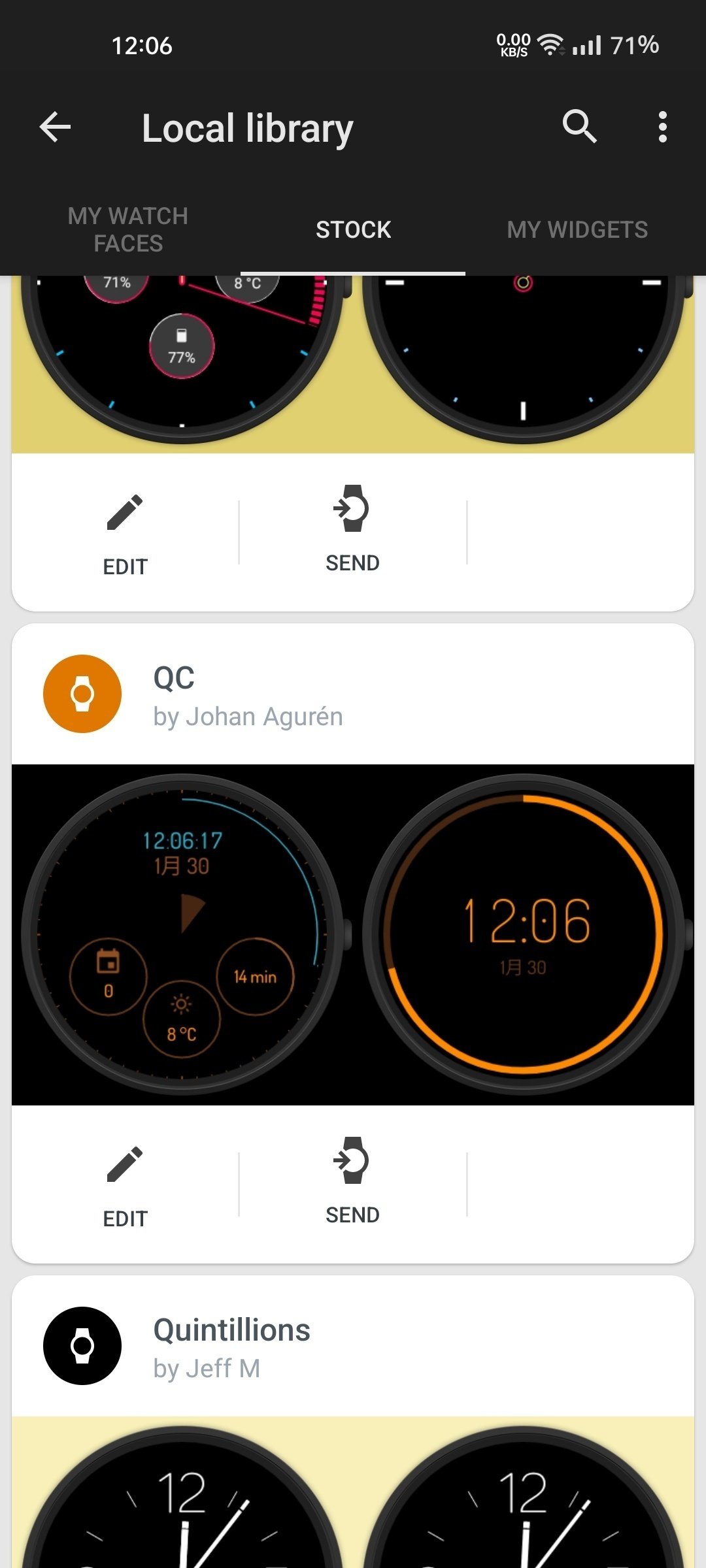
ライブラリ、左から
自分でエディットしたウォッチフェイス
開発者が作ったウォッチフェイス(STOCK)
スマホ用のウィジェット(起動画面の右)
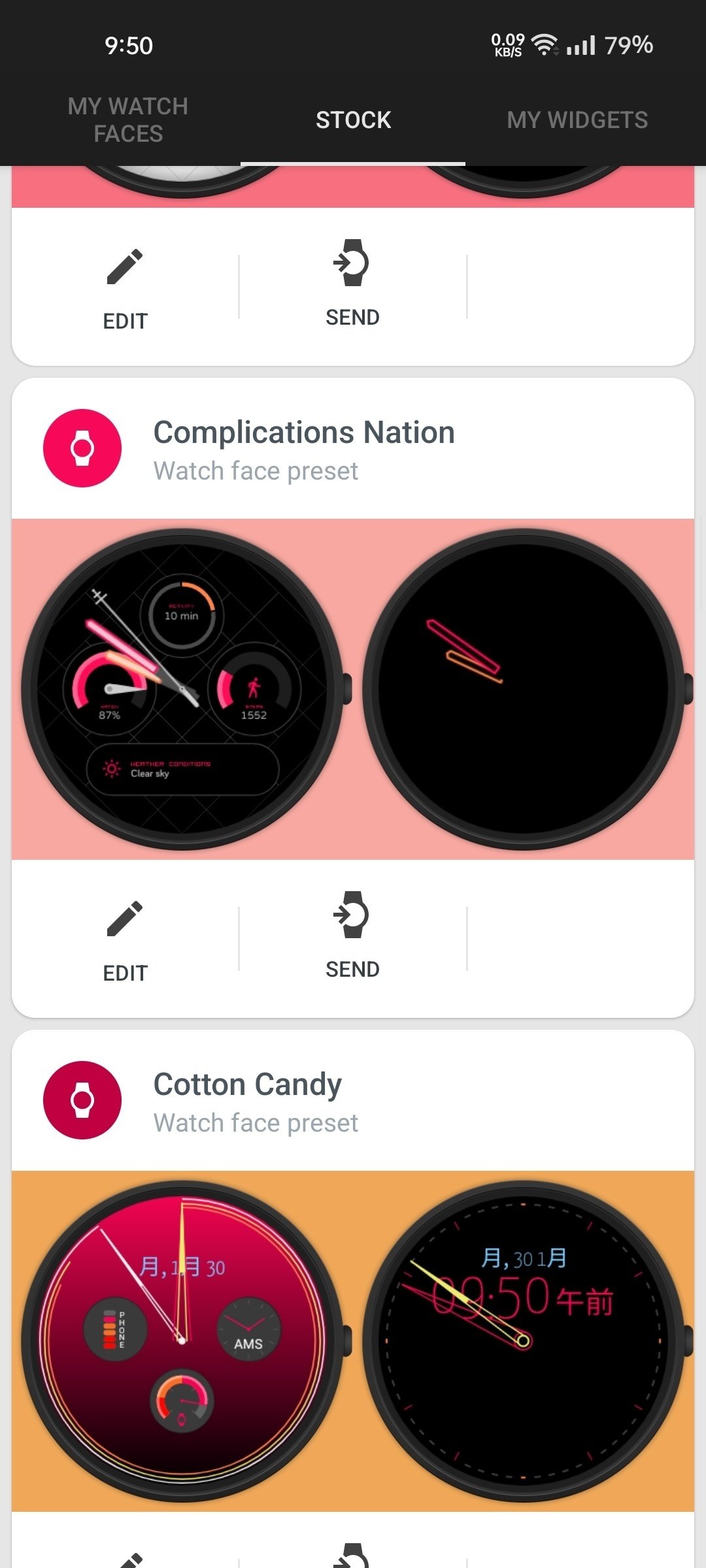
STOCKを選択。

大量のウォッチフェイスが出てくるので、好きなやつをSENDで送りましょう。
スマートウォッチ側のホームアプリにPujieBlackを使っているなら、画面を1度つければ更新されます。


セッティングしよう
歩数やBPMは設定画面で登録しないと反映されません。
メニューの下のほう、settingを選択。

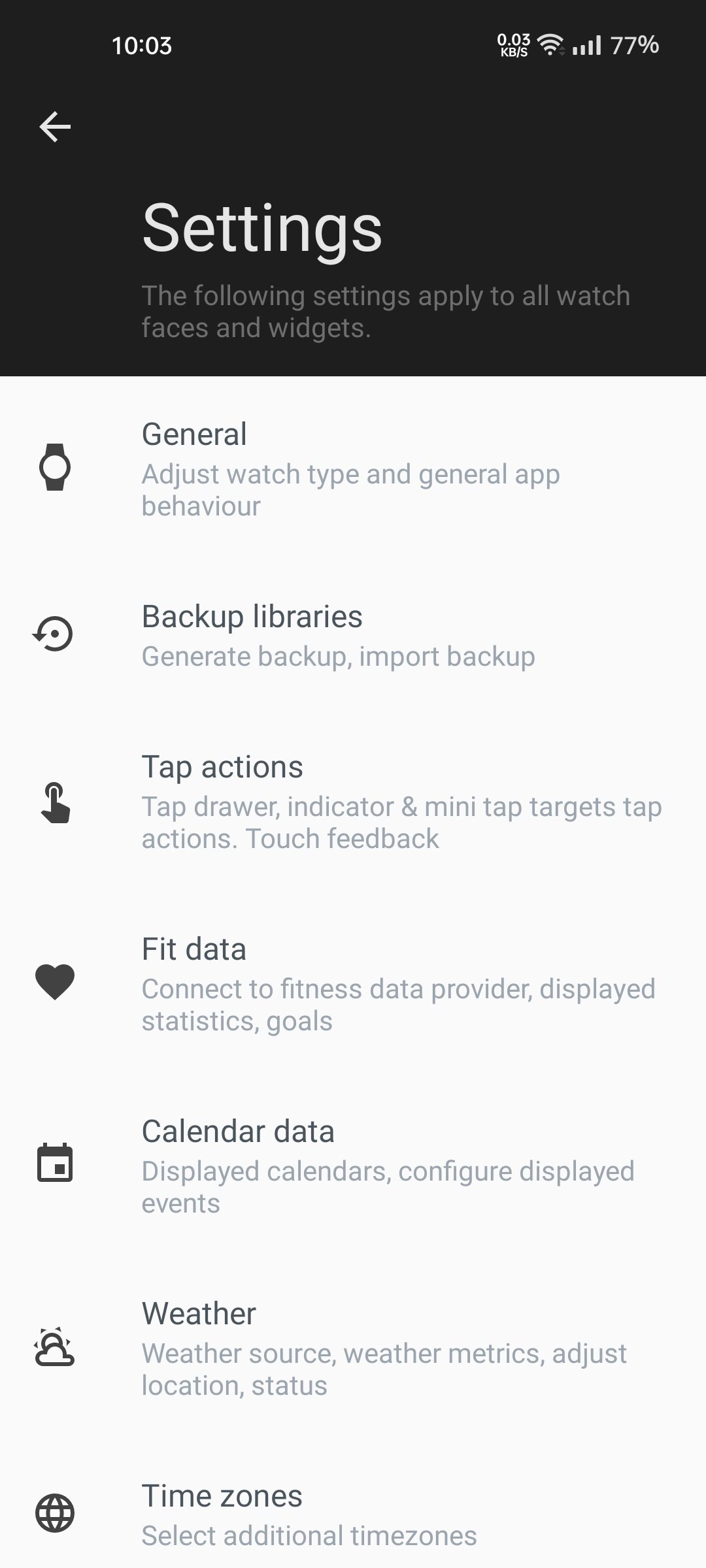
設定一覧


それぞれ簡単にまとめます。
General
総合設定。
スマートウォッチへのインストールや、スマートウォッチの画面の形状(○や□等)。
時間を12時間表記にするか24時間表記にするか、エディットしたウォッチフェイスを自動で更新させるか。
Backup library
バックアップファイルの作成とインポート。
Tap action
6個まで登録できるショートカットメニューの設定。
Fit data
フィットデータの取得先(GoogleFitしかない)の設定。
何分間隔で取得するか。(1分、5分、10分)
サイクリングは表示するか。
歩数の目標値の設定。
Calendar data
スマホに登録されているGoogleaccountのうち、どれを表示させるか。
特定のアカウントの非標準や、祝日の設定。
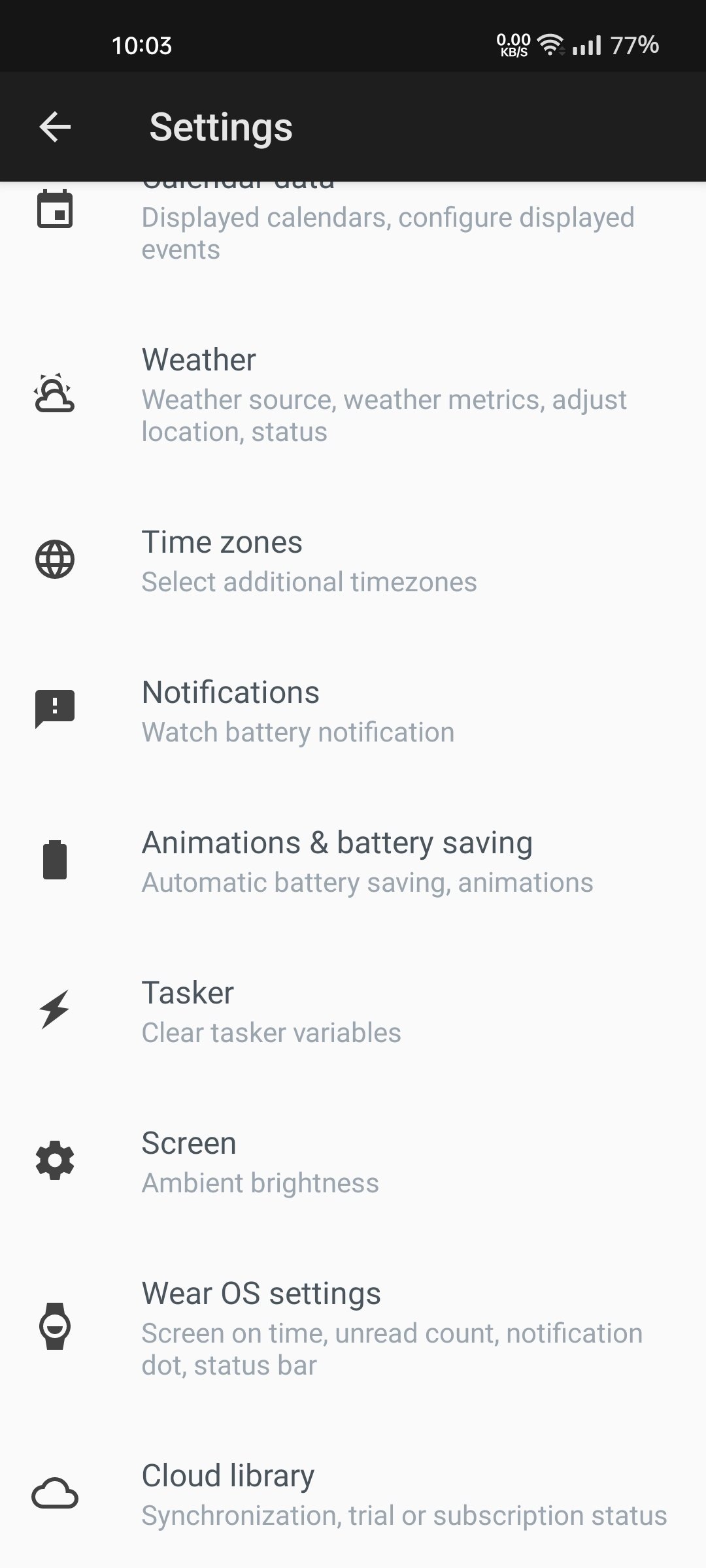
Weather
天気情報の取得先と、どの場所を表示させるか。
取得先はopenWeatherMapかYR。聞いたことない。
場所はAutoLocationがあり、自動取得できます。
Time Zone
ウォッチフェイスに表示できるタイムゾーンの設定。
3箇所まで。
Notification
スマートウォッチのバッテリー参照の許可?
よくわからない。
Automations&battery saving
各種アニメーションの設定。
バッテリーが40%未満のとき、アニメーションをオフにするかどうか。
秒針がなめらかに動き続けるタイプのものにするかどうか(バッテリー消費が増える)。
1秒ごとにカチカチ動くタイプorずっと動き続けるタイプ。
どちらかしかできない。
Tasker
タスクキラーの設定。
現状では項目だけで、使用できない。
Screen
アンビエント時の輝度の設定。
アンビエントとは、常時画面オンモード中のときのこと。
Wear OS setting
os2のみ使用。
自分はos3なので使ってない。よくわからない。
Cloud library
作ったウォッチフェイスをクラウドサービスにアップロード出来るが、それをWi-Fi接続時にのみに行うかの設定。
クラウドサービスへのアクセス権限終了日の表示。
とりあえずはFit dateとCalendar dateの設定のみで大丈夫です。
ウォッチフェイスをカスタマイズしよう
ここからがこのアプリの本番。
ウォッチフェイスを自分好みにカスタマイズしていきます。
使うウォッチフェイスはSTOCK内にあるQC。

EDITを押して編集モードへ入ります。

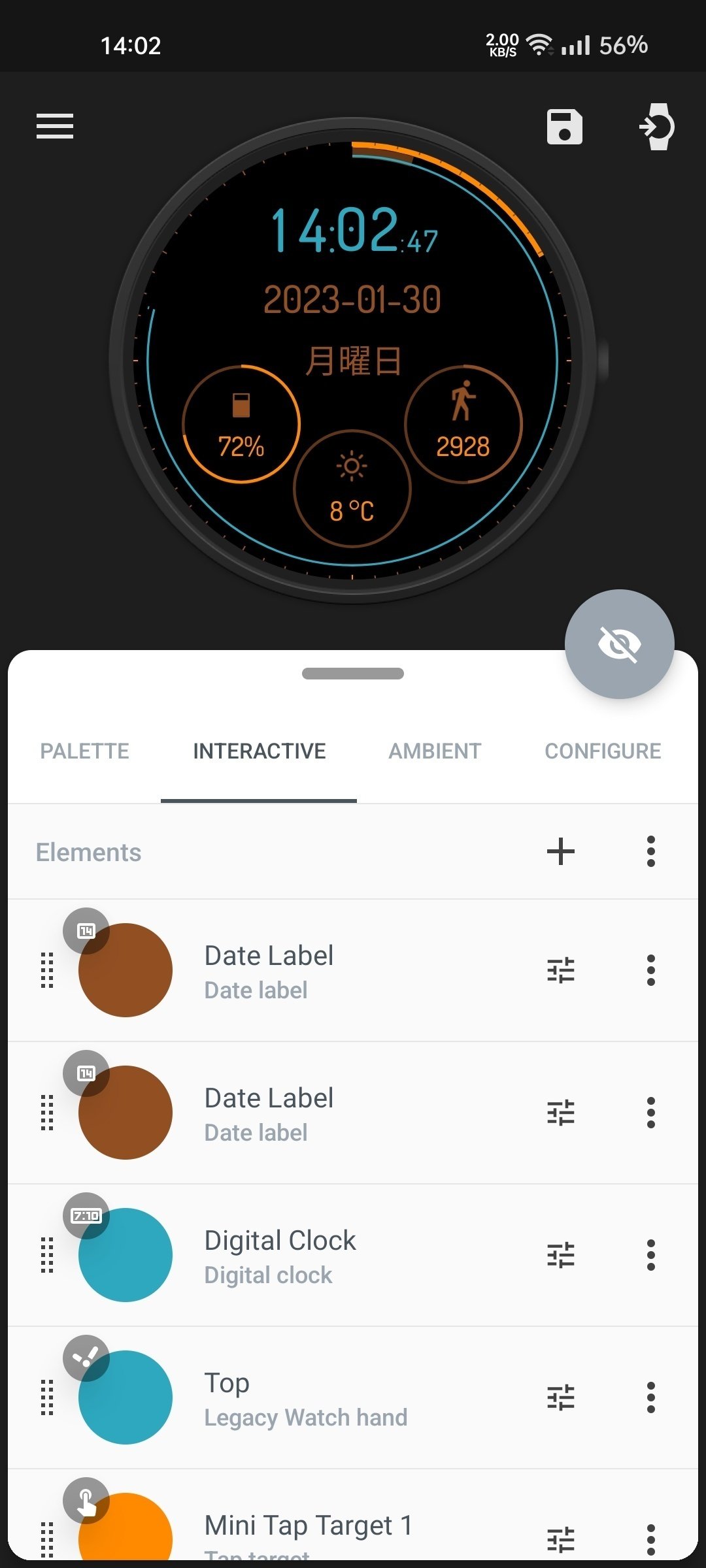
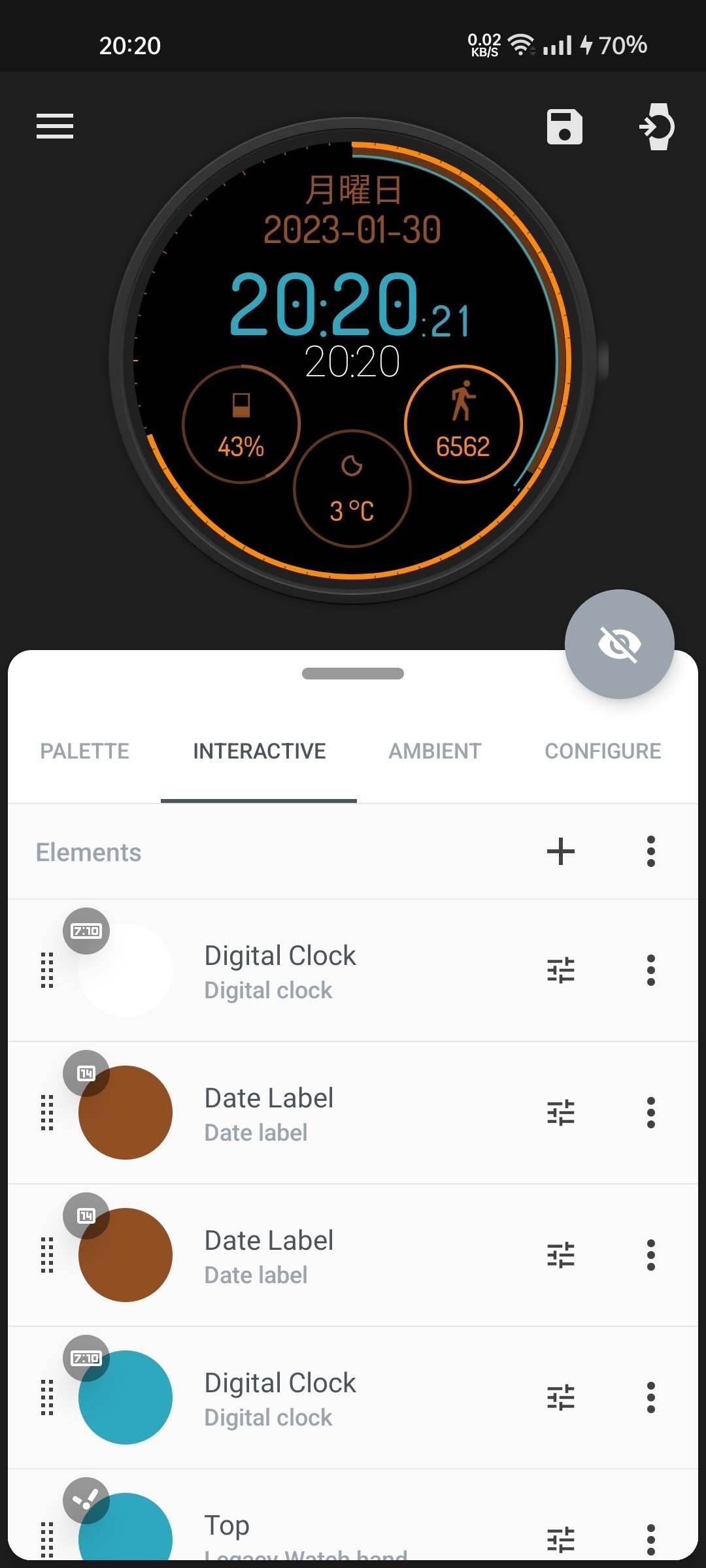
基本画面1。
画面がオンのときのフェイス(INTERACTIVE)です。

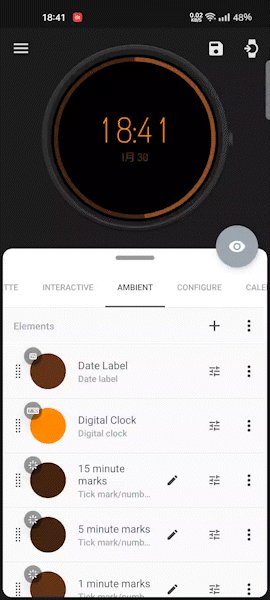
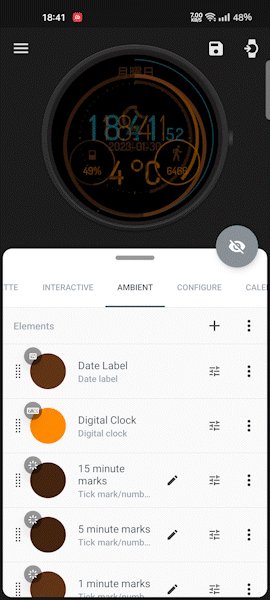
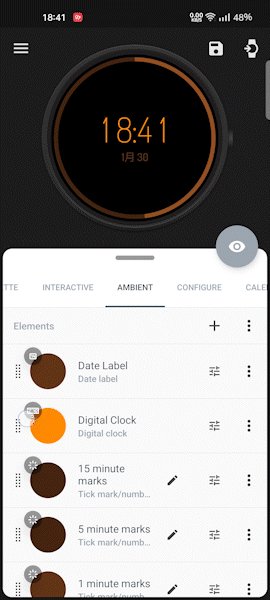
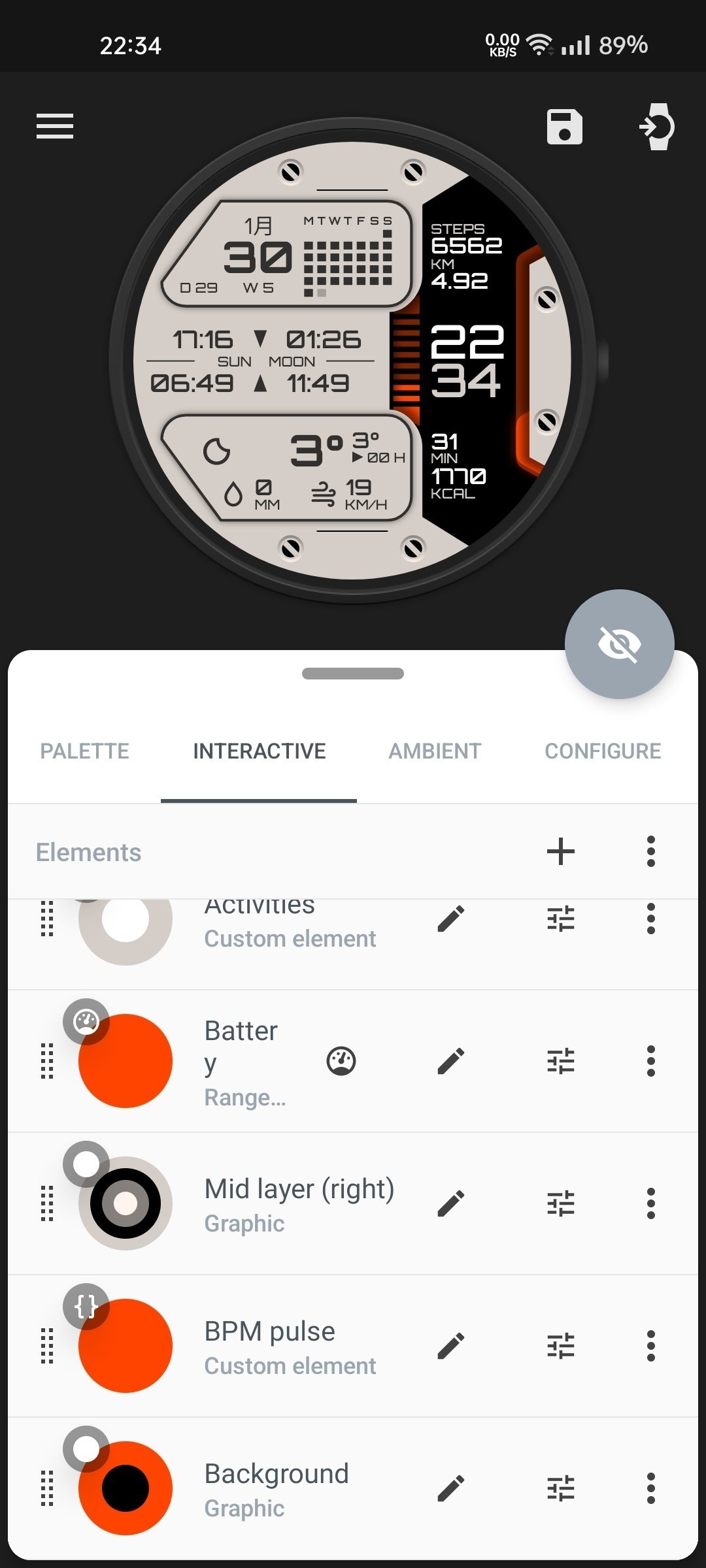
基本画面その2。
画面オフ時のアンビエントフェイスです。
それぞれの下にリスト式でダーッと並んでいるのがフェイスを構成するパーツ群です。
上のほうが表示優先度が高く、下に行くほど低くなり、隠れやすくなります。
カスタマイズ1 表示情報の変更

各エレメントを選択するとどれなのか表示してくれます。
三を押すと設定画面へ。
︙を押すとエレメントのコピーなどのメニューへ。
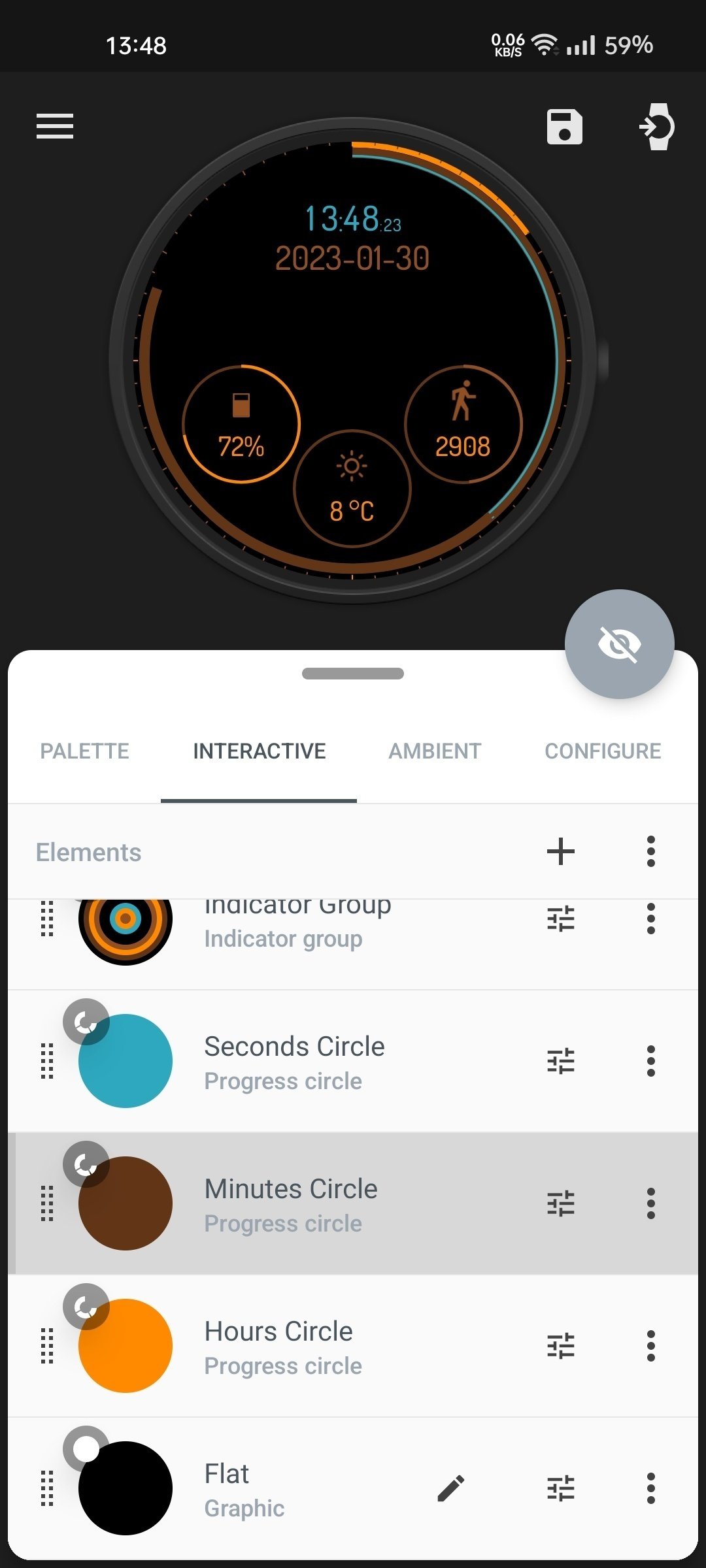
いま選択しているのは分数で、数値ではなく円の範囲で示してくれます。
その下のhour circleはminutes circleの下にあり、画面を見るとサークルの12時辺りにチラッと見えます。
そもそもhour circleの位置がズレててminutes circleと変な被り方をしていること、個人的にこれがクソダサいので変化させます。
上の日時表記、「月」はあるのに「日」の表示が無いので、別のなにかに変更させたい。
また、曜日も入れたい。
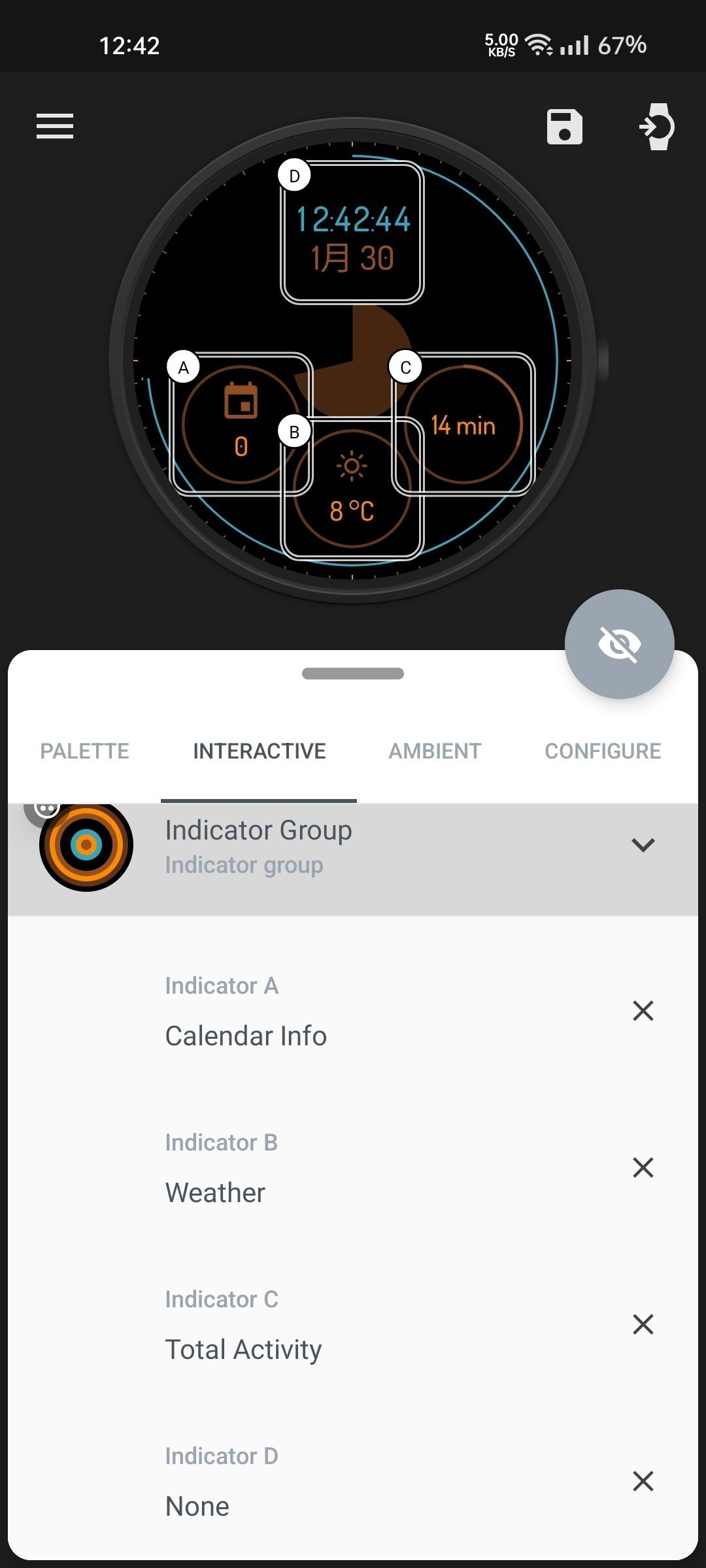
下の小さいサークル3個。
左から予定数、天気、トータルアクティビティ時間。
別のものに変えます。

まずは小さいサークルのやつ。
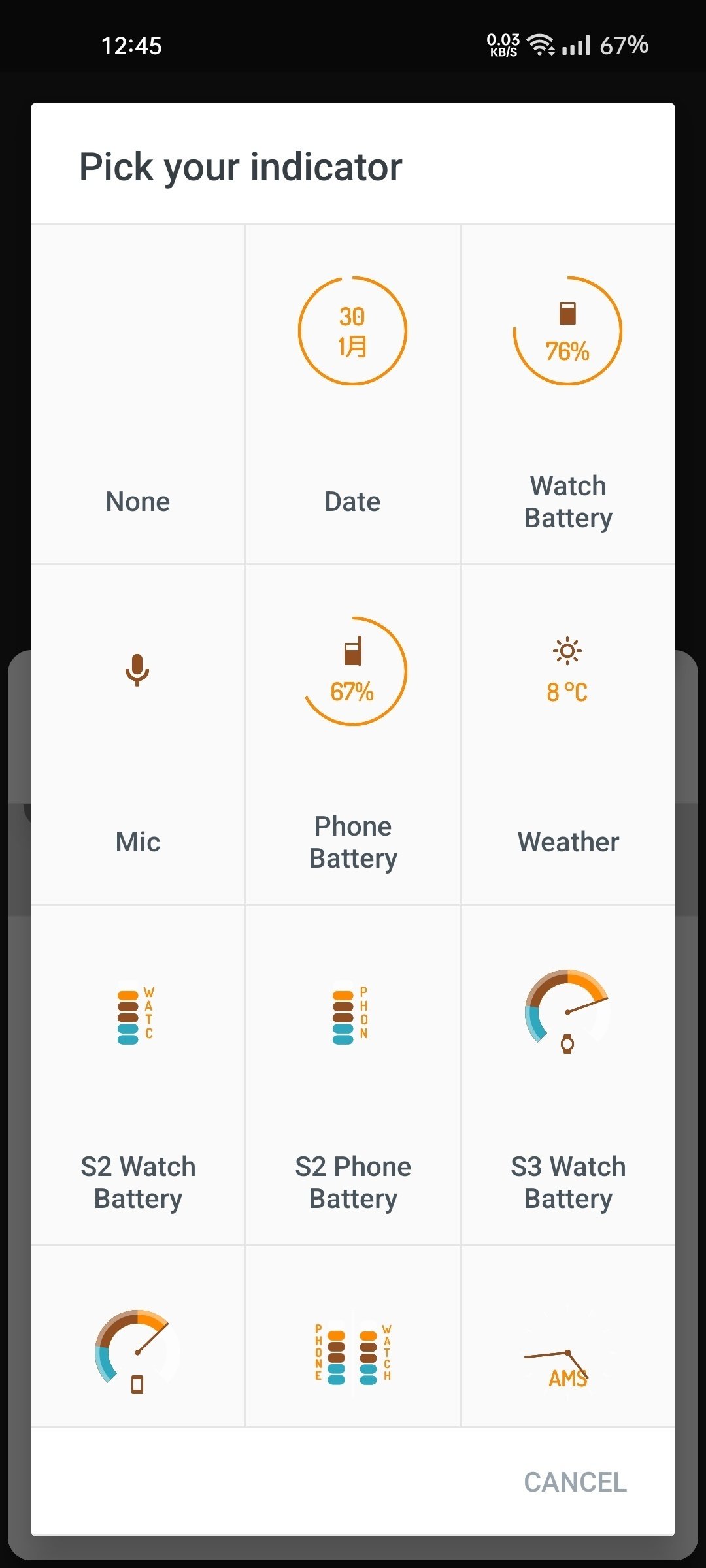
上の画像のA B C D を押して好きなやつに変えれば終わりです。


予定のやつはウォッチバッテリーへ変更。
アクティビティ時間は歩数計へ変更しました。
簡単。
カスタマイズ2 日時の調整
次は日時を変えます。

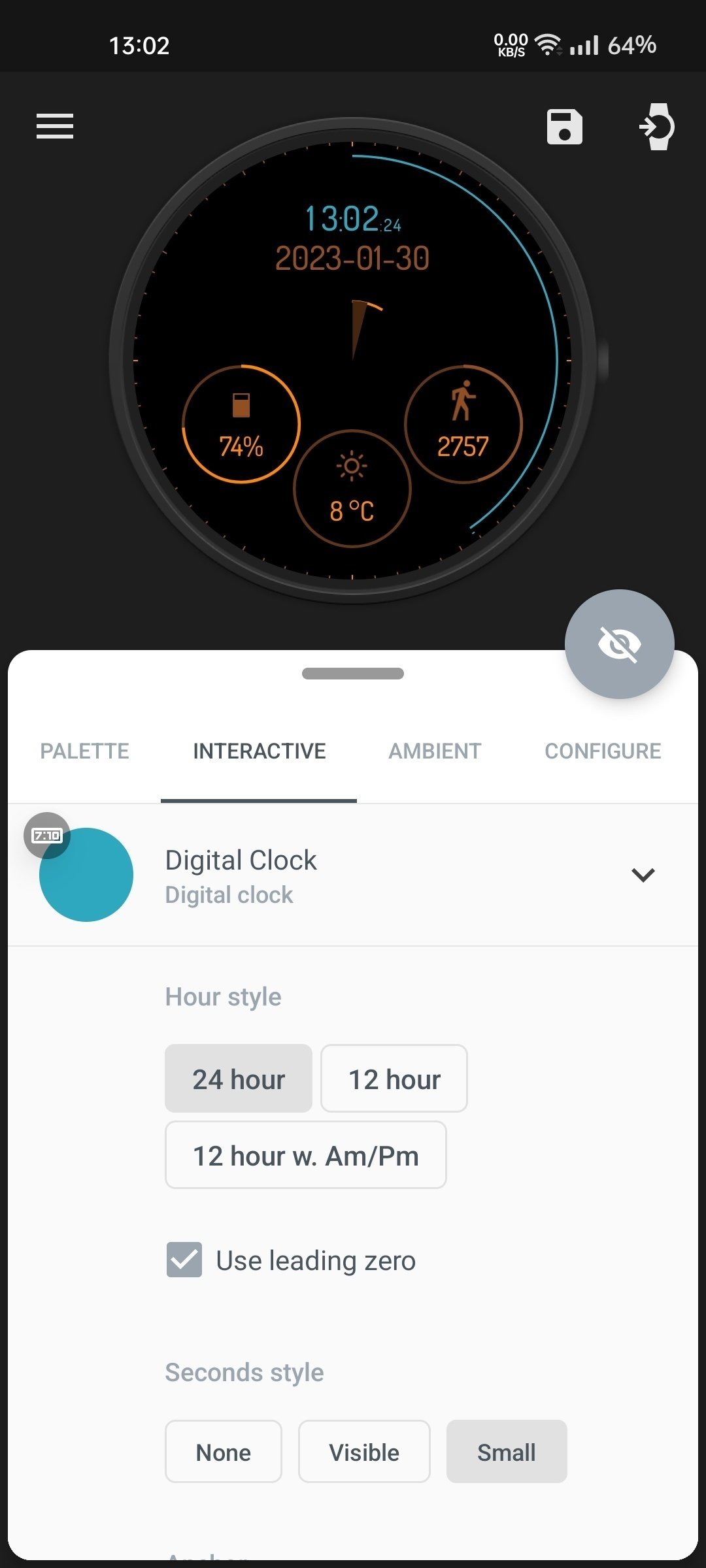
デジタルクロックが上の時間。
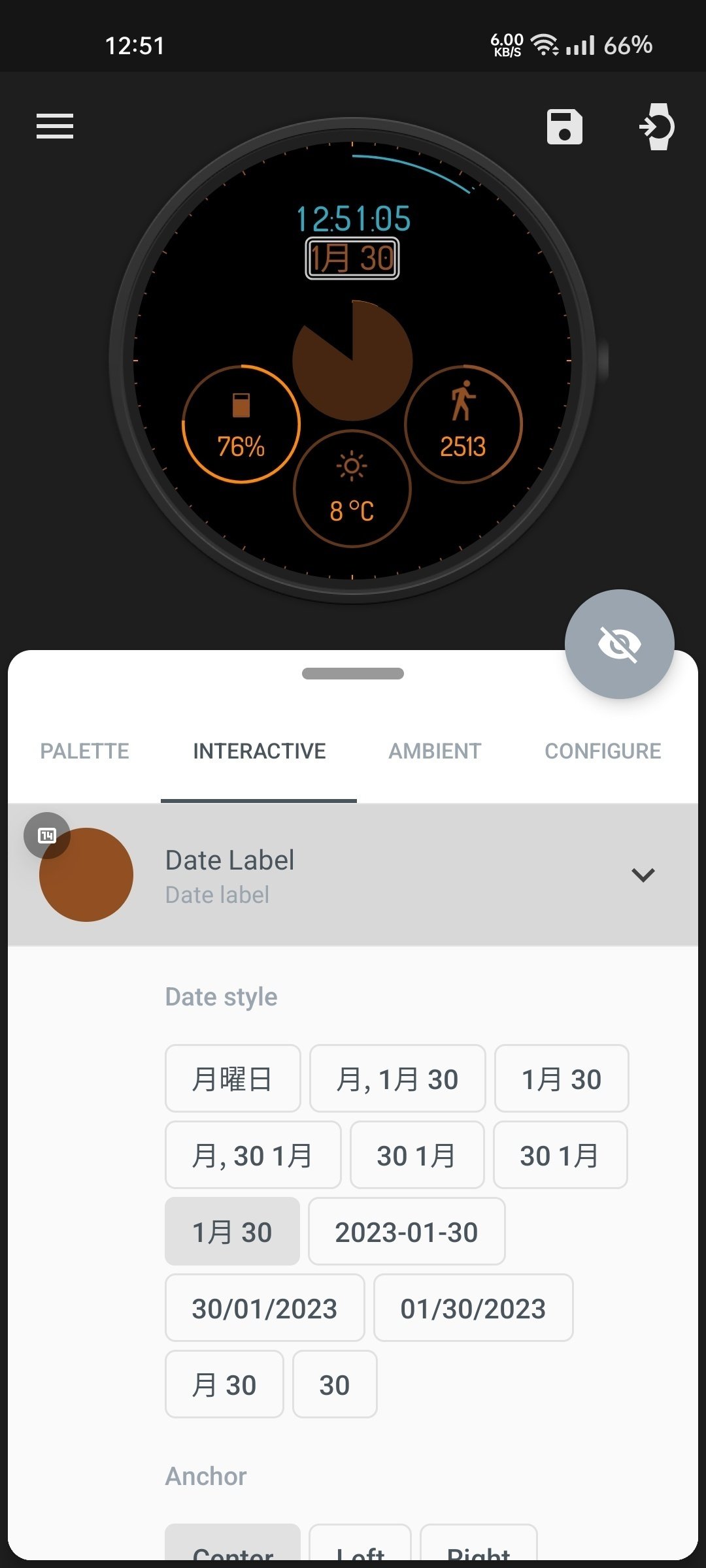
データラベルが日付。
データラベルの編集モードへ。

好みの表示が無いので、最低限マシな年月日で書いてある横のやつへ変更。
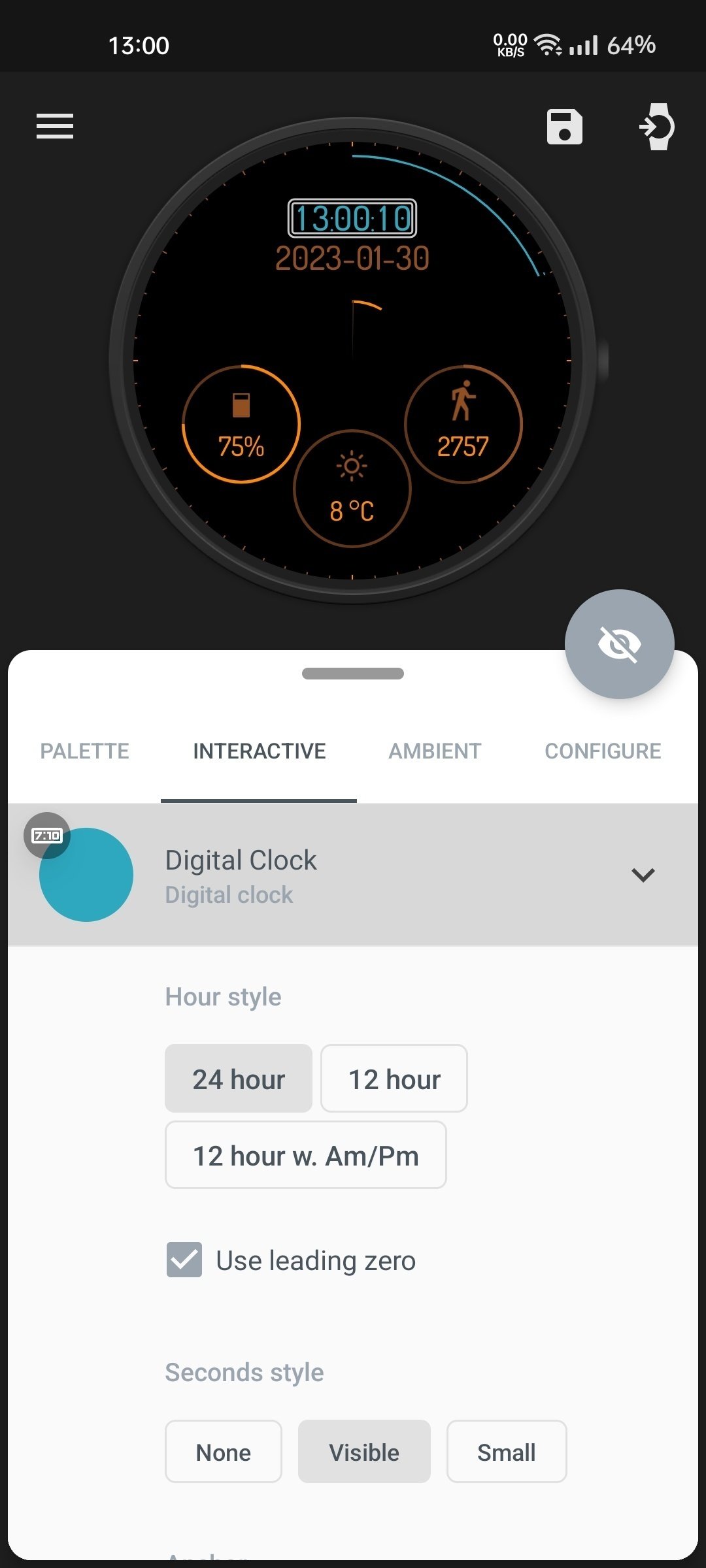
デジタル時計の秒数が大きく、時間把握がしにくいのでどうにかします。

seconds styleのsmallを選択。

表示が小さくなり、スッキリしました。
カスタマイズ3 progress circleの調整
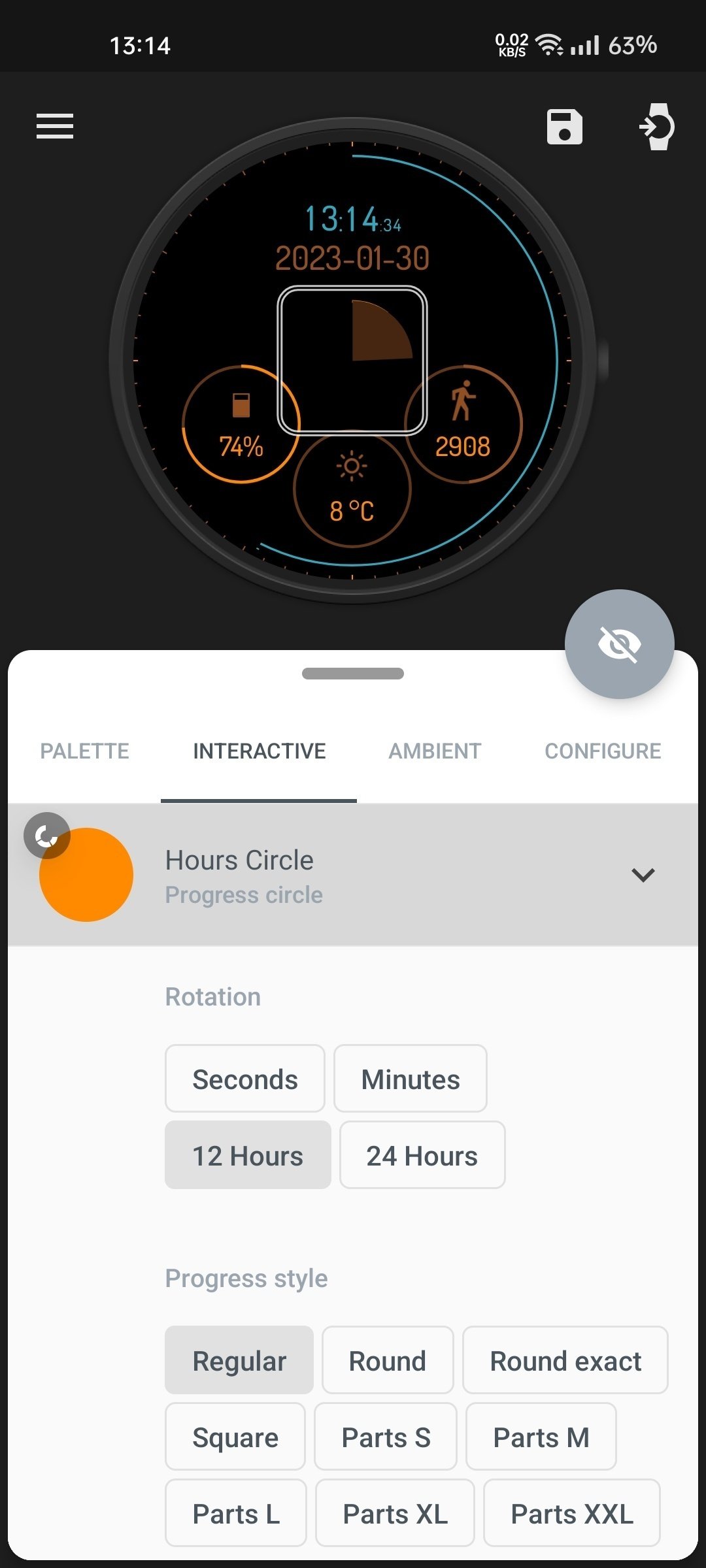
hour circleとminutes circleの調整をします。
何故かこれがダサいのか?
それはセンターよりにあってバランスが悪いのと、hour circleの視認性の悪さ。
そして、外周の青いcircleは秒数なんです。
秒数は外周にあるのに時と分が内側にあるのでバランスが悪い。
circleをすべて外周へ配置します。
まずはhourcircle。

下へスクロールすると、円の設定があります

わかりやすくするため、hour circleの優先度を上げました。
初期がこれ。

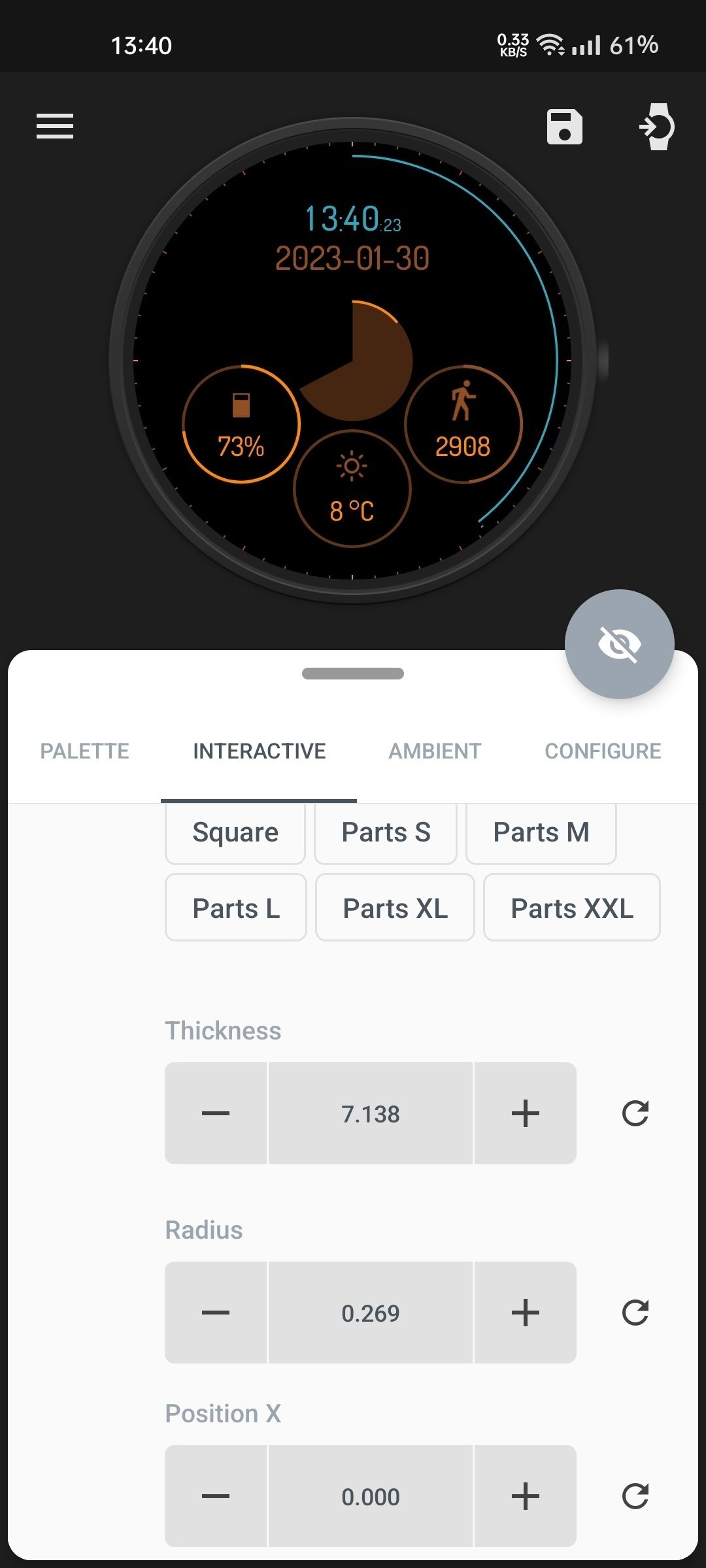
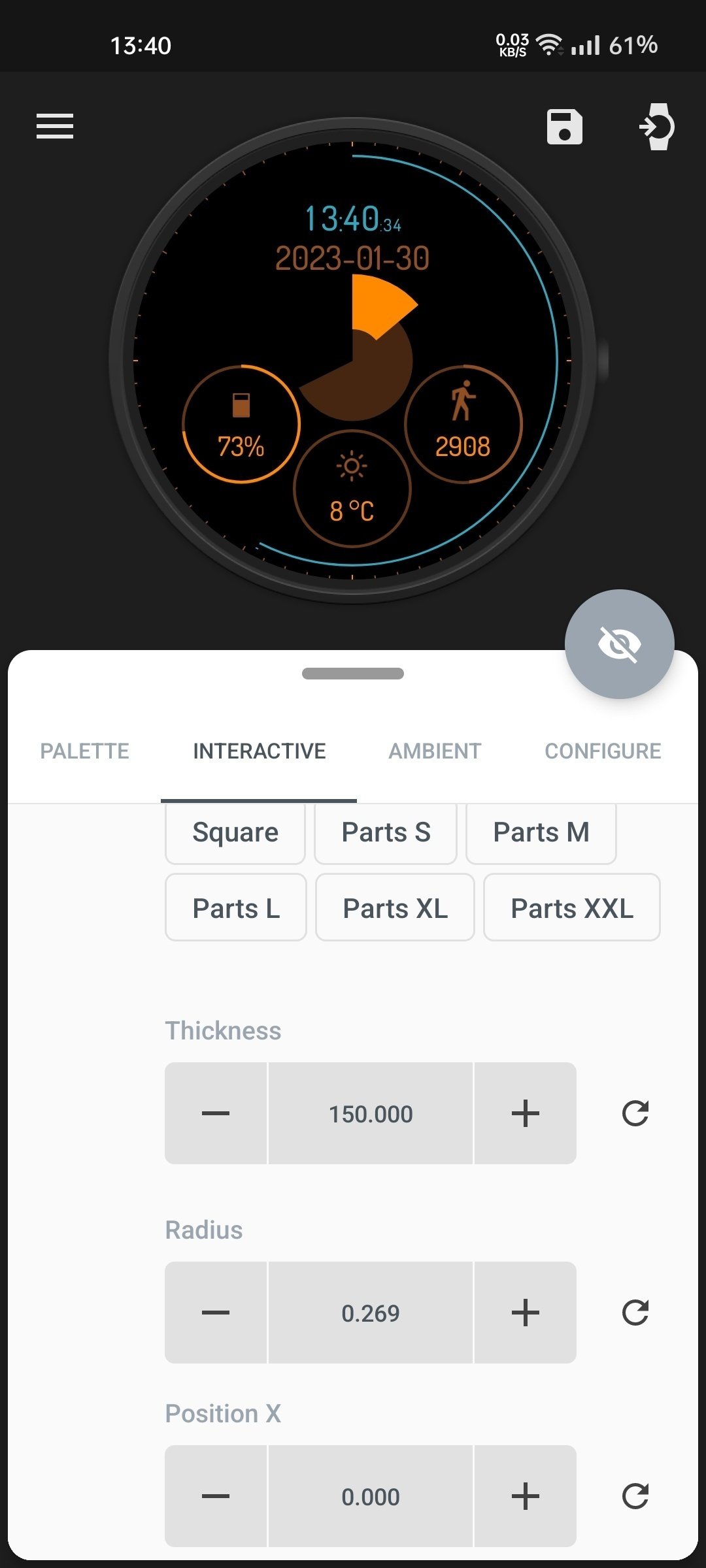
thicknessを上げると円の太さが厚くなります。

radiusを上げると円の大きさ(半径)が大きくなります。

これらをうまく頑張ってhour circleとminutes circleを外周へ配置します。
その結果がこちら。

さっきよりはスッキリして良くなりました。
カスタマイズ4 色の変更
minutes circleの色が儚くて視認しにくいので明るくします。
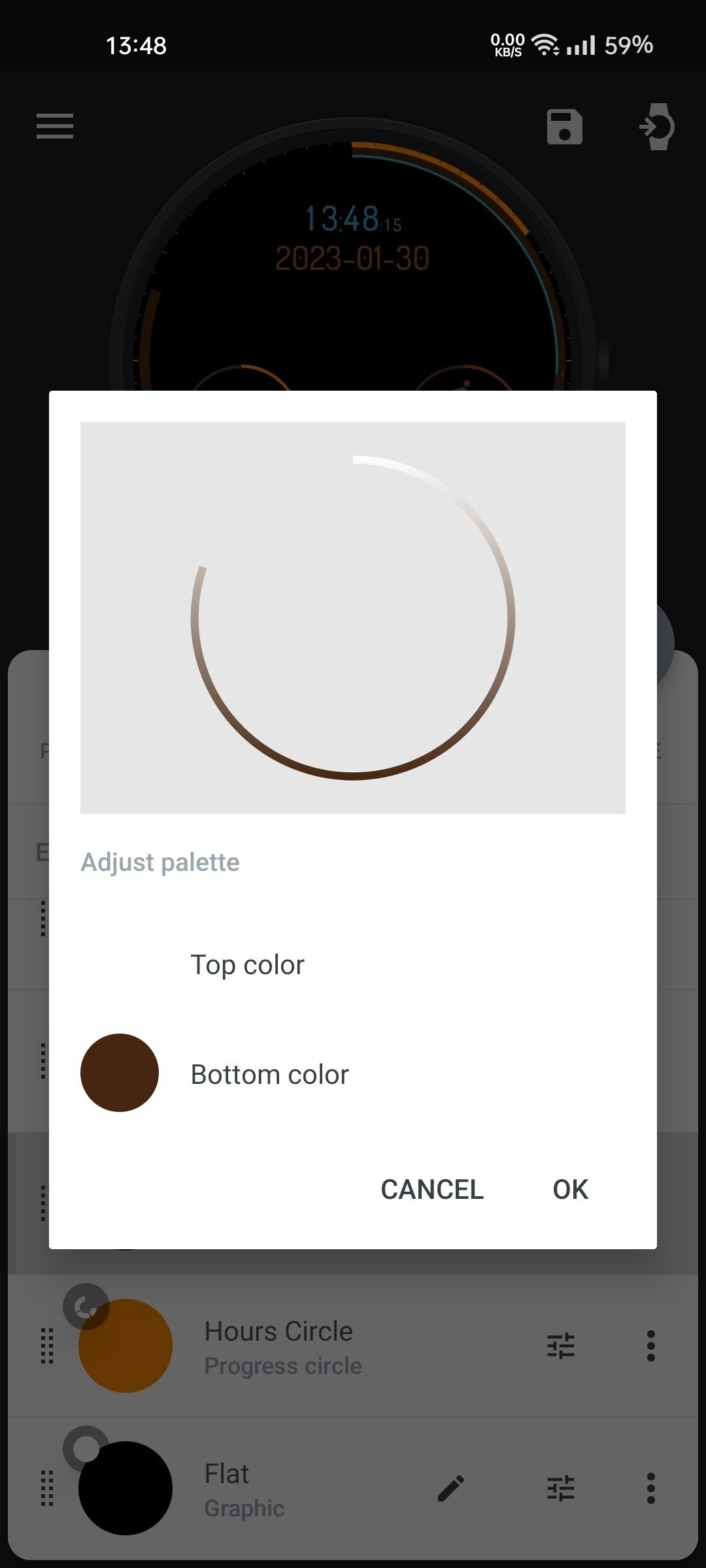
minutes circle左のブラウン色の円を押します。

色の調整ができます。
トップカラーを白へ変更すると、このようにグラデーションをつけることができます。
当然、ボトムカラーを変えればそのようにグラデーションが変化します。

今回はグラデーションはいらないので、やや明るいブラウンへ変更。

ちょっとだけ良くなりました。
カスタマイズ5 位置の変更
今度はcircleたちがあった真ん中が空き、少し寂しいのでデジタル時計と日付を調整し、空白を埋めます。
ついでに曜日も追加します。
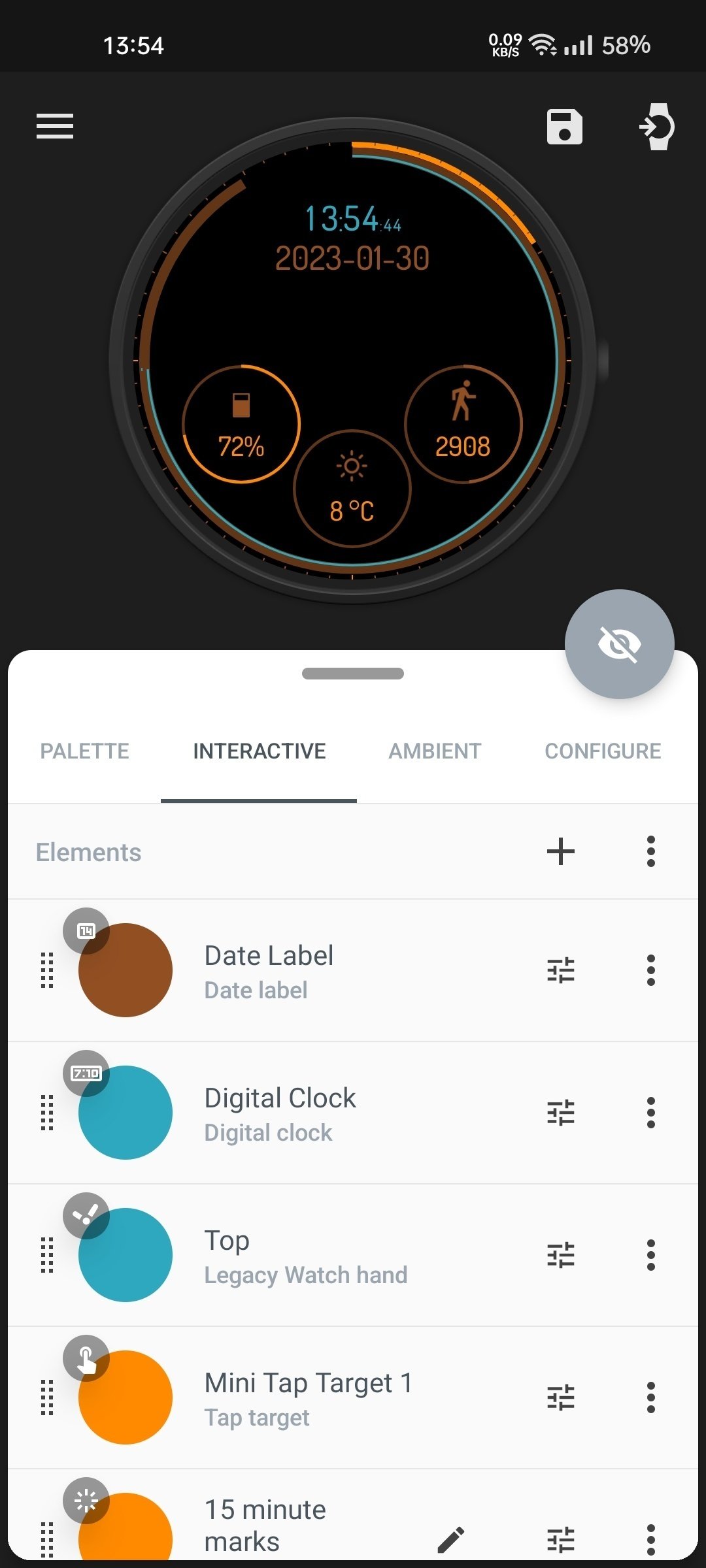
まずは曜日の追加。
Elementsの横の+を押します。

何を追加しますか?
日付はデータラベルだったので、データラベルを選択。
ほかの項目は後述します。
たぶん…。

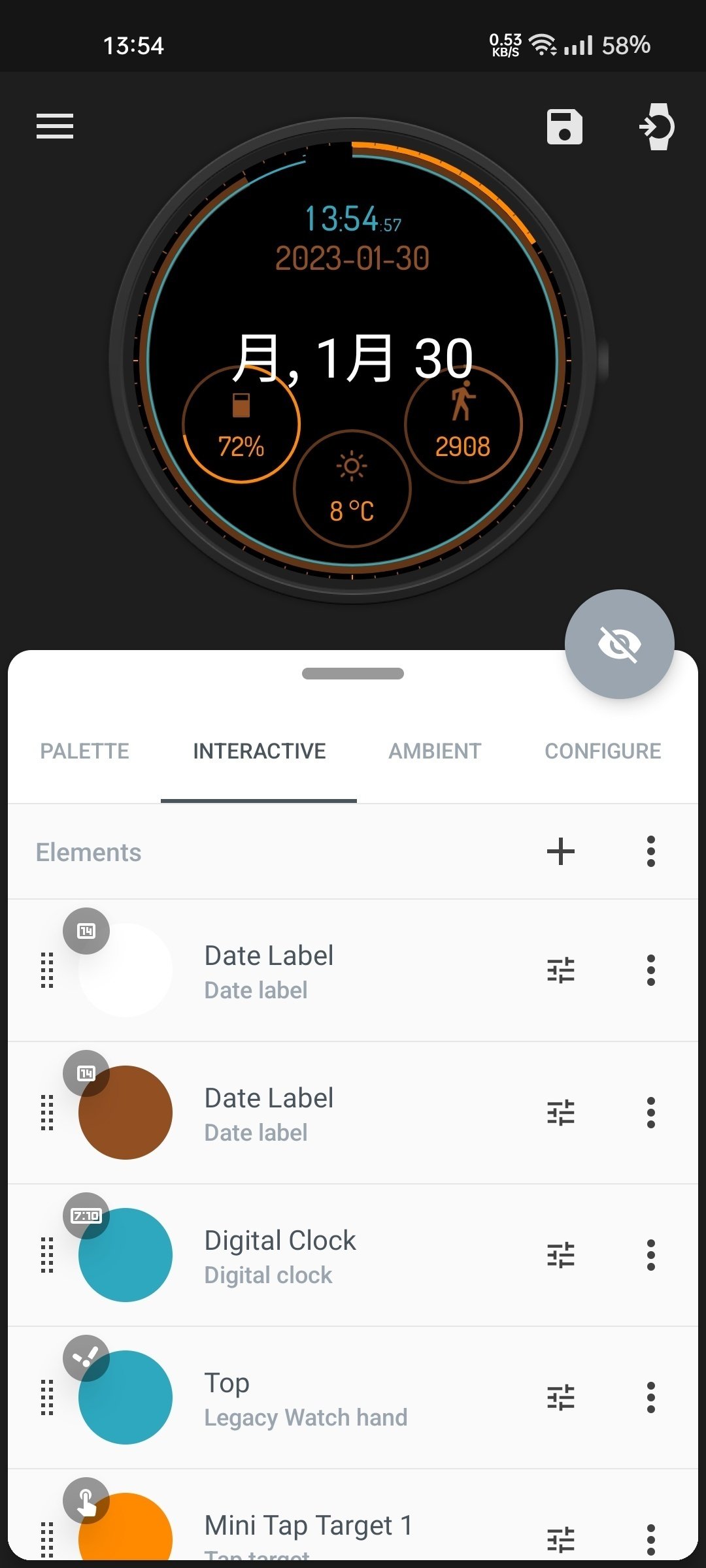
白い日付が追加できました。

まずは曜日の表示へ変更します。
データスタイルを曜日へ。

色を合わせます。
日付ラベルの色の調整画面へ。
真ん中のカラーコードを長押しし、コピーします。

それを曜日ラベルの色調整画面でペーストすると同じ色になります。

曜日ラベルの編集モード真ん中辺りにサイズがあるので調整。

同じく、日付ラベルとデジタル時計もサイズと位置を調整します。
わかりにくいですが、
下へ移動させるときY軸は+へ変化します。
上ならば当然−へ。
X軸は右へ行くと+へ、左は−へ変化します。
慣れが必要。

調整の結果がこれ。
なんかダサいので後で調整します。
アンビエントモードの調整
あえて紹介しなかったのですが、実はINTERACTIVEとAMBIENTはアニメーションで繋がっています。

それぞれの画面の時間と日付がアニメーションで繋がっており、インタラクティブ画面の天気のサークルとアンビエント画面の外周の円が連携しています。
アンビエント画面にも曜日ラベルを足し、アニメーション設定をしつつ、日付の表記も合わせていきます。
日付の表記は上述したやり方と同じなので省略します。
曜日ラベルはコピー機能があるのでそれを使います。
カスタマイズ1 Elementのコピー
インタラクティブ画面。
コピーしたいElementの︙を押します。

どうしますか?
と聞かれるので、アンビエントへコピーを選択。

アンビエント画面へコピーできました。

カスタマイズ2 アニメーションの設定
曜日ラベルも連動アニメーションを付けます。
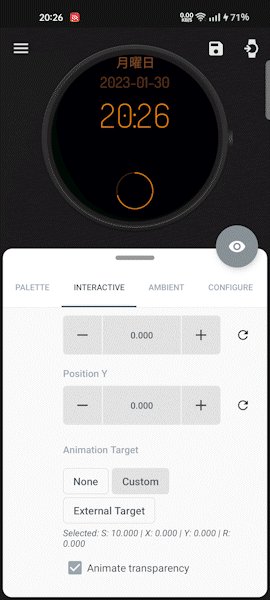
インタラクティブ画面の曜日ラベル設定メニュー。
1番下にアニメーションターゲットの設定があります。

Noneは設定なし。
Customは単独でのアニメーションです。後述。
External Targetはインタラクティブとアンビエントの連携アニメーションです。
今回はこれを選択。

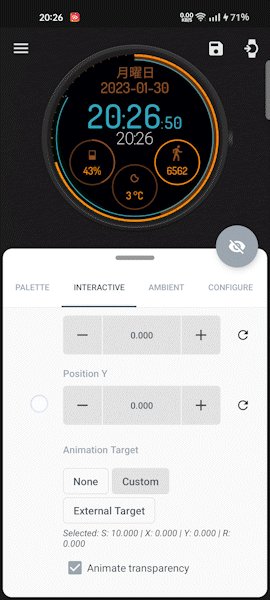
どれと連携しますか?と聞かれます。
曜日ラベルを選択。
同様にアンビエント側の曜日ラベルも設定します。

連携アニメーションが設定できました。
カスタマイズ2.5 Customアニメーションの設定
Customはその画面に移行した際の単独アニメーションです。
新しく追加した白いデジタル時計で試してみます。

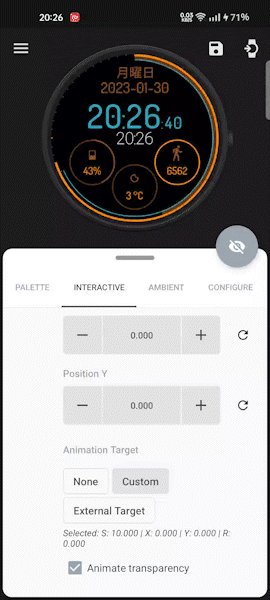
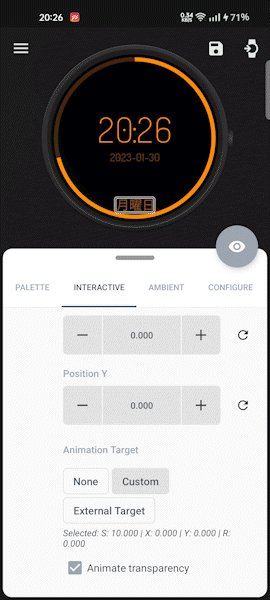
Customを押した編集メニューです。
簡単にいうと、このメニューで設定した位置からElementの配置位置へ移動するアニメーションです。
サイズを大きくすると、大→小へ縮小しながら表示されます。

試しにサイズ10へ設定したときのアニメーションです。

切り替わった瞬間にサイズが10から1へ縮小されます。
同様にX軸とY軸を設定すれば、その位置からスライドしながら現れます。
ローテーションを設定すれば回転しながらです。
ここで思い出してほしいのは、X軸は-←、→+。
Y軸は↓が+、↑が-。
学校で学ぶグラフとは逆です。
ローテーションは+にすると左回転しながら、-にすると右回転で出てきます。
カスタマイズ3 データ整理
アンビエント画面の外の円。
これが何なのか。

時間、日付、曜日は選択すると強調されておりわかりやすかったです。
後半の15minute marksやIndicator Group、Flatとは何だったのか。
また、円が強調表示されず、どこのElementなのかわかりませんでした。
答えを言うと、Indicator Groupが正解です。
Indicator Group内にphone batteryがあり、円はスマホ側のバッテリー残量を表示しています。
また、各marksはアナログ時計の3・6・9・12時のマークを意味します。
しかし、編集メニューをみるとチェックが無く、使用していません。

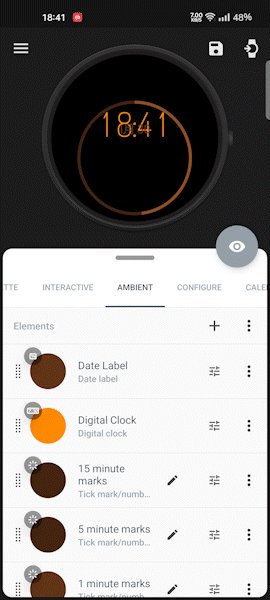
各marksは使っていないので、見やすくするために削除します。
また、スマホ側のバッテリー表示はいらないので削除します。
アンビエント画面にいろいろ表示させるとバッテリー消費増えそうなので。
これをウォッチのバッテリーにしたい等の時はインタラクティブ画面の「カスタマイズ1 表示情報の変更」を参照してください。
︙を押して、Removeを選択すると削除できます。

削除して画面もElementもスッキリしました。

アニメーションが設定されているElementを削除したので、当然ながらそこのアニメーションは無くなります。
Elementの+メニュー
多いので簡単に。
詳細は自分で遊んでください。

Editable elements
Watch handからComplicationまで。
用意されたものを使うか、エディタで自作するかのコンテンツ。
用意されたものをエディタでカスタマイズすることもできる。
Watch hand
アナログ時計の針。
Graphic
写真やイラストなど、装飾全般。
Tick mark/number
アナログ時計の時を示す目盛り。
時字やアワーマーカーともいうらしい。
Custom element
elementを完全自作する。
Digital clockは時と分が分離できないため、これでそれぞれを自作したりに使う。
Complication
バッテリーカウンターや歩数サークルなど。
Quick-start elements
Digital clockからTap targetまで。
完成されたElementを配置できる。
Editable elementsと違い、エディットできない。
Digital clock
デジタル時計。
Date label
日付。
Progress circle
時、分、秒のどれかで1周する円。
Indicator group
歩数やバッテリーなどを表示する円。
1個から4個まで表示できる。
Tap target
押すと設定したショートカットを起動できる。
ウォッチアプリやスマホアプリも登録できる
このアプリの最大の壁
お教えいたしましょう。
このアプリ、いろいろするためにはJavaScriptがほぼ必須となります。
基本的なコードはアプリ側で登録してありますが、それ以上はjavascriptでプログラムする必要があります。
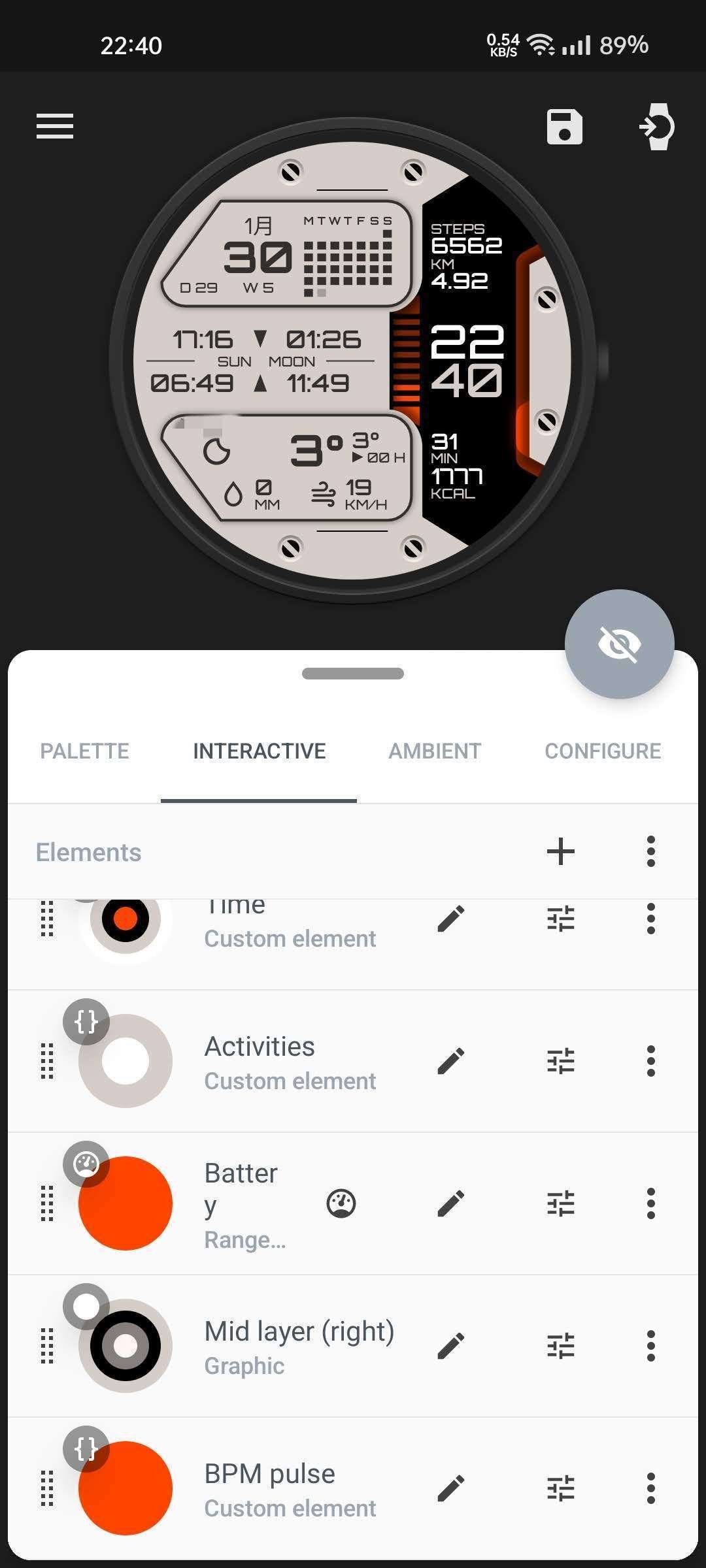
例えば、この上下するライトはBPMを示しています。

どういう原理か見てみましょう。
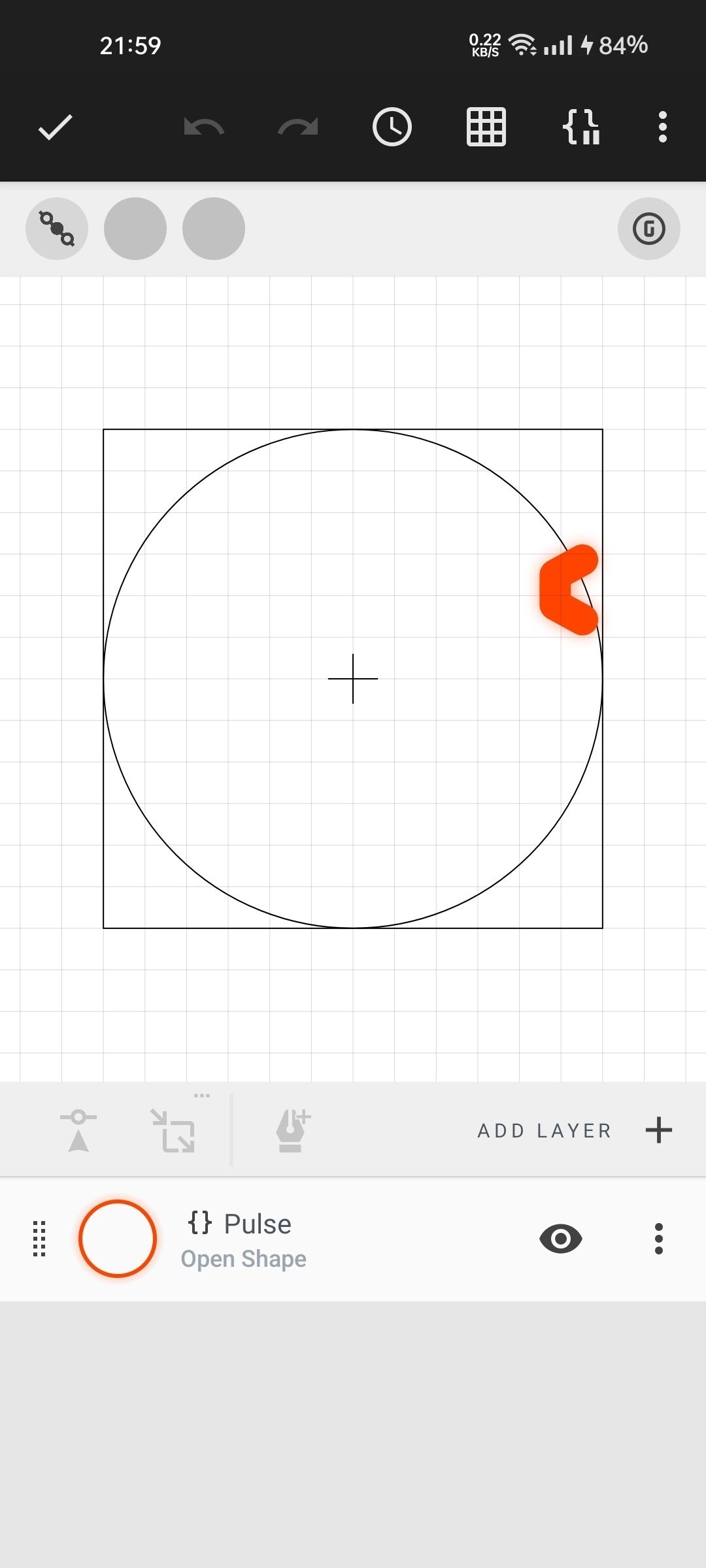
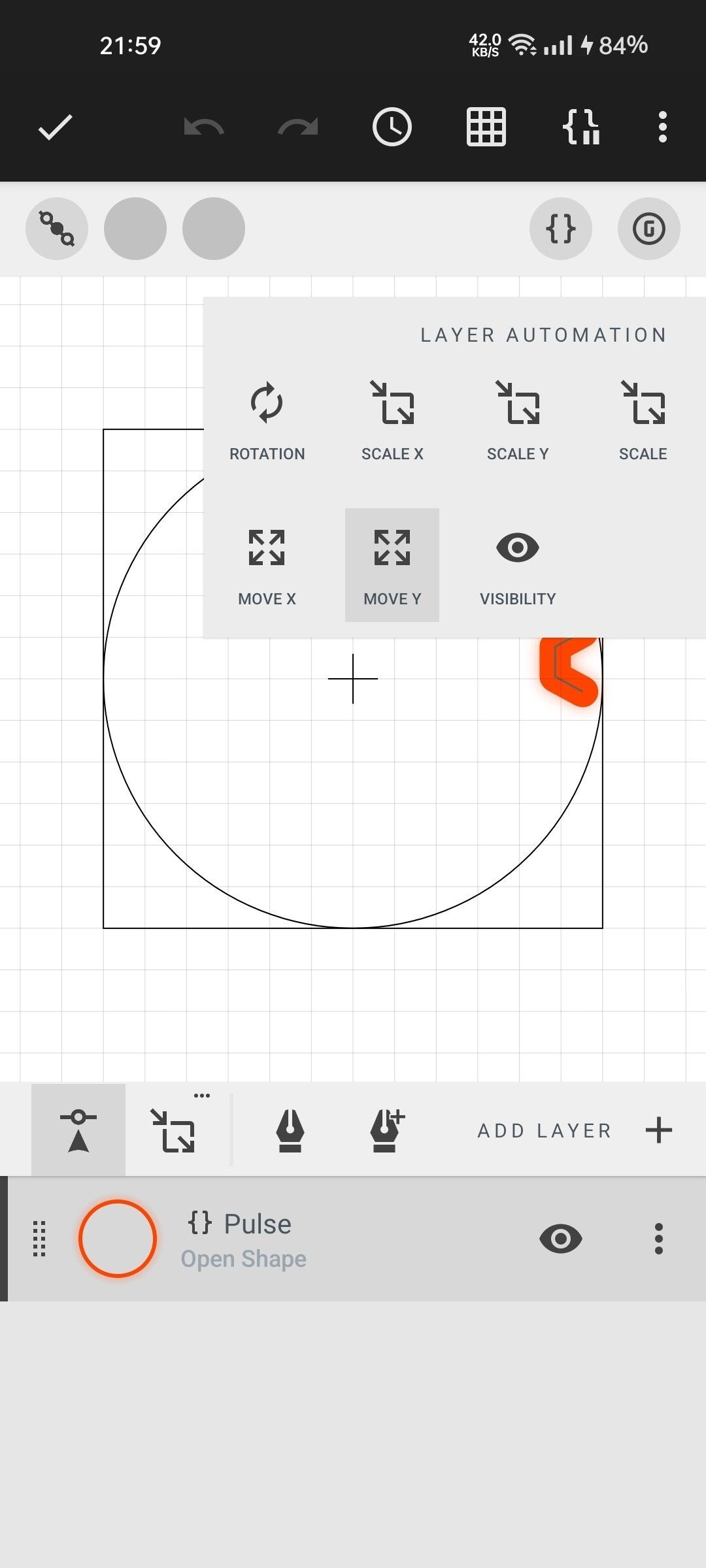
鉛筆マークを押します。

エディタです。
pulseを選択。

右上に{}が表示されました。
押します。

オートメーションメニューです。
MOVE Yだけ色が違います。
これを選択。

すると動かしているプログラムコードが出てきます。

このコードはBPMを参照して速さを変化させているものらしいです。
今回はBPMのためややこしいですが、このようにElementを自動で動かすには何かを参照して動かすプログラムコードが必須です。
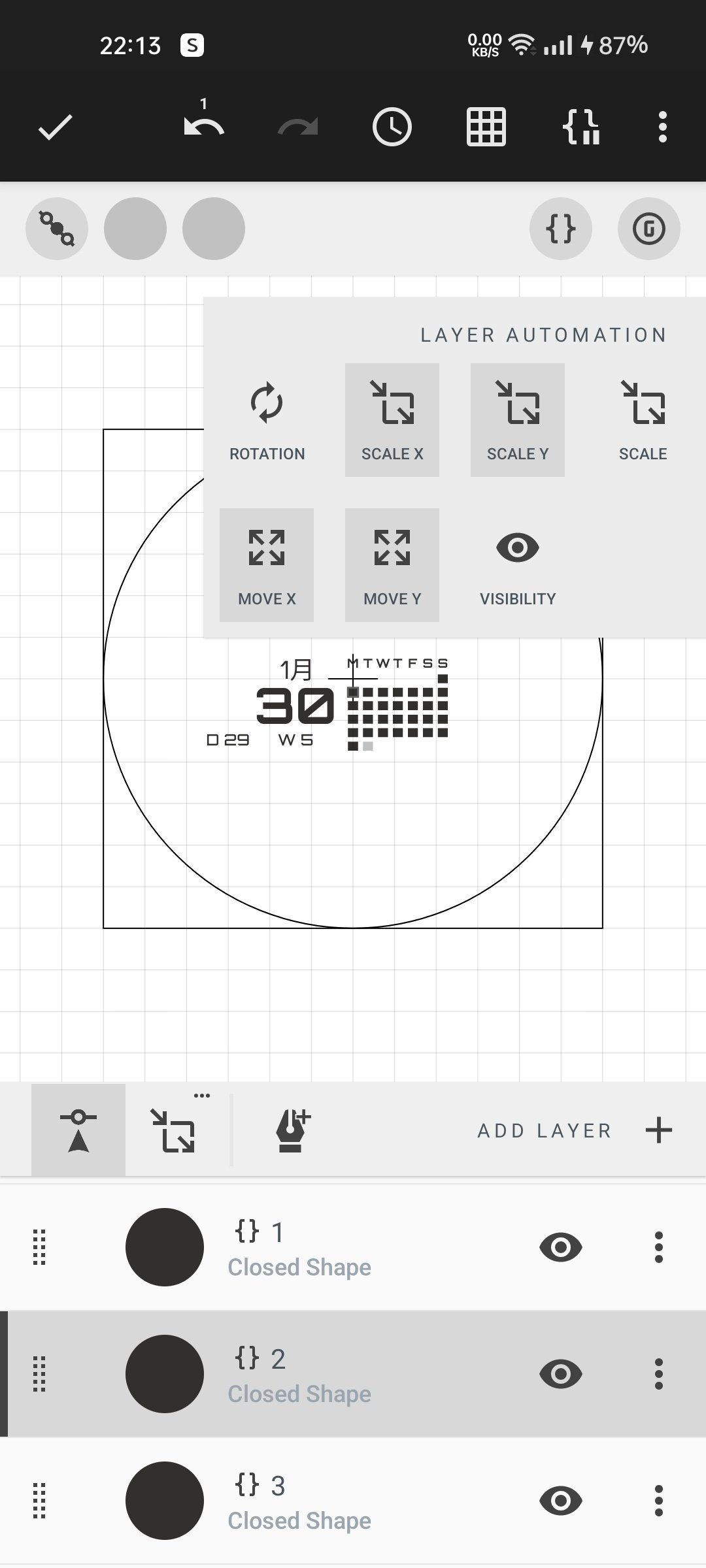
このカレンダーも見てみます。

いくつかのElementグループで分けられています。
このうち、右側のカレンダーのようになっているElementを見ます。

これもオートメーションが大量に設定されています。

そして、当然プログラムコードが。

プログラムが書ける人ならば良いですが、私はかけない人です。
では、どうやってこのElementやウォッチフェイスを作ったのか。
その答えがクラウドサービスです。
クラウドサービスを体験しよう
私としては、ウォッチフェイスのカスタマイズを何個かしてからクラウドライブラリのトライアルをしたほうがいいと思います。
最大の壁で述べたように、プログラムを書くことができれば様々なことができます。
自分が作りたいウォッチフェイスには何が欲しいのか?
あるいは、どのようなウォッチフェイスが欲しいのか?
そこをある程度は明確化してからクラウドサービスを使ったほうが3日間のトライアルを有効活用できます。
クラウドサービスの値段。

クラウドサービスを使うにはメールアドレスとパスワードを登録します。
そこまで難しい英語は使われないので頑張ってください。
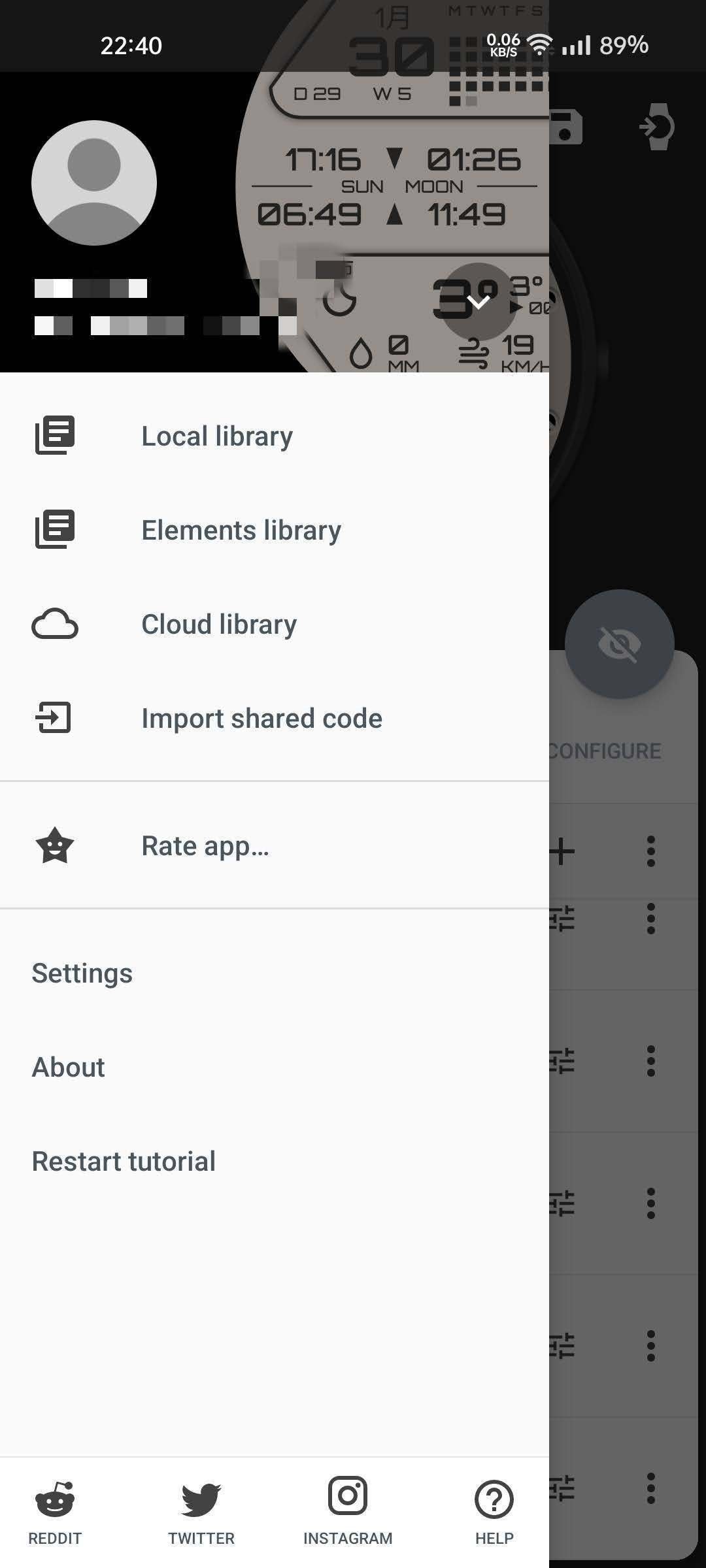
クラウドサービスへ入るには、三のメニューから、Cloud libraryを押します。


クラウドサービスのトップ画面。

下へスクロールすると色々出てくる。

カテゴリータブ
それぞれの分類で投稿された日付順に並んでいる。

カテゴリータブのcustom elementの項目。

My Itemsは自分で作ったやつか、ローカルライブラリにあるやつ。
カレンダーはコピーしてローカルライブラリに登録した。

Favouritesはそれぞれのアイテムで♡を押したやつ。

クラウドサービスのおすすめの使い方(非課金)
よさそうなウォッチフェイスを選択します。
説明文の下にこういうリストがあるので、CUSTOMIZEを選びます。

ウォッチフェイスのカスタム画面へ移行するので、右上のフロッピーマークでセーブします。

そうすると、ローカルライブラリにウォッチフェイスが登録されます。

つまり、課金しなければいけないウォッチフェイスをトライアル終了後も使えるようになります。
なので、トライアル期間中はとにかく良さそうなウォッチフェイスをセーブしてストックしておけば、非課金でおしゃれなウォッチフェイスを使えるようになります。
また、ウォッチフェイスの各Elementは︙を押してsave to libraryでライブラリ登録でき、別のウォッチフェイスで使えます。
なので、そういう意味でもとにかく大量のウォッチフェイスをセーブしておいたほうが便利です。
EDITモードで編集しよう(工事中)
暇ができたら執筆します。
バグ
今のところ、1つだけバグがあります。
それがこれ。

スマートウォッチ側でアクティビティ情報のみ取得しないバグです。
天気情報は普通に取得しますし、スマホ側では正しい情報を表示できています。
スマートウォッチのアクティビティのみ、情報取得されません。
これを直す方法も1つだけです。
アンインストールすることのみ。
再起動や別のウォッチフェイスへの差し替えなどは無駄で、スマートウォッチ側のキャッシュ削除も駄目。
アンインストールし、インストールし直すことで直ります。
頻度としては週に1回。
それ以上はないですが、それ以下もないです。
つまり、週に1回確定で発生します。
なので、毎週どこかでインストールし直さなければならないです。
普通に面倒。
