
【デザイナー必見】制作物の意見集約がしやすくなる考え方
今回とりあつかう【考え方】は、企業から依頼されるデザイナーはもちろん、お店を持っている方、メッセージ発信をされている方にも転用可能なものだと思うので、興味を持たれた方はぜひ目通しください😊
では早速、その考え方とは・・・
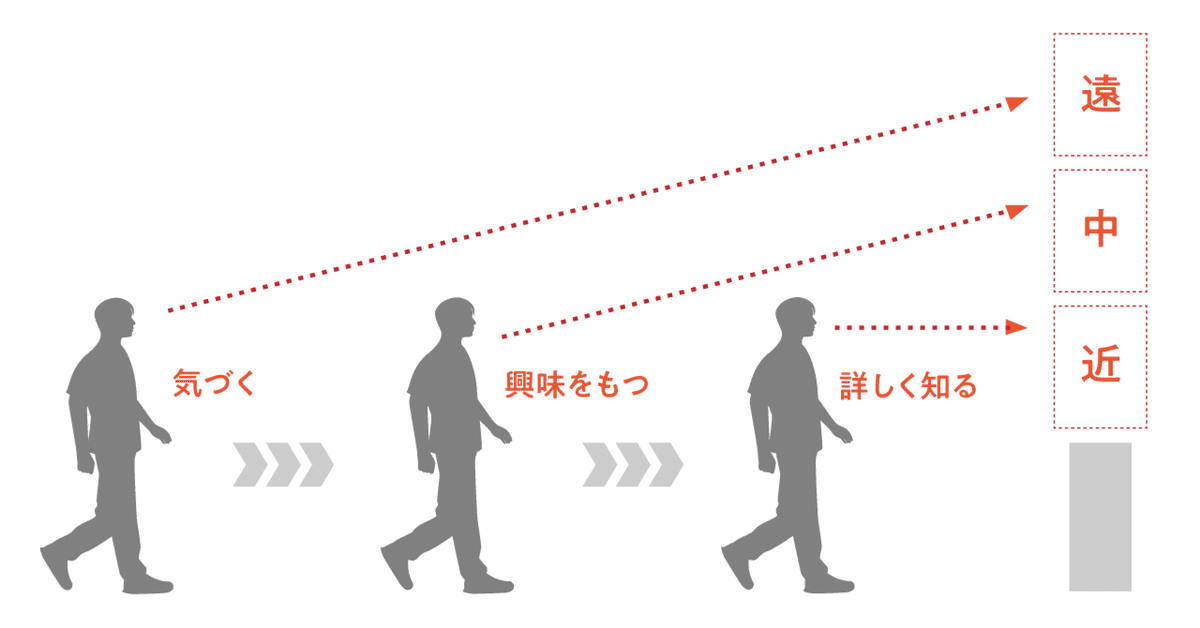
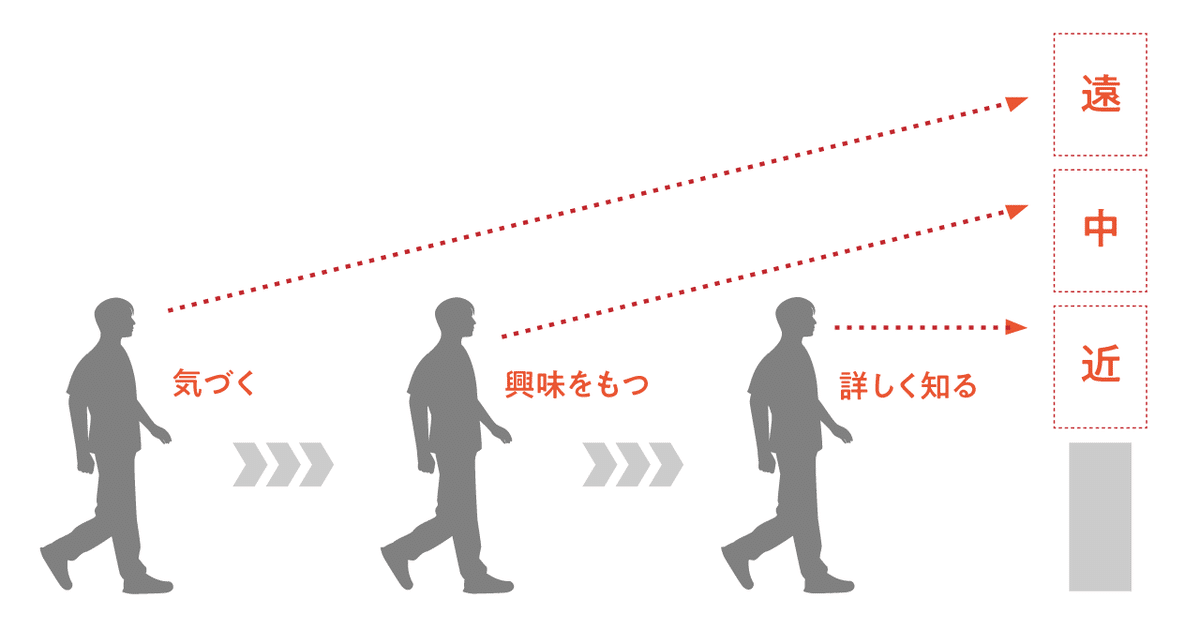
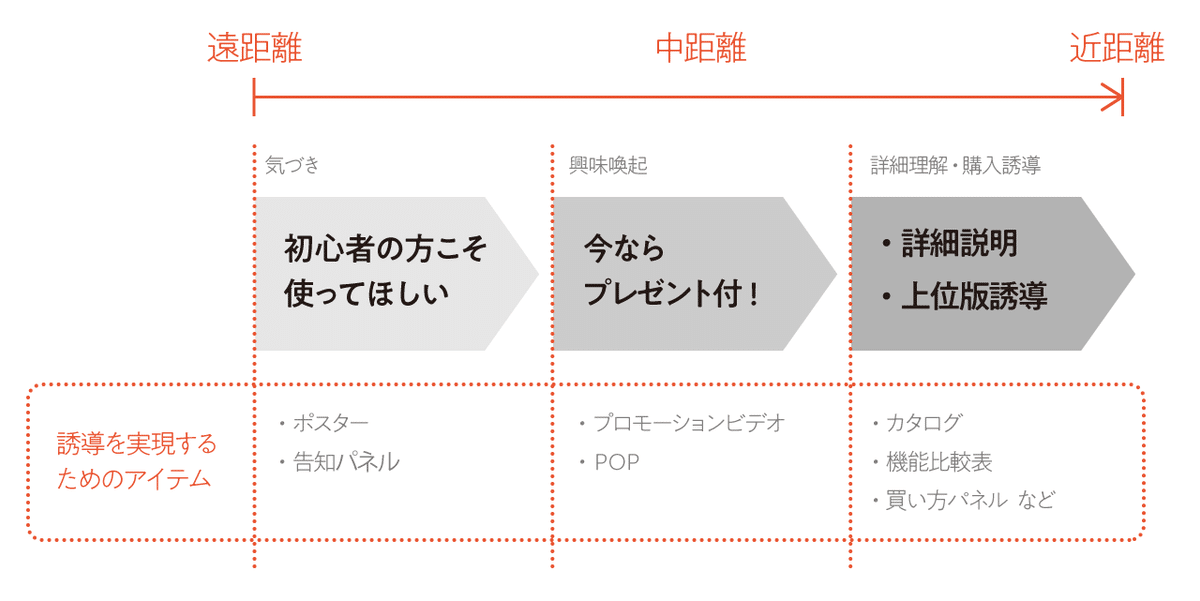
「遠〜中〜近のコミュニケーション」

お客様との距離ごとにコミュニケーションメッセージを策定しましょう!という考え方です(物理的も精神的にも)
これは店頭展開するものだと特に使いやすい考え方です。
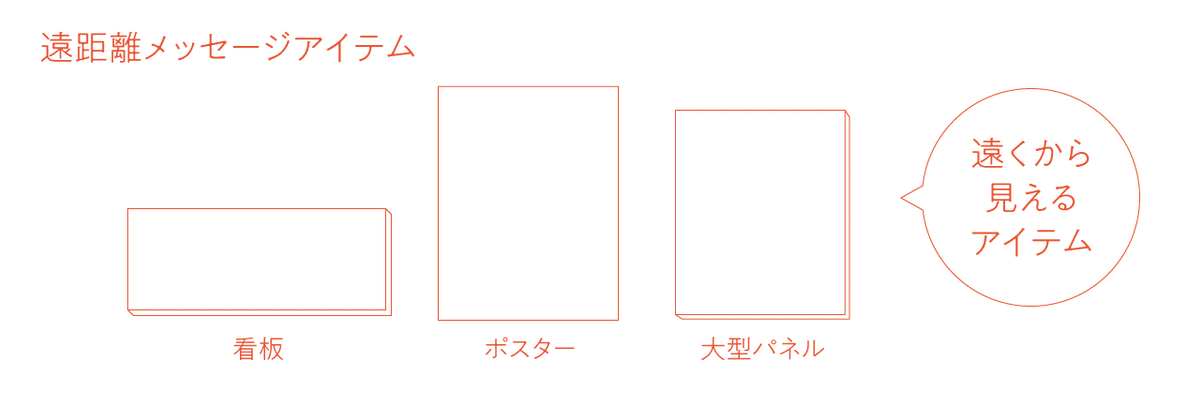
お客さまが、遠くから目につくもの、最初に触れるものにはキャッチとなる「短くて興味をもってもらえるフックのあるメッセージ」を配置。
これを【遠距離メッセージ】と定義づけます。
たくさん伝えたいことがあるうち、最も効果的と思われる一点の訴求に絞ることが大切になります。

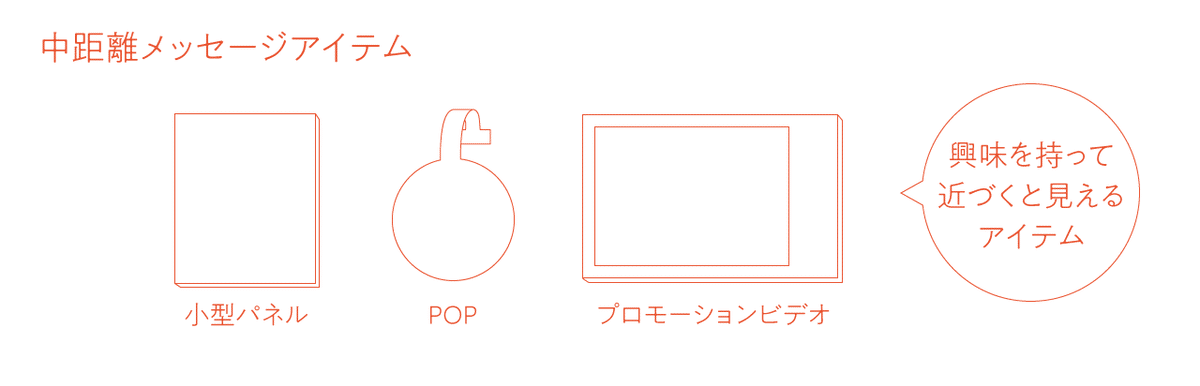
そして次に、興味をもってくださった方に遠距離メッセージでは伝えきれなかった残りの訴求、もしくは遠距離でふれた内容のより詳しい説明を行っていきます。
この訴求を【中距離メッセージ】と定義づけます。
ここでの注意点は、全部を言い切らないこと。
まだ、お客さまは全てを知るかどうかを決めきっていません。そこに急に距離を詰めすぎるのは早急です。

そして最後に、中距離メッセージを認識し詳しく知りたい!と思っていただいたお客さまに、やっとすべてをお伝えするのが、【近距離メッセージ】となります。

この「遠〜中〜近のコミュニケーション」は、お店など物理的な距離と考えると想像しやすいですが、物理距離だけでなくお客様との距離感と捉えても活用できると思います。
Webでの広告が遠距離メッセージで、クリックした先にあるLPが中距離メッセージ、そこからメルマガに登録してもらったメルマガの内容が近距離メッセージ。
このように捉えることで、訴求内容が自然と整理されていくと思います。
ちなみに、私がメーカーに勤めていた頃はこの考え方を関係各部署に説明してまわりました。
企業内の各部署はそれぞれ、お客さまに伝えたいことが異なることもあります。
企画には企画の言いたいことがあって、営業には営業の言いたいことがある。そこに更にプロモーションでは更に違うことを言いたい場合も。
すると、一際目立つ「ポスターのメッセージをどの意見にするか」で、落とし所がつけにくい議論に発展することもしばしば・・・という感じでした。
その関係各部署の意見を集約し、メッセージに流れをもたせて、遠距離ではこれを伝え、中距離でここを追加し、近距離ではこんなことを伝えましょう、と

こんな感じで、どの距離でどのメッセージを訴求するか、それを最初に策定しちゃうんです。
この合意がとれれば、あとは各アイテムにその機能が盛り込まれているかの確認だけですむようになります。
この進め方の良い点として、
広告コミュニケーションの“機能”にフィーチャーされるので、関係者のクリエイティブの好き嫌いといった主観的要素を取り除きやすいのも大きいと思います。
ということで、
よかったらこの考え方、使ってみてください!
