
Affinityでロゴ作ってみた!〜文字バラバラ編〜
初めてのnote投稿です!
先日、AffinityDesignerというillustratorみたいなツールが半額セール中だったので購入してみました。元々Live2Dの備忘録を残すために始めたnoteですが、 せっかくなのでAffinityの備忘録も残していこうと思います。
AffinityDesignerはillustratorと比べて参考サイトや解説がまだまだ少ないので誰かのお役に立てれば幸いです!

早速ですが、現在作ったロゴはこの4点です。どれも実在する個人勢のVtuber様からお名前をお借りしました。※趣味で作ったファンロゴです。
今回はロゴを作るのに特に必要だなーと思った「文字をバラバラにする」方法を記録したいと思います!(ちなみにロゴは今回で生まれて初めて作りましたのでロゴ作りに関して詳しいことは良くわかりません。)
文字をバラバラにする……簡単じゃん!と思っていましたがこれが中々大変でした。
それでは早速作って行きましよう!
①カーブに変換する
テキストツールで打った文字はまず、編集するために「カーブ」に変換する必要があります。まずはどのロゴもここから始まります。

すると右のレイヤー部分が「姫」「川」「莉」「乃」の4つに分かれます。これで1文字ずつがそれぞれ独立した文字として編集できるようになりました。
②カーブの分離
では、ここからもっと文字を分割して行きたいと思います。
「姫」の文字を「女」「臣」に分けていきます。
レイヤーからジオメトリ→カーブを分離、を選択すると


こんな感じになります。
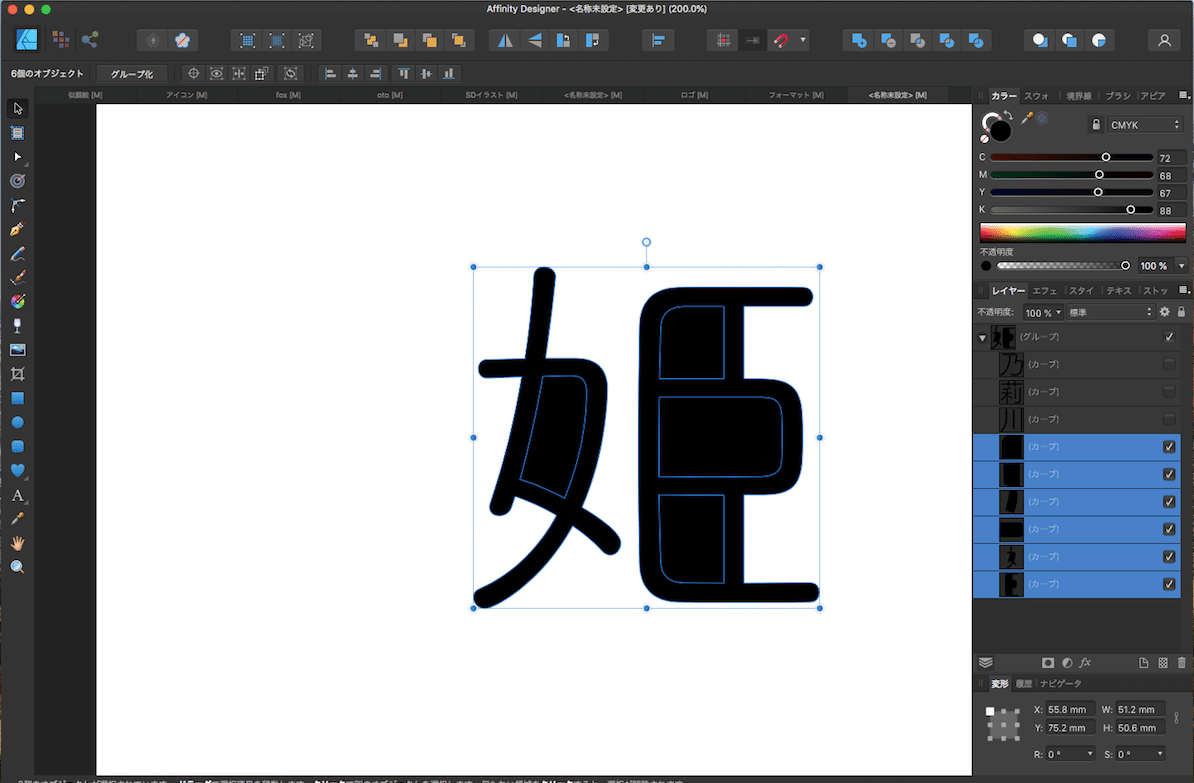
中身が黒く塗りつぶされて吃驚しましたがここから余分な中身を取り除いていきましょう。
右の青くなっているレイヤーは「女」「臣」とそれぞれの囲まれた中身がレイヤーとして作られています。
レイヤーから削除してしまうとノードが削除されるだけで塗りつぶされたままになってしまいます。

「女」とその中身のレイヤーだけを選択した状態で減算をすると、中身だけがくりぬけます。
ここで注意したいのが以下2点です。
・「姫」の文字を一気にくり抜くことはできないのでそれぞれで減算をする事
・レイヤーは必ずくり抜きたい部分のレイヤーを上にする事
ここまでくれば文字は十分バラバラになりました!と言いたいところですが、欲を言えば文字の一画一画もバラバラにしたい……
ということでさらに文字をバラバラにして行きましょう!
③繋がっている文字の分離

長方形ツールで作った細い棒を、切り取りたい部分を断ち切るように重ねます。
直線は長方形ツールが便利ですが曲線を切り抜きたい場合はペンツールでもできます。その場合、長方形ツールと同様に塗り潰しのある状態にしないといけないので注意(当たり前の事かも知れませんが気がつくのに結構時間がかかりました……)
断ち切る文字と棒を全て選択した状態で先ほど同様減算を選択すると赤い棒が重なった部分が切り取られます。このままではまた隙間が空いている1パーツに過ぎないので、最初に出てきた「カーブの分離」を行うことで一画一画がやっとバラバラになりました。

レイヤーを見ると一画ずつ別のレイヤーになっています。
あとは切り抜いた部分の線がガタガタになっているのでノードの修正して形を整えます。それぞれの色を変えてカラフルにしたり文字の傾きを変えてリズムを出したり……なんやかんやあってロゴが完成しました!

ということで今回は文字をバラバラに分割してみました!
文章を書くのが苦手なのでわかりにくい部分もあったかと思います……
まだまだ初心者なのでもっと簡単なやる方があるよ!という方がいらっしゃったら教えてください;;
これからもAffinityDesigner関連の記事を残して行く予定ですので、よろしくお願い致します!
