【更新中】AWS + Next.jsで登録更新システムを作ってみる。
AWS + Next.jsで登録更新システムを作ってみる。
まだ確立できていないので、開発環境が整ったら記事も整理します。。
AWSアカウントを作成する
AWSのアカウントを作成します。
一定期間無料で使える機能と利用量に応じて課金が必要になる機能があります。
必要なAWSサービス
AWS S3: 画像やデータの保存。
AWS DynamoDB: NoSQLデータベース。
AWS Lambda: サーバーレスバックエンド。
AWS API Gateway: REST APIやGraphQL APIを作成。
Cognito: ユーザー認証。
ローカルネットワーク内にGitをインストールする
Gitをインストールとセットアップをしてソースのバージョン管理をできるようにします。
Gitのインストール
上記URLよりGitのインストーラからインストールします。
リモートリポジトリの場所で以下を実行して再初期化します。
git init --bare注意: ベアリポジトリでは作業ツリー(ワークスペース)が存在せず、リモート専用として動作します。
Git用VisalStudioCodeのエクステンションを追加します。
VS Codeで先ほど作成したGitリポジトリをPullします。
Next.jsプロジェクトのセットアップ
プロジェクトを作成します。
npx create-next-app@latest手動入力でのセットアップ
プロジェクト名: プロジェクトのフォルダ名を指定。
TypeScript: TypeScript を使うかどうか選択。
ESLint: コード品質管理ツール (ESLint) を有効にするか選択。
Tailwind CSS: Tailwind CSS をインストールするか選択。
src ディレクトリ: ソースコードを src/ フォルダに配置するか選択。
カスタム App ディレクトリ: 新しい App Router を使用するか選択(Next.js 13+ の機能)。
パッケージマネージャー: Yarn または npm を選択。
カレントディレクトリを変更してAWS SDKなどをインストールします。
プロジェクトに移動して起動
cd app
npm run devこれで、開発用サーバーが起動します。ブラウザで以下にアクセスすると、Next.js のデフォルト画面が表示されます
http://localhost:3000Next.js のプロジェクトには以下のようなディレクトリが含まれます
my-next-app/
├── node_modules/ // インストールされた依存関係
├── public/ // 公開用の静的ファイル (画像、フォントなど)
├── src/ // ソースコード(--src-dir を有効にした場合)
│ ├── app/ // App Router (Next.js 13+)
│ ├── pages/ // ページごとのルーティング
│ ├── styles/ // CSS/Tailwind 用スタイル
│ └── components/ // 再利用可能なコンポーネント
├── package.json // プロジェクトの設定ファイル
└── next.config.js // Next.js のカスタム設定
必要な依存関係を追加する
プロジェクトの要件に応じて、以下のパッケージを追加できます
AWS 用 SDK
npm install aws-sdk状態管理(必要なら)
npm install @aws-sdk/client-s3HTTP クライアント
npm install @reduxjs/toolkit react-reduxリアルタイム通信:
npm install axiosリアルタイム通信:
npm install socket.io-client一旦amplifyの使用は見送ります。
インストールと環境設定はページ最下部に残しておきます。
AWS CLIのインストール
この記事を見ながら進めています。
amplifyをインストールします。
npm install -g @aws-amplify/cli上記コマンドでインストールします。
下記コマンドでAWSにログインし環境設定をします。
amplify configureプロジェクト内にamplify環境の構築をします。
Nextプロジェクトと同階層でよいらしい。
amplify initが、ここでエラーになる。
PS D:\アプリ制作\next\app> amplify init
⚠️ For new projects, we recommend starting with AWS Amplify Gen 2, our new code-first developer experience. Get started at https://docs.amplify.aws/react/start/quickstart/
? Do you want to continue with Amplify Gen 1? (y/N) » Gen2が利用できないようだ。。
https://docs.amplify.aws/react/start/quickstart/
このUrlを参考にGit上でTemplateプロジェクトを作成する。

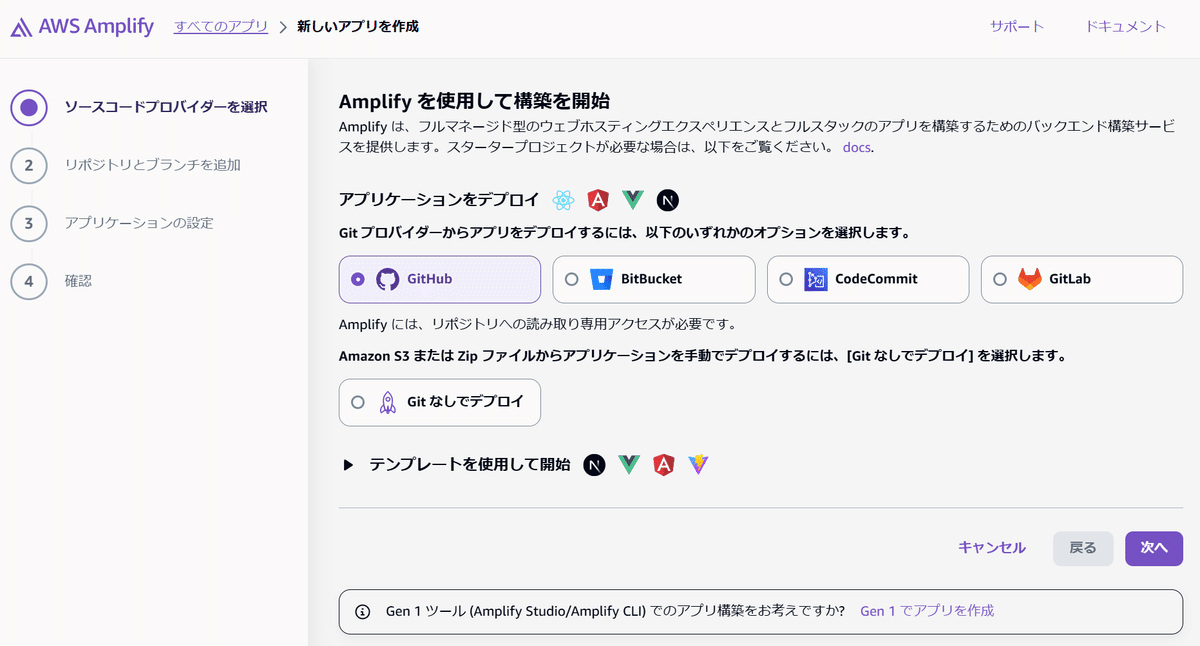
AWSでGithubを使用して構築を開始する。

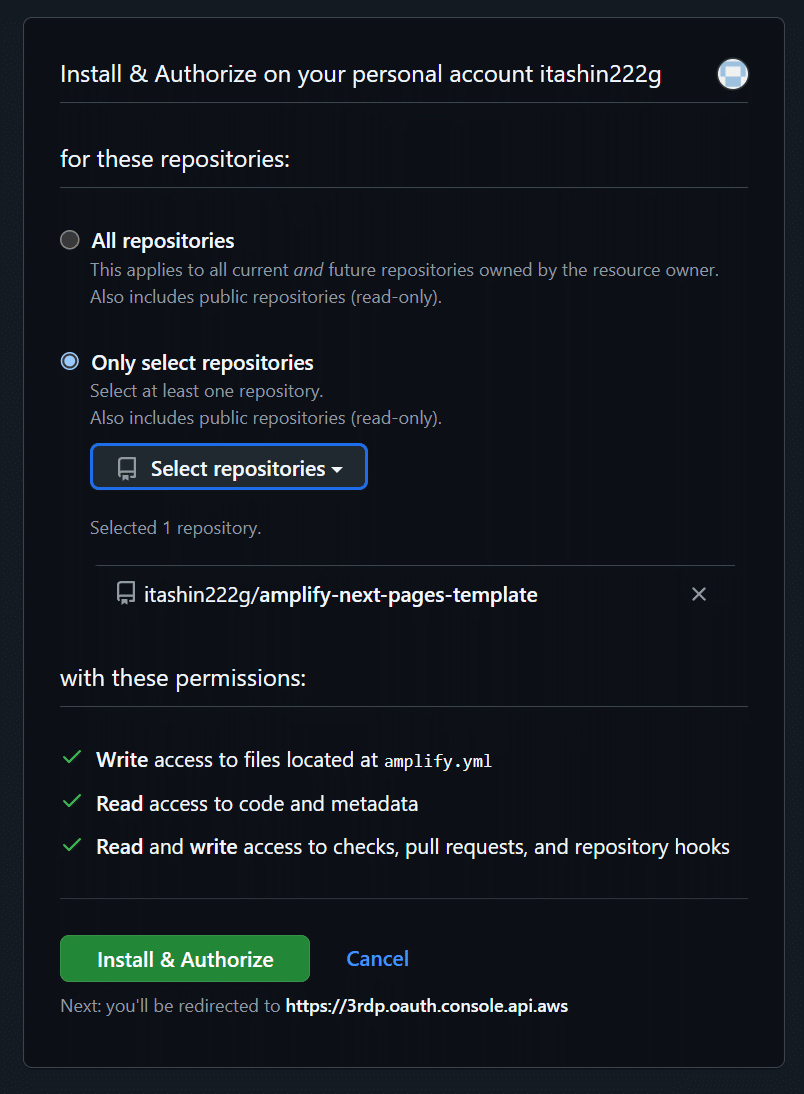
対象リポジトリを選択してインストールと認証を行う。

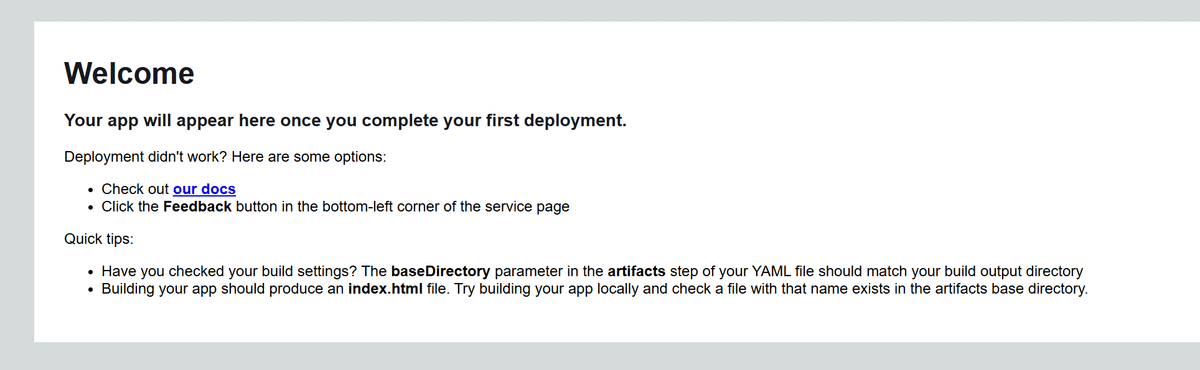
デプロイが完了し、URLをたたくと無事表示された。

一旦、デプロイ先での動作確認はできたので、次はローカル開発環境での動作確認を行います。
ここからは蛇足です。
amplifyはフロントエンドとバックエンドの統合をしてくれます。
Amplifyを使うと、ReactやVue.js、AngularなどのフロントエンドフレームワークとAWSのクラウドバックエンドを簡単に接続できます。これにより、以下の機能を簡単に実装できます:
ユーザー認証: Amazon Cognitoを利用したサインイン、サインアップ。
データストレージ: DynamoDBやS3を利用したデータ保存。
GraphQL API: AppSyncを利用したリアルタイムデータ通信。
amplifyの設定をおこなう。
AWSアカウントとの紐づけを行います。
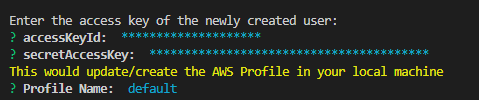
以下のコマンドを使用します。
amplify configureアクセスキーとシークレットアクセスキーを求められるので入力します。