
GA4・GTMを触ってみた
なぜ導入することにしたのか
DEになってから、GA4やGTMについての知識が必要なログ設計を作る機会ができたものの、触ったことが全くないことに気づき、自環境で触って検証できたらいいのにと思ったから。
GA4とは
Googleアナリティクス4の略。
サイトに訪問したユーザーの行動を分析できるツール。
無料で利用可能!
※ただし一部機能は制限あり
GTMとは
Googleタグマネージャーの略。
サイトに訪問したユーザーの行動データを収集するために必要なタグをまとめて管理できるツール。
特定のイベントによって動くトリガー・データをGA4などに送信するタグ・変動する値が入る変数・変数を一時的にまとめて置けるデータレイヤーによって構成されている。
無料で利用可能!
※ただし一部機能は制限あり
GitHubとは
プログラムコードを保存・公開できるソースコード管理サービス。
無料で利用可能!
※ただし一部機能は制限あり
導入手順
今回は、GitHubで作成した個人サイトにpage_viewログを実装する
1.Googleアカウント作成
以下のURLからGoogleアカウントを作成する
https://support.google.com/accounts/answer/27441?hl=ja
2.GitHubアカウント作成
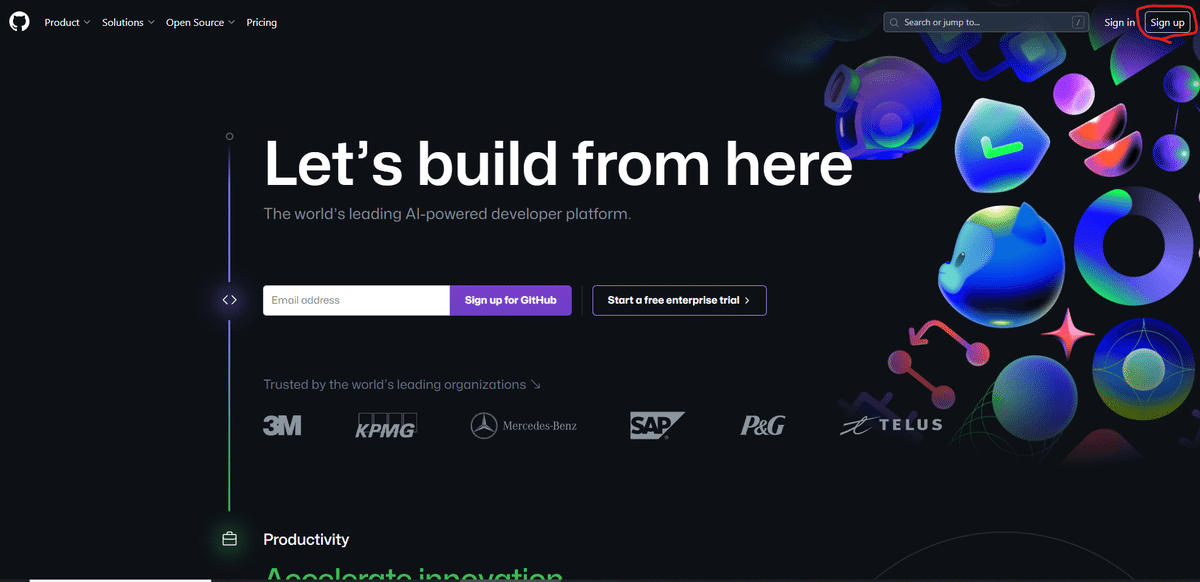
・GitHubのSignUpをクリック

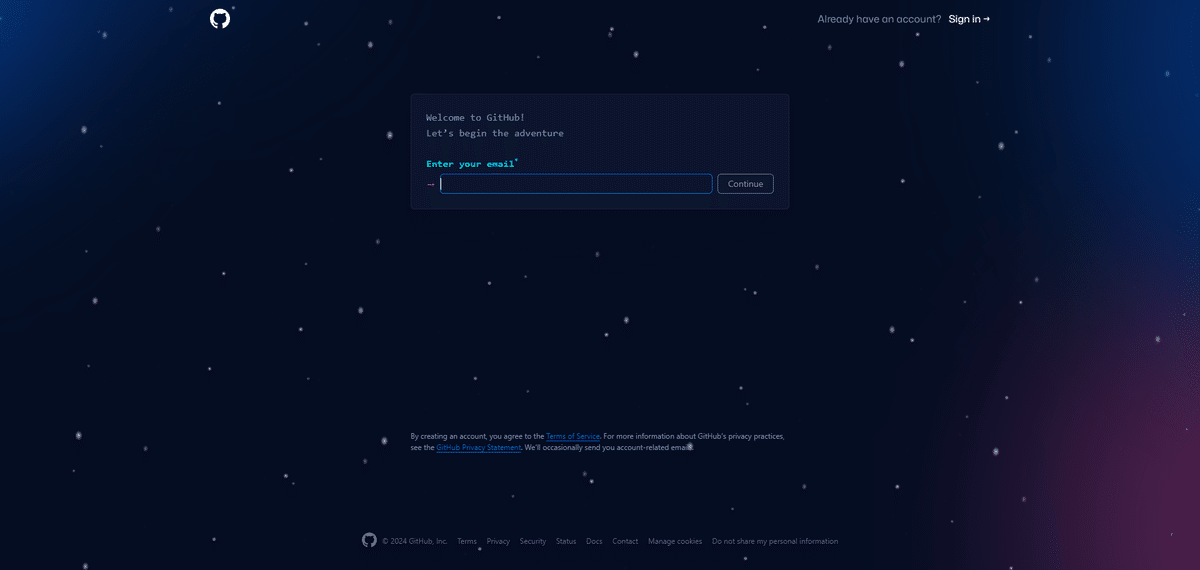
・メールアドレスを入力

・パスワードを入力

・ユーザーネームを入力

・製品の最新情報を追いたい場合はチェックボックスにチェックを入れる

・ちょっと待つと、アカウントの保護のための質問が始まる


・メールアドレスに確認用のコードが届くため、それを入力
・プランは無料と有料が選べる。
→アカウント登録完了!
3.GitHub上に個人ページを作成
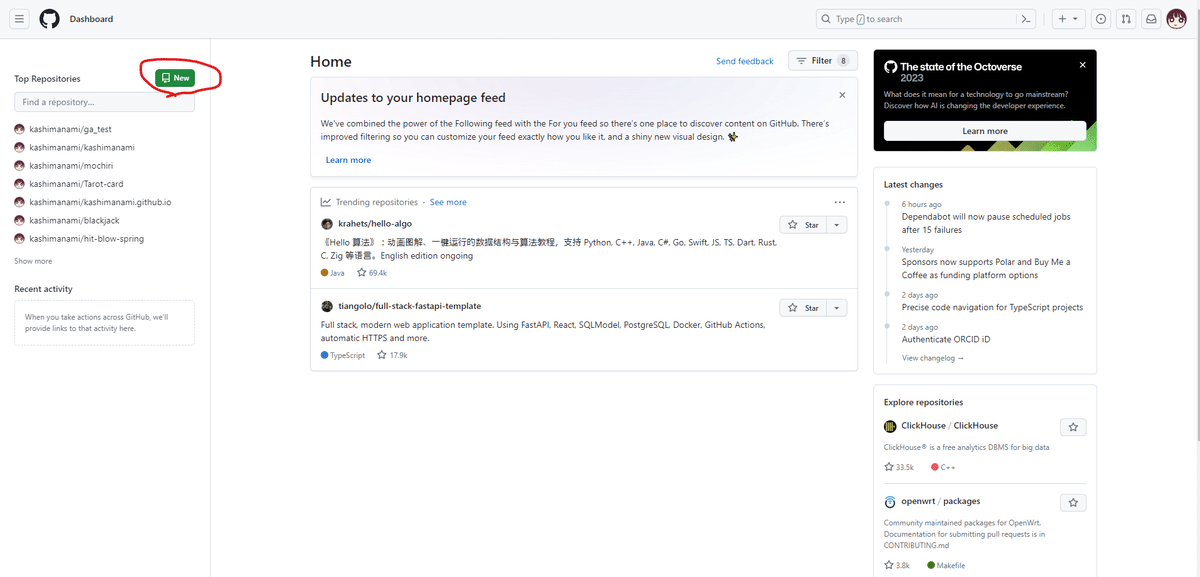
・ログインするとホーム画面に到達できる(はず!)

・緑のボタンを押してレポジトリを作成する

・レポジトリの設定を入力
-Repository name:レポジトリ名(必須)
-他は任意でOK!

・レポジトリが作成出来たら、creating a new fileをクリック

・ファイル作成画面で、HTMLファイルを作成して、Commit changesボタンをクリック

-必要であればこちらのHTMLコードを使ってください!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GitHubテスト</title>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="stylesheet.css">
</head>
<body>
<header>
GitHubテスト
</header>
<footer>
</footer>
</body>
</html>・ダイアログが表示されるのでCommit changesボタンをクリック

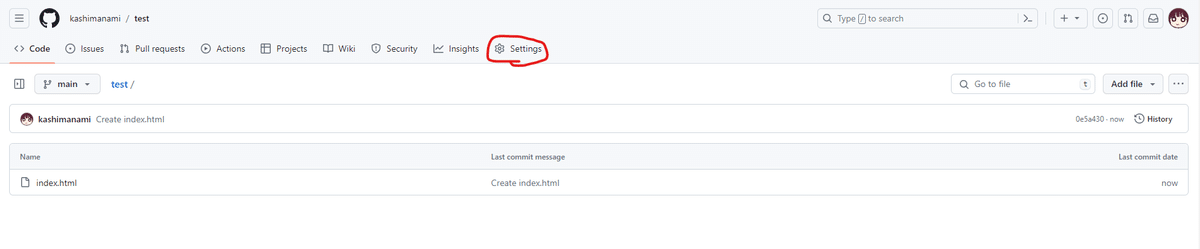
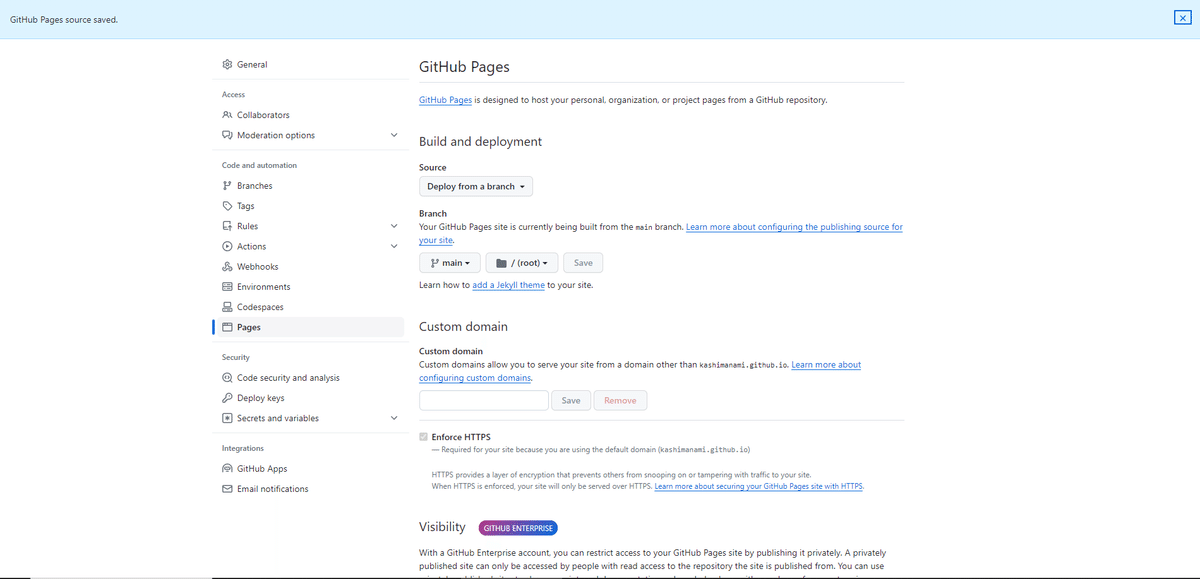
・今作ったHTMLファイルをWEB上で見られるようにするため、Settingsをクリック

・Pagesをクリック

・Noneの部分で「main」を選択し、Doneボタンをクリック



・URLにアクセスすると、HTMLファイルがWEB上で見られるようになっている

4.GA4にGoogleアカウントでログイン
GA4ページから、Googleアカウントでログインするだけ!
5.GTMにGoogleアカウントでログイン
GTMページから、Googleアカウントでログインするだけ!
6.3で作ったページにGTMタグを実装して公開
・GTM画面上のGTMIDをクリックする

・GTMタグがコピーできるダイアログが表示される

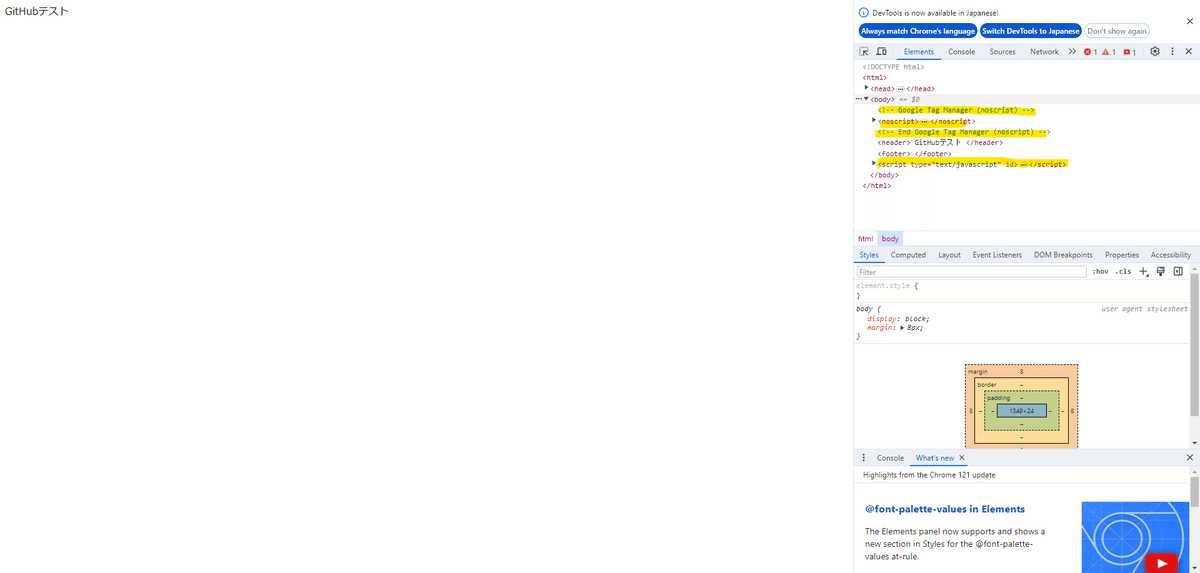
・GithubのHTMLファイルを編集して、指示通りのところに入力してCommit changesボタンを押して保存する

・何分か待つと、WEB上のコードも更新されていることが確認できる

7.GTM設定をしてGTMコンテナを公開
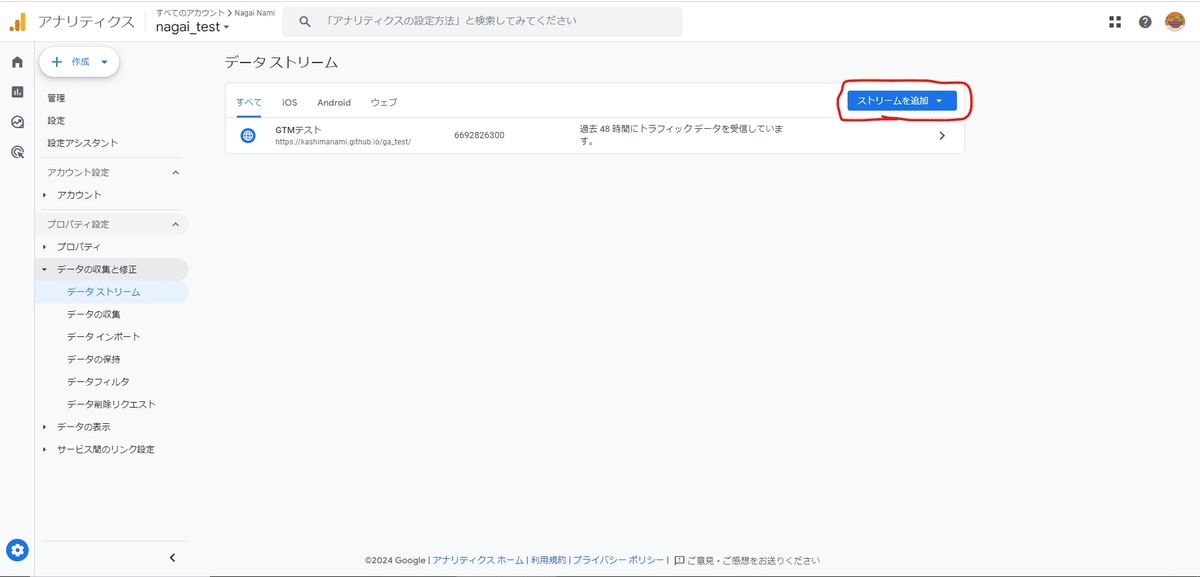
・GA4画面の管理ボタンをクリック

・データの収集と修正の中のデータストリームボタンをクリック

・ストリームを追加ボタンをクリックして、WEBを選択

・ウェブストリームの詳細を開いて測定IDをコピーしておく

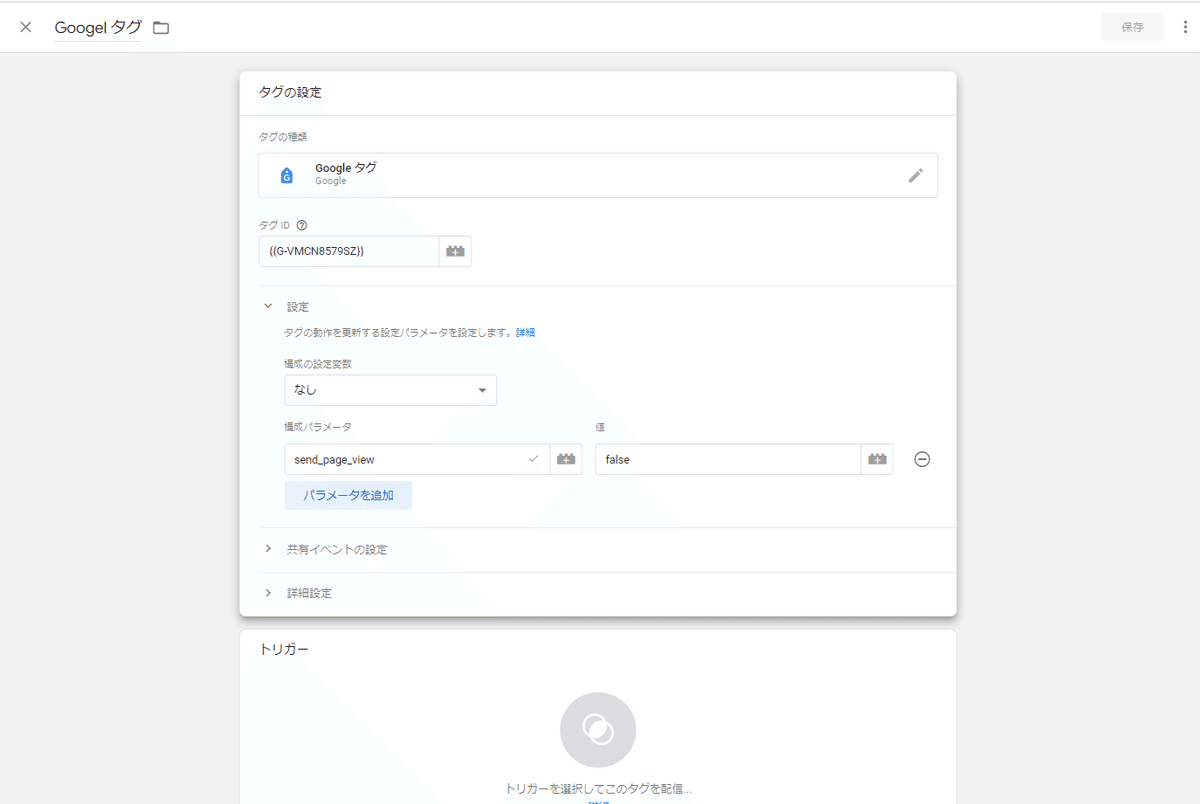
・GTMを開いて、Googleタグを作成して保存する
-タグボタンをクリックして、新規ボタンをクリック

・設定内容は以下の通り
-タグ名:Googleタグ
-タグの種類:Googleタグ
-タグID:GA4でコピーしておいたタグIDをペースト
※画像の場合は変数として登録してあるため{{}}がついている
-構成パラメーター:send_page_view
-値:false

・続いてpage_viewタグを作成して保存する
・設定内容は以下の通り
-タグ名:GA4イベント
-測定ID:GA4でコピーしておいたタグIDをペースト
※画像の場合は変数として登録してあるため{{}}がついている
-イベント名:page_view
-トリガー:All Pages

・GTM設定を公開する

8.page_viewが飛んでいることを確認
WEBページにアクセスすると、GA4側でユーザー・ページ表示数が計測できていることが確認できる

おわりに
全て無料で用意できるもので、自分のログ計測環境を作成できることが分かった。
すでにアカウントを持っている人であれば30分もあれば設定できる内容で、手軽にログ検証ができるようになった。
業務に活かせるように、頑張るぞー!!
