
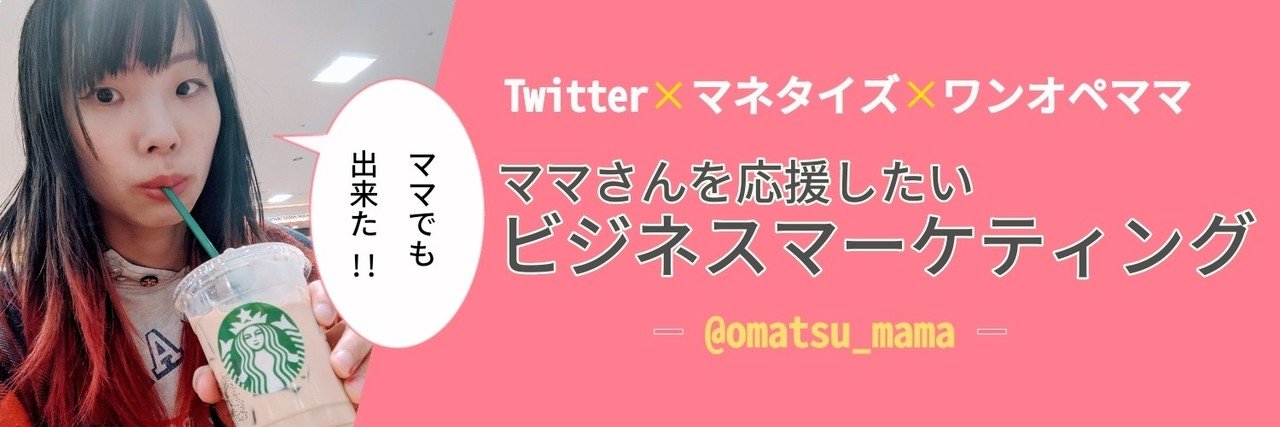
【Twitterヘッダー画像】スマホひとつで作れちゃう!?
どうも、こんにちは!
おまつ(@omatsu_mama)です。
現在28歳(2020年5月現在)
7歳と0歳の女の子のママ。
普段はTwitterでネットビジネスを展開。
趣味はゲームや絵を描くこと。
バレーボールを18年続けてる。
という感じです(笑)
今回はTwitter等で使えるヘッダー画像の作り方についてご紹介致します。
わざわざパソコンを用意する必要はありません。
スマホ一つあればできちゃいます。
元々は、私が絵などを描くのが好きで活用していたものですが、最近はヘッダー作りとして活用しています。
iPhone、Android両方でできますので、ぜひこの記事を参考にしてみてください。
まず、私が普段はどのようなヘッダーを作っているのか気になると思いますので、下に私が作ったヘッダーをご紹介いたします!
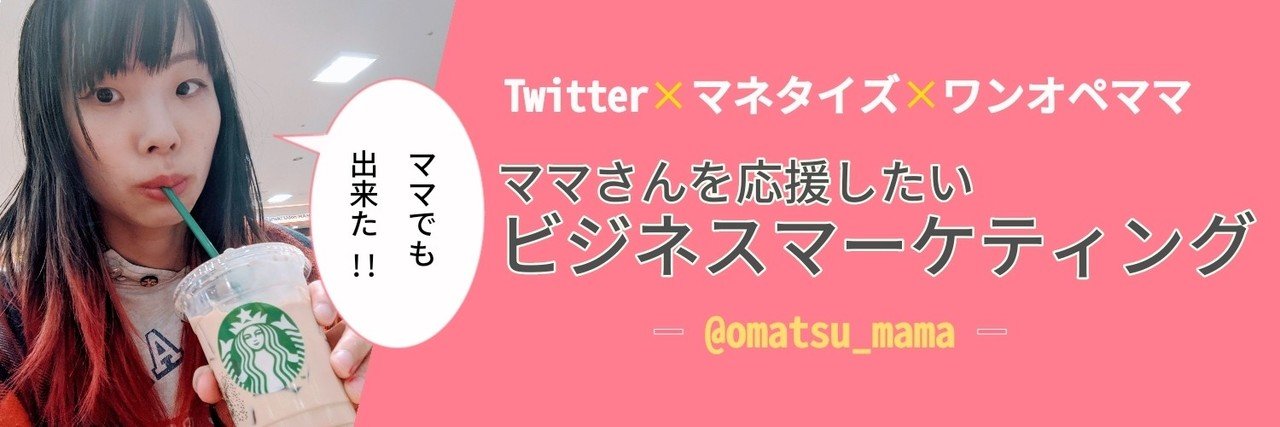
【現在Twitterヘッダー】制作時間20分

写真と文字を基本的に使うデザインを得意としてます。
【過去Twitterヘッダー】制作時間9分

こちらは最後にトリミングして使いました。
【別アカウントのヘッダー】制作時間10分(イラスト45分)

右のイラストは自分で描いて貼り付けています。
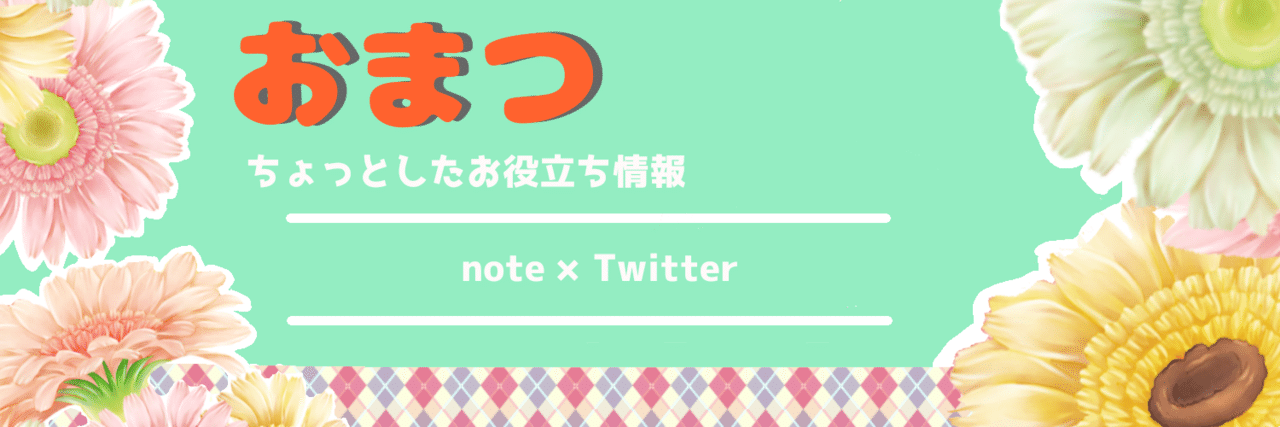
【noteヘッダー】制作時間1時間

花のデザインにちょっと力を入れてしまって時間かけてしまいました。
【Twitterで仲良くして頂いてる方のヘッダー】制作時間5分

こちらの方はいつも仲良くさせて頂いてて、ツイートのご飯が美味しそう。
ヘッダーをまだ設定されてなかったのでツイート画像を拝借し、作ったものです。
【ネタ的ヘッダー】制作時間30分

がっつりネタ用で作ったヘッダー画像になります。
スマホ1台あれば出来ます。
ですが、やはりあなたが聞きなれないレイヤーや範囲選択という専門的用語も少し出てきます。
慣れれば簡単ですが、もしかしたら、頭がいっぱいいっぱいになるかもしれません。
この記事を読む前に自分で作るのめんどいって方は私のTwitterのDMにご相談下さい。 こちら
上記のようなものなら800円~と格安で承っております。
「いや、自分で作るんだ」
と決められましたらこれから【現在Twitterヘッダー】を例に1から作り方をご説明致します。
準備するもの
①スマホ
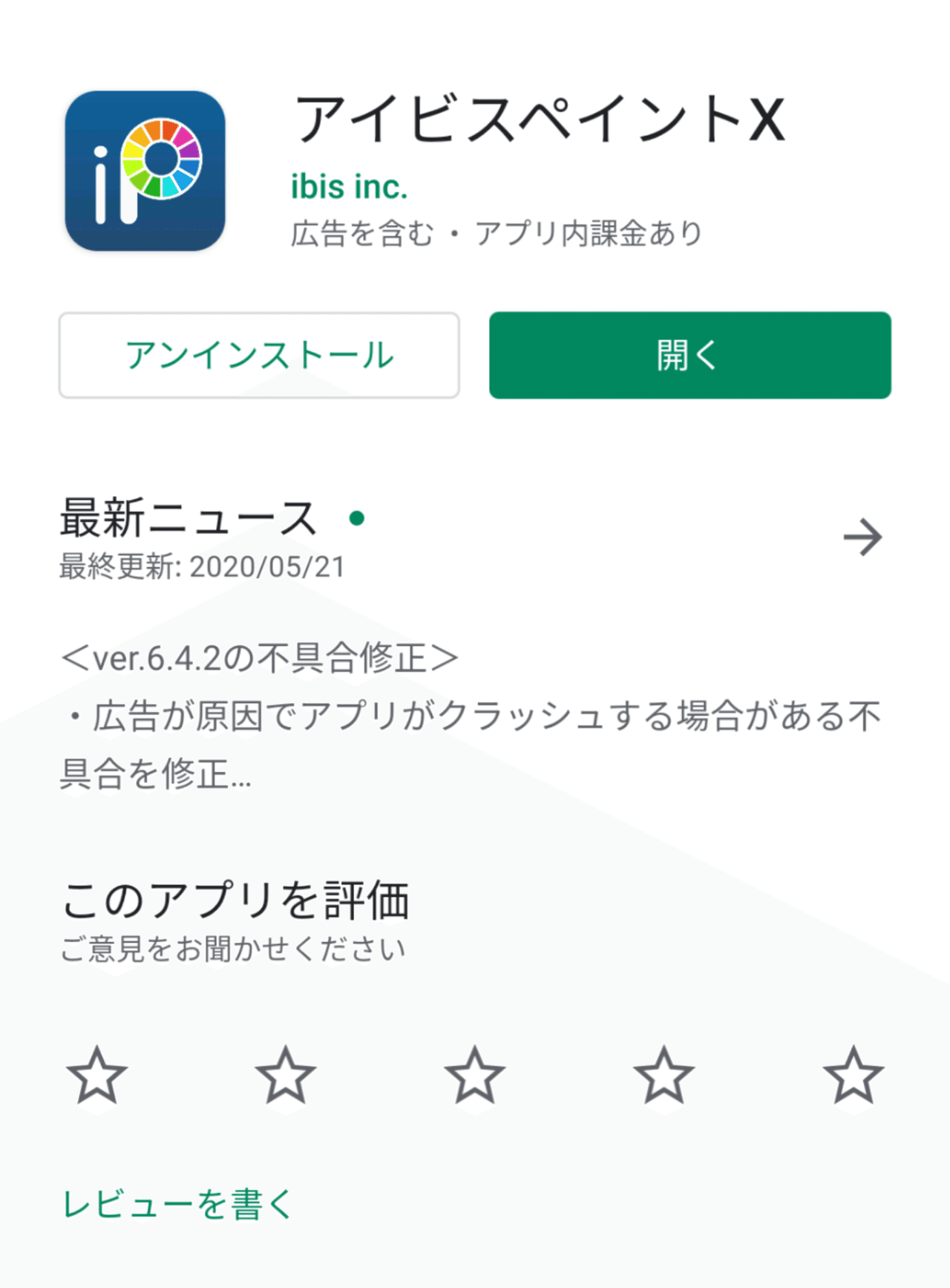
②Ibis paint(アプリ)
これだけで大丈夫です。パソコンやマウス、ペンタブはいりません。指2本あればできます。
Ibis paint(アイビスペイント)は前の携帯でもお世話になっていました。
時間があればお絵描きばかりしていたので(笑)
アプリのダウンロードできるストアで「アイビスペイント」と検索をかければ出てきますので、ダウンロードしてください。

これで準備完了なので、ダウンロードが出来次第、早速作っていきましょう。
アプリ起動~サイズ設定まで

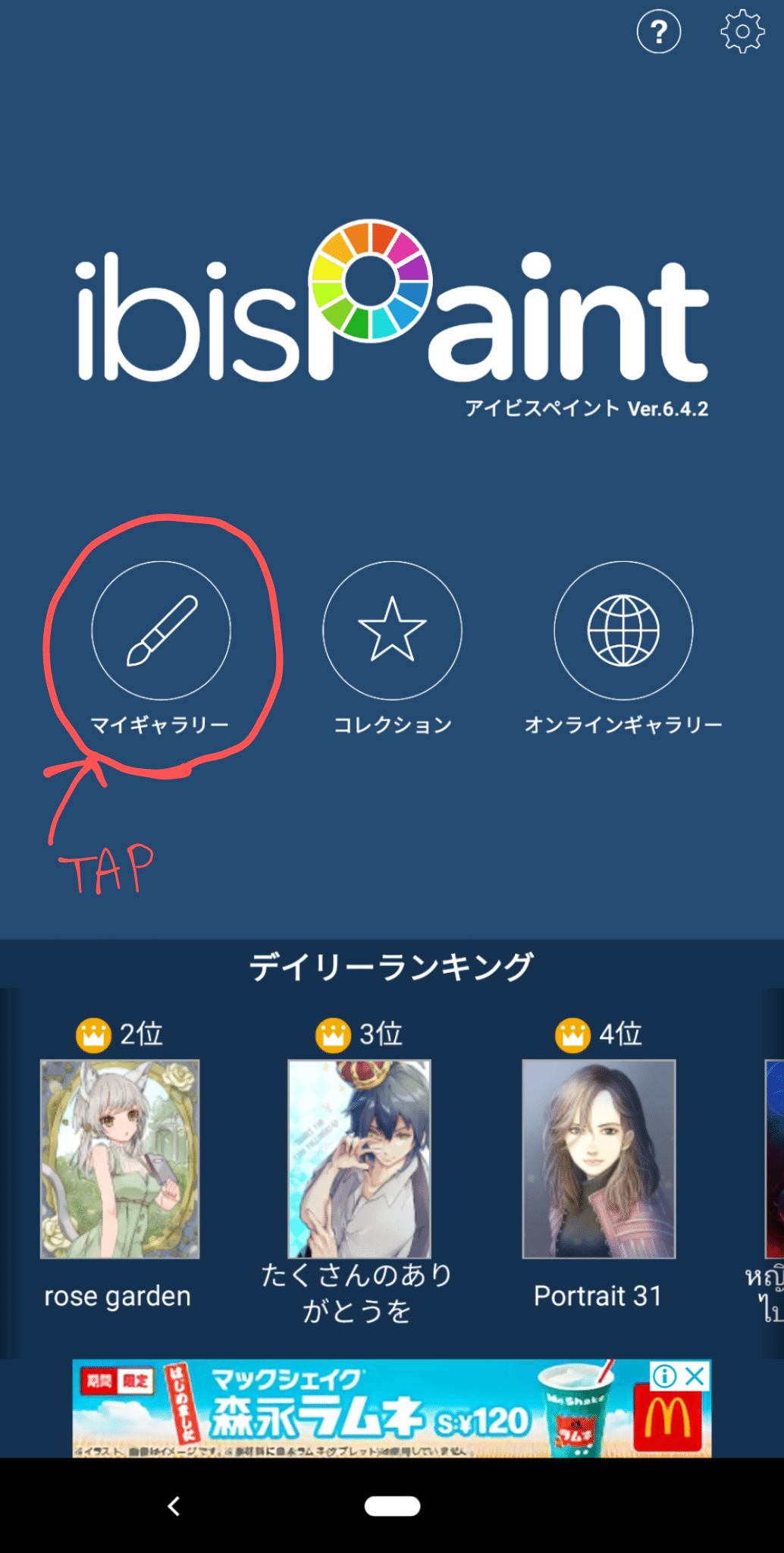
ダウンロードが終わったアプリを開くと上のような画面が出てきます。
この画面の『マイギャラリー』をタップしてください。
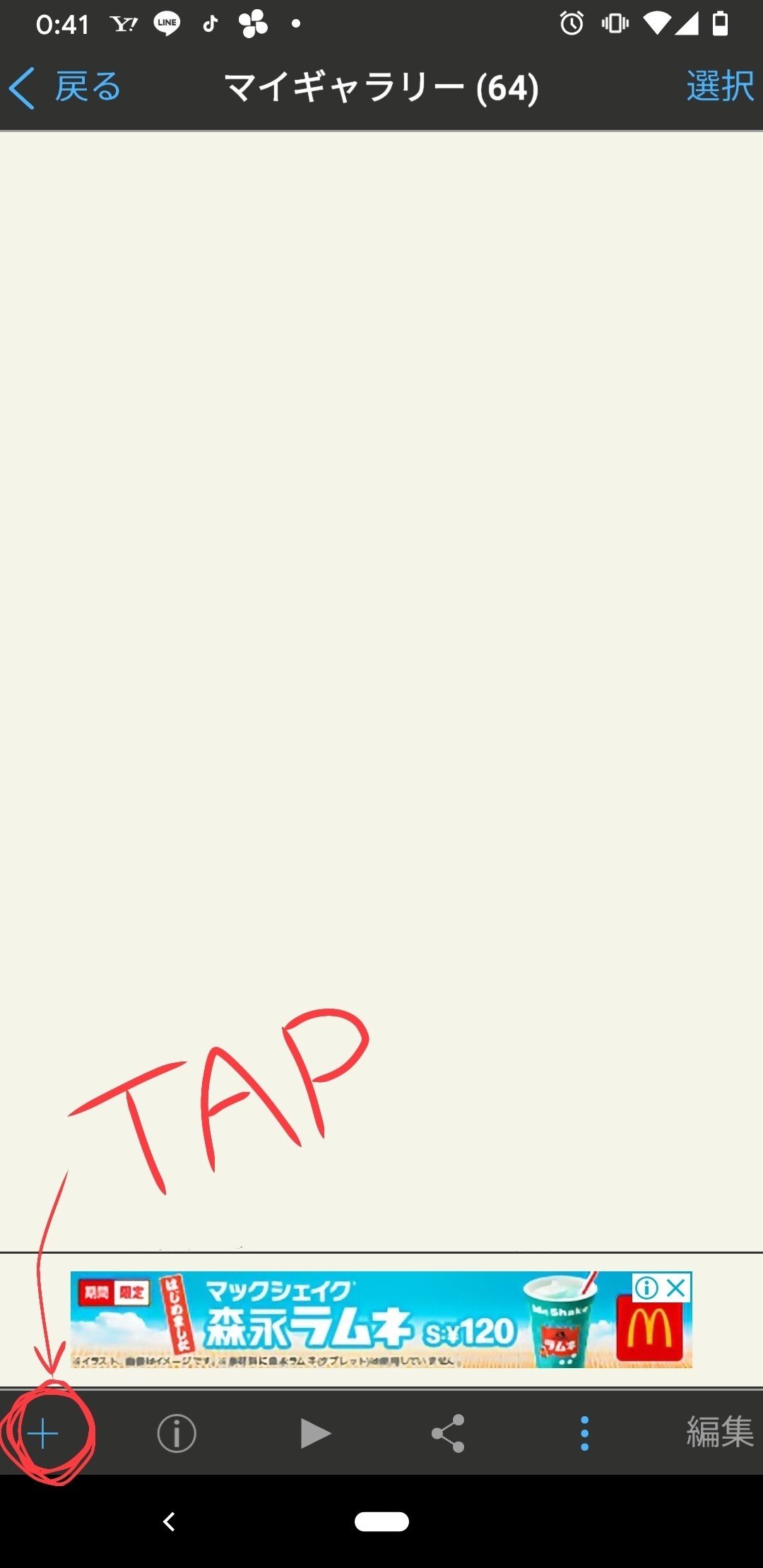
そうすると、ダウンロードしたてだと何もないページに飛びますので左下の『+』をタップです。

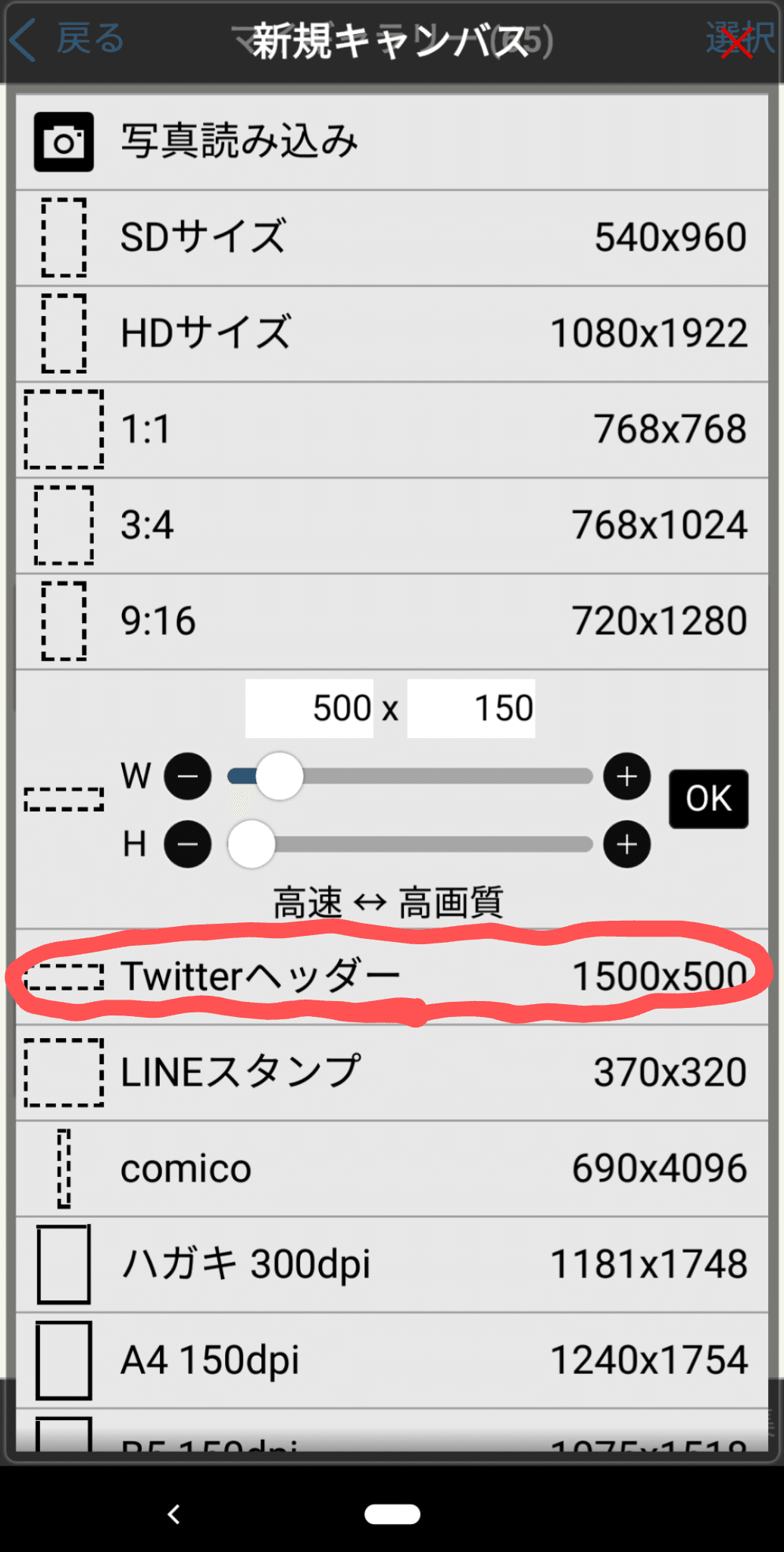
ここでようやくヘッダー作成のためのサイズを決めるのですが、真ん中くらいに『Twitterヘッダー』と書かれています。
特に自分でサイズ変更しなくても良いのでとても便利なものとなっております。

ここまでは誰でも簡単ですね!次からいよいよ制作工程です。
制作工程
制作に入る前に大まかなボタンの説明をしておきますね。

①ペンと消しゴムを変更
②ペン、消しゴム以外にもバケツやスポイト機能あり
③ペンの種類変更(動画視聴で多数取得)
④カラー変更(ペン、バケツなど)
⑤レイヤー機能
⑥ペンのサイズなど変更
主に上の機能を使用します。それでは以下の画像を例に実際に作っていきましょう。

大まかにヘッダー画像作成の際にやることを分けると…
①画像挿入
②背景をバケツ塗り
③文字入れ
④吹き出し
工程は上の4つになります!この4工程だけだと慣れたら20分程度でヘッダー画像完成となりますので、頑張ってください。
①写真挿入
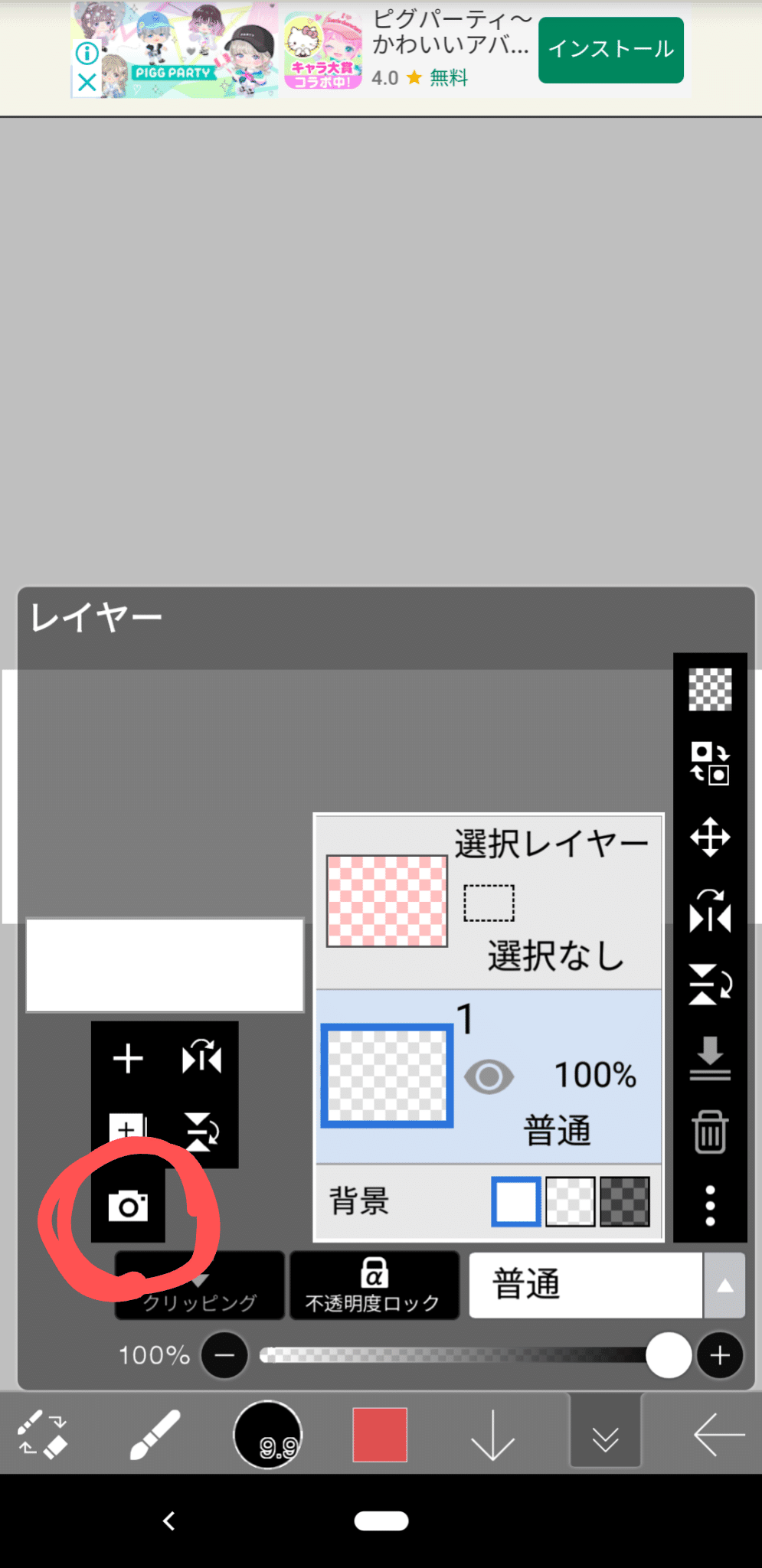
まずは、写真挿入からですね!レイヤー機能をタップします。

すると以下のような画面が出てきますので、写真や挿入したい画像がある場合にはカメラマークをタップです。

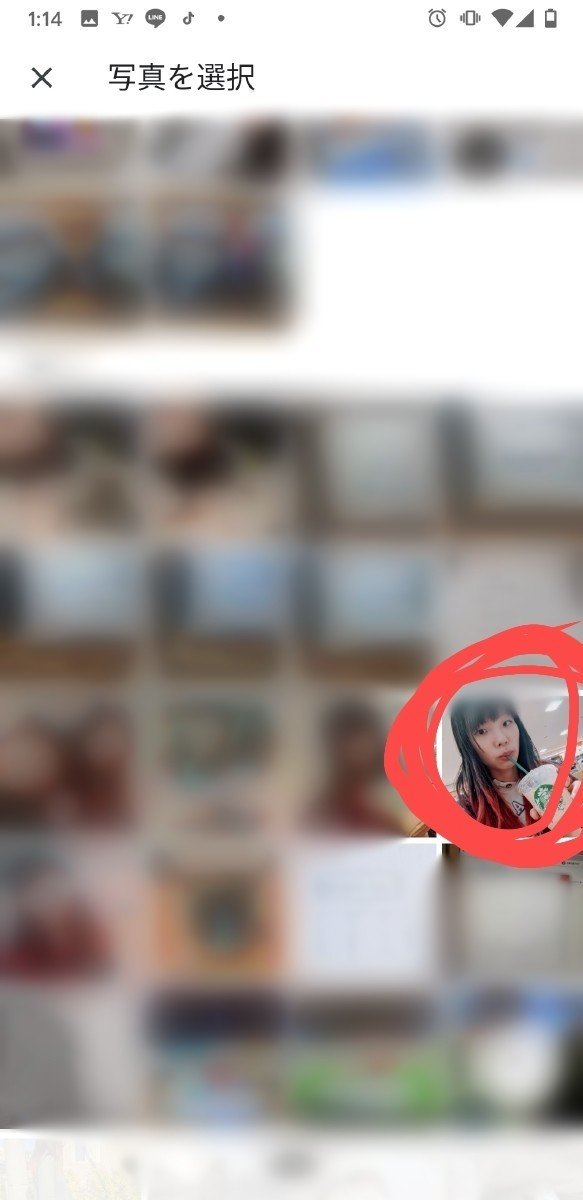
するとあなたのスマホの画像フォルダが開かれますので入れたい画像を選んでください。

隠すほどの写真はないですが、一応モザイクさせていただきました。

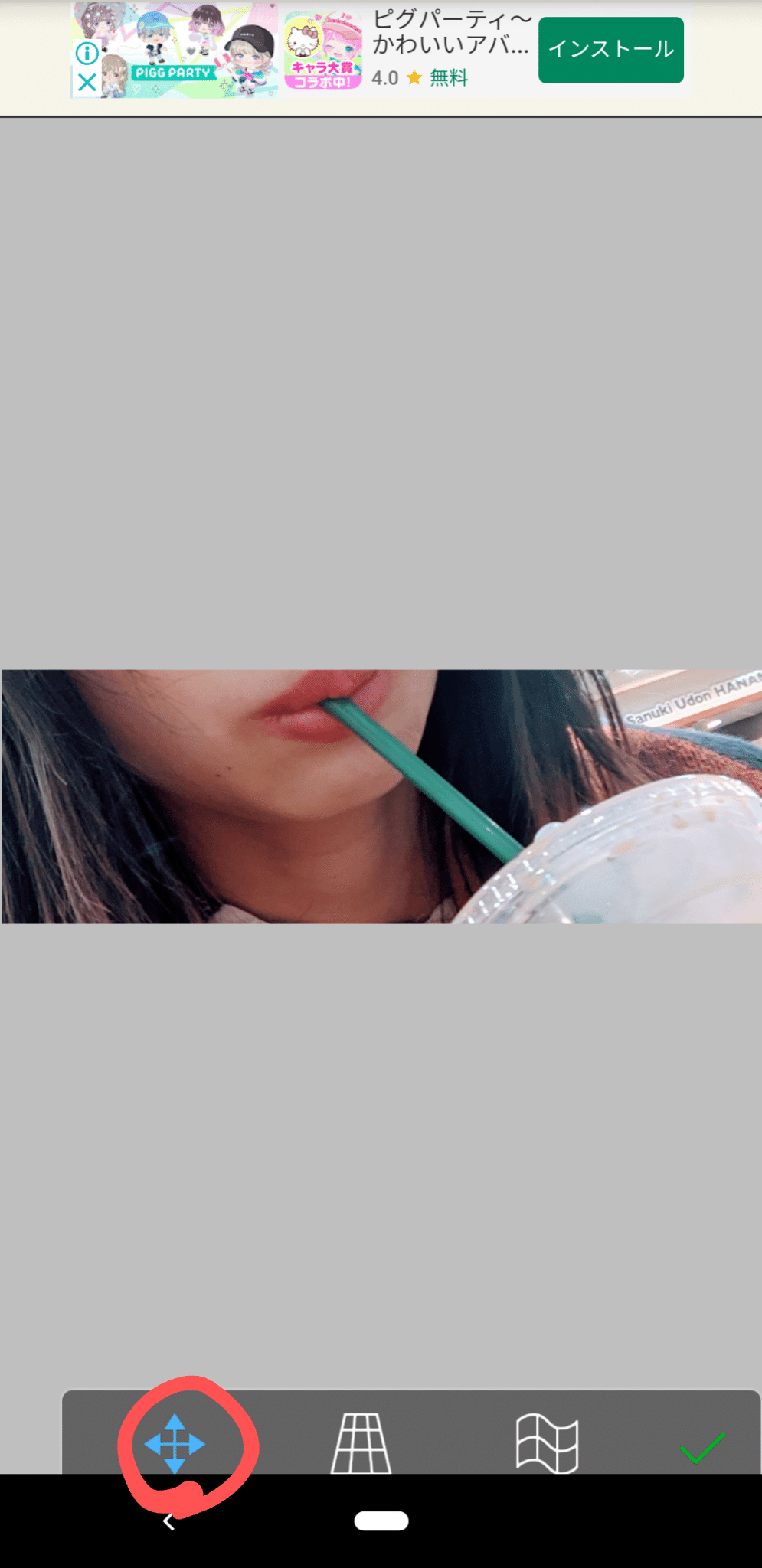
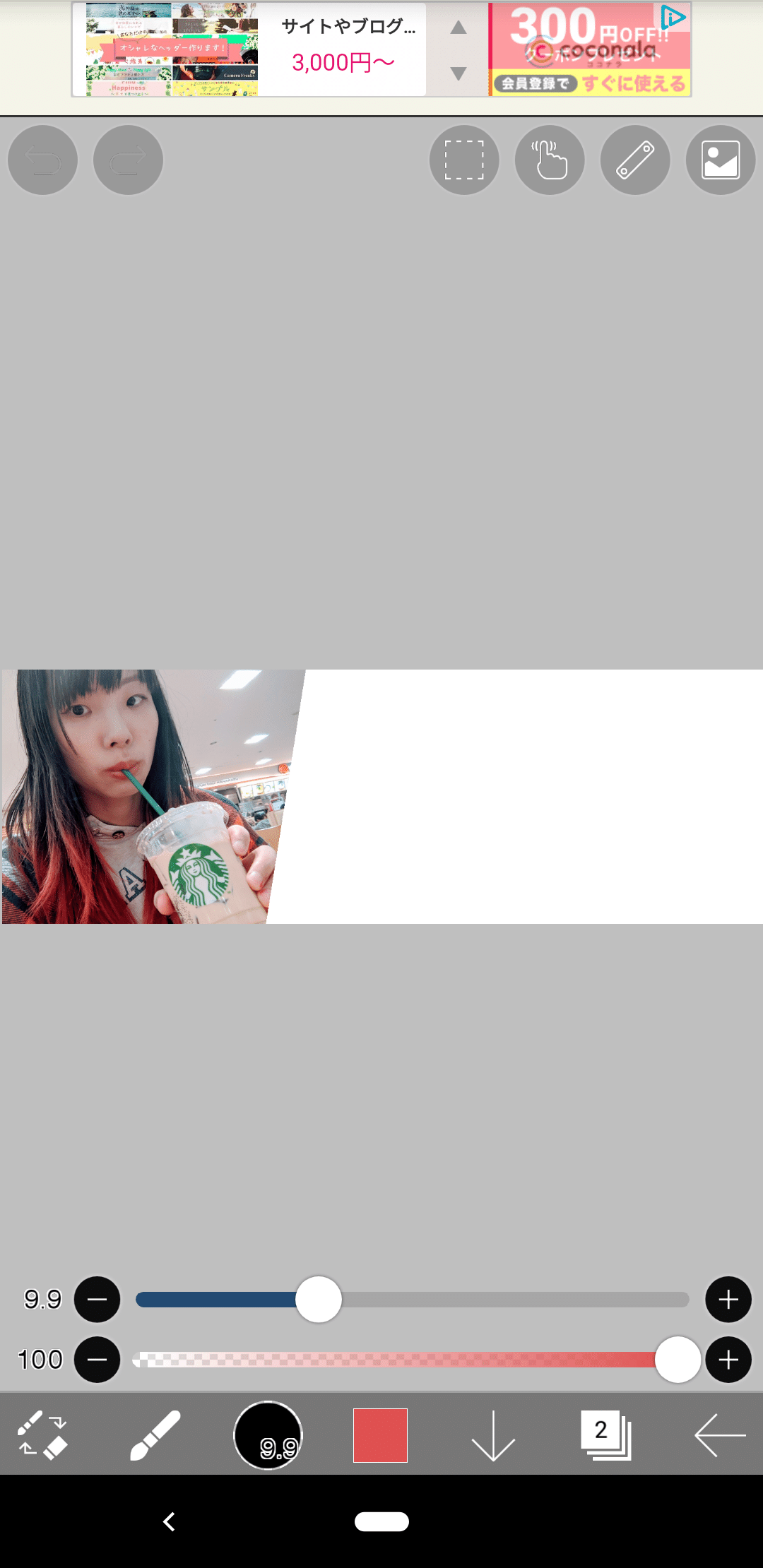
画像を選ぶとサイズがあってませんので、ここで調整しておきます。
ここで適当にして次の工程に進んでしまうと、気に入らないってなった時に直そうとしたら上の画像が切れてる?!ってことになりかねませんので、ここは丁寧にしてください。
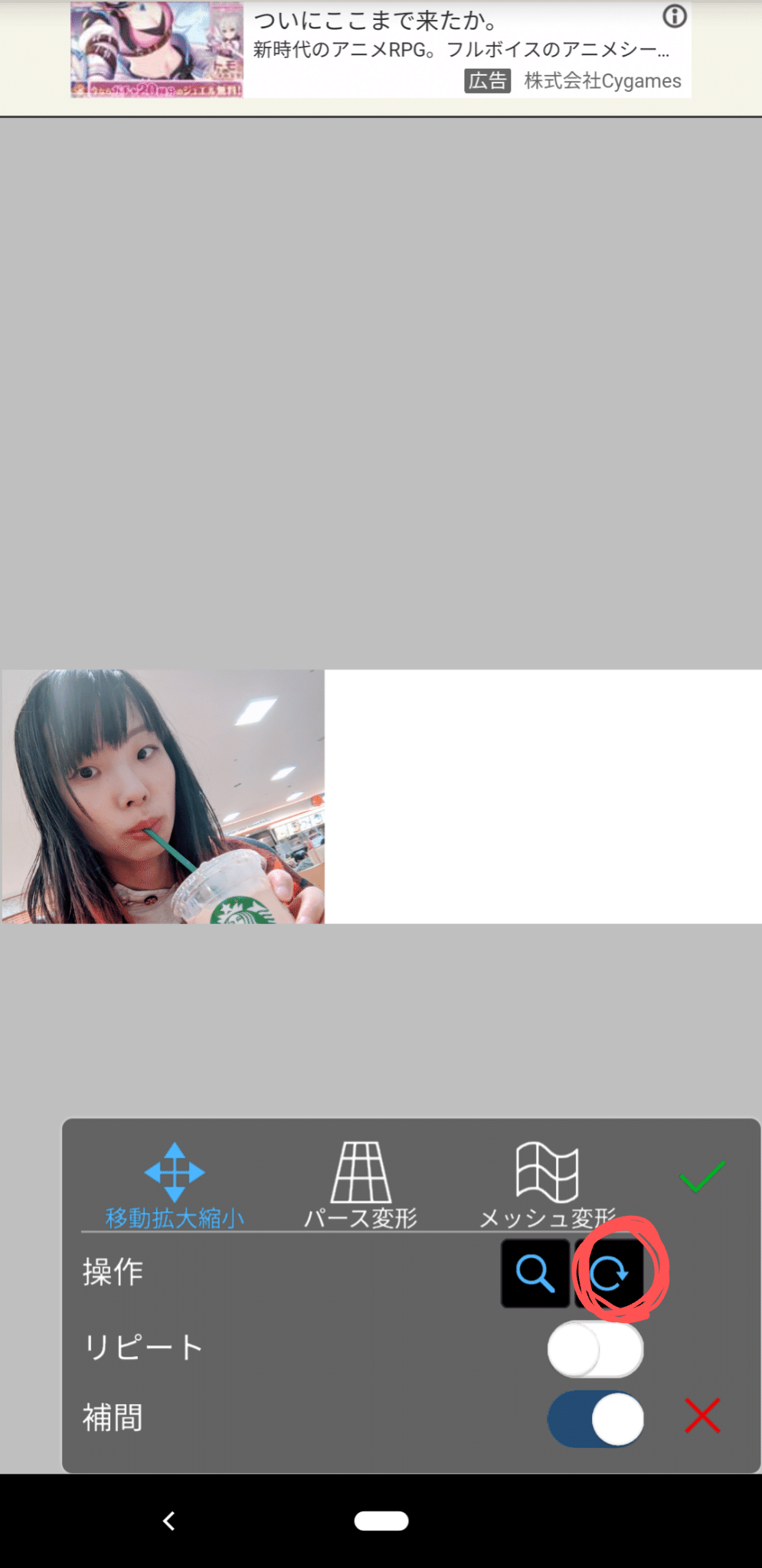
上の十字の矢印をタップすれば以下の項目が開くので右の円のマークみたいなのをタップしてください。

画像をそのまま移動や拡大縮小される場合は上のところはタップしなくていいのですが、画像を斜めにしたい場合はココを押しておかないと画像を斜めにすることはできません。
上手い具合に調整ができてあなたが満足できれば右上の緑チェックをタップ。

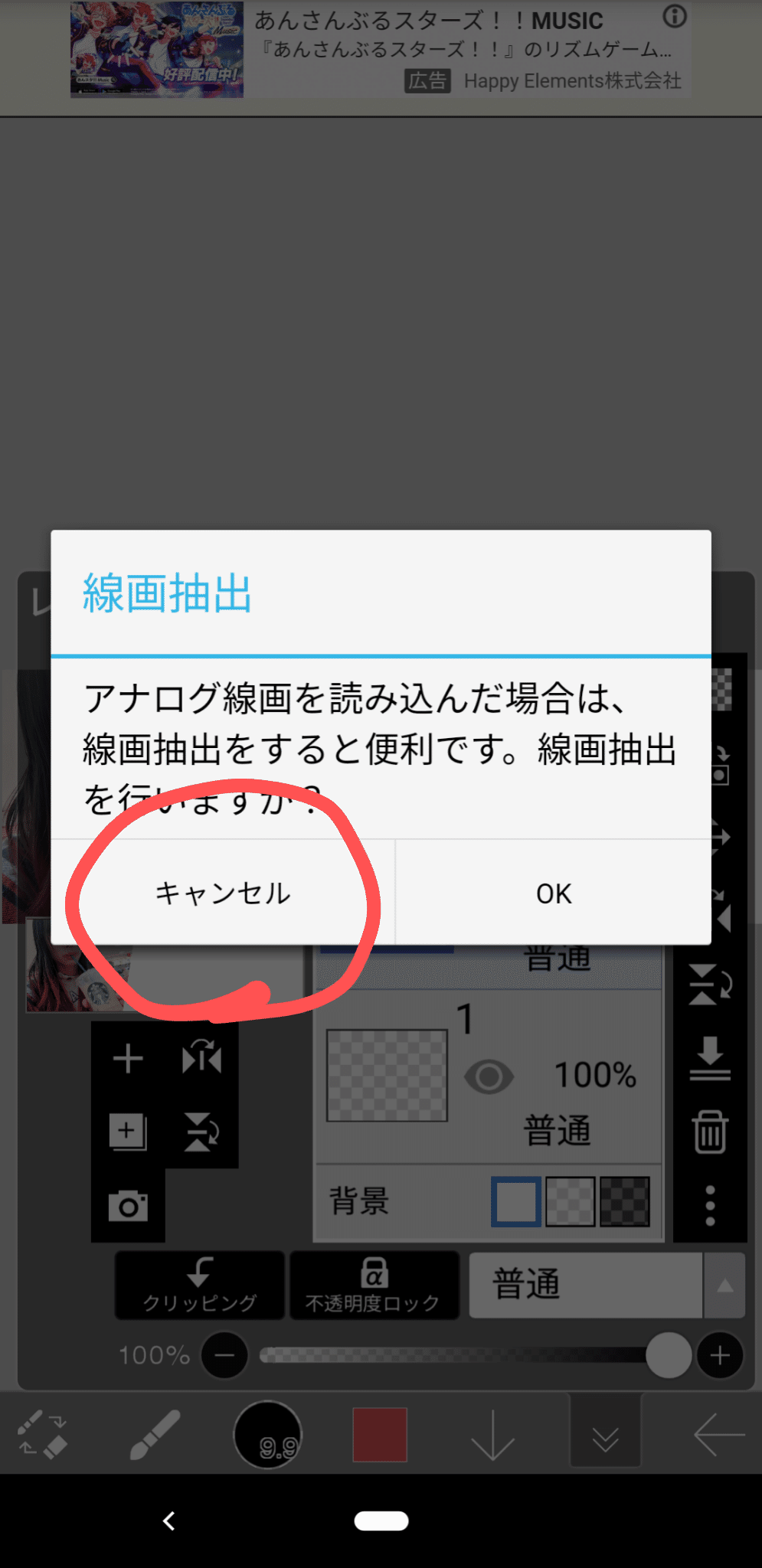
緑チェックを押すと上のような画面になりますが、ここらキャンセルで。
OKを押すと白黒になります。白黒がいいって方はOKを押してください。
ここまでで①の写真挿入は終わりです。

②背景のバケツ塗り
次は②の背景のバケツ塗りです。
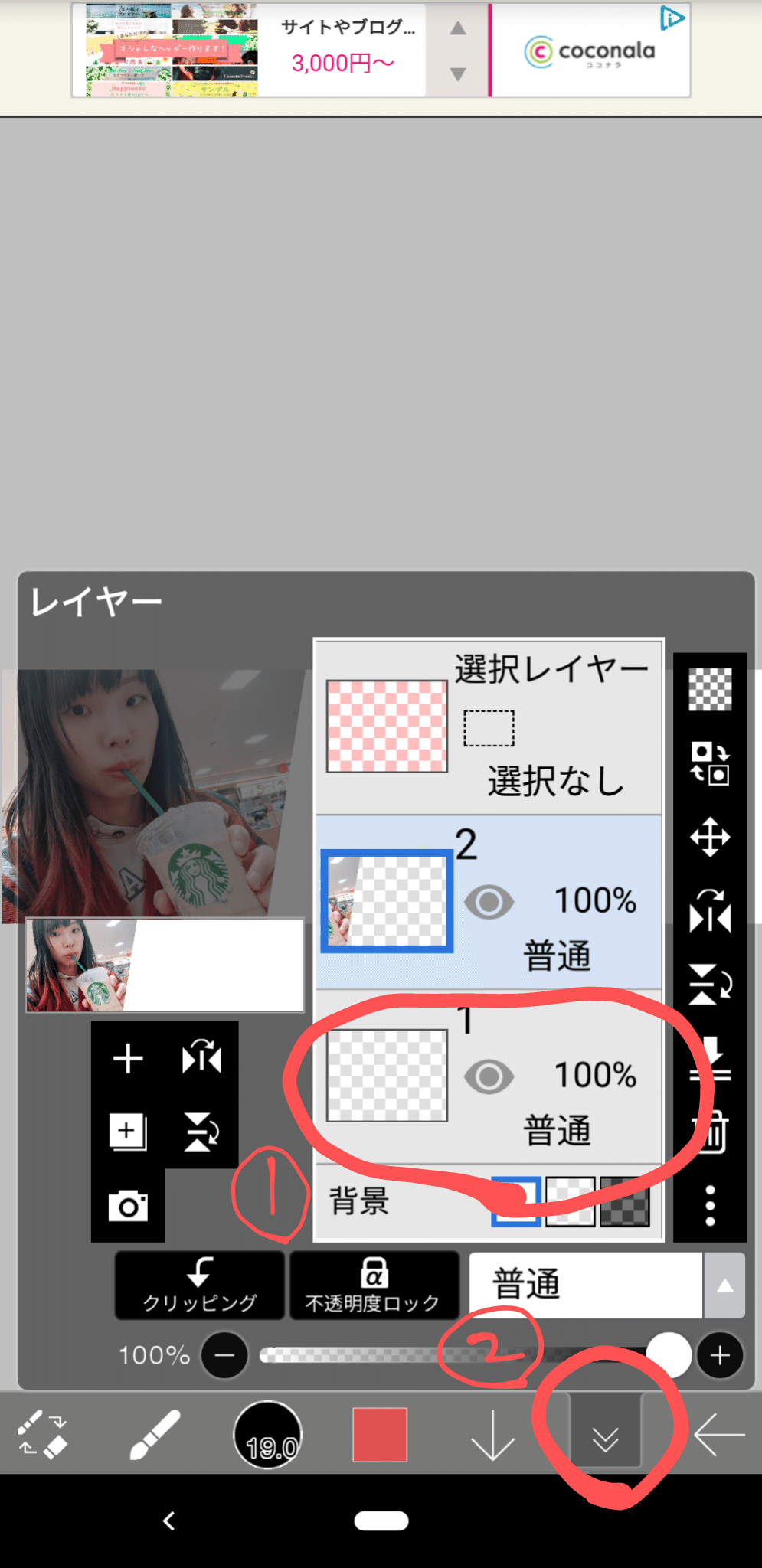
再びレイヤー機能をタップしてもらうと画像挿入した際にレイヤーが2つに増えてると思いますので、下の1をタップしてください。

選択できましたら②をタップすれば編集画面に戻ります。
レイヤーを選択したあと、編集画面に戻る際はこの②の部分をタップかレイヤー機能部分ではない場所をタップしないと戻れませんので覚えておいてください。

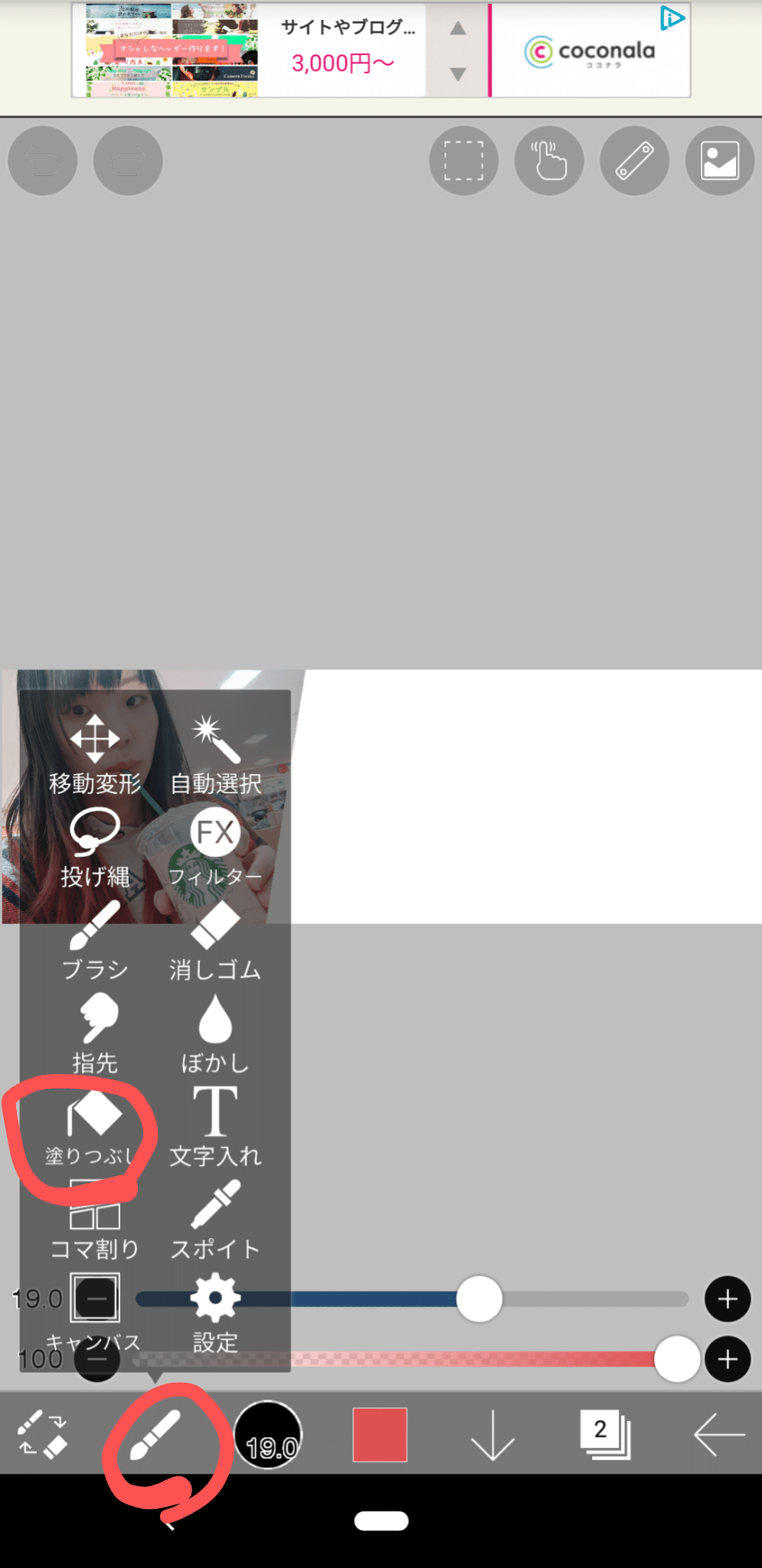
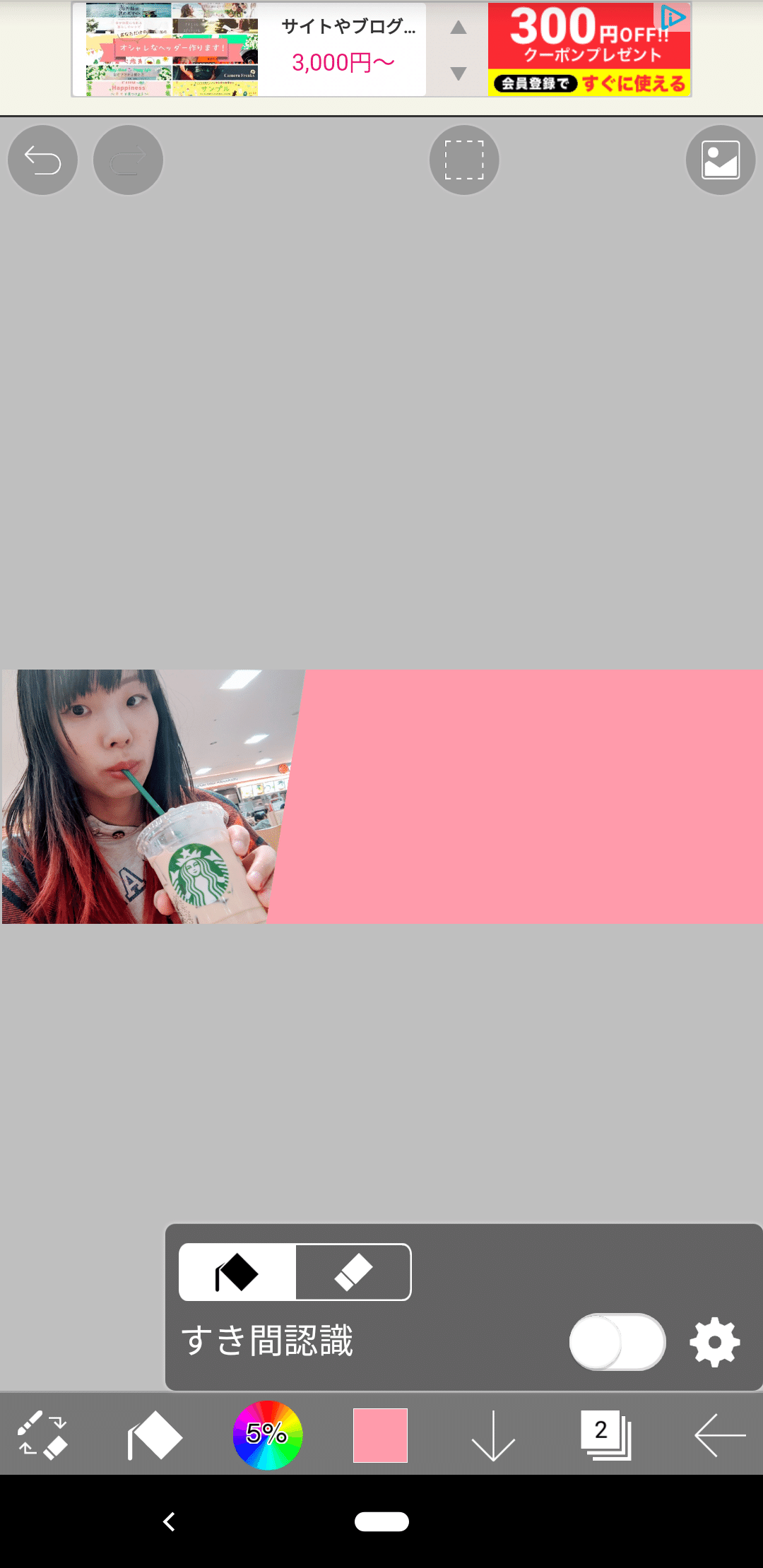
戻りましたら、筆のアイコンをタップし、左側の『塗りつぶし』を選択します。
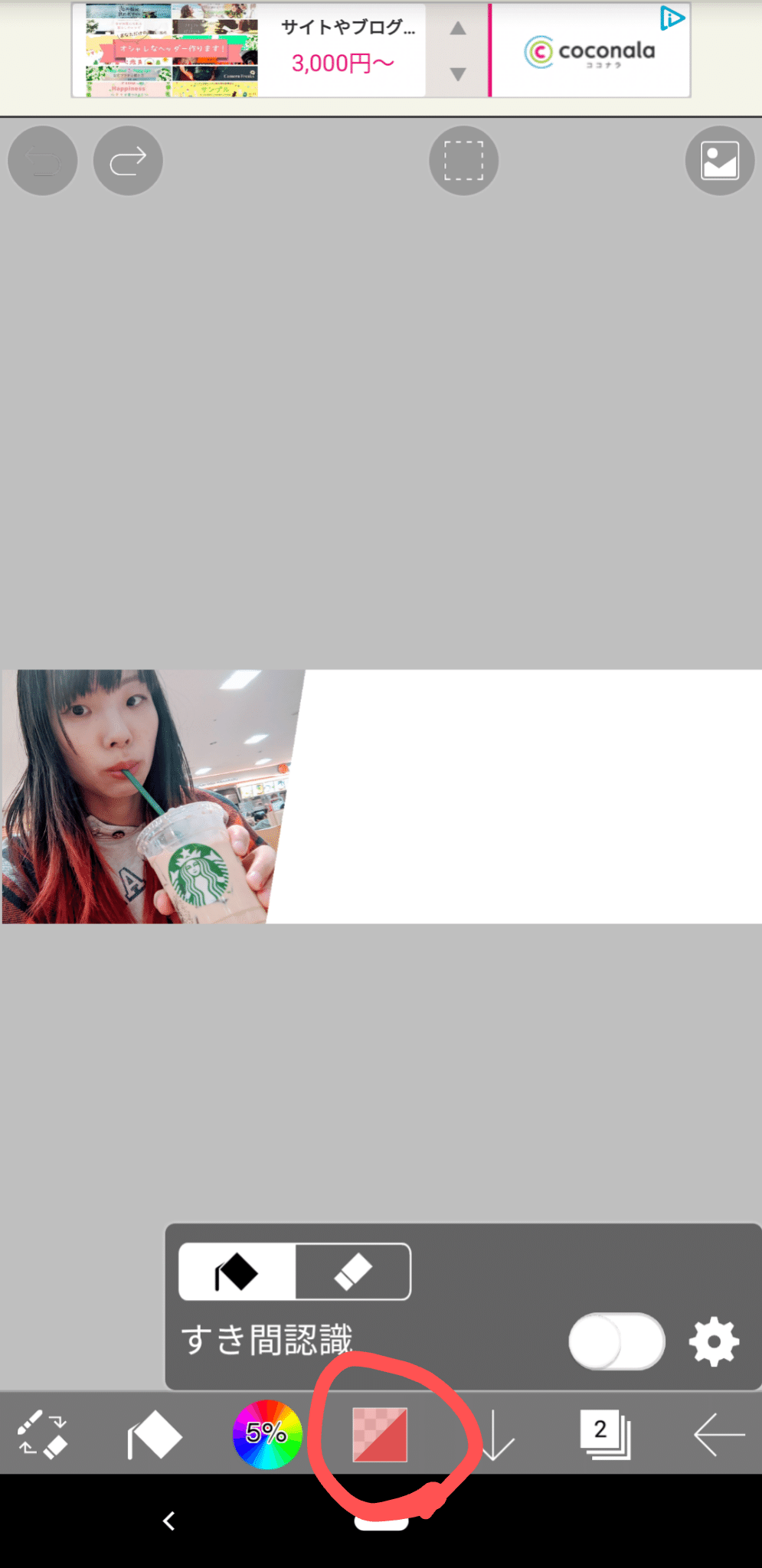
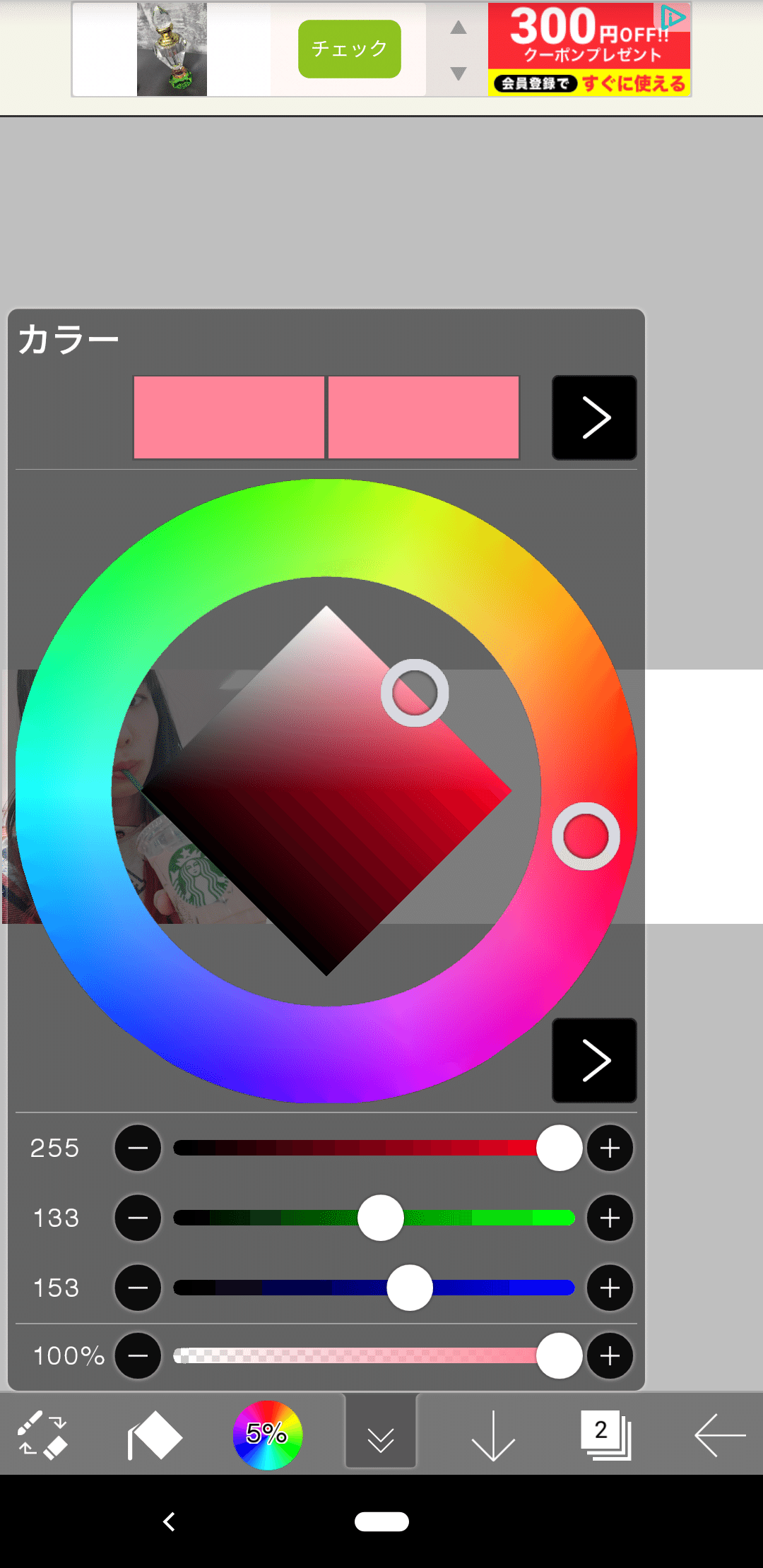
そうすると以下の画面になりますのでここで好きな色を選びます。

カスタマイズ自由なのであなたが好きな色を選んでください。
私は髪が1部赤なので、赤に近い色味のピンクを使いました。

気に入った色を選びましたら、編集画面に戻って余白をタップすると一瞬で塗りつぶし完了です。

②の塗りつぶしが完了しましたので、③の文字入れをしていきます。
③文字入れ
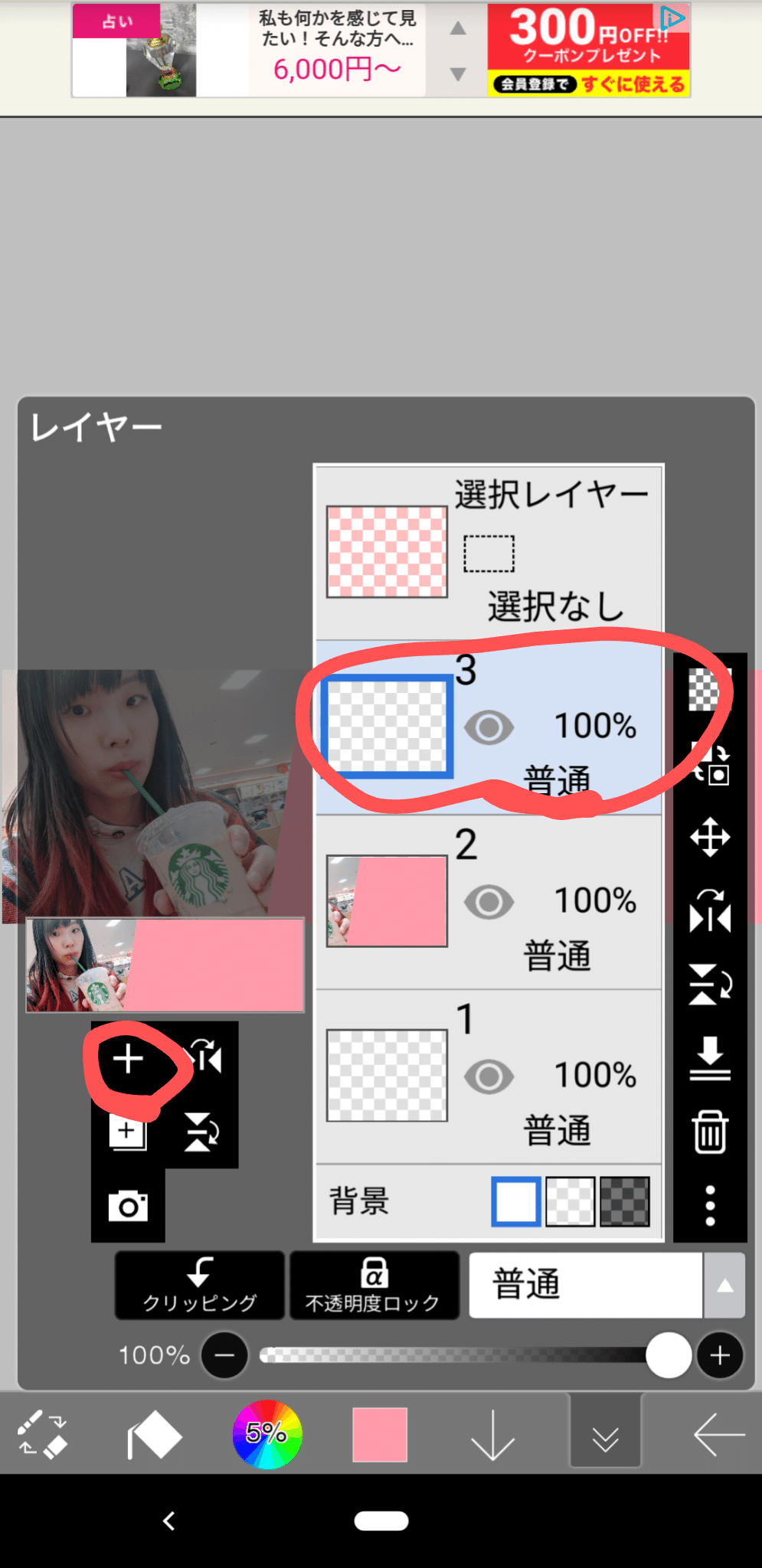
文字機能を使う際はレイヤーをプラスしなくても勝手にプラスされるのですが、一応レイヤーのプラスの方法を伝えておきます。
レイヤー機能を開いて左側の+を押せば新規レイヤーが作成されます。

新規レイヤーが選択されていることを確認したら編集画面へと戻り文字入れをしていきましょう。

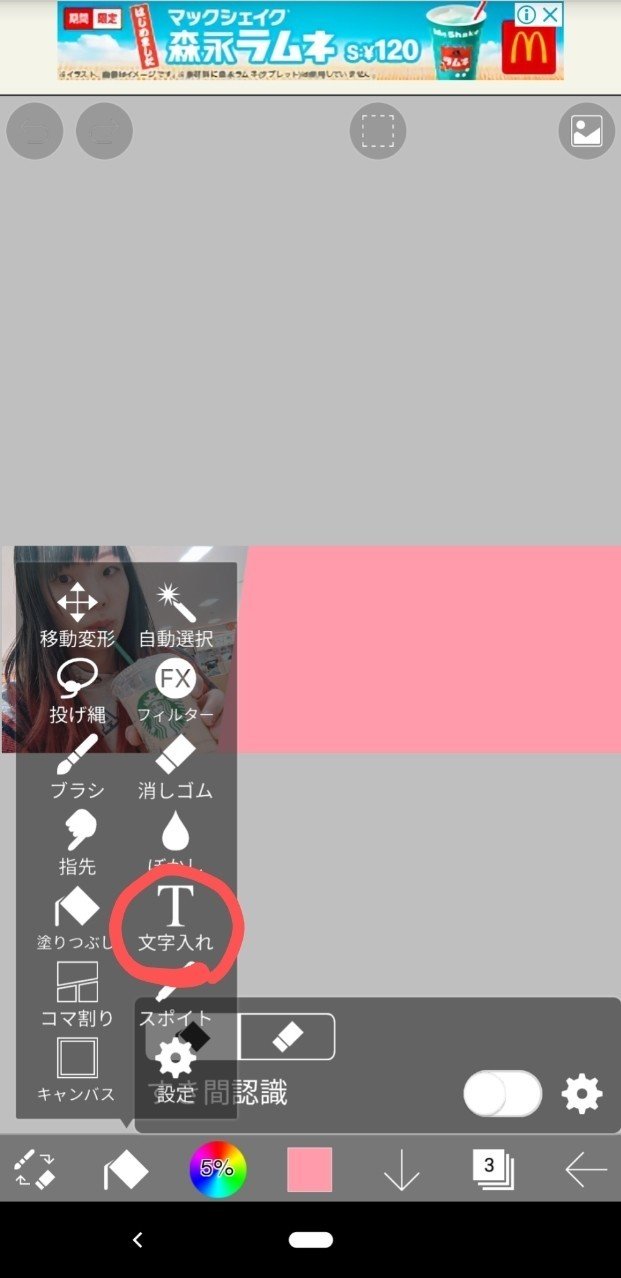
恐らくバケツ機能(もしくはペンか消しゴム)のままになっているアイコン開いて『文字入れ』をタップします。
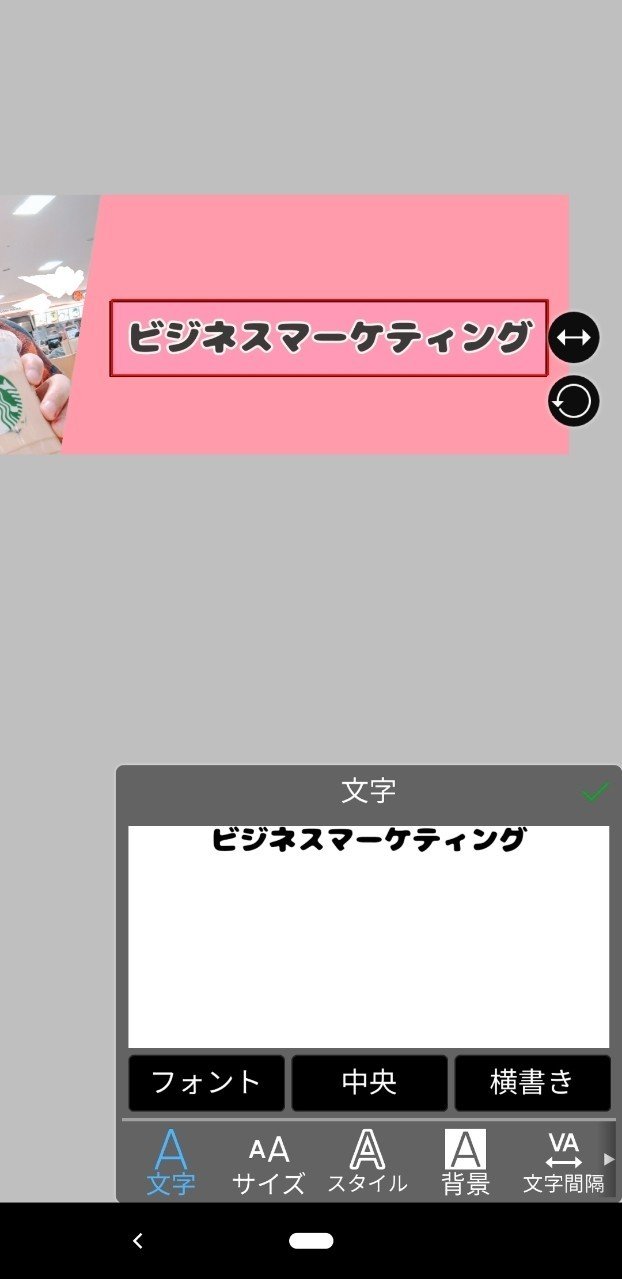
好きなところを押すと『文字追加』の部分をタップで文字入れの編集画面が開きます。

編集画面で入れたい文字を入れるのですが、機能が様々あるので詳しくは一通り作り終わってからご説明しますのでよかったらそちらも見てください!

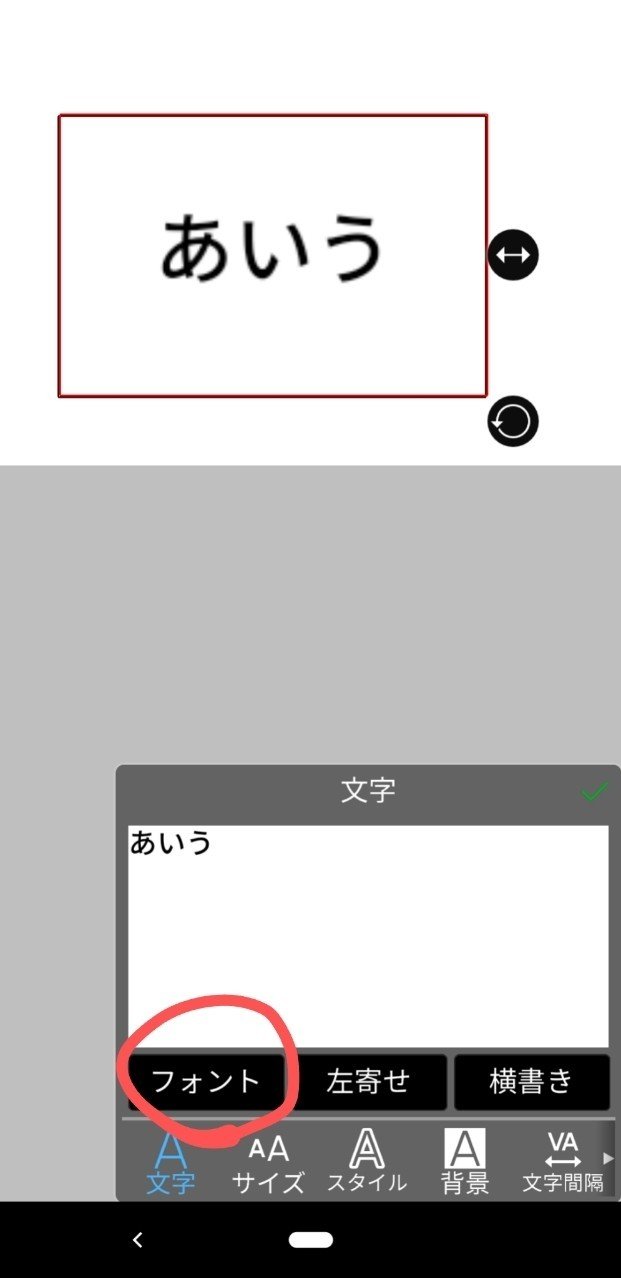
入れたい文字を打ち込んだらフォントボタンを押して気に入ったフォントをダウンロードしつつ、使用してください。

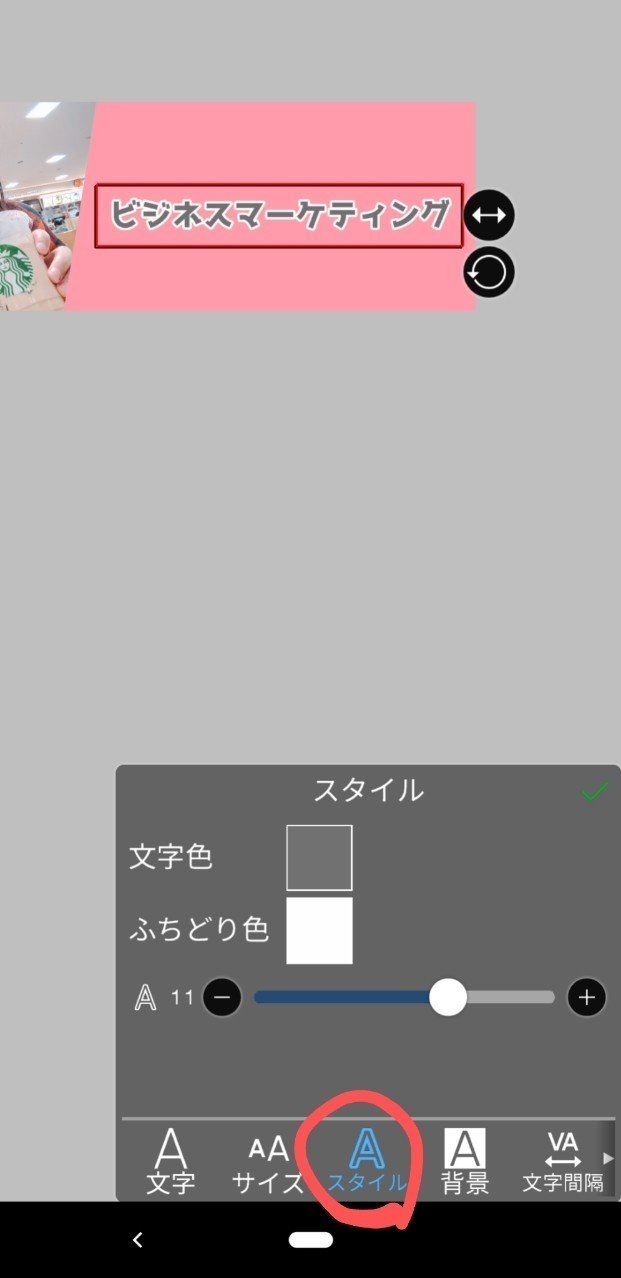
私の画像の文字は白色でふちどりをしてますので、そちらの説明も致します。
『スタイル』を押してもらったら上のような画面になります。
ここで文字の色も決めれます。
縁どりの色を太くしたい場合は『ふちどり色』の下にある数字のところを大きくすればふちの色が強調されるので、好きな大きさにしてください。
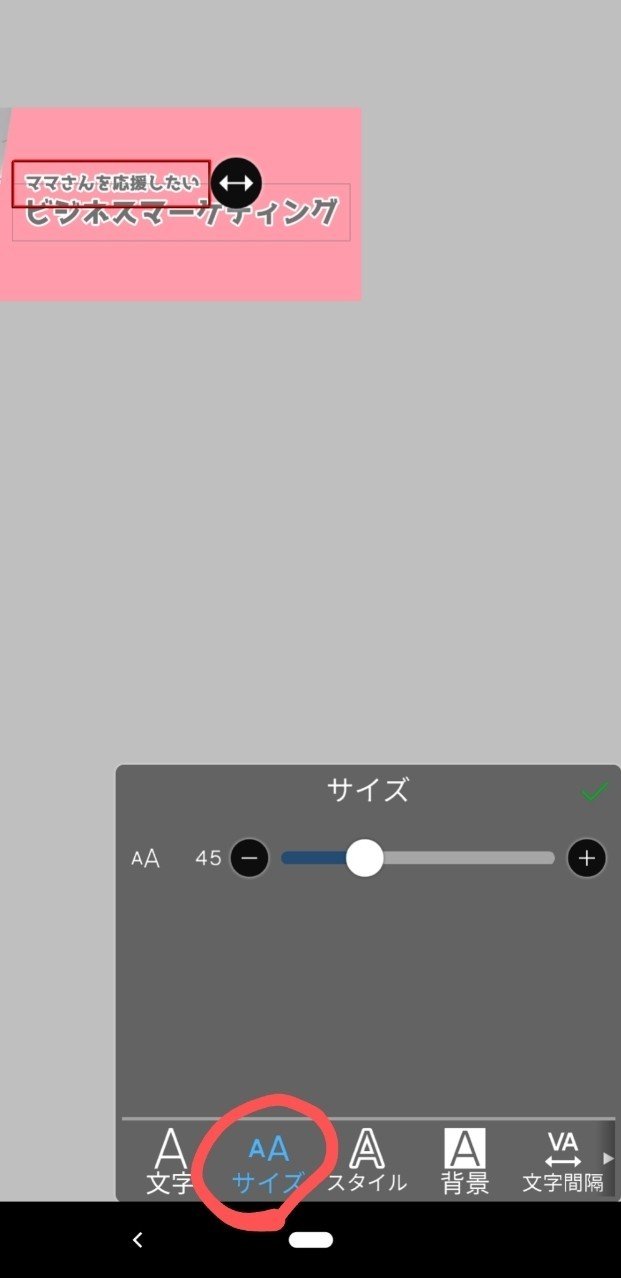
あとは文字サイズですね!

『サイズ』の場所をタップすればフォントサイズの編集画面がでてきますので、適度の大きさを決めてください。
大きさやフォントカラーが決まれば、場所ですね!
編集画面の右上の緑チェックを押してもらえばフォントの編集が終わります。
入れた文字をタップしスライドをすれば好きな場所に配置できます!

ただ残念なことに1つの文字の中に違う色は入れられません。
上の例だと、『Twitter×マネタイズ×ワンオペママ』の『×』部分の色が違いますよね。
ここは2つの文字を使ってます。
『Twitter マネタイズ ワンオペママ』と
『×』を2つ
『×』をバランスよくおきましょう。
全体図を見ながら置いていくとよいですよ。
他の文字も入れたら文字入れは完成です♪
次は吹き出しの制作に移りましょう。
④吹き出し
ここでも吹き出し用のレイヤーをつくっておきます。
実は吹き出しの機能がアイビスペイントにはあります。

ですが、この機能は私は使いません。
使ってもいいのですが吹き出しの『<』の部分が動かせないので私は使いません(笑)
ただ、これからの作業は少し面倒なので、これでいいやって思われた方はこちらをお使い下さい。
それではおまつ風吹き出しの作り方をご紹介いたします。

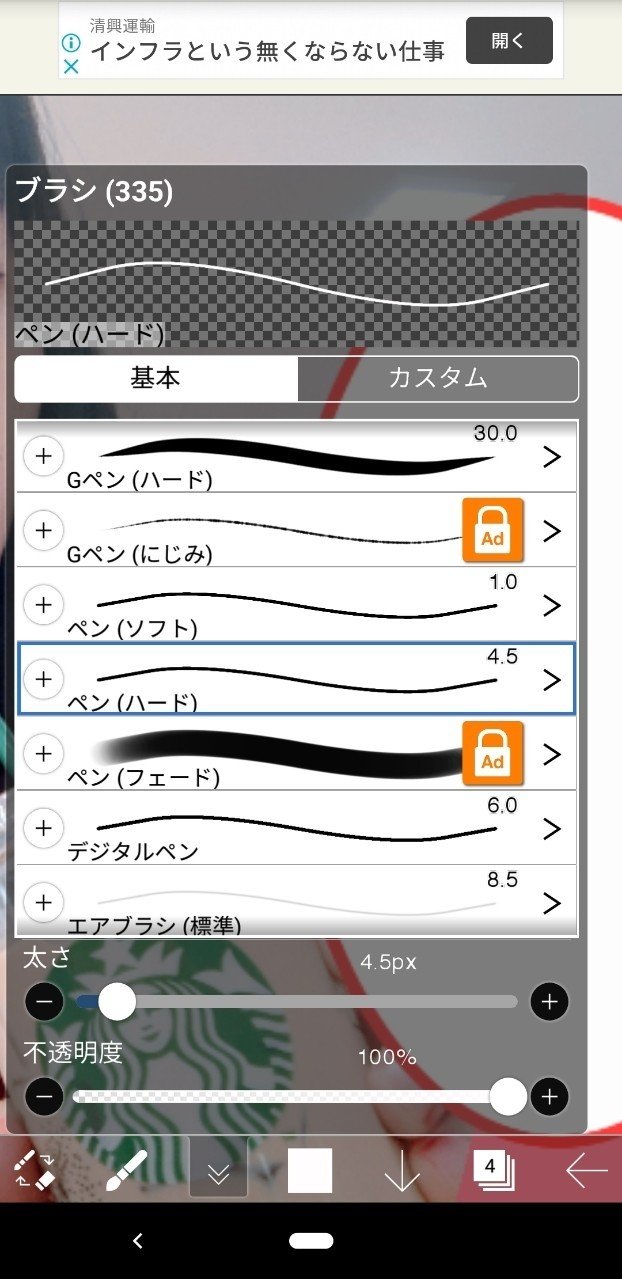
まず、吹き出しに枠を付けたい場合はペンの所で編集しとおかなければなりません。

ペンの種類は『ペン(ハード)』にしておきます。
そして、ペンカラーを変えておきます。
私は赤系にしておきました。
太さは3~4.5pxにしておくことをおすすめします。
これで準備オッケーです。

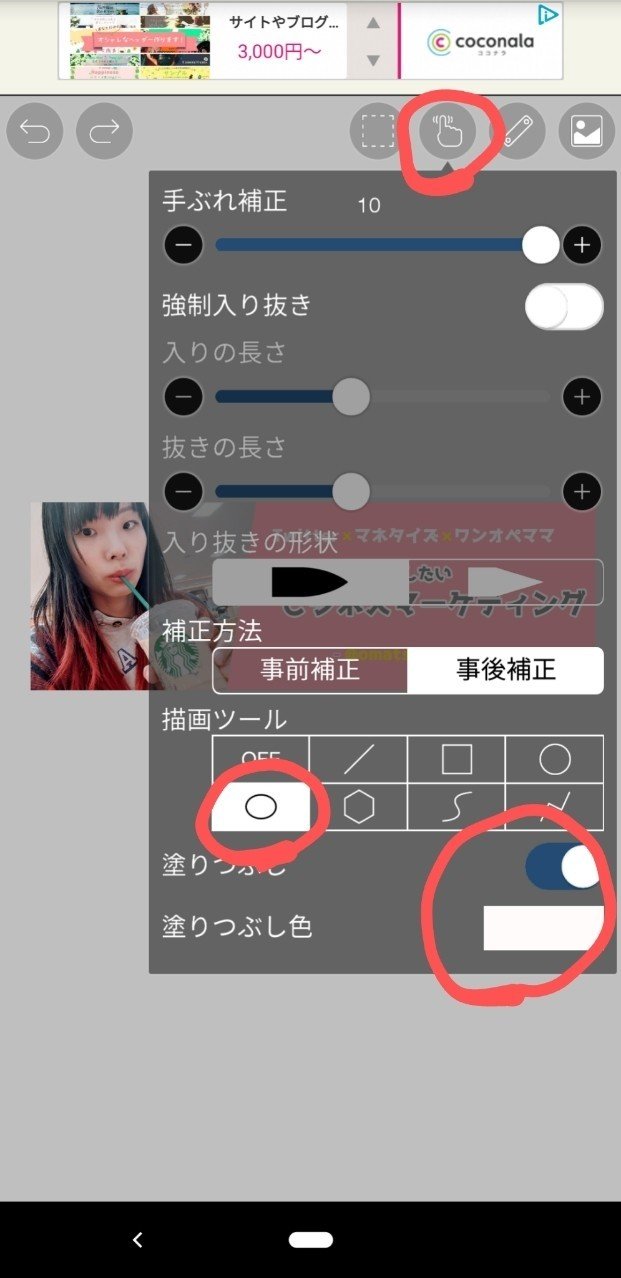
上の指のアイコンを押すし、『描画ツール』の1番左の下の楕円形を押して『塗りつぶし』をタップ、『塗りつぶし色』を白にしておきます。

画面に戻って指を置いてスライドすると好きな円が出来ます。
上の画像ではペンの種類を間違えてて、枠がおかしなことになってます。
なので、確実にペンの種類は『ペン(ハード)』にしておいてください。
それでは『<』の部分をつくっていきます。
私の吹き出しの作成方法はこの部分は好きなとこに作れます。

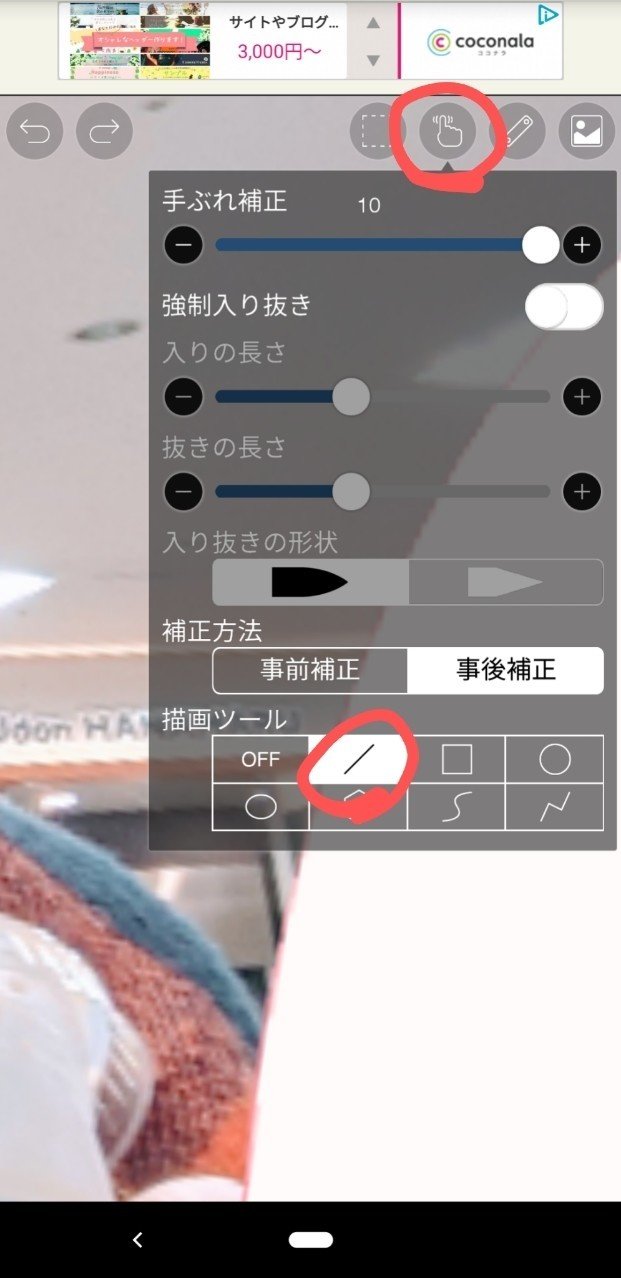
先程の『描画ツール』まで開くと今度は直線のツールをタップ。
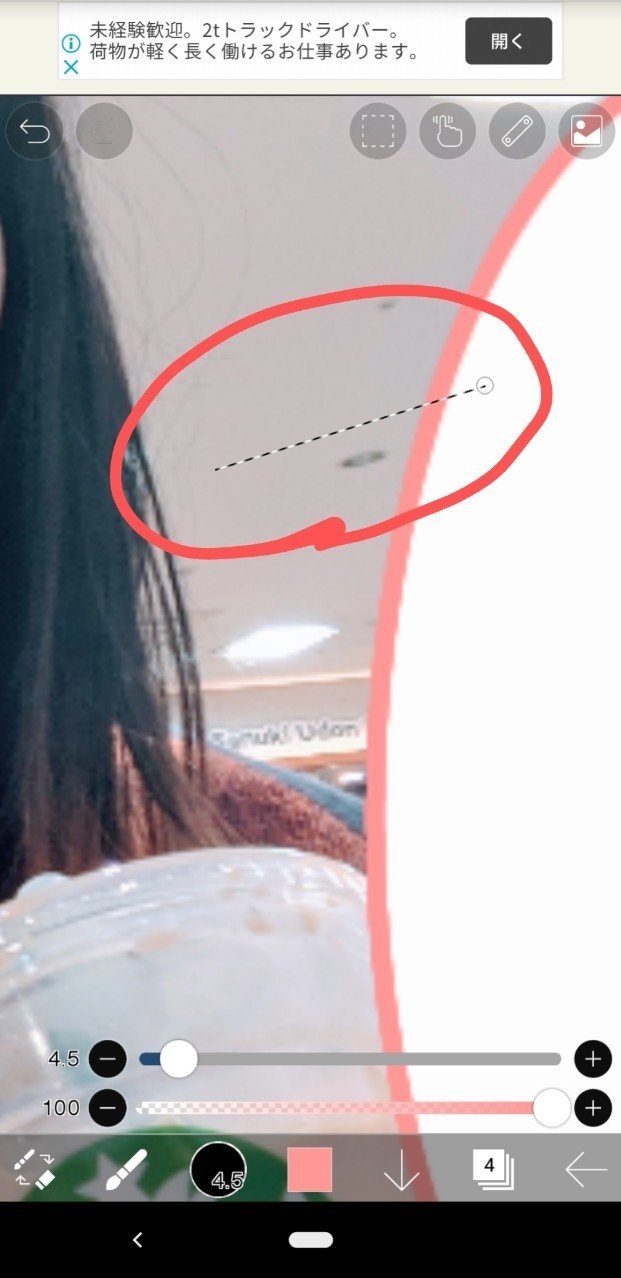
好きなところに線を引きます。

これを2本引くと吹き出しの『<』の部分になります。

さて、中を白にしないといけませんね。
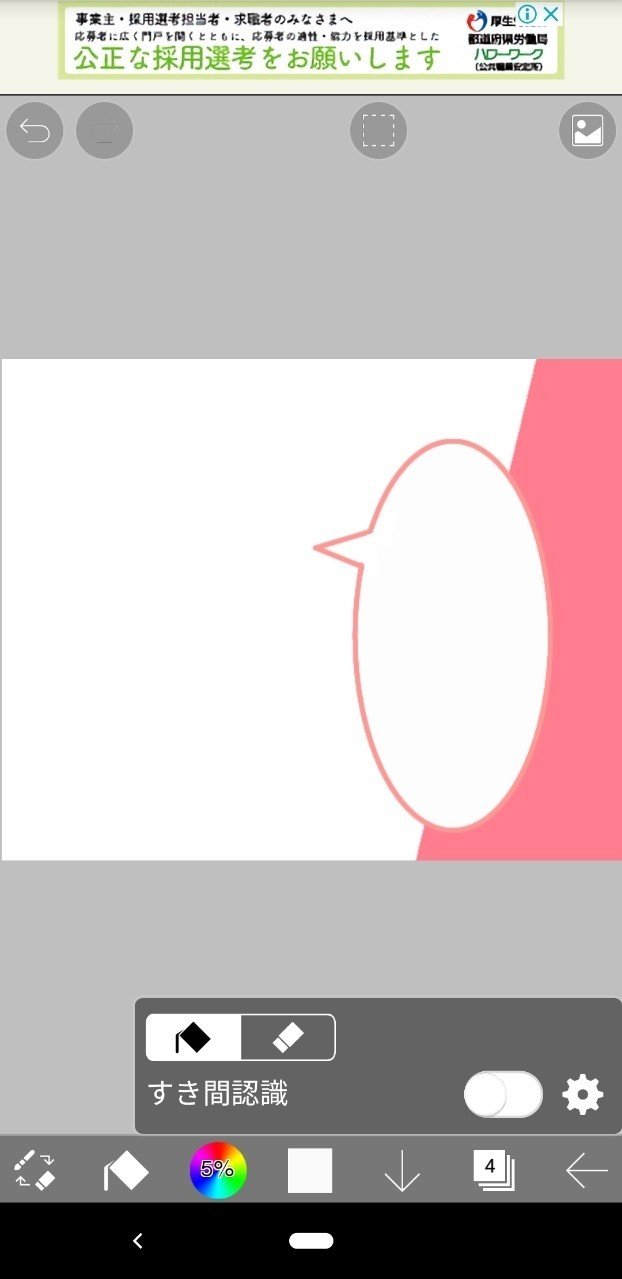
塗りつぶし機能を使うのですが、楕円の線が邪魔になるので消しましょう。

飛び出していた線も消して綺麗になりました!
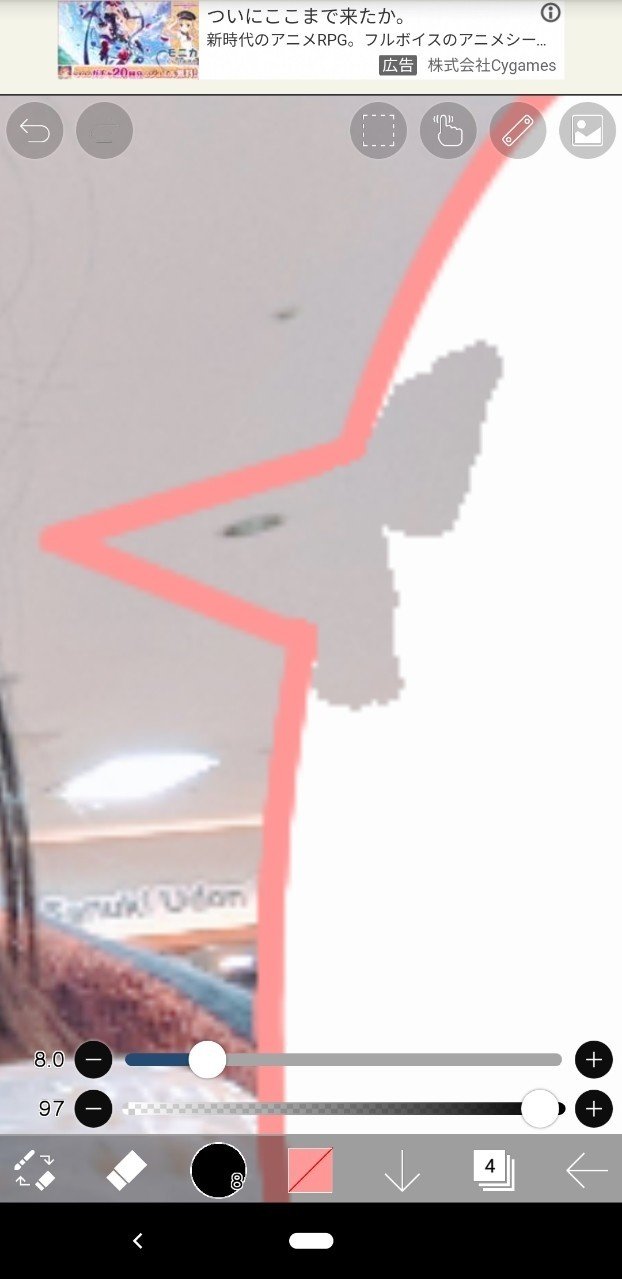
ここで注意なのが、このまま塗りつぶしをしても失敗します。
背景の写真画像が塗りつぶしの邪魔をするからです。
なので、写真画像を1度消してしまいましょう。

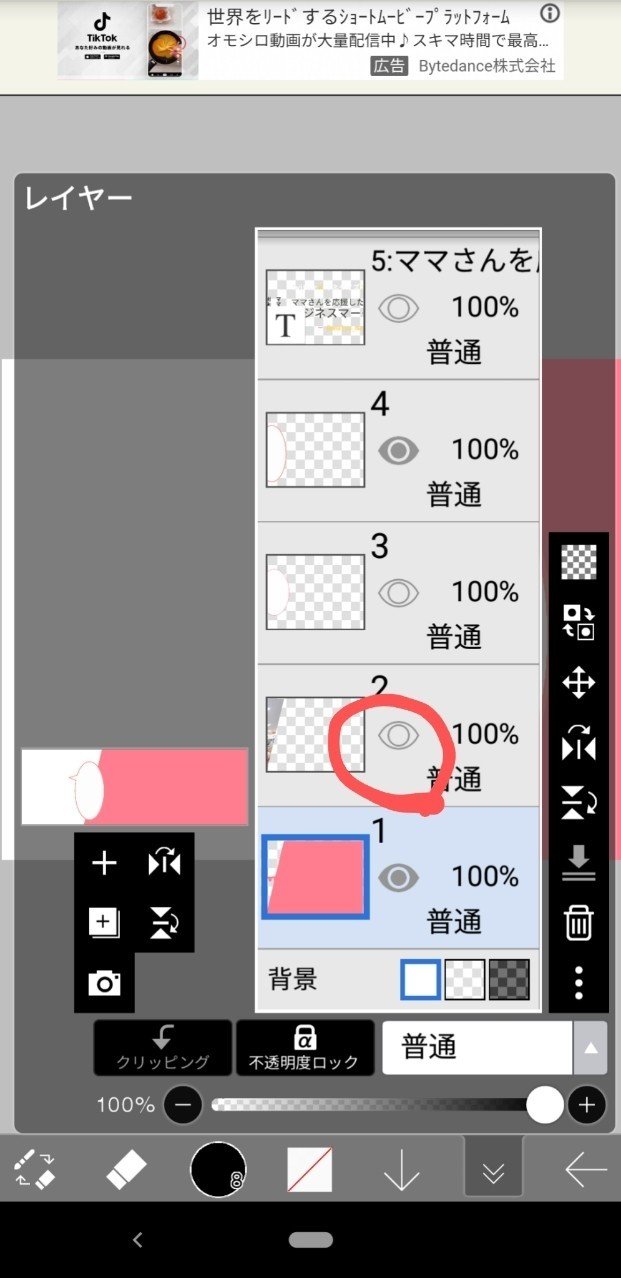
レイヤー機能を開いたら写真を貼っているレイヤーのお目目をタップすれば、写真が消えます。
これで大丈夫です。
選択されているレイヤーを間違えないようにしましょう。
楕円形と線ツールを使ってあるレイヤーを選択です。

白に白を塗るので分かりづらいですね。(笑)
先程消しゴムで消してる部分をタップするだけです。
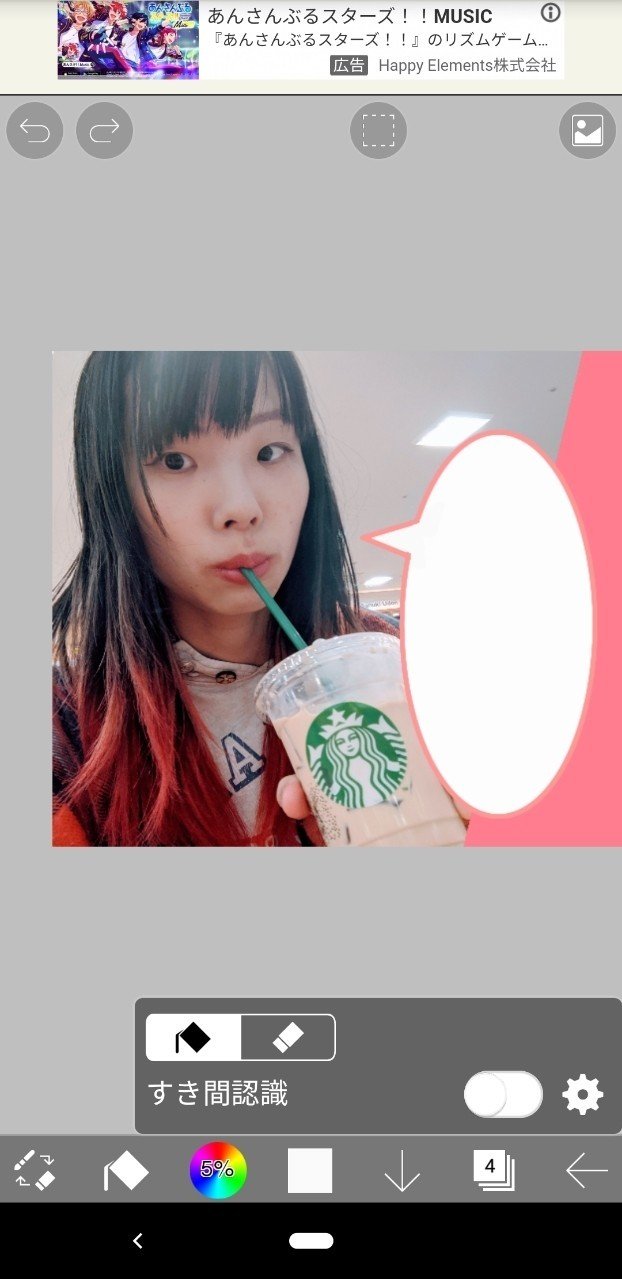
再び写真レイヤーのお目目をタップすると綺麗に塗りつぶせているのがわかります。

さ、最後の仕上げに吹き出しの中の文字も仕上げてしまいましょう。
今度は先程作った文字専用のレイヤーを選択します。
選択したらツール機能を『塗りつぶし』から『文字入れ』に変更しといてくださいね。
また好きな所でタップして編集画面を開き言葉を入れます。

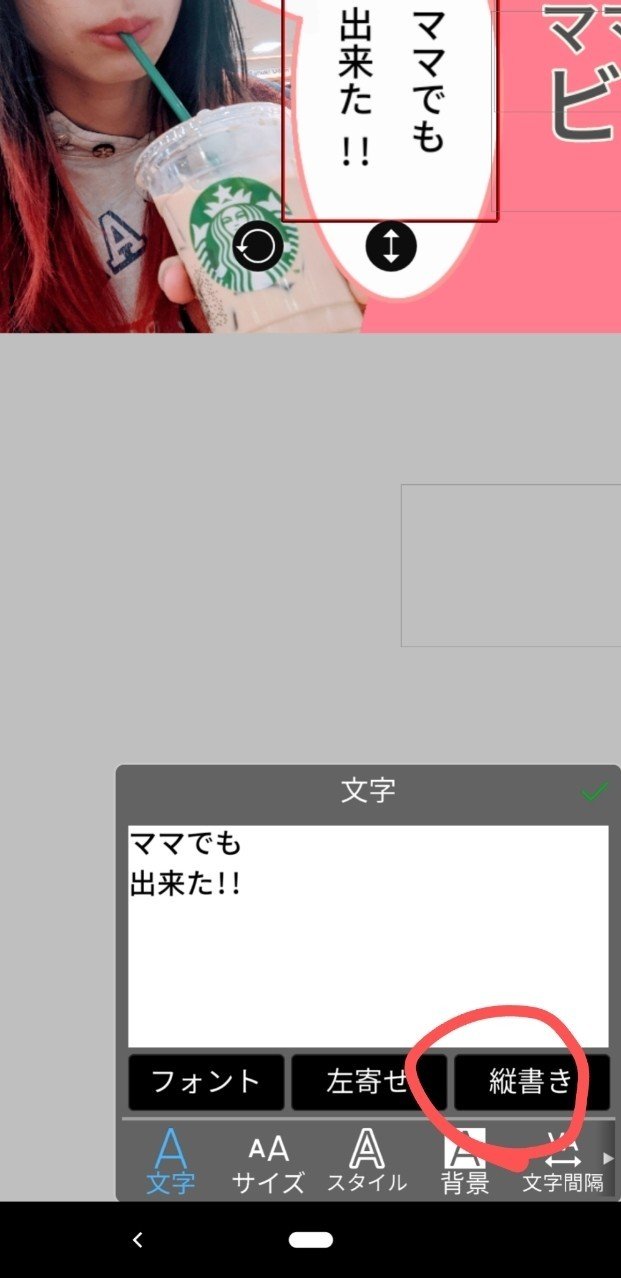
吹き出し用の文字は縦書きなので、変更しといてください。
出来ればバランスを確認しつつ配置です。
これで完成ですね!

慣れればここまでは20分くらいで出来ます!
ぜひやってみてくださいね。
そして、作った画像を携帯に保存しないといけないので、そちらも紹介しておきますね。
アイビスペイントの画像の保存方法

まずはマイギャラリーに戻りましよう。
下の左矢印をタップして『マイギャラリーに戻る』でマイギャラリーに戻ります。

マイギャラリーに戻って左から2つ目のアイコンをタップすると、保存画面が出てきますのでJEPGで保存しましょう。
これにて本当に終了です。
これであなたも自分で作る画像をTwitterやnoteのヘッダーに設定できます。
おまけ編集
ここからは今回紹介しなかった機能たちですが、覚えておくと使えるものが多いのでぜひ参考にされてみてください。
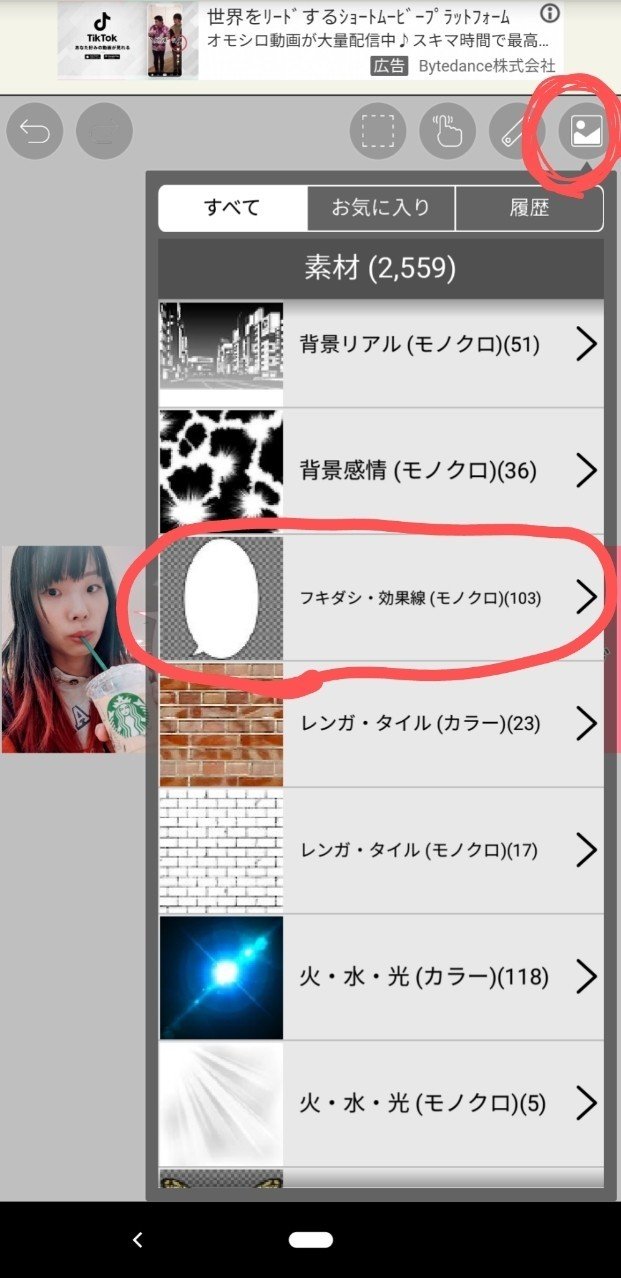
1.背景(デザイン)
右上の画像のアイコンをタップすればアイビスペイントで使える画像が出てきます。

鍵付きのものはプレミアム会員(有料)にならなければ使用できませんが、無料の画像全然使えますし、種類も豊富です。
【別アカウントのヘッダー】の背景も無料デザインの中から使ったものです。
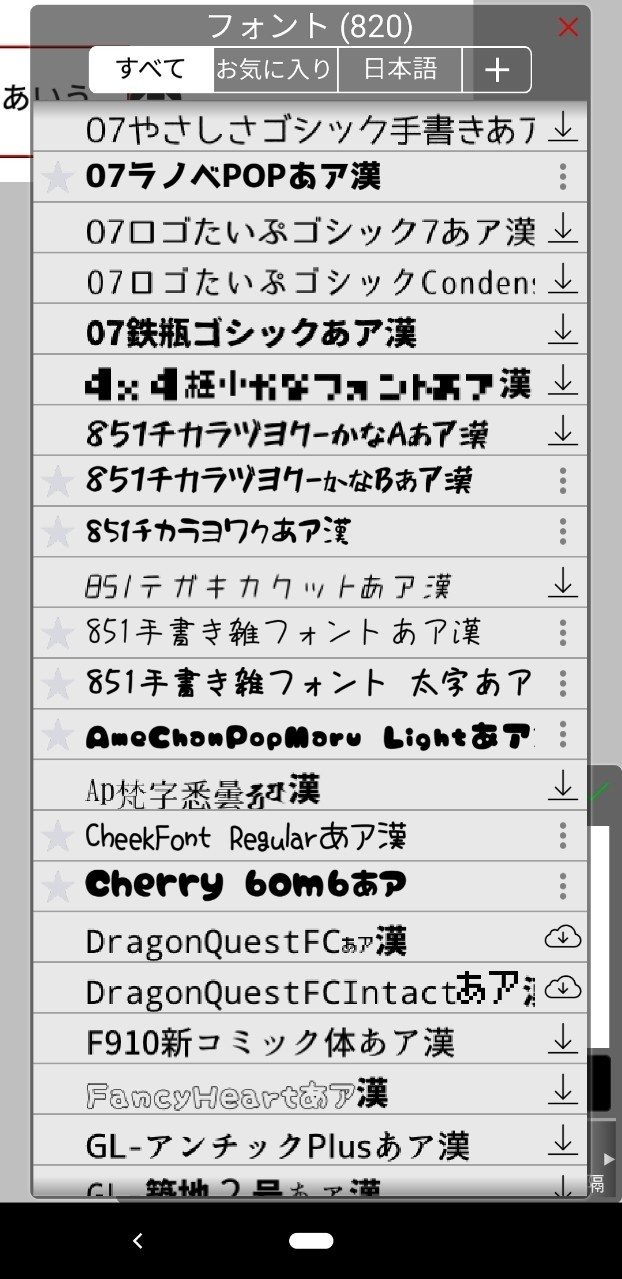
2.フォントデザイン
フォントデザインも豊富です。

文字入れの編集画面の左下の『フォント』をタップすれば、使えるフォントたちが表示されます。
ダウンロードが必要ですが、こちらは無料ですし、使いたいと思うフォントデザインをタッチするだけで自動でダウンロードしてくれます。

何度でも変更できますので、デザインにあったフォントを選ぶことができます。
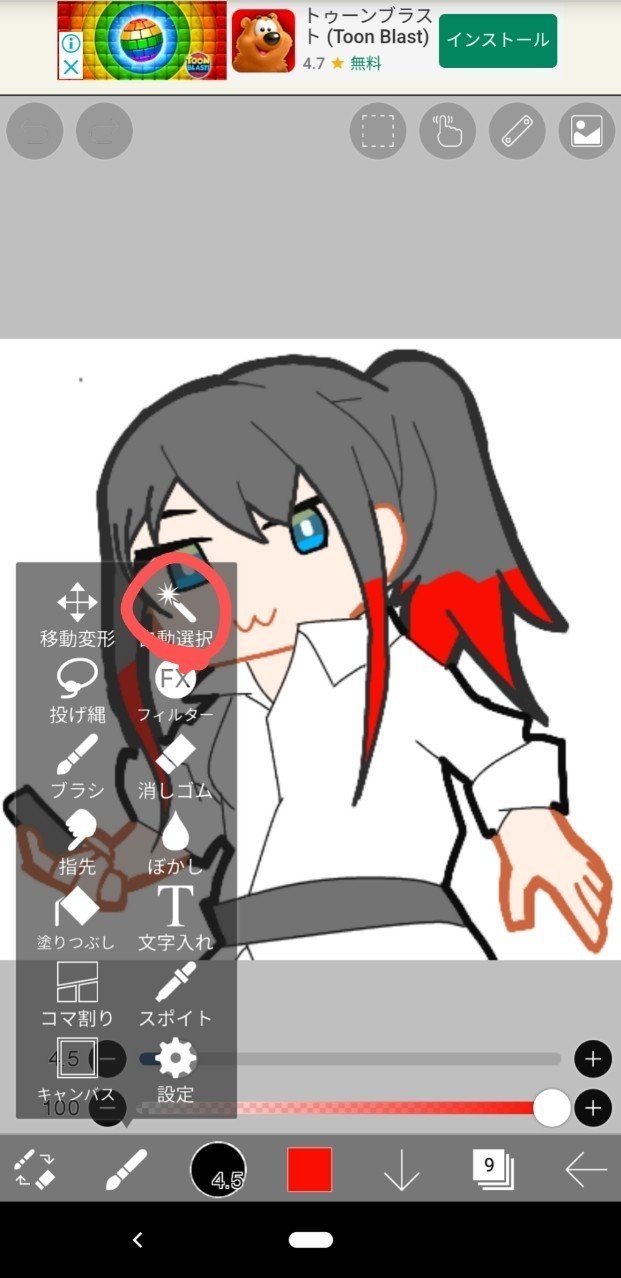
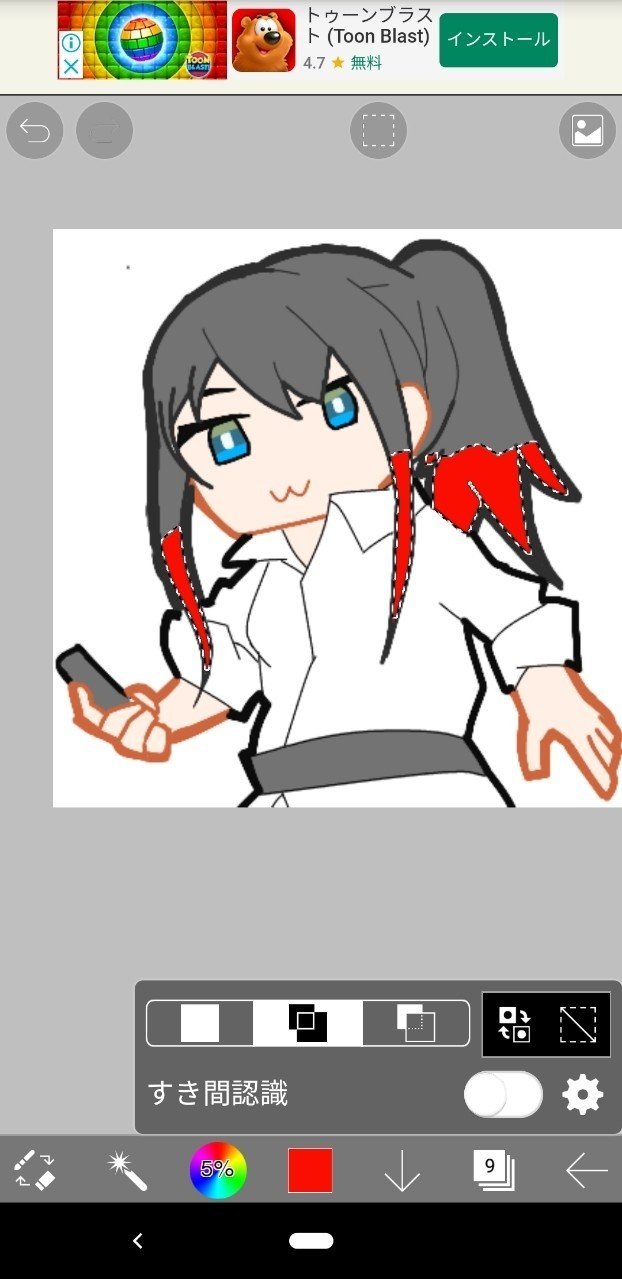
3.自動選択
このツールはかなり便利です。

気になるとこだけを選択したいなと思う時がありますよね。
自動選択ツールを使えば変えたいと思うところをタップするだけで、自動選択してくれます。

このツールを使えば、部分的な塗りつぶしや消しゴム機能を使えますので、アイビスペイントに慣れてきたらぜひ使ってみてください。
最後に
本noteを読んでいただきありがとうございます。
画像を使いつつなるべく分かり易いようにデザイン初心者でも簡単にTwitterなどのヘッダー画像が作れるはずです。
ここまで読んで疑問な点があればコメント欄にて質問してください。アップデートする際にこの記事内で返答させていただきます。
お願い
このノートを読んでヘッダー画像などを作られた方、ぜひ拡散していただきたいです。
それでは最後までお読みいただきありがとうございました。
それでは次回またお会いしましょう。
おまつ
