忘れちゃうCOMP達 [TouchDesigner]
随時更新されます
最終更新 : 2023/02/25
UI周りを更新しました。

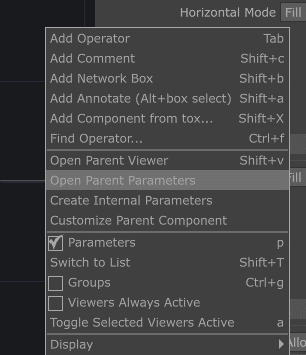
何もない所を右クリック

open parent parametersより、
親Compのparameterを開くことができる。
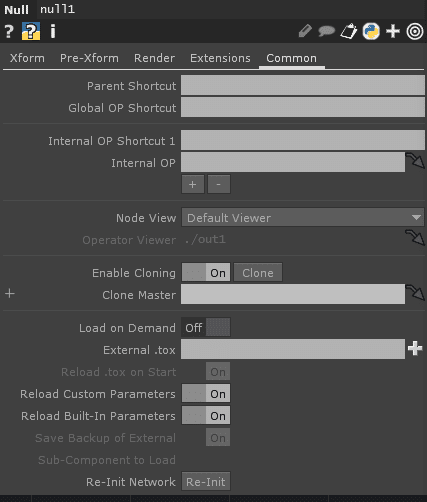
Comp 共通 Common tab

Parent ShortcutでそのComp内のnodeからのexpressionやpathとかでこのCompを呼ぶ場合のショートカットとしてのネームを好きに指定できる。
同様に、 Global OP ShortcutではこのCompへのパスをどこでも参照できるGlobalの名前を決めれる。
ex : Global OP Shortcut = TDBasicWidgetsになっていたら
op.TDBasicWidgetsでアクセスできる。
ex:
op.TDBasicWidgets.op('buttonMomentary') if hasattr(op, 'TDBasicWidgets') else ''ちなみに、複数のcompで同じ名前のglobal OP Shortcutがついているとエラーになる。
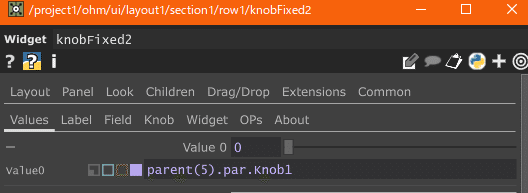
Internal OP Shortcut 1 に好きなShortcutNameと
Internal OP にそのComp内にあるノードのpathを指定することで
iop.ShortcutNameでアクセスできるようになる。
なので頻繁にアクセスするOPがあった場合、その親CompのInternal OPのところに指定してあげることで簡単にアクセスできるようになる。
Assume you want to refer to /project1/geo1 frequently.
Go to the parameters of /project1, to the Common page. Name your internal operator shortcut by setting Internal OP Shortcut 1 to TopGeo.
Give the path to the Geometry component by setting Internal OP 1 to ./geo1.
The geo1 component is now easy to refer to within your component:
Go back in project1 and create a Camera component. In its Look At parameter put in its expression field iop.TopGeo.
Move geo1, the camera cam1 will look continue to look at geo1.
プロジェクト1/geo1を頻繁に参照する場合を想定しています。
project1 のパラメータから Common ページに移動します。Internal OP Shortcut 1 を TopGeo に設定し、内部演算子のショートカットに名前を付けます。
Internal OP 1 を ./geo1 に設定し、Geometry コンポーネントのパスを指定します。
これで、geo1 コンポーネントはコンポーネント内で簡単に参照できるようになりました。
project1 に戻り、Camera コンポーネントを作成します。project1 に戻って Camera コンポーネントを作成し、Look At パラメータに式フィールド iop.TopGeo を入力します。
Move geo1 で、カメラ cam1 は geo1 を見続けます。
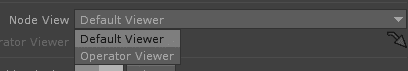
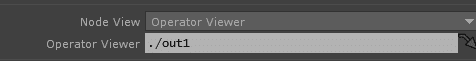
Node Viewでは
そのCompがビューアーに表示するものを選べる。
Default Viewerの場合は勝手に初期状態として選べて、
Operator Viewerにすること子ノードのどれをビューアーに指定するかを選べる。
だいたい初期は./out1などになっている。


Enable Cloning でCloneできるようにするかどうかを選べて、
Clone MasterでmasterとなるClone元を選べる
Clone については以下の記事が分かりやすい。


Replicatorみたいに元の何かを参照しながらコピーしたい場合にCloneが使えれる。
クローン間で共通化されるもの
クローン内部には、Masterが保持しているノードと同一のものを含む
ノード間の接続とレイアウトが同一となる
クローン内部のノードのパラメータは、Master内にあるノードのパラメータと強制的に一致する(本体のCOMPのパラメータは変化可能)
クローン内部のノードのフラグ(バイパスやビュワーなど)は強制的に一致する
クローン間で独立するもの
コンポーネントへの入力 - inを介してクローン内部に入るCHOPやSOPのようなオペレータは、異なる入力を持つことがあります。したがって、クローン内のノードからのデータ出力は、クローン自体からのデータ出力と同様に、異なることがあります。
変数 - オペレータの親の名前、番号を使用したクローン内のノードにある変数はクローン間で変化します。たとえば、クローンされたノード名の数字(digits)を使用して、テーブルの値を検索することができます。したがって、パラメータは同じ式ですが、評価値が異なる場合があります。
Immuneノード - クローン内部にあり、Immuneフラグが有効になっているノードは操作不可で、ユニークです。Immuneフラグが設定されているノードは、クローンのマスターと一致させる必要はありません。たとえば、Immuneフラグが有効なTable DATをクローン内に置くことで、ユニークにカプセル化し、移植性のあるものにすることができます。
コンポーネントのパラメータ - クローンされたコンポーネントのパラメータ(レイアウト、Background、オーバーライド、トランスフォーム)などは変化します。これは、クローン内部のノードのパラメータではなく、クローン自体のパラメータです。
CloneしているCOMPは黒くなる
この間は常にcloneされているので、任意のタイミングでclone offにすれば、そこまでのものが全てcopyされているcompが出来上がるため便利。

Load on Demand をオンにすると
常にこのComponentをメモリにロードするわけではなくて、必要に応じてロードされる。
External .toxにtoxファイルを指定することで
そのコンポーネントはその.toxを参照している形となる。
中に入ると黄色い字で左上にExternal Toxという名前で存在していることがわかる。

このexternal .toxを指定した後に内部のコンポーネントに変更を加えたとして、Common tabの一番下のRe-Init Networkを押すとExternal .toxが再参照されて初期状態に戻すことができる。

実際の挙動はここの動画が分かりやすい。
ただし、Save Backup of Externalをonにしていると、External .toxのバックアップが.toeに保存される形になって.toxが見つからんかった場合にバックアップで保存してあったものが参照される形になる。
色々複雑になるのでoffにしておくのもあり。
Reload .tox on Startでは.toeが起動時にExternal .toxで指定した.toxファイルがロードされるようになって、そのCompは.toxと同じ内容に強制的になる。
Reload .tox on Start / reloadtoxonstart
オン(デフォルト)の場合、.toeの起動時にExternal.toxで指定した.toxファイルがロードされ、COMPの内容は.toxファイルの内容と一致します。 起動時に参照された.toxからのロードを避ける場合、必要に応じて、これをオフにすることができます(COMPのコンテンツは代わりに.toeファイルからロードされます)。 COMPで外部の.toxを参照させて、Re-Init Networkパラメーターボタンをonにした時にロードするような場合に役立ちます。
Reload Custom Parameters / reloadcustom
このチェックボックスを有効にすると、コンポーネントのカスタムパラメータの値は、.toxがリロードされるときにリロードされます。
Reload Built-in Parameters / reloadbuiltin
このチェックボックスが有効になっている場合、.toxがリロードされると、コンポーネントの組み込みパラメーターの値がリロードされます。
Save Backup of External / savebackup
このチェックボックスを有効にすると、External .toxパラメーターで指定されたコンポーネントのバックアップコピーが.toeファイルに保存されます。 外部.toxが見つからない場合、このバックアップコピーが使用されます。 これは、.toxの名前が変更、削除された場合、またはコンポーネントメディアが欠落している別のコンピューターで.toeファイルが実行されている場合に発生する可能性があります。
https://shugohirao.com/blog/654 自作toxのロードについて
いい感じのオペレータ群ができたら、オペレータ群をまるっと選択>右クリック>CollapseSelected でひとつのコンテナにまとめる。
このコンテナをtoxとして利用するため、Save Component .toxでtoxファイルに書き出すのですが、このときのもとの自作コンテナは自動ではtoxファイルを参照していることにはなりません。
CommonでExternal.toxを指定でき、これを指定することで初めて、toxファイルを参照して利用することができます。
Reload .tox on Startで起動時にtoxファイルを読み込んできますが、作業中にtoxを編集して再度読み直す場合は、Common>Re-Initが便利です。
また初期値として、ReloadCustomParametersがONになっています。このため、toxを使いまわしそれぞれパラメータを調整しても、ここがONのままだと次回起動時に元になっているtoxファイルの値が入ってしまい、調整が水の泡になってしまいます。け適宜OFFにするなど注意してください!
このExternal toxが独立して動くのを防ぐためにつくっているtoxもある。
Sub-Component to Load / subcompname
外部の .toxファイルをロードする場合、このオプションを使用すると、.toxファイル内のCOMP内容を除く他のすべてを無視しますして、参照するCOMPをトップレベルのCOMPにすることができます。 たとえば、「project1.tox」という名前の.toxファイルに「project1 / geo1」が含まれている場合、「geo1」をサブコンポーネントとしてロードすると、現在のCOMPの代わりに「geo1」がロードされます。 このパラメーターが空白の場合、ファイルのトップレベルのCOMPを通常使用して `.tox`ファイルをロードするだけです。
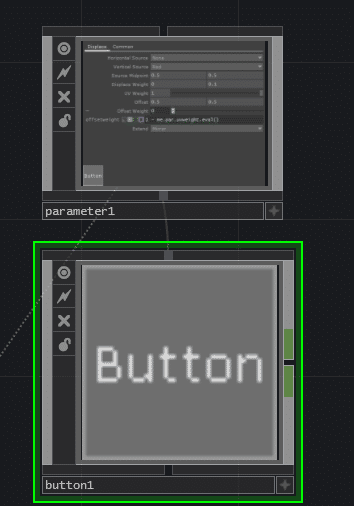
panel系 COMP
Panel 要素の特殊な機能として、上下についているコネクタを接続することで、ネットワーク内部で配置した親子関係と同じように階層を作ることができます。
込み入った階層構造のUIを作る時にネットワークを出入りする手間がなくなるので、使い方によってはUI制作の手間が大幅に楽になります。
[引用] http://satoruhiga.com/TDWS2019/day16/
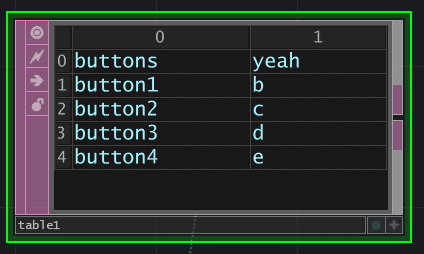
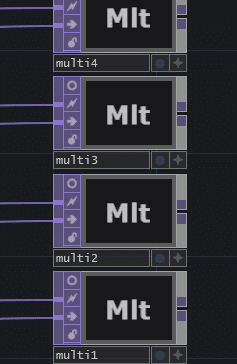
左下にButtonが出力されている。

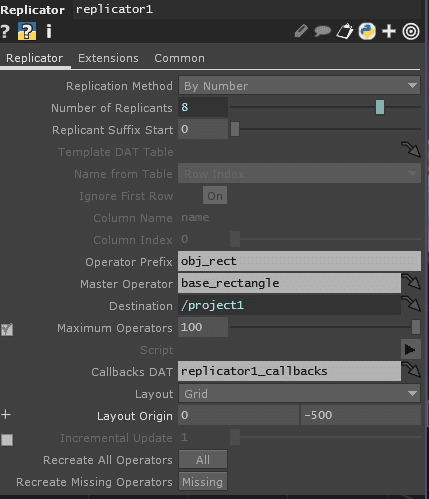
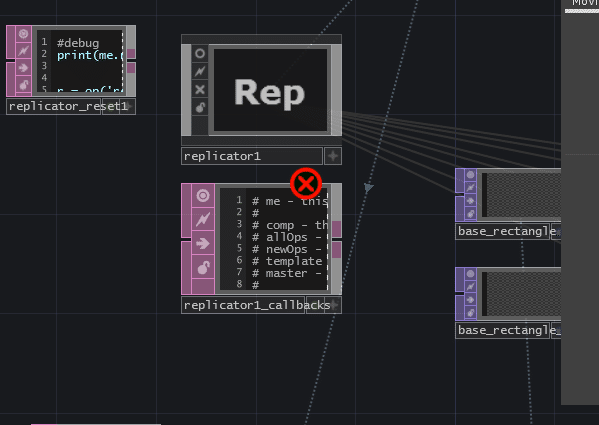
Replicator
opをreplicator_callback DATに書いたルールに従って、複製することができる。
3Dの画的な沢山の複製はInstancingで複製できるが、
TOP的なものの複製に便利replicator
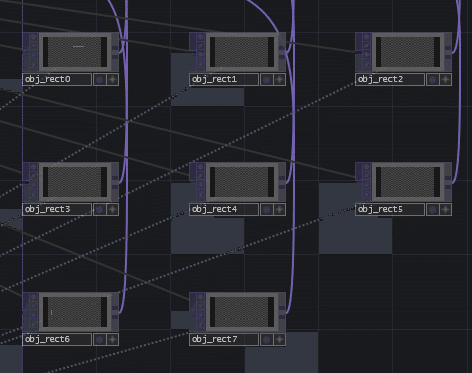
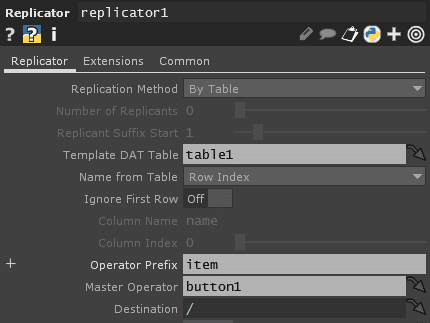
Operetor Prefixではコピーを作っていくOPの接頭辞
その後ろにindex番号が付く
Master Operatorには基となるOPを選ぶ
Callbacks DATで生成規則を書くことができる
Layout Originでノード複製場所の座標を指定できる。
Replication MethodをBy Numberにすると、生成する個数を指定できる。
Number of Replicantsで数を指定する。
Replicant Suffix Startで生成するOPの名前のインデックスを何から始めるかを指定できる。

Recreate All Operators / Recreate Missing Operatorsでリセットできる。
text DATとかでFrameごとに更新する場合、pulseで押すようにすればリセットできるのでよし。


Replication Methodを By Tableにすると
Template DAT TableにTable DATを指定できる。

Name from TableがRow Indexの場合
行のindexの数だけ生成される。
Ignore First RowをONにすると、最初の行を無視できる。
その際の生成されるOPの名前は指定したOperator Prefix + Row indexとなる。


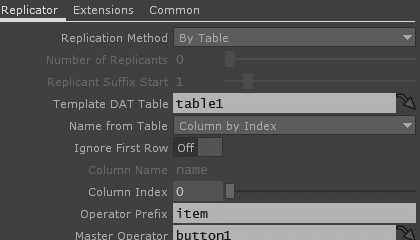
Name from TableがColumn by Indexの場合
Column Indexに指定した、列の行数だけ生成される。
その際の生成されるOPの名前は指定したOperator Prefix + Table cellとなる。


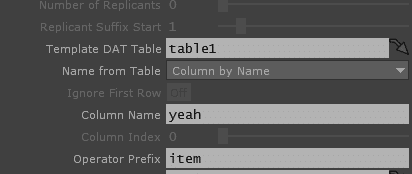
Name from TableがColumn by Nameの場合
Column Nameに指定した、列名の名前の列の行数だけ生成される
その際の生成されるOPの名前は指定したOperator Prefix +Table cellとなる。


callbacks
確認した範囲では、onReplicateよりも、onRemoveReplicantの方が先に処理される。
onRemoveReplicant(comp, replicant):
compはreplicator Comp自体を指すOP
replicantは削除されるOPを指す
onReplicate(comp, allOps, newOps, template, master):
関数内に初期生成時から定義されているcは生成されるOPを表している。
こいつに対して、c.par.****とか指示していく。
compはreplicator Comp自体を指すOP
もし自分でOPを生成して、nodeX/Yを指定する場合は
Yに関しては95ぐらいずつ移動させれば、大体ちょうどいいかも

def onRemoveReplicant(comp, replicant):
replicant.destroy()
# print(comp)
# print(replicant)
# debug()
digit = replicant.digits
# print(digit)
DeathMulti = op('multi' + str(digit))
DeathMulti.destroy()
return
def onReplicate(comp, allOps, newOps, template, master):
......
for c in newOps:
....
....
if bool(op('multi' + str(i))) == False:
parent().create(multiplyTOP, 'multi' + str(i))
multi = op('multi' + str(i))
multi.nodeX = 3500
multi.nodeY = 0 + i * 95
c.outputConnectors[0].connect(multi.inputConnectors[0])
movie_null.outputConnectors[0].connect(multi.inputConnectors[1])common page
Timeline
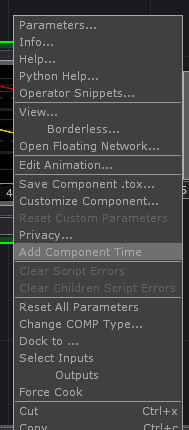
メインのタイムライン以外に、CompごとにTimelineを持つことができる。
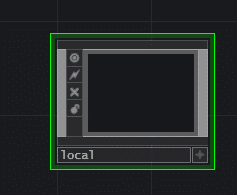
COMPを右クリックして、 Add Component Time

COMPの中に入ると、localという名前が付いたBase COMPが出来上がっている。

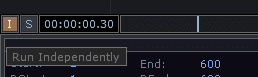
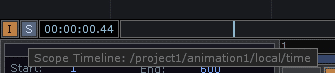
さらにTimelineの上に新たなLocal TimelineのUIが表示される。
メインのタイムラインとは別時間軸で動くタイムラインとなっている。

I = Run Independently
これにチェック入っているとタイムラインUIとは別軸で勝手に再生がスタートする。
外すと、再生ボタンを押すとLocal TImelineも動き始める。

S = Scope Timeline : path
Timeline UIの時間軸をこのLocal Timelineにすることができる。
Timeline UIが青く光っていない色になる
ここで設定したStart や End, FPSなどはLocal TImelineの設定が変更されることになる。


「/」を押すことでTimeline UIの時間軸をrootのタイムラインに戻すことができる。


Timeline CHOPを使えば、ローカルタイムラインのFrame数など設定を取得することができる。
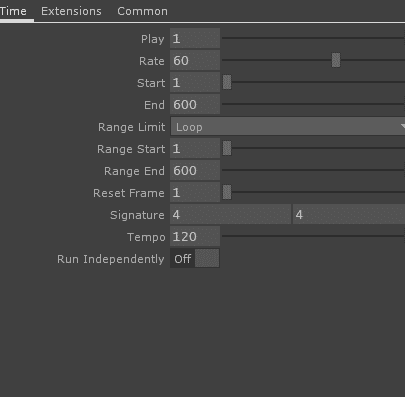
Time
Local Timelineを上記の方法で作成した時に、LocalというBaseCompの中にTime COMPが入っている。
先ほど設定していたPlayやRun IndependentlyなどはこのTimeCOMPと紐づいている(Bindされている)。
ここに何かしらExpressionなどを仕込めば、
動画の長さに自動でTimelineを合わせてくれるものなどを作れる。

timeCOMP Class
このTIme CompからはTimelineのfpsなどの変更はできないがする方法がある。
project全体のfpsを変えるならproject.cookRateからpython等々で変更することができる。
Get or set the maximum number of frames processed each second. In general you should not need to use this. It is preferred to look at the FPS of the root component to know the cooking rate. Individual components may have their own rates, specified by rate.
time comp周りのlocal Timelineとかについてはこっち
こっちのlocal timelineのfpsも変更する方法があるはず。
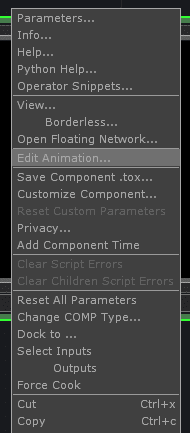
Animation
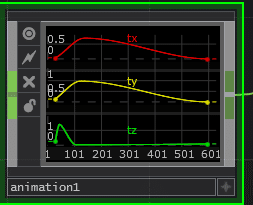
outがCHOPになっていて、設定したキーフレームアニメーションが出力される。

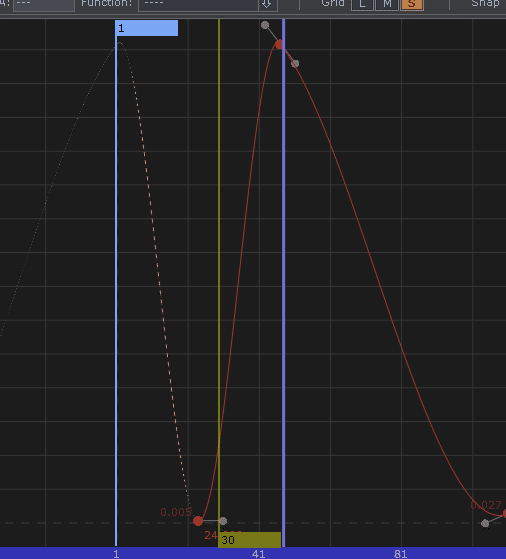
右クリックして Edit Animationを選ぶと
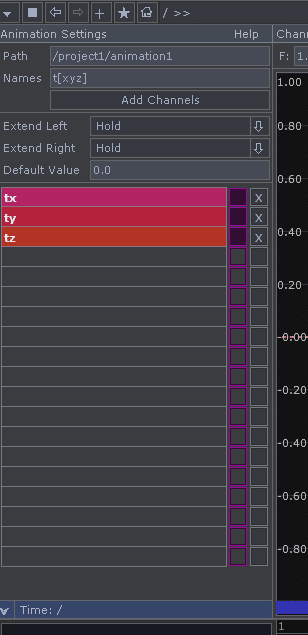
キーフレームエディターが出現する。


左側のPathに今設定したいAnimation COMPを選んで、
NamesにChannnel名を設定して、
Add Channelsを押すと下のタイムラインにセットされる。
消したいときはバツマーク
×と名前の間にあるピンクの四角を押すとLockすることができる。


Alt + Clickをするとキーフレームを設定できる。


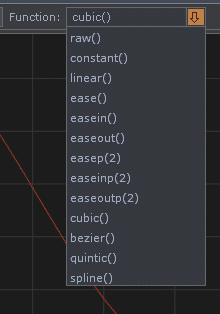
上のFunctionの方からカーブの種類を選べる
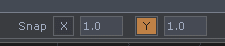
Snapのタブから X or Yにチェックを入れると指定した単位でキーフレームがスナップ(指定単位ごとに綺麗に整えてくれる)してくれるようになる。


レイヤーで選択しているチャンネルは同時に表示することができる。

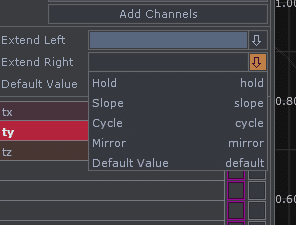
Extend Left / RightでRange範囲外の扱いを決めれる
Hold / Slope / Cycle / Mirror / Default Value

Time ReferenceではどのTimeline軸で設定するかを選べる。
path指定
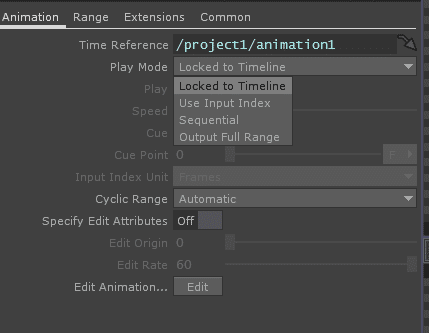
Play Mode設定を変えれる。
これは、オペレーター自身の時間軸をどういうふうに更新するかというオプションで、Sequential にすると内部的に持っている時間軸に、Locked to Timeline にするとタイムラインの時間軸によって再生されます。また Specify Index の選択肢があるものは、任意のフレームや秒数を指定することもできます。
[引用] http://satoruhiga.com/TDWS2018/day13/
output Full Rangeに設定すると、sample(波形)でoutputすることができうr。



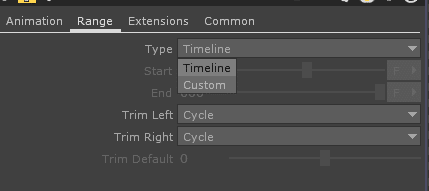
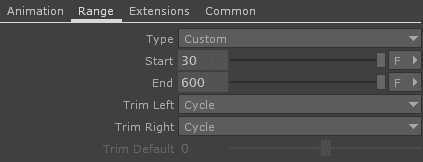
Rangeタブの TypeをCustomに変えると、

Start と Endの時間を決めれる


Object系 COMP
COMPは他のオペレーターとは違い、オペレーターの上下にもインプット/アウトプットのポートを持っています。
3Dオブジェクトの場合はこの上下の接続を使うことで移動、回転、スケールの親子関係を作ることができます。
[引用] http://satoruhiga.com/TDWS2019/day8/
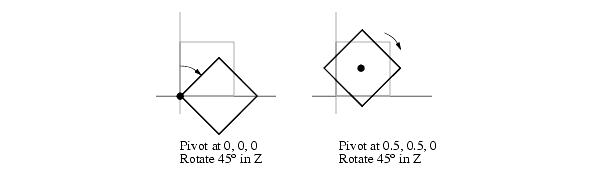
XformのPivotはAdobeでいうアンカーポイント
Pivot p - ⊞ - The Pivot point edit fields allow you to define the point about which a Component scales and rotates. Altering the pivot point of a Component produces different results depending on the transformation performed on the Component.
For example, during a scaling operation, if the pivot point of an Component is located at -1, -1, 0 and you wanted to scale the Component by 0.5 (reduce its size by 50%), the Component would scale toward the pivot point and appear to slide down and to the left.
[引用] https://docs.derivative.ca/Camera_COMP

In the example above, rotations performed on an Component with different pivot points produce very different results.
[引用画像] https://docs.derivative.ca/Camera_COMP
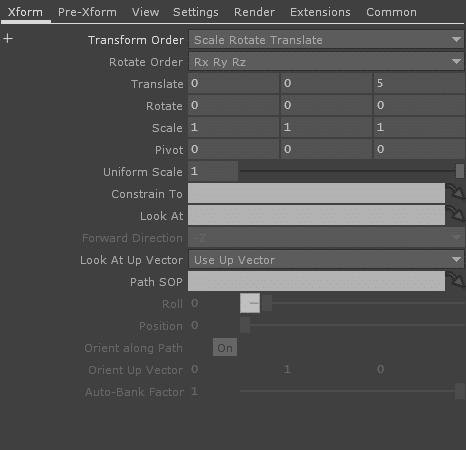
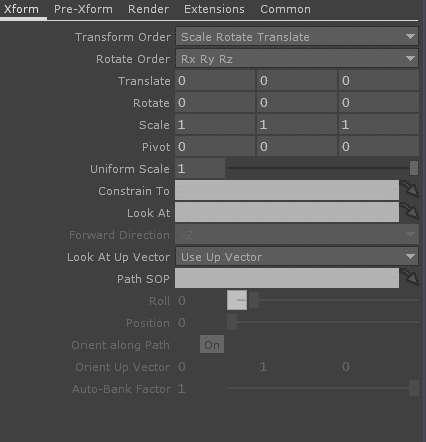
Xform tab

基本的なトランスフォームが行える。
Unit Scaleは全体に乗算されるようなScaleのイメージ
用には3つの軸に対して均一にスケールされる。
回転行列などの順序を気にしなきゃいけない場合はRotate Orderを変えれる。
Rotate Order / rord
このオプションをクリックすると表示される回転行列により、コンポーネントの回転順序を設定できます。 Transform Order(上記)と同様に、コンポーネントの回転順序を変更すると、コンポーネントの最終位置が変更されます。 Rx Ry Rzの回転順序は、次のように最終的な回転行列を作成します `R = Rz * Ry * Rx`
Rx Ry Rz / xyz
R = Rz * Ry * Rx
Rx Rz Ry / xzy
R = Ry * Rz * Rx
Ry Rx Rz / yxz
R = Rz * Rx * Ry
Ry Rz Rx / yzx
R = Rx * Rz * Ry
Rz Rx Ry / zxy
R = Ry * Rx * Rz
Rz Ry Rx / zyx
R = Rx * Ry * Rz
Constrain To
は、
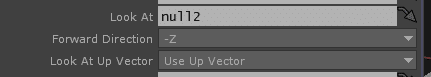
Look At
このコンポーネントが指定したComp方向に向くようになる。
指定すると
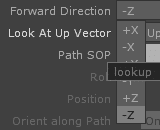
Forward Direction / Look At Up Vectorなど出現する
Forward Direction
にてどの軸が真正面方向かを決めれる。

Look At Up Vector
その際、Look Atで指定したコンポーネントのY軸を通過するときにアニメーションがフリップする可能性があるので、Up Vectorを指定することができる。自分がどの方向を上だと思っているかをVectorでしていできる。
Use Roll
Use Up Vector
Use Quaternions
が選べる。
RollとUp Vectorはなんかマニュアルで指定できる。
Quartenionsはどこで何かを指定できるのかよくわからない。
もしかしたらクウォータニオンを勝手に使ってくれていい感じにしてくれるのかもしれない。
Use Quaternions
クォータニオンは、3D回転の数学的な表現です。 この方法は、球上のある点から別の点に移動する最も効率的な手段を導き出します。
Path SOPは指定したSOPのパスに沿って移動することができる。
スプライン系のSOPを指定してあげるのが良い。
制作のヒント:
パスに沿ったスムーズなモーションを作成する場合-コンポーネントをアニメーションパスに追従させるのは簡単です。 ただし、NURBSカーブをパスとして使用する場合、コンポーネントがパスに沿って移動すると、予期せずに移動が高速化および低速化することがあります。 これは、CVの間隔が不均等であるためです。 そのような場合は、Resample SOPを使用して、曲線に沿って等間隔になるようにCVを再配置します。 ただし、パスカーブがアニメーションする場合、Resample SOPの使用で処理が遅くなる可能性があります。
別の方法は、Basis SOPをパスカーブに追加して、Uniform Curveに変更することです。 このようにして、コンポーネントは曲線の下を均一に移動し、Resample SOPと不要に生成されるポイントは必要なくなります。
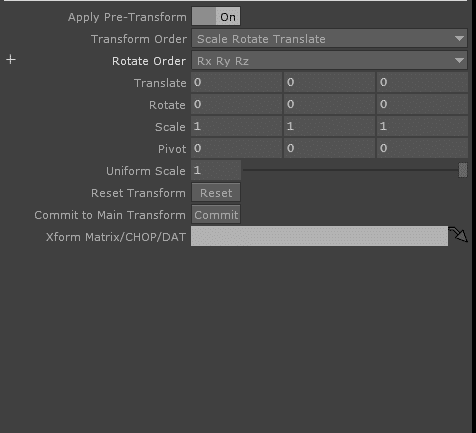
Pre-Xform tab

Pre-Xformパラメーターページは、Xformページのパラメーターが適用される前に、オブジェクトコンポーネントにトランスフォームを適用します。 つまり、Null COMPをこのノードの親として接続し、Pre-Xformページと同じ変換パラメーターを設定すること同じです。 行列演算に関して、「右側の乗算ベクトル」(列ベクトル)規則を使用する場合、方程式はpreXForm * xform * vectorになります。
Xformより先に適用されるトランスフォームで、Null Compを親ノードとして上に接続するのと同じこととなる。
行列的に順序が重要になってくるときにはpre-xformが生きてくる。
Reset Transfromでpre-xformのリセット
Commit to Main Transformで現在のpre-xformに設定している。Transform設定を今のX-formの方に一元管理するようにパラメータを調整してくれる。
自分のテスト環境ではTransformとRotationは適用されたが、Scaleが適用されなていないように感じた。
Xform Matrix /CHOP /DAT
で4x4 matrixを使って、transformを定義することができる。
ただ、preX-formよりも変換の後に適用される。積の順序の以下になる。
This transform will be applied after the regular Pre-Transform transformation. That is, it'll be applied in the oder XformMatrix * PreXForm * Position.
この変換は、通常の Pre-Transform 変換の後に適用されます。つまり、XformMatrix * PreXForm * Positionの順序で適用されます。
そのマトリックスの定義は以下のリンク。
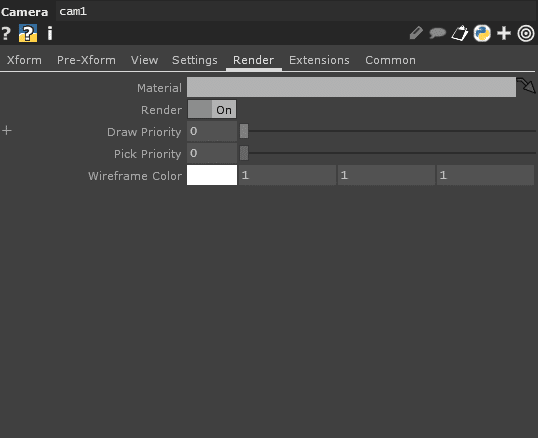
Render tab

material にはMATを指定できる。
Geometryでよくやるやつ
Renderをonにしてあると、Render TOPを介した際に表示されるかどうかを決めれる。
Draw Prioirtyでは
描画される順序を決定できる大きな値のコンプの上に小さな値のやつが描画されるシステム。
つまり0だと最上段に描画されるようになる。
Pick Priority / pickpriority
Render Pick CHOPまたはRender Pick DATを使用する場合、Search Areaを設定するオプションがあります。 Search Area内で複数のオブジェクトが見つかった場合、pick priorityを使用して、あるオブジェクトを別のオブジェクトよりも優先して選択させることができます。 低い値よりも高い値が選択されます。 これは、描画順序、または同じピクセル上で互いに描画されるオブジェクトには影響しません。 ピクセルごとに1つのピックのみが表示されます。
Wireframe colorでワイヤーフレームの際の色を決めれる。
Geometry
Instane 2の
Rotate to Vectorに3次元ベクトルを入力すると
そちらのベクトル方向に向くように回転する

Instance Textures
ここにTOPを指定すると、Geometryのinstanceのテクスチャとして貼り付けられる。MAT からではなくGeometry COMPからつける方法。
いくつかのTOPを指定してあげると、複数の色が使える。
その際Texture Indexに
インスタンス数と同じのlengthのsampleを作って、その値を0/1/2整数の値が入っているような物を作る
例として、math CHOPでIntegerをfloorとかにして、rangeで調整してあげれば作れる。
注意 Mac OS版だと対応されていないようで、errorが出て使えない機能となっている。
TouchDesignerの公式のページにテクスチャーインスタンシングは現在AppleのOpenGLドライバーをサポートしてない。(https://docs.derivative.ca/MacOS)
Texture3Dで2D Texture ArrayにしてPhongに入れたらMacでも同様なことができるみたい



Texture Cord は Texture のどの位置を参照するかの指定
3D モデルのテクスチャを貼る時にどこの部分を使うか指定するようなやつ
Rotate up は up で指定した軸を中心とした回転?

Camera
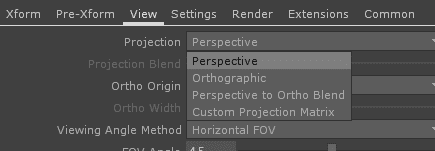
ViewタブのProjectionが
Perspectiveだと、パースがついたカメラ的映りで
Orthographicだと、パースがつかない大きさをそのままに映る。
Perspective to Ortho Blendはわからん
Custom Projection Matrixは自分でProjection Matrixを作りたい人がCHOP , DAT , GLSL DATで指定できる。

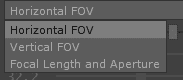
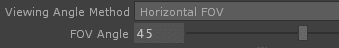
ViewタブのViewing Angle Methodが
Horizontal / Vertical FOVだと、FOV Angleで視野角度を決めて画角を決める。
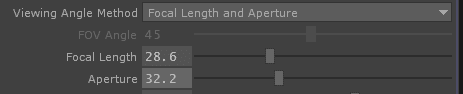
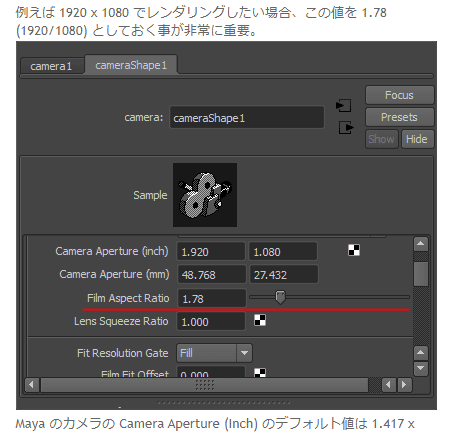
Focal Length and Apertureだと、実際のカメラに慣れている人だと考えやすい、Focal Length(焦点距離)とApertureを指定できるが、Apertureの意味は絞りの意味ではなくて、フィルムアパーチャー・フィルムゲート(Apeture size)の事を言っている。実質のセンサーサイズ。
ちょっと感覚・意味が違う。下記リンクから詳細を知れる。



View タブの Near / Far
描画範囲のDepthを指定できる。

例えば、Rectangle SOPのsizeXが16/9, sizeYが1だとして、
(16:9を想定している)
Cameraと対象の距離とFocal Lengthを同じにして、
Apertureを16/9にすると画面とぴったりに表示される。
ここのCamera Compでいう Apertureは 的な絞りのことを言っているわけではなくて、film gate的なapertureの事を言っている。
Film Gateは画像を映すエリアの大きさのこと。大体はそれがイメージセンサーやフィルムの大きさに対応する。
Apertureという英単語自体が開口部みたいな意味を持つために、レンズの絞り機構にもApertureという言葉が使われることが多くある。
レンズの絞り機構がいくら締まってようが、設計上センサーの大きさまでは光が当たるように大体設計されているため実質のCG上気にしたいApertureはFilmGateの大きさととらえられる。

ViewタブのWindow X/Y / Size / Roll

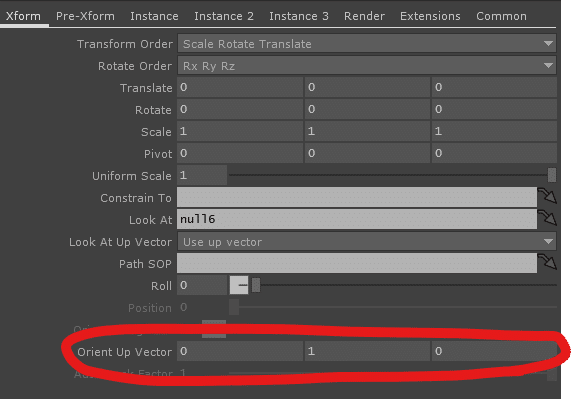
Look At に COMPを入れると、そのCOMP方向に向かって、カメラの視点がそっちに向く

Cameraを任意の軌道でのカメラワークをつける方法
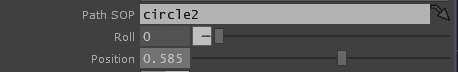
Path SOPにSOPを入れると、そのSOPのPointの順番に移動していくようなカメラを作れる。
Positionを0 - 1まで変えることで、SOPのPointを移動することができる。


Camera COMPを任意の軌道に乗せることができます。
ここではBox SOPの周りで円軌道上を回るカメラワークを実装します。
任意のSOPをGeometry COMP, Camera COMP, Light COMP, Render TOPでレンダリングします。
Camera COMP->Xform->Path SOPにカメラの軌道となるSOPを参照させます。
Xform->Positionの値を変化させることで、指定したSOPの軌道上をカメラが動きます。
また、Xform->Look AtにNull COMPを参照させることで、Null COMPのTranslateの位置を向き続けるカメラを実現できます。
[引用]
https://qiita.com/narumin256/items/25710e6952079e1b3348

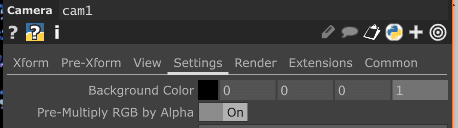
SettingsタブのBackground Color
初期設定だとalphaが0になっていて、背景は透過されているが、
Backgroundを設定することもできる。

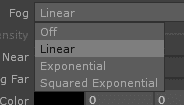
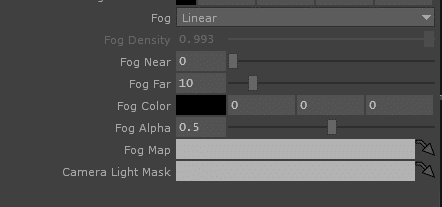
SettingsタブのFog
Linear / Exponential / Squared Exponential
フォグの生成ができる。


Camera Light MaskにはLight COMPが指定される。
Camera Light Mask - Allows only specific lights to be used by this camera. This is used in conjunction with the Lights parameter in the Render TOP to determine what lights are used to illuminate the geometry. When this parameter is left blank, all lights specified in the Render TOP will be used. Lights specified in this parameter will limit the geometry's lighting with this camera to the light(s)specified assuming the light(s) is also listed in the Render TOP.
[引用] https://docs.derivative.ca/Camera_COMP
カメラの画角にオブジェクトが無く透明で表示されている部分はSettings tabよりBackground Colorを設定すると何もない所が塗りつぶされる。



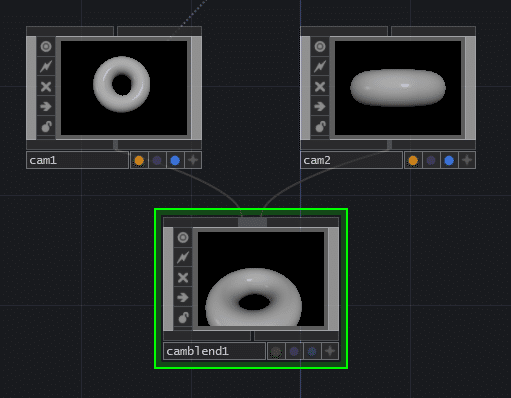
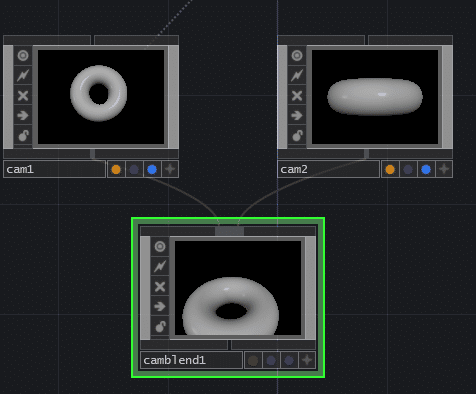
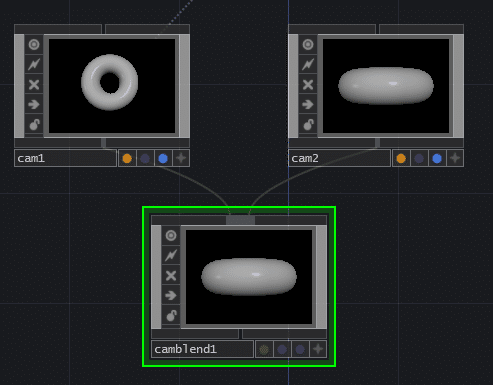
Camera Blend
inputがマルチになっていて、Camera COMPを複数入力することができる。

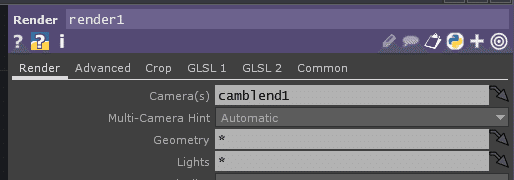
Render TOPのCamera(s)のところをCamera Blendに設定する。

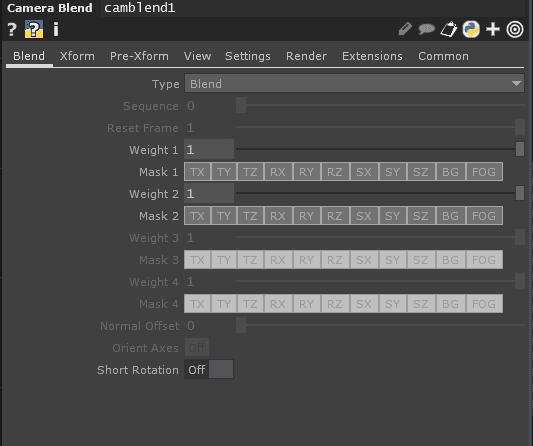
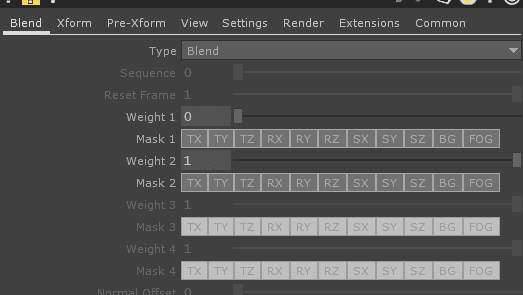
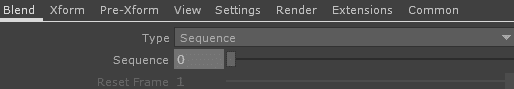
Camera Blend COMPのBlendタブの
TypeがBlnedの場合
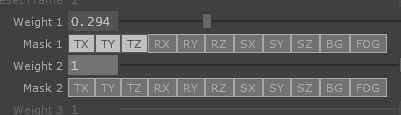
Weight1がinput1, Weight2がinput2の重みを表しており、
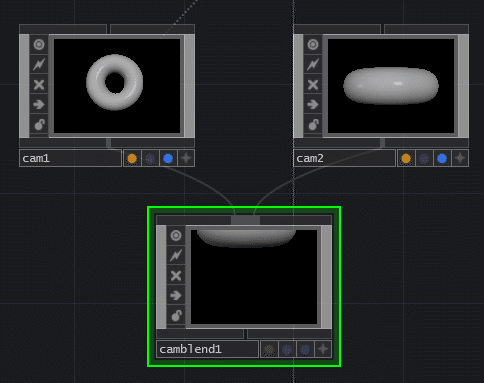
1 : 1だと、Camera1と2の間のT[xyz]・R[xyz]・S[xyz]・BG・FOGになる。


0 : 1にすれば、Camera2と同じになる。


Maskのボタンを押すと、その部分が無効になる。


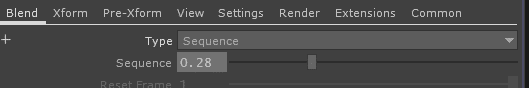
TypeがSequenceの場合、
入力順にindexが振られて、0の時はinput0 , 1の時はinput1....
へとカメラのパラメーターが補完されていく。






Sequenceの値をイーズなどのアニメーションを掛けた変化にすればカメラモーションもつけれる。
カメラのスイッチングにも使える。
Short Rotation shortrot - Does quaternion blending in cases where 2 inputs are being blended.
[引用] https://docs.derivative.ca/Camera_Blend_COMP
カメラのスイッチングに関しては、こっちの方が自由度が高くて便利
Null
3D object系COMPのNullとして機能する。

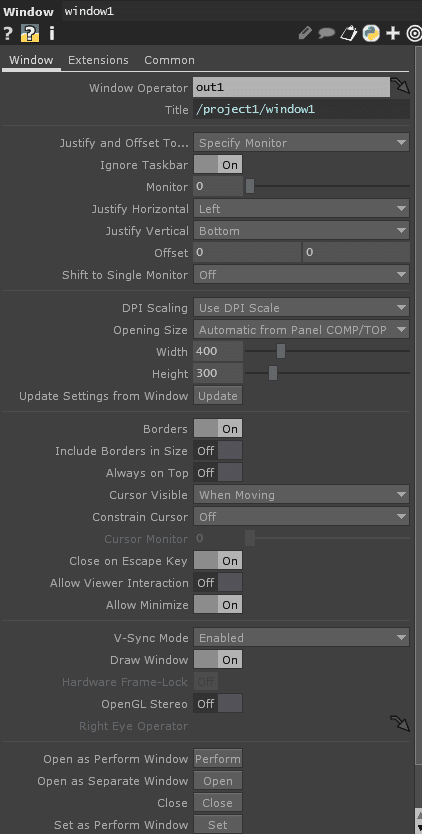
Window
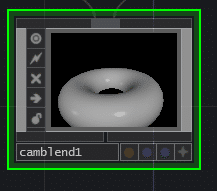
好きなOPを別ウィンドウに表示することができる。
別モニターなどにフルスクリーンで表示して出力することとかもできる。
Window COMP は、ウィンドウを作るためのオペレーターです。Window > Window Operator に指定したオペレーターの内容を別のウィンドウに表示します。その時にどれぐらいの大きさで表示するか、どのモニターに表示するか等をパラメーターで指定します。
[引用] http://satoruhiga.com/TDWS2018/day20/

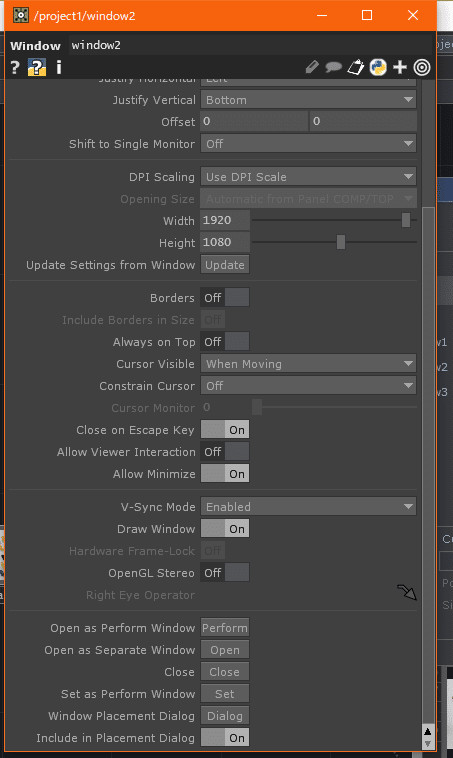
Window Operatorに出力したいOPを入れる。


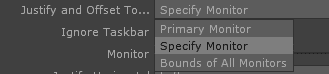
Justify and Offset Toでどのモニターに出力するかを選択できる。
Specify Monitorの時はMonitorの値を変更してどのモニターにするかを選ぶ

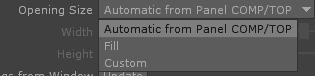
Opening Sizeでどのくらいの解像度でウィンドウを作るかを選べる
Automatic from Pnel COMP / TOPではそのOPで設定されている解像度に合わせて表示されて、FillではFULL画面で出てくる。Customではその下のWidth/Heightで自分で設定できる。

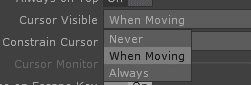
Cursor Visibleでマウスカーソルの表示設定を変更できる。
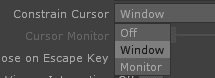
Constrain CursorでWindowでは表示した際にそのWindow領域の中にマウスが制限されて、Monitorでは表示しているモニターに制限される。


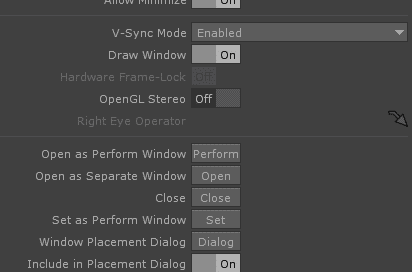
V-sync Modeで垂直同期の設定を選べる。

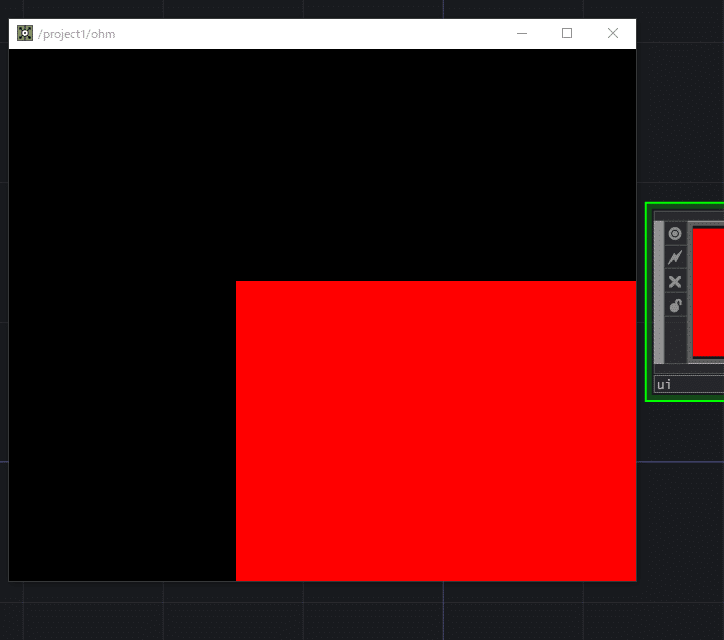
諸々の設定が完了したらOpen As Separate Window の Openを押すと以下のようにwindowが出現する
Closeを押すと閉じる。同様にESCキーorウィンドウの終了ボタンを押しても戻る。

BordersをOFFにすると縁がなくなる

TouchDesigner左上のPerformモードもWindow COMPから出力できる。
Open as Perform WindowからPerformを押すと起動できる。
PerformモードではESCキーで戻る。
TouchDesigner画面左上の Perfome Mode ボタンを押すか、キーボードの F1 キーを押すことでTouchDesignerは Perfome Mode と呼ばれる状態になります。これは、1つの Window COMP のみを表示して後はすべて非表示にする、という働きをします。
[引用] http://satoruhiga.com/TDWS2018/day20/

Set as Perform Windowを押すと、
Window Placement DialogというところのPerform Windowにチェックが入る。
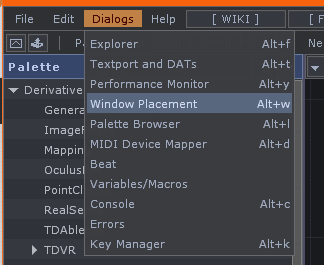
開き方はメニューのDialogs > Window Placement or Window COMP > Window Placement Dialogから開ける。
Include in Placement DialogをON / OFFにすることでWindow Placement Dialogに表示するかしないかを選べる。

Window Placement Dialog
Perform Windowというところにチェックの入っているWindow COMPは
Performモードで表示される対象となる。
Designer Mode(Esc) / Perform Mode(F1)のボタンからでもPerformモードとDesignerモードを切り替えられる。

ParのPという項目をクリックすると、そのWindow COMPのParametersを別ウィンドウで表示することができる。

Netのところにあるマークを押すとそのwindow COMPがあるネットワークを別ウィンドウで表示することができる。

Open CloseのOpenを押すとOpen as Separate Windowを押したときと同じように別ウィンドウで表示できる。
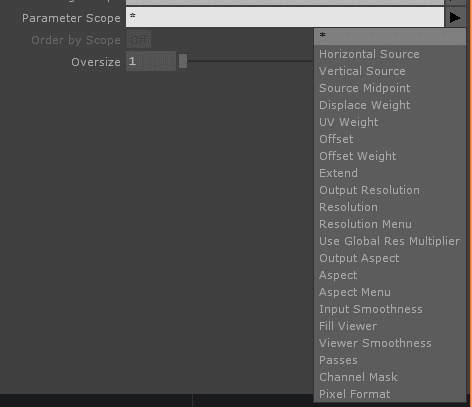
Parameter
Parameter COMP はパラメーターウィンドウの必要なコントロール部分のみを抜き出してUI要素とするオペレーターです。Parameter > Operator に、パラメーターのUIを作りたいオペレーターを指定して Parameter Scope で操作したいパラメーターの名前を指定するとその部分のみのUIが作られます。
必要なパラメーターを取り出した後は Layout > Width / Height を調整して大きさを調整しましょう。
[引用] http://satoruhiga.com/TDWS2018/day20/


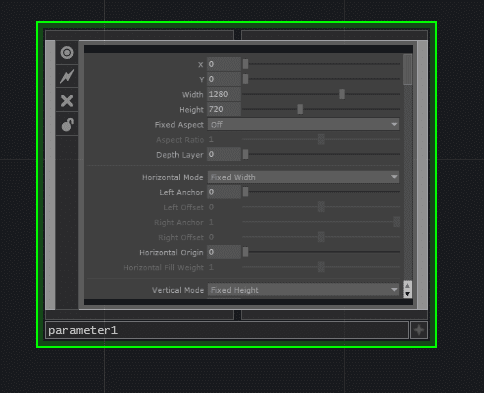
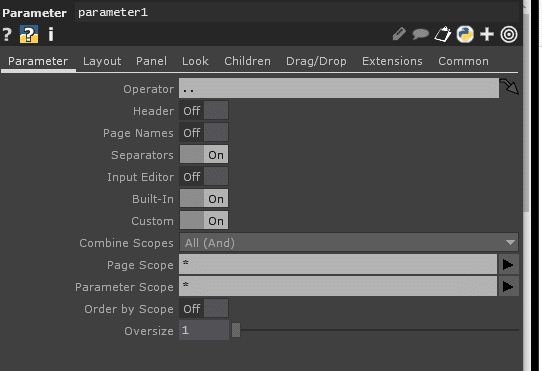
OperatorにOPを設定して、
Viwer Activeモード(OP右下 +マーク) もしくは右クリック View..でOPのParameterをいじることができる。
HeaderをONにするとParameterのヘッダーもいじることができて、
Page NamesをONにするとParameterのページタブもいじることができる。


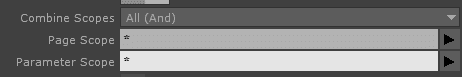
Page Scope / Parameter Scopeで表示させたいページ・パラメーターを絞ることもできる。


Panels系 COMP
基本的には、Parent Compの中に入っている、Child Compとして扱われる。
という親子関係の他に
Compの上下のポートに接続する親子関係も存在する。
Compの内部に入れる形の親子関係は、Panels系のCOMPに至ってはレイヤーのような概念になる。
上下のポートの親子関係はAEでいうピッグウィップによる親子関係みたいなイメージ。
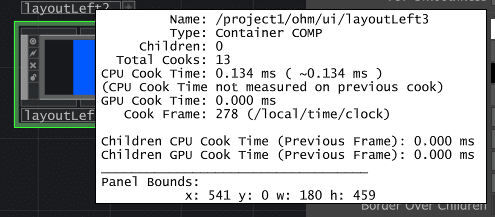
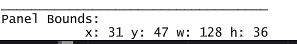
中ボタンクリック等でinfoを見るとpanel boundsにそのcompがどの大きさでどのxyにいるかを確認できる
child数も見ることができる。

Layout tab
Depth Layer は同じ階層にいる子compに対してレイヤー順を決めるもの。
数値が高い方が上に表示される。
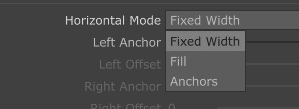
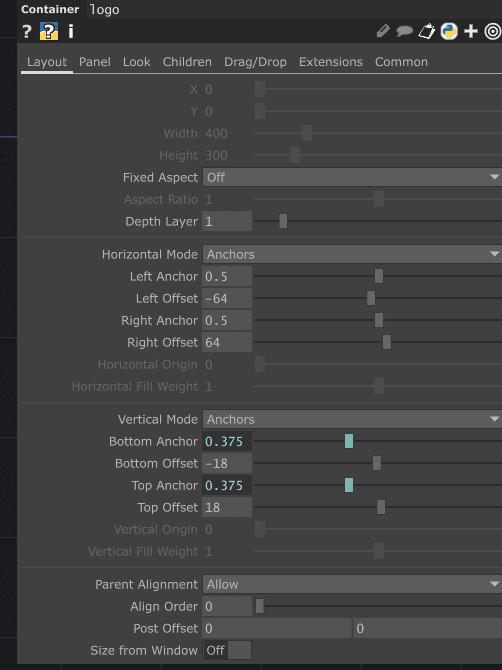
Horizontal Mode / Vertical Mode
Fixed Width, Fill, Anchorsから選べる。

デフォルトで、Fixed Widthになっていて、これだと
Width, Heightの数値に合わせて、そのcompの大きさが決まる。
Left Anchor / Bottom Anchorがさわれて
0-1に正規化されていて、親の左端
(上)が0、右端(上)が1になるようになっている。
Horizontal Origin / Vertical Originで、パネルの原点の位置を設定できる。デフォルトの原点(0,0)はパネルの左下隅
Fillにすると、親のCOMPに合わせて、horizontal / verticalに幅をfillして埋める。
Horizontal Fill Weight
Anchorsを選ぶと、一見Fillと同じような挙動をするが
Left(Right) Anchor, Left(Right) Offsetが出てきて、
anchorを0-1で正規化された数値で設定できて左端が0、右端が1にして選べる。そのoffsetをそれぞれ設定できる。
Top Bottomでも同じ。
AnchorのRight/Left、Bottom/Topをそれぞれこれから配置しようとする中央になるポイントの座標で同じ値にして、
offsetを128x32の画像ならL-64,R64,B-18,T18にすればいい感じに配置することもできる。



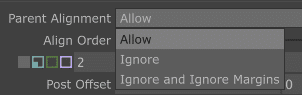
Parent Alignment
defaultでAllowになっている。これは親CompのChildren tabでalignが設定されていた時に、それに適用されるかされないかを選べる。
Ignoreにしていると無視されて、Ingnore and Ignore Marginsを選ぶと親のマージンも無視される。

Allowの時に、Align orderが選べて、親のAlignに従うときに並ぶ順番をどうするかを設定できる。Align Orderが小さい方が先に並ぶ。
Size from Windowをonにすると、
viewerを出していた時に、マウスでウィンドウの大きさを変えると、Layout tabの Width/Heightもバインドされて更新される。

ONにしていると、bindされているから大きさを変更しても解像度が保たれているが、
offにしていると、無理やりストレッチした感じに解像度が下がる。
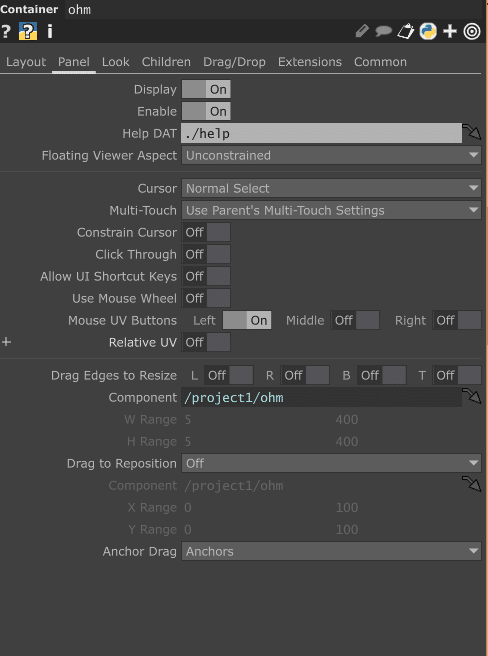
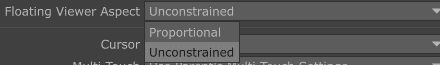
Panel tab

Floating Viewer Aspect

Propotionalにすると、OPを右クリックして、Viewerを表示した時にウィンドウを同じアスペクト比率で拡大できるようにするか、
Unconstrainedにすると、左右のみ、上下のみなどアス比に関わらない大きさ変更ができる。
Look tab
Background Color / Background Alpha

Background Alphaがデフォルトで0になっている。alpha > 0の時にBackground Colorが効いてくる。
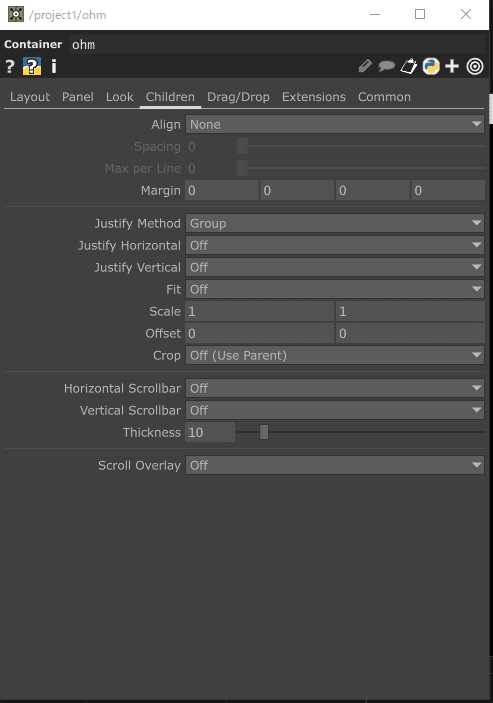
Children tab

例えば、Container comp(A)の中にあるContainer Comp(B)はAがparentとなり、Bがchildということになる。
Parent(A)のcompの中にあるChildren tabをいじれば、中にあるBなどのChildに対しての設定ができる。
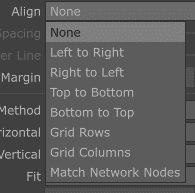
Align
Left to Righなどを選べば、同じChild compを左から右へ並べることができる。


Spacingを増やすと、子comp同士の間にスペースを空ける。

親compのbackgroundを赤にしている。
Max per Lineの数値を2にすると、1 line(行)に入れれる子compの数が指定できる。
デフォルトの0にしていると、全部が1行に並ぶ。

Marginをいれると、親コンプの四辺に対してマージンを入れれる。

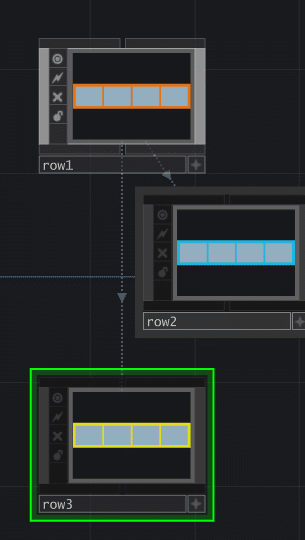
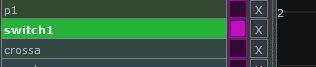
表示される順番は、child compの名前に依存される。
layout1,2,3の順に表示されているが、例えば、緑の1を4とかにすると、順番が変わる


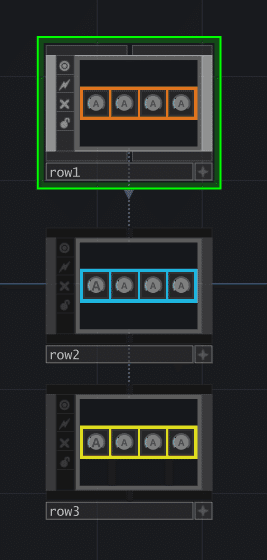
異なるCompに対して、順番を変更したい場合
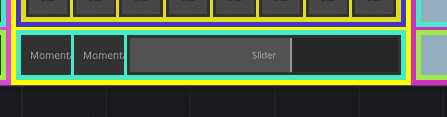
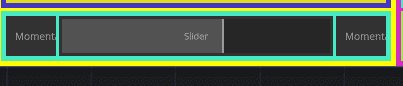
button , button , sliderになっているが、button , slider ,buttonにしたいとき

それぞれのcompに対して、Layout tabにある、Align orderを設定してあげると任意の順番にできる。数字が少ない順に並ぶ。

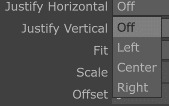
Justify Horizontal / Justify Vertical
off / left / center / horizontalが選べて、
水平方向の左揃え、右揃え、センター揃えなどが選べる。




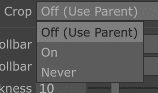
Crop
子Compがこの親コンプを超えて配置されているときにどのように表示するかを選べる。
off(Use Parent), Neverの違いはよくわからない。
onにするとクロップされる。

UIの作り方手順
参考 :
例えば、以下のようなUIを作りたいとしたとする。

とりあえず、Container COMP でHorizontal / Vertical ModeをFillにして、階層で分けていく。
そのとき、一番上のContainer COMP > Layout > Size from Window > OnにしておくとViewでみやすい。
要素の大きさは気にせずにとりあえず、区分けだけを階層的に行っていく。

最下層では、widget COMPを使って配置しておく。

Widgetの上の階層等で次はsectionごとの具体的な大きさを決めていく。
任意のHorizontal / Vertical ModeをFixed Wdith / Heightにして、幅を決めていく。
Size from Window > onにしていたため、固定にしたくない部分以外はFillにしておくと、windowサイズを変えたときにレスポンシブデザインにできる。


もし最終的に全体の固定のウィンドウサイズが決まった場合は、
一番上のContainerでサイズを打って、 Size from windowをoffにすることで固定のデザインに。

決まったら、最下層のWdiget Compが置かれているところにいって、そのWidgetの中にUIを作っていくか、置き換えてしまえばおk


便利な方法として、
この設定したUIからパラメーターのreferenceをとってくるときに、このViwerからControl + 右クリック(win)でNetwork, Parameterなどにアクセスできるショートカットが出てくる。
これでいちいち最下層にあるUIのパラメーターを探しに潜らなくてもいい。

一番上のすべてをまとめているContainerにたいしてCustom Componentでページを作って
そこを各UIとbindさせると便利。

UI側でbindさせる方が綺麗。

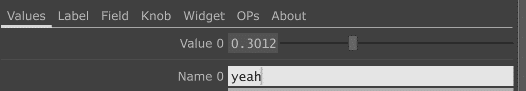
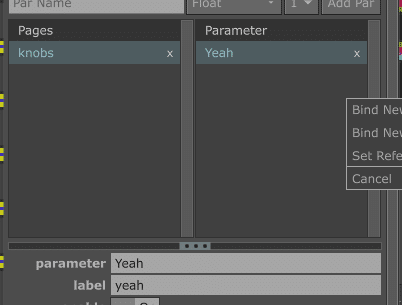
っていう作業をしなくても、customize componentで、parameterのところに好きなparameterをドラッグ&ドロップすることで、そこにbindするようにできる。
Bind New Par as Masterの方だと、元のparameter(master)の方にbindが書かれる。
Bind New Par as Referenceの方だと、このcustomしているcomp側にbindが書かれる。

UI Widgetsの場合、valueの下のnameのところに好きなparameterネームを書くことで、それがcustom先のparameterの名前になる。


Container
Panel系のCOMPの複数のUIをまとめれるCOMP
COMP系のオペレーターは他のものとは違い、上下に接続のポートがあります。複数の Parameter COMP を Container COMP に接続すると Container COMP にUIが重なって表示されるのがわかると思います。この状態でそれぞれの Parameter COMP の X/Y を移動させて位置を決めてもいいですが、自動でレイアウトする方法もあります。
Container COMP の Children > Align で子要素のレイアウトの方法を指定できます。たとえば Top to Bottom にすると上から下へ、Left to Right にすると 左から右へ、といったように自動でレイアウトされとても便利です。
[引用] http://satoruhiga.com/TDWS2018/day20/
注意で、上下の接続ポートにContainerをContainerに接続した時にUIをclick、入力等々ができなくなってしまう。そうしたい時はWidgetを使う。
あえて、使うならContainerは最終端でまとめたい時に使う。
Children > Align > Top to Bottomにしたとき


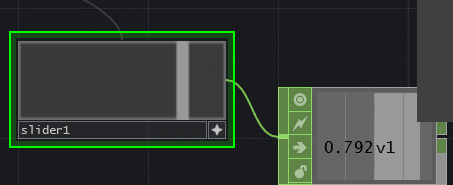
Slider
0-1のCHOPとしての値をoutputすることができる。

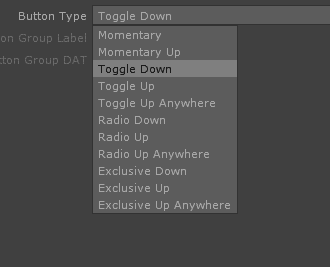
Button
一般的にクリックしたらという反応はMomentaryをしたらいい。


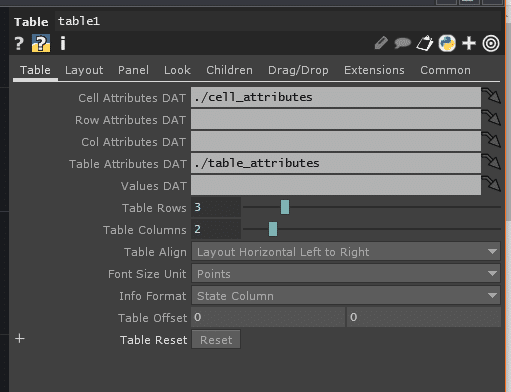
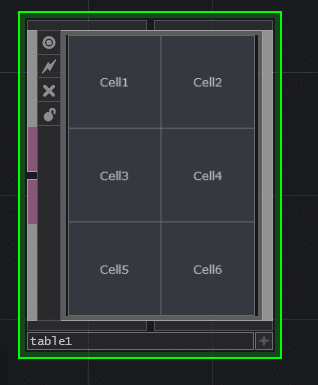
Table
テーブル上のUIを作れる。
DATからのinputとボタンを紐づけることができる。


Widget
Panel系COMP
階層上にUIをまとめてくれるUIのNull的な扱いで使える。
Containerでこれをやろうとすると、中のUIがクリックしたり中の、UXが使えなくなる。

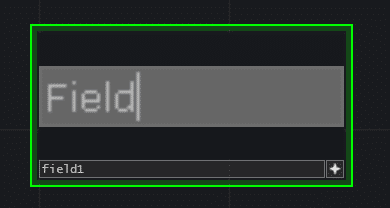
Field
テキストを打ち込めるUI

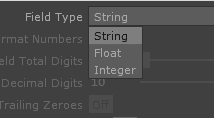
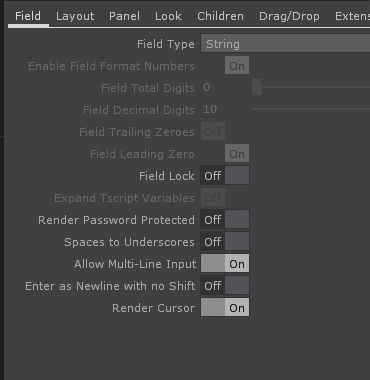
Field TypeでString / Float / Integerを選べる


Select
Panel系COMP
さて、折角作ったUIですがこの状態だと Perfome Mode の画面に出てきません。デフォルトの状態だと Perfome Mode では /project1 を表示する設定になっていますが、そこに表示するには /project1 の直下にCOMPを置く必要があるためです。
各UIをすべて /project1 直下に作ってももちろんいいでのすが、 Select COMP を使うともっと簡単にUIとプログラムを分離して管理できます。Select COMP は、指定したCOMPオペレーターのViewの表示を参照するためのものです。たとえば /project1 直下に置いた Select COMP で他の階層の COMP を参照すると /project1 のViewにそれが表示されます。
他の階層で色々なUIをつくったものを Select COMP を使って表示しつつレイアウトするというのが、TouchDesignerでUIを作る時のベストプラクティスになると思います。
[引用] http://satoruhiga.com/TDWS2018/day20/
