
解凍されないScratchのパッケージ方法!
TurboWarpで作った作品をTurboWarp Packagerなどでhtmlやexe、appなどにパッケージして公開する方が増えてきました。しかし、TurboWarpやForkphorus、HTMLifier等でパッケージ化されたものはsb3にもどすことができてしまい、アセットの抽出やゲームの盗作等ができてしまいます。なので、今回はそれを未然に防ぐ、中国で使われているパッケージ方法を紹介します。この方法はTurboWarp Packagerで作ったexe等のパッケージがうまく動作しない場合も有効です。
準備するもの
・TurboWarp Packager
ファイルをhtmlに変換するのに使います。
https://packager.turbowarp.org/にアクセスするか、オフラインエディターのものを用いてください。
・NW.js
⚠注意
TurboWarp PackagerでElectronを使用してexeファイルを含むzipファイルを生成することで、これを導入する必要はなくなります。
htmlをウィンドウで実行することができます。
https://nwjs.io/downloads/ にアクセスし、変換したいOSのパッケージの「NORMAL」と書かれたものをクリックしてファイルをダウンロードしてください。例として、Windowsの64bitの場合は「Windows 64-bit」と書かれているところの左隣の「NORMAL」と書かれたものをクリックしてください。
・MakeSFX
解凍されないよう、一つの実行ファイルにまとめるのに使います。
https://74.cz/en/make-sfxにアクセスして、ページ下部にある「Download」と書かれたボタンをクリックしてください。
HTMLに変換する

TurboWarp PackagerでファイルをプレーンHTMLに変換してください。
※TurboWarp PackagerでElectronを使用してexeファイルを含むzipファイルを生成してもOKです。その場合、「NW.jsにファイルを組み込んでいく」の手順をスキップしてください。
変換方法については以下の動画が分かりやすいです。
↓一応自分も解説記事を書いてるのでそちらもぜひご参照ください。
NW.jsにファイルを組み込んでいく
https://nwjs.io/downloads/でダウンロードしたzipファイルを解凍してください。
TurboWarp Packagerでパッケージ化されたhtmlファイルを解凍されたフォルダに入れてください。
ウィンドウに表示するアイコンの画像を用意してください。そしてそれをConvertioというサイトを用いて.icoに変換してください。.icoはウィンドウ等のアイコンの拡張子です。変換が完了したファイルをダウンロードして、1.で解凍されたフォルダに入れてください。
1.で解凍されたフォルダ内に新しく「package.json」という名前のファイルを作成してください。そしてファイルをメモ帳などのエディターで開いてください。
package.jsonに以下のように入力してください。
nameはウィンドウに表示されるアプリの名前、mainは使用するhtmlファイルの名前、iconsはウィンドウに表示されるアイコンのファイル名です。
{
"name": "アプリの名前",
"main": "2.で入れたhtmlファイルの名前、.htmlを含むこと。",
"icons": {"16":"3.で入れた.icoファイルの名前、.icoを含むこと。"}
}6. ファイルを保存してください。そのとき、エンコード方式がUTF-8であることを確認してください。
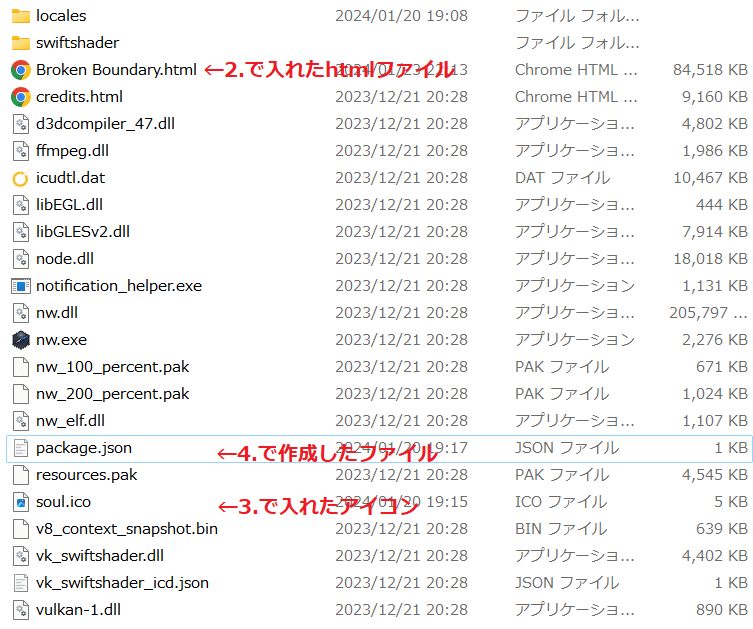
7. 最終的に以下のようになっていればOKです。
「package.json」以外のファイルは拡張子があっていれば大丈夫です。

8. nw.exeを実行してプロジェクトが正常に実行されることを確認してください。
MakeSFXでファイルを抽出できないようにする
ファイルを解凍されないようにしていきます。
ダウンロードしたmakesfx.exeを起動してください。
以下のようにしてください。④について、Electronでコンパイルした場合はZipファイルを解凍し、そこにあるexeファイルのパスを指定してください。⑤はしなくても構いません。もしうまく動かなかったらNoneにしてみてください。

3. 2.で選択した場所に出力されたexeファイルを実行し、プロジェクトが正常に実行されることを確認してください。これで完了です。
参考記事
scratch3文件转exe文件方法_scratch3.exe-CSDN博客
⚠ 注意!
この操作を行って100%安全という保障はありません。自己責任でお願いします。
オマケ
記事中に出てきた「Convertio」というサイト、かなり色々な種類のファイルの変換に対応しており、個人的には変換サイトの中では一番使いやすいと思ってます。ブックマークしておいても損はしないと思います。
いいなと思ったら応援しよう!

