
ファーストビューのどデカい画像ファイルをPNGからWebPに変えた話
株式会社ユニラボでエンジニアをしているokuyamaです。主にフロントエンドを担当しております。
自社サービスサイトのアイミツに使っている画像ファイルの形式を変えたのでその話をしようと思います。
この話の結論
画像ファイルをPNGからWebPに変えることによってページの読み込み速度が向上したよ!
読み込み速度が向上することによってユーザ体験もよくなった(はずだ)よ!
なにをやったか?
自社サービスサイト「アイミツ」は特定のページでファーストビューにどどんと大きな画像を表示しています。

こちらの画像ファイルがPNG形式だったものをWebP形式へ変更しました。
WebPとは?
ざっくりいうと同じ画像でもPNGやJPEGより大幅にファイルサイズを小さくして表現できる比較的新しい画像ファイルフォーマットです。
ファイルサイズが小さいとWebページ読み込み速度の向上が期待できます。
ちなみに呼び方はウェッピーだそうですが、Wikipediaさんによるとその記述も今は提供元のGoogleから消されているそうな。。浸透しなかったのかな?
そもそもなんでこんなページつくったの?
上記画像をみて最初に中央に配置されているボタンらしきものが目にはいりませんでしたか?このボタンは押下した先が我々のサービスへのコンバージョンへとつながる導線になります。つまりはコンバージョンへの道に集中してもらうため大きな画像を背景につかっているのです。
なぜやったか?
Webページにはユーザビリティを示す指標があり、その一つにページの読み込み速度があります。(みなさんもページの読み込みがめっちゃ遅かったらブラウザバックするのではないでしょうか?)
アイミツでは上記で紹介したようなページがたくさんあります。(2023年2月現在)
ページの中ほどにある画像であれば遅延ロード(スクロールでコンテンツ付近にきてから初めて画像をロードする)という技が使えるのですが、ファーストビューで使われる画像ではそれが使えません。
そのため、Googleが提供するページスピードを測るツールによって次世代フォーマット(=WebP)の画像利用を推奨されていたため、今回の施策を行いました。

最初からWebP画像を使わなかったのはなぜ?
WebPは対応していないブラウザがあります。中でもIEは日本企業ではよく使われており、またアイミツのターゲットも日本企業です。
IEは2022年6月にはMicrosoftからのサポートが切られているものの、依然として利用されていることもあり同月のアイミツに訪れるユーザの1%ほどがIEを使っておりました。
しかし、2023年2月14日にIEはWindowsにおける無効化が実施されたため今回のタイミングでの対応となりました。

ユーザエージェントによって画像ファイルを切り替える方法がありますが?
おっしゃる通りです。その方法をしなかったのは以下の理由があります。
ユーザエージェント(ブラウザ)によってファイルを切り替えるためのプログラミングが必要になる
ファーストビューいっぱいに画像を表示する施策が"アタル"かどうか分からなかった
"アタル"かどうかわからない施策にプログラムを作る手間をかけてリリースを遅らせたくなかった
IEが無効化され、主要ブラウザ全てでWebPが対応されたことにより素直にPNGをWebPに変更するという最小限の対応ができました。
効果
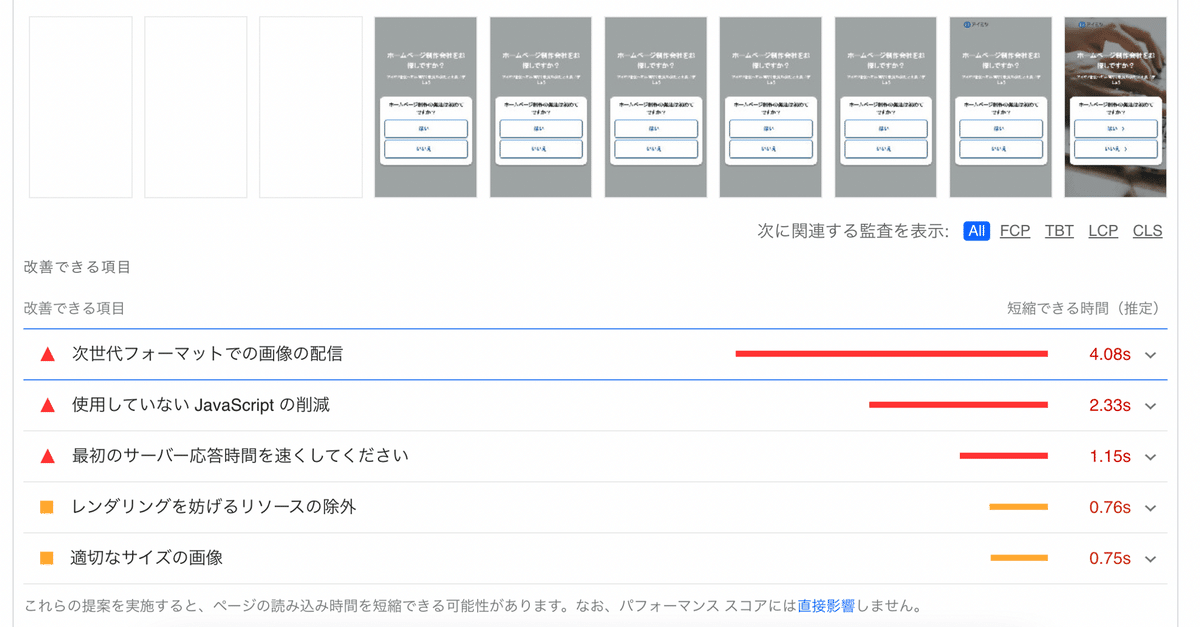
対応前のPageSpeed Insightの評価です。

こちらが対応後のPageSpeed Insightの評価です。

「次世代フォーマットでの画像の配信」の項目をみると赤いゲージだったのが黄色にまで改善されています。
また、少しわかりにくいですが背景画像が表示されるまでのコマ数が対応前にくらべてかなりはやくなっていることが分かります。実際にWebページを見た体感としても対応前は背景が表示されるまでにコンマ数秒待ちが発生していたものが対応後は感じられなくなりました。
まとめ
この話の結論へもどる
ちなみに、今回の対応で53種類の画像を変更しました。最大1.3MBのファイルが141KBまでサイズダウンしました。(もともとJPEGやPNGでももう少し小さいサイズにはできたんですが…)
次はJSファイルのスリム化かな〜
▶ 【PR】ユニラボ に興味がある方へ
今回の記事を読んでユニラボに興味を持っていただけた方は、まずはカジュアル面談でざっくりお話させていただければと思います!
