
第5回:トレンドをグラデーションで表示してみる
第4回では、2本の移動平均線の間を単純に塗りつぶしたが、今回は3本の移動平均線の間をグラデーションで塗りつぶしトレンドの強弱を視覚化する
修正前のソースコード
//@version=6
indicator("移動平均線", overlay=true)
PRICE = close
LENGTH_1 = 20
LENGTH_2 = 75
LENGTH_3 = 200
MA_1 = ta.sma(PRICE, LENGTH_1)
MA_2 = ta.sma(PRICE, LENGTH_2)
MA_3 = ta.sma(PRICE, LENGTH_3)
P1 = plot(MA_1, color = color.new(#3179f5, 0), title = '短期線', linewidth = 1)
P2 = plot(MA_2, color = color.new(#ffee58, 100), title = '中期線', linewidth = 1)
P3 = plot(MA_3, color = color.new(#f7525f, 100), title = '長期線', linewidth = 2)
fill(P2, P3, color = MA_2 > MA_3 ? color.new(#009981, 50) : color.new(#f23645, 50))修正したソースコード
//@version=6
indicator("移動平均線", overlay=true)
PRICE = close
LENGTH_1 = 20
LENGTH_2 = 75
LENGTH_3 = 200
MA_1 = ta.sma(PRICE, LENGTH_1)
MA_2 = ta.sma(PRICE, LENGTH_2)
MA_3 = ta.sma(PRICE, LENGTH_3)
P1 = plot(MA_1, color = color.new(#3179f5, 100), title = '短期線', linewidth = 1)
P2 = plot(MA_2, color = color.new(#ffee58, 100), title = '中期線', linewidth = 1)
P3 = plot(MA_3, color = color.new(#f7525f, 100), title = '長期線', linewidth = 2)
COLOR_UP = color.new(#009981, 0)
COLOR_DN = color.new(#f23645, 0)
FILL_COLOR_1 = MA_1 > MA_2 ? COLOR_UP : COLOR_DN
FILL_COLOR_2 = MA_2 > MA_3 ? COLOR_UP : COLOR_DN
fill(P1, P2, MA_1, MA_2, color.new(FILL_COLOR_1, 100), color.new(FILL_COLOR_1, 0))
fill(P2, P3, MA_2, MA_3, color.new(FILL_COLOR_2, 0), color.new(FILL_COLOR_2, 100))修正ポイント
・「P1」、「P2」、「P3」の color.new()内の透過率を100にする
・「COLOR_UP」、「 COLOR_DN」で、上昇・下降時の塗り色を指定する
・「FILL_COLOR1」は短期線が中期線より上の場合、「COLOR_UP」、下場合は、「COLOR_DN」の色とする。同様に「FILL_COLOR2」は、中期線と長期線の位置関係でCOLORを設定。
・最後の2行 fill() は前回と使い方が異なる。
fill(①, ②, ③, ④, ⑤, ⑥)の意味
①、②:X軸の値
③、④:Y軸の値
⑤:③から④に向かっての塗り色
⑥:④から⑤に向かっての塗り色
つまり、⑤の色の透過率を100%とし、⑥の透過率を0%とすることで同色のグラデーションになる。
最後のfillの色の透過率は⑤を0%、⑥を100%とすることで、短期線と長期線から中期線に向かうにつれて色が濃くなるように設定している。
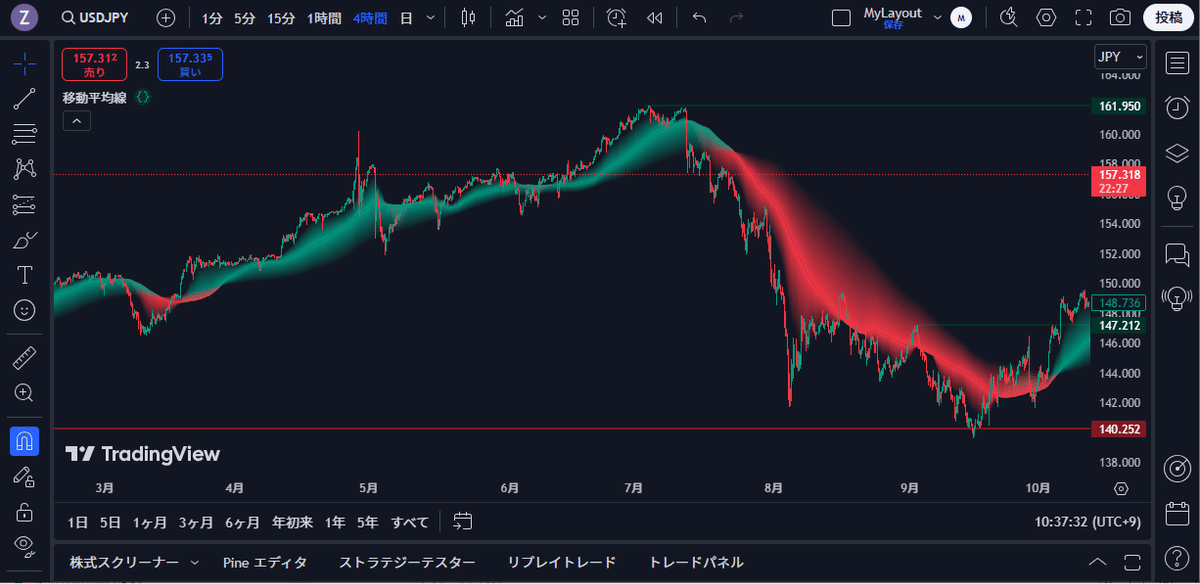
チャートに表示してみる

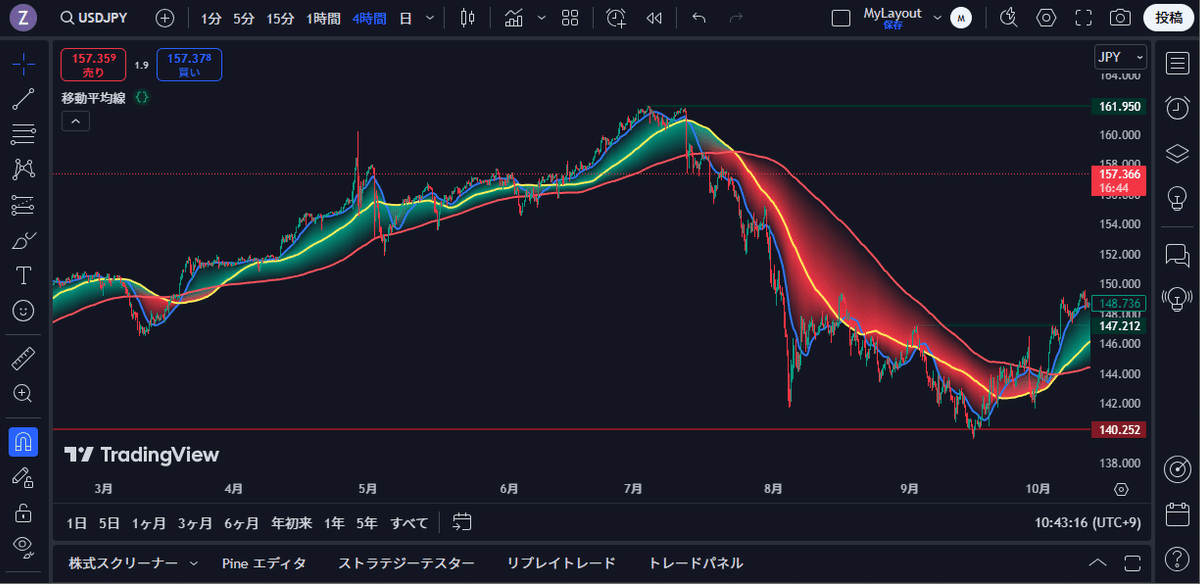
参考までに、各移動平均線のラインを表示するとこんな感じ。
(分かりやすいようにラインの太さを2にしてある)

トレンドの大枠だけ意識できれば良いということであれば、ラインを表示せずグラデーションだけで充分な気がする。
今回はここまで。
