
勝手にサイト分析 _002 KALPA
輪島のカフェ
〈サイトの目的〉
こだわりを伝え、お店にきてもらう
〈構成〉
・FV
・PICK UP(ニュース・輪島朝市・観光情報・メディア)
・ABOUT
・内観のスライドショー
・食事メニュー
・販売している美術工芸品の紹介
・輪島塗について
・輪島塗とは
・ニュース
・フッター
できるだけ多くビジュアルでの訴求をしていて、こだわりや洗練さを感じさせる。
輪島塗についてのコンテンツがかなり豊富。
「食事だけでなく、使われている食器まで楽しんで欲しい」という意図が伝わる。
〈フォント〉
全体的に洗練さ・こだわりを感じますが、
フォントのおかげか、手作り・クラフト感な印象も感じます。
・見出しゴ MB31

・Righteous

〈デザイン・構成について〉
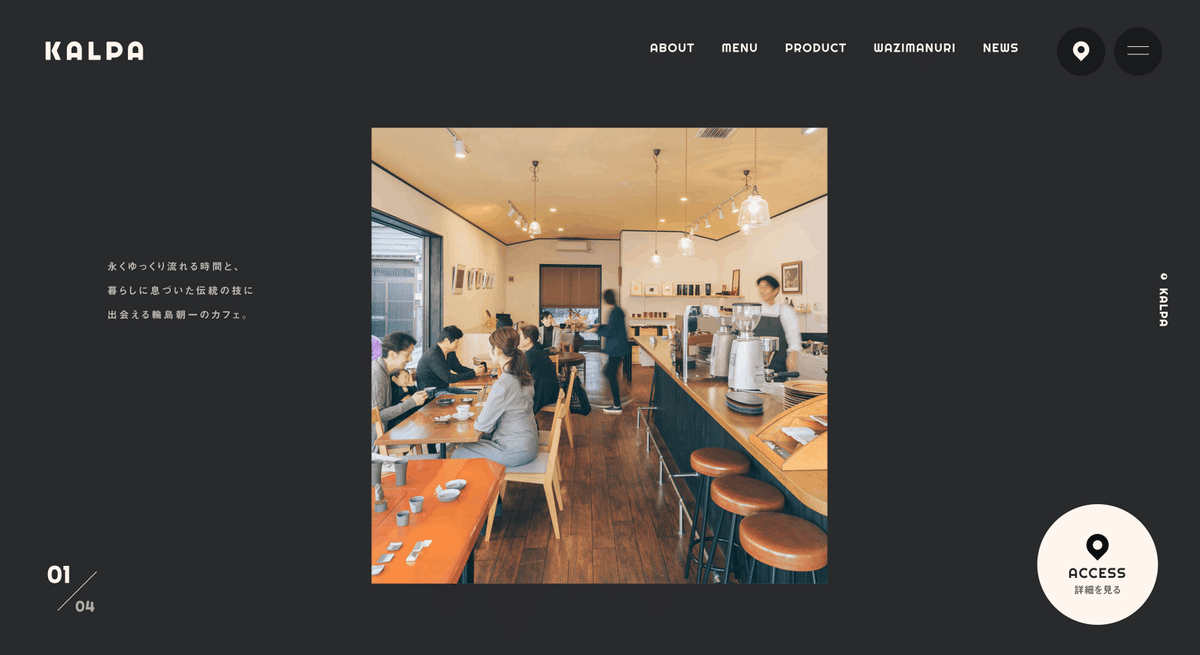
FV

約5秒ごとにコピーと写真が切り替わる。
本を読んでいるような感覚で、読んでしまう。
写真が右から左に流れている動きが、次を読みたくさせる。
実際に来てもらうのが目的なので、ヘッダーメニューとは別に
FV右下に大きく配置している。
PICKUP
輪島朝市についてのページ、観光情報のページに飛ぶのかと思ったら、
全部同じニュースページだった。
ニュースのカテゴリだと分からなかったので、見せ方を変えた方が良いのかなとも思いました。

ホバー時のモーション、めっちゃ好き。
あえて次のセクションをすこ見せて、スクロールさせる。
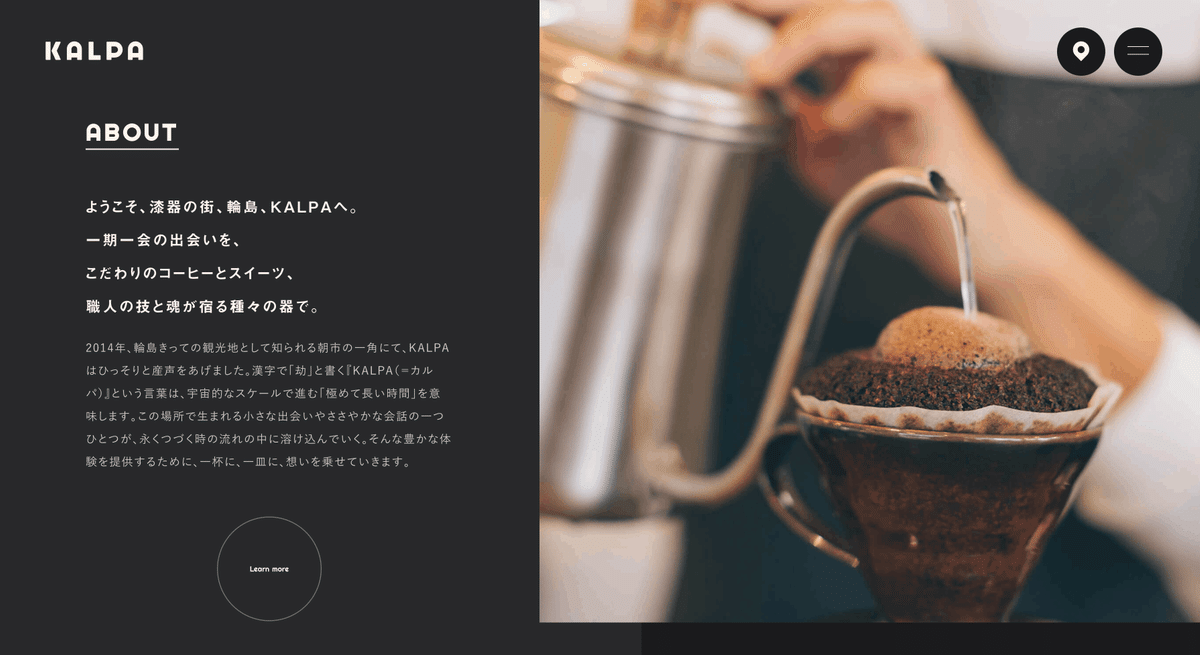
ABOUT

line heightを空けて、落ち着きのある印象に。
ビジュアルででっかく訴求。
スライドショー

白黒の境界線に写真を置くことで、目線の引っ掛かりを意図。
黒背景から白背景に移動することで、文字と写真がより際立って見える。

メニュー

手が写った写真、素材が写った写真。
→こだわりの素材を使って、お店で丹精込めて手作りしていることが伝わる。
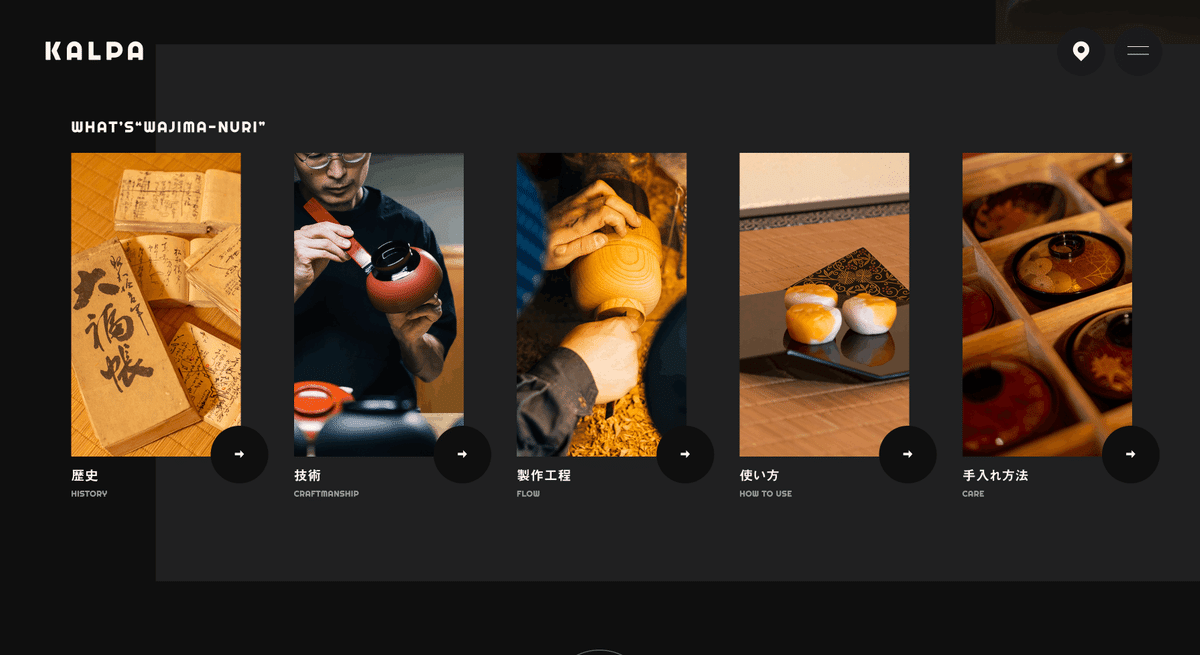
輪島塗とは

ここから背景が黒。重厚感や威厳性を感じさせるカラーに。
トップとはデザインの仕様が変わってて、輪島塗の世界に連れて行かれます。
フッター

住所・メニュー・連絡先・SNS の4カラムに分けている。
コピーライトは一番下中央に置くものだと思っていたが、空いた余白に置くのもかわいい。
いいなと思ったところまとめ




まとめ
ひとつひとつの画像クオリティが高い上に、ひとつひとつのコピーまで
こだわっているなぁと思いました。
KALPAの歴史ある威厳性&洗練感と、クラフト感をうまく融合されてて
シンプルでありながらカッコよくもあり可愛くもあるサイト。
こんなサイトデザインできるようになりたい!
この記事が気に入ったらサポートをしてみませんか?
