
勝手にサイト分析004 有限会社モリカワ

概要: 有限会社モリカワは神戸にて、容器・梱包資材など包装資材の卸売・小売業を中心に、カフェ・Eコマース事業など幅広く事業を展開しています。人と人との関係を大切に、人とモノを繋げるお手伝いをいたします。
ターゲット予測: 加工食品会社・コーヒーショップの担当者
目的予測:会社の魅力を伝え、問い合わせを増やす
伝えたいこと予測: 人と人・事業内容
文字(見出し): h2 : DMsans PC 80px SP 40px、h3:PC 24px SP 22px
文字(本文): 游ゴシック体 PC 14px line-height:2; SP 14px line-height:1.5;
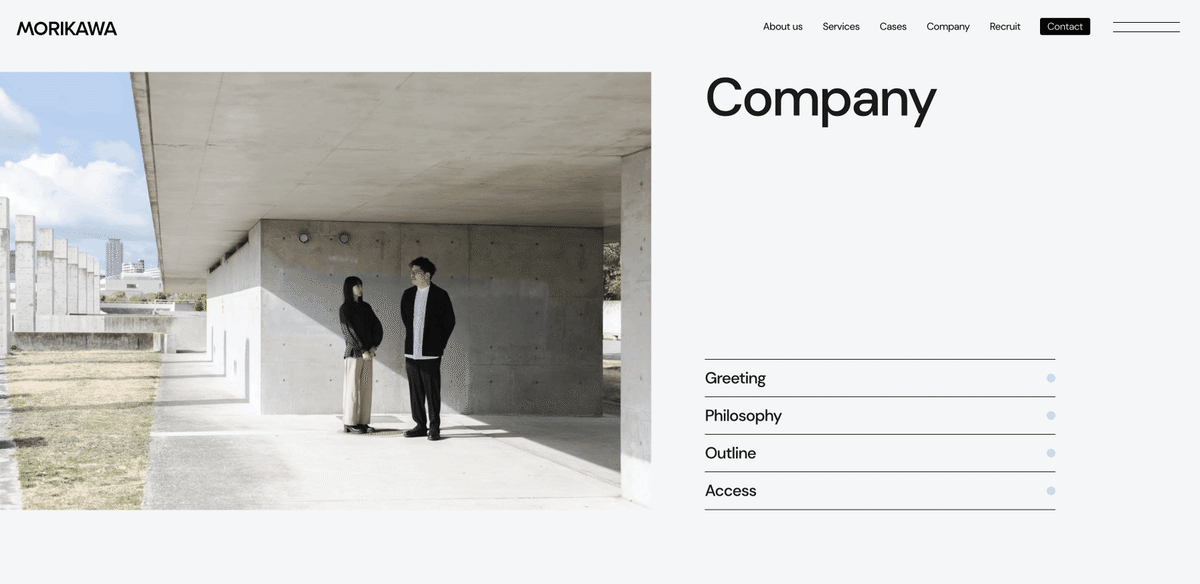
全体の印象: きれい・丁寧・落ち着いた
ステキポイント
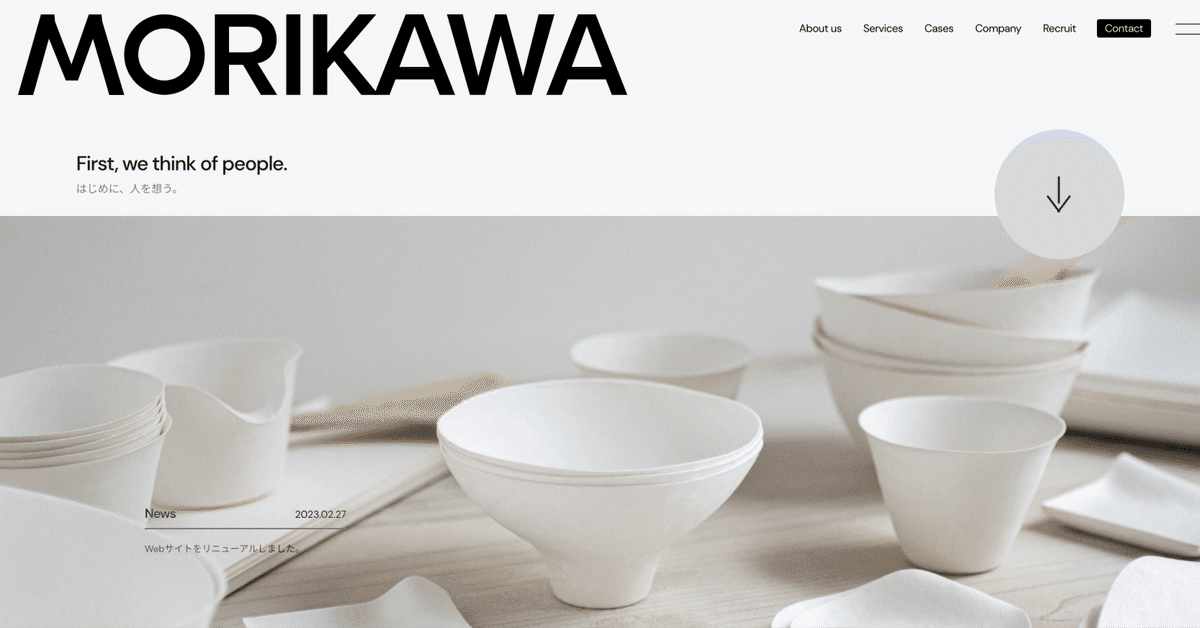
TOPローディング時
まるで人がリアルタイムでタイピングしているようなアニメーションから、一気にファーストビューが表示されます。

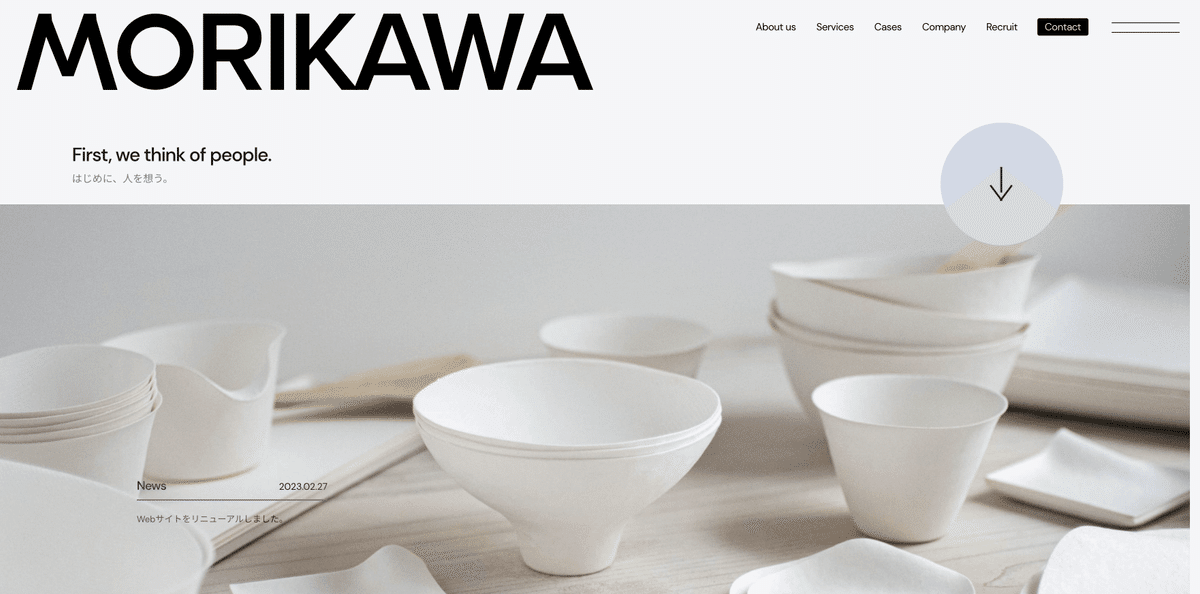
スクロール時にロゴが小さくなる
スクロールするとロゴが小さくなり、NewsやAboutに視線がいく設計。
Aboutを読ませるために、スクロール途中に背景が黒めになるアニメーションも素敵。
ブラーみのあるフェードイン
ブラーからくっきり変化するフェードイン。
これがあることで、サイト全体に空気感・柔らかさが出ている。
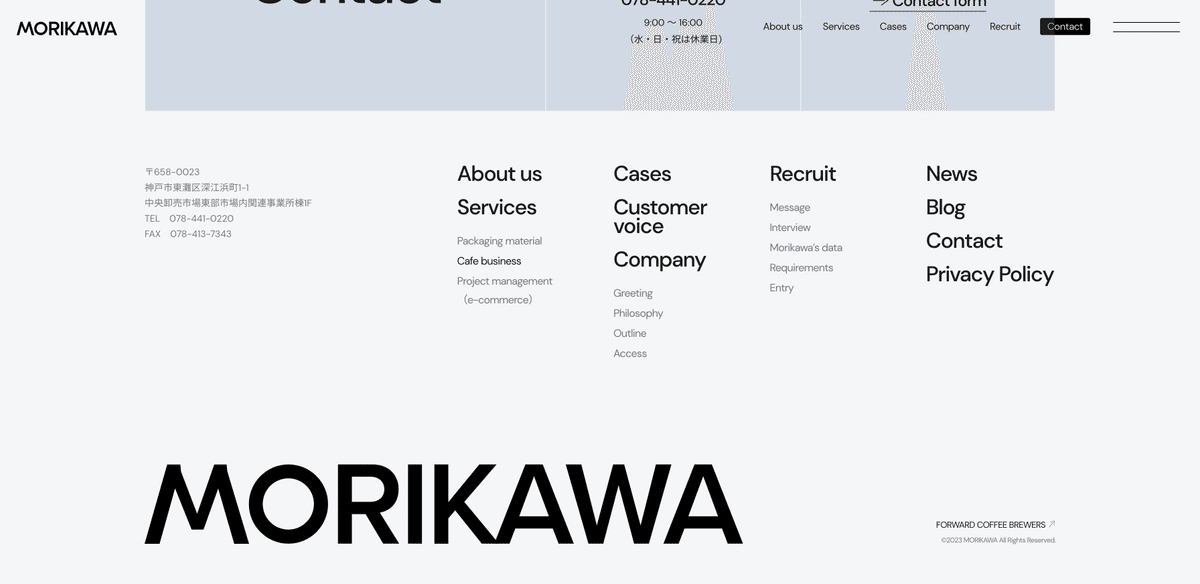
ヘッダーとフッターのロゴ

スクロール前のヘッダーロゴが、フッターにも同様に配置。一貫性があり締まる
クロストーク
素敵なコンテンツ。事例や会社紹介では伝わない、人と人のコミュニケーションから伝わる考え方や雰囲気が分かる。
コンセプトである「人と人」をデザインの他にコンテンツでも大きく取り上げている。
写真

基本的に写真は人+人。いかに人と人を大切にしているかを写真でも訴求している。
