
Notionテンプレートの使い方とカスタマイズ
この記事は、前回の記事とセットになっています!
まだ読んでいない方は、先にこちらの記事をチェックしてみてください👇
🔗 【Notion】誰でも簡単に!自己紹介できるテンプレート配布!
このテンプレートでできること
✅ 自己紹介をスッキリまとめられる
✅ 仕事のスキルや担当業務を整理できる
✅ 趣味・好きなことをシェアして交流を深められる
✅ 自由にカスタマイズできるフリースペース付き
「自己紹介のたびに同じ説明をするのが面倒…」
「仕事とプライベートの情報を分けて整理したい!」
そんな方にピッタリのテンプレートです!
前回の記事では、Notionの自己紹介テンプレートを解説しました。
今回は、そのテンプレートの具体的な使い方やカスタマイズ方法を紹介します!テンプレートが気になる方は、ぜひ覗いてみてくださいね。
それでは早速、テンプレートを導入してカスタマイズしていきましょう!
【はじめに:Notionでテンプレートを導入しよう】
ステップ 0: アカウントが無い方は作成してね
👉 作成方法
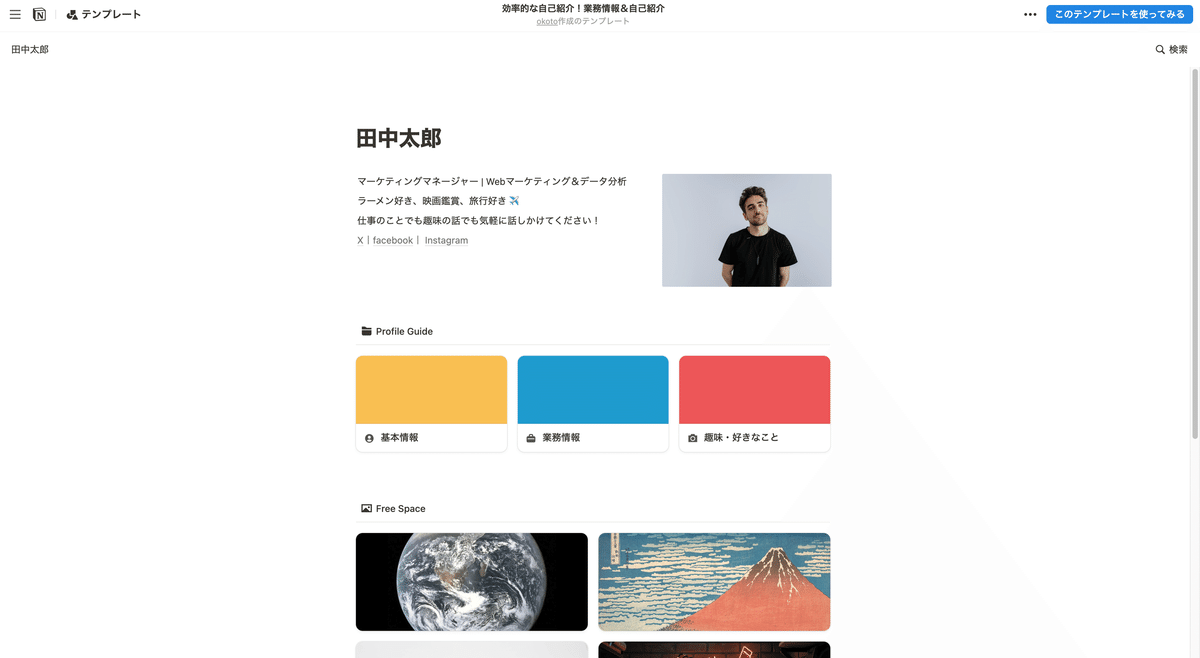
ステップ 1 : テンプレートを開く
👉 リンクをクリック:テンプレートのリンク
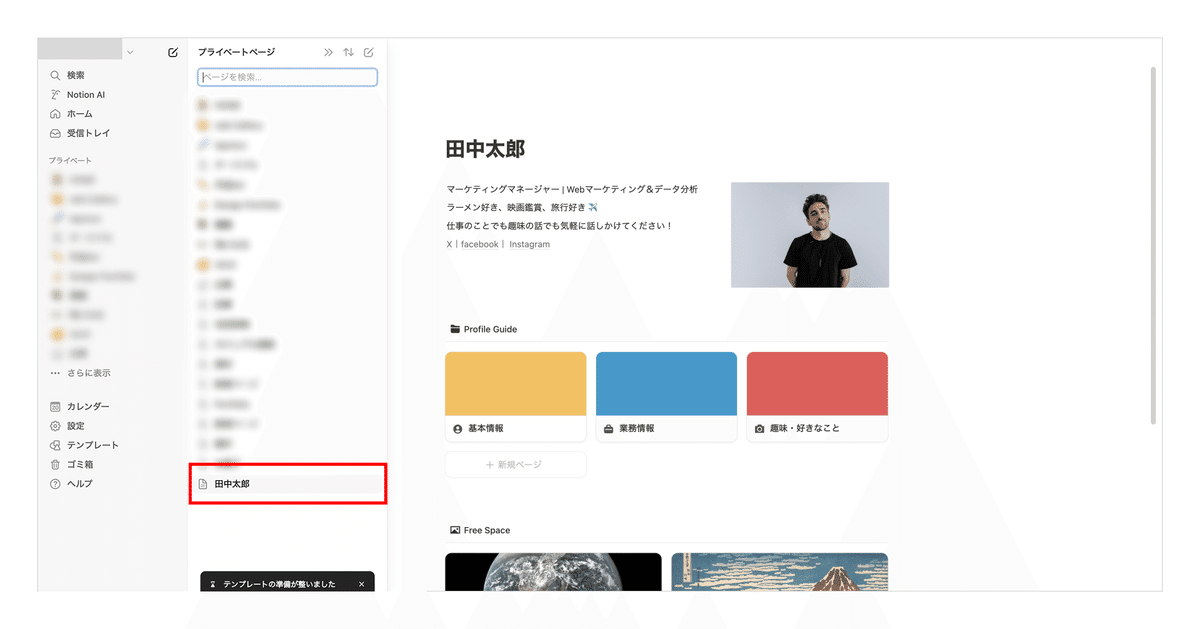
ステップ 2 : 自分のNotionに複製
画面右上の「このテンプレートを使ってみる」ボタンをクリック

任意のNotionワークスペースにテンプレートを追加する

【項目を埋めてみよう】
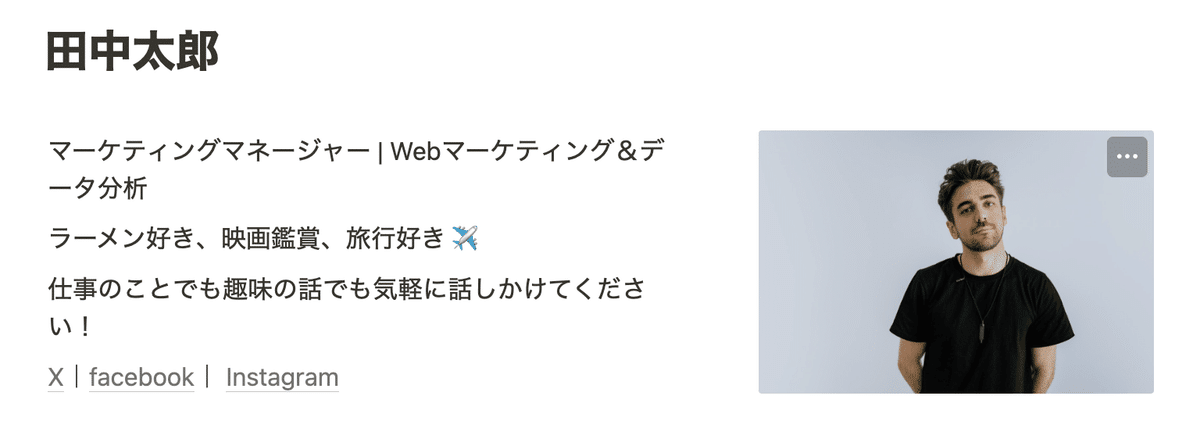
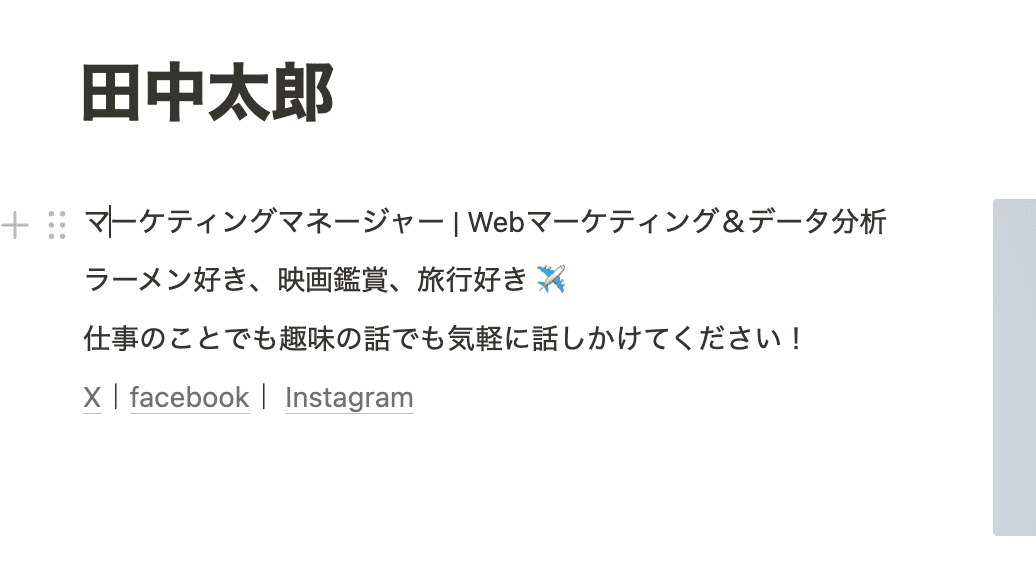
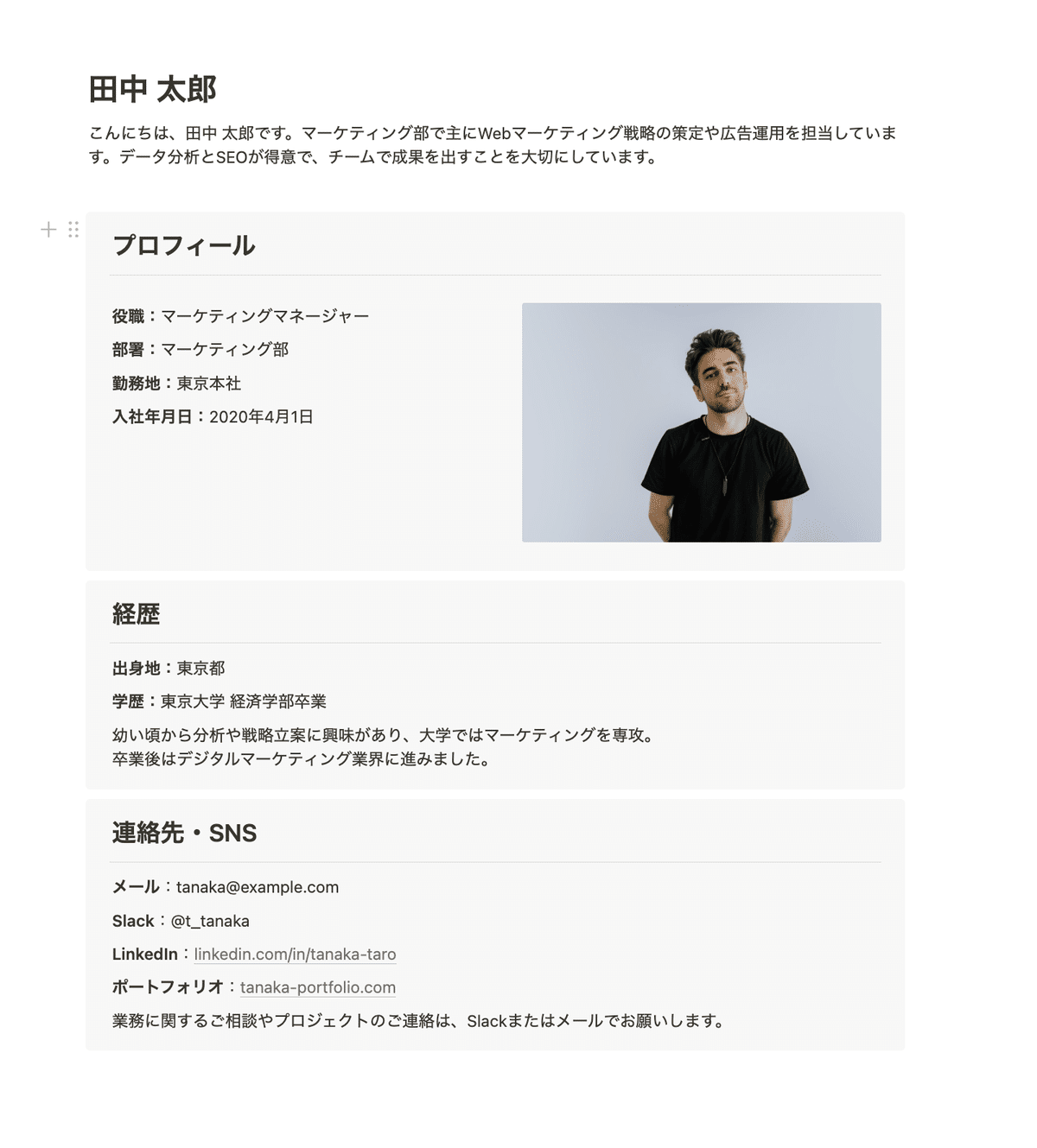
1️⃣ 簡易自己紹介とプロフィール写真
自己紹介文:ここでは自分の名前や簡単な紹介を入力します。
例えば、「こんにちは、〇〇です。現在△△部署で仕事をしています。」など、簡潔に自己紹介しましょう。プロフィール写真:この部分には、あなたの顔写真やイラストを設定します。写真があると、より親しみやすくなります。

⚙️Notion操作方法
自己紹介文の入力
テンプレート内の「自己紹介」セクションをクリックし、自分の名前や紹介文を編集します。

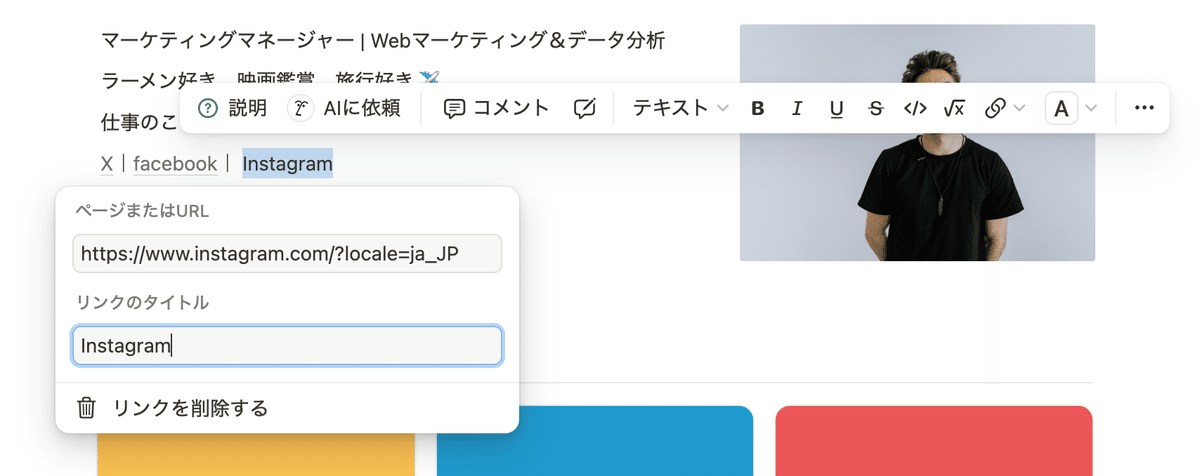
テキストリンク:SNSのアカウントがあれば記載できます。
変更したいテキストリンクを選択し、🔗アイコンをクリックすると遷移先のURLとリンクタイトルを変更できます。

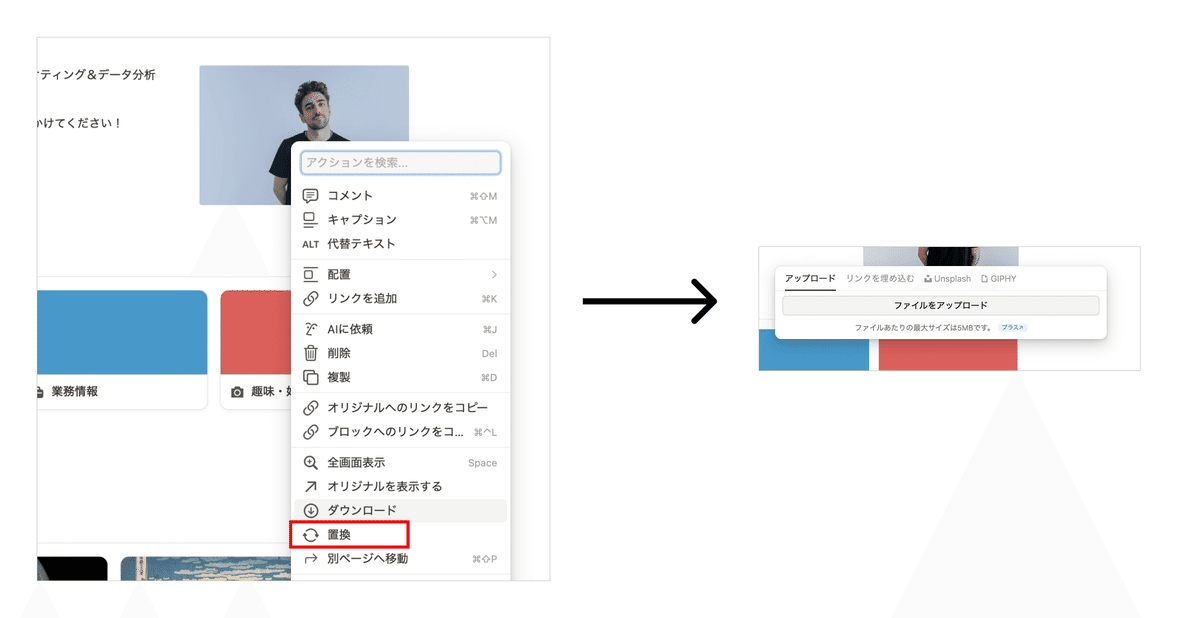
プロフィール写真の設定
写真を右クリックすると、各項目が出てくるので「置換」を選択。
その後は好きな画像をアップロードしてください。

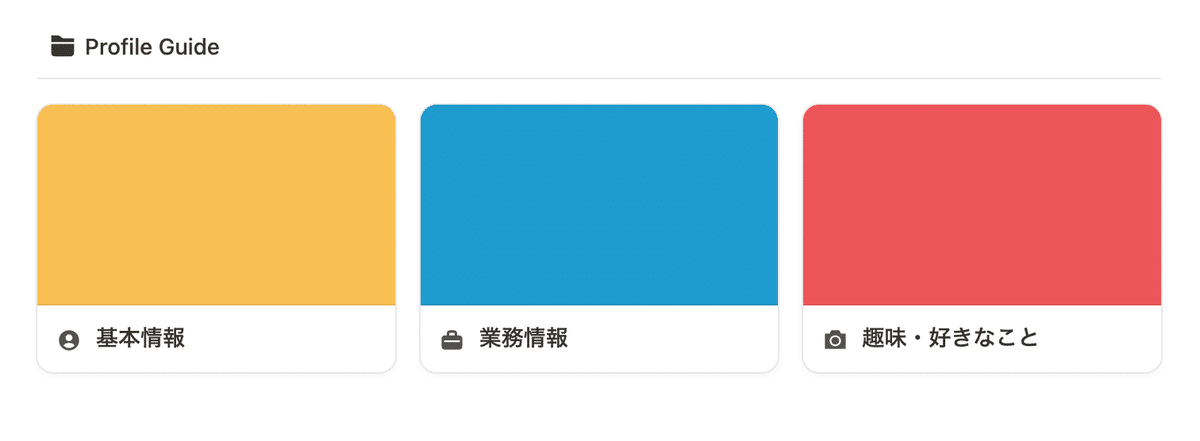
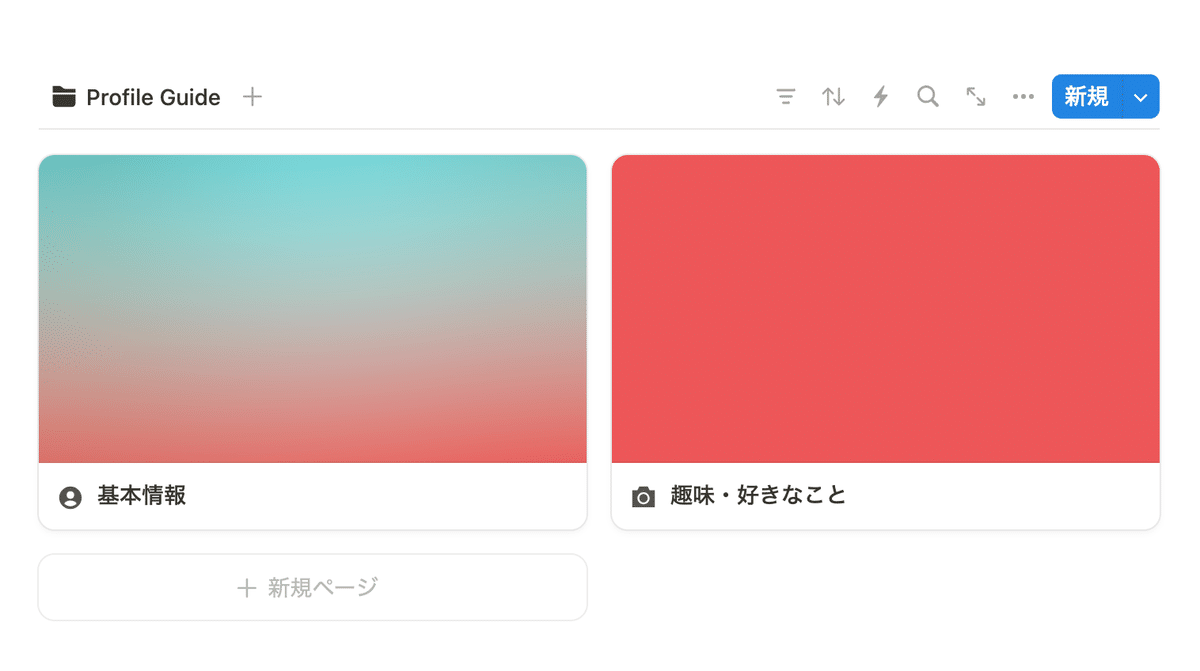
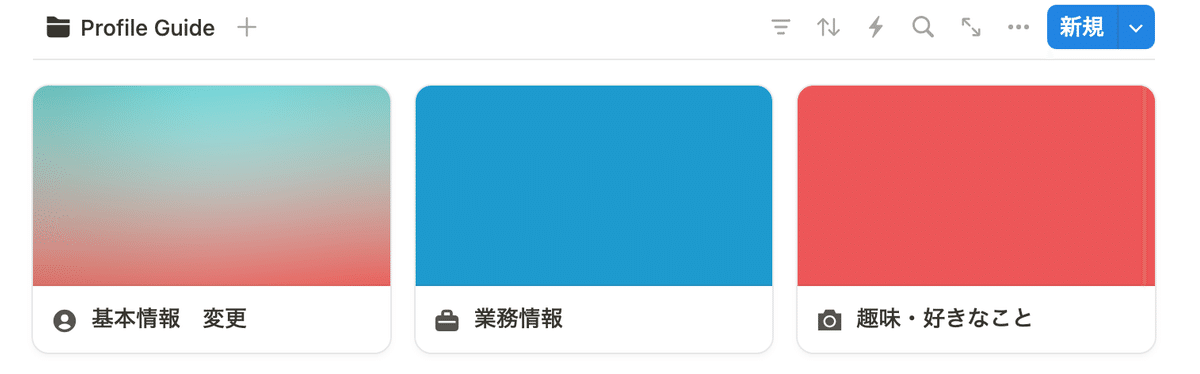
2️⃣ 基本情報、業務情報、趣味・好きなこと
ここでは自分の基本情報、業務情報、趣味・好きなことの入り口になります。仕事上などビジネス的な自己紹介と、カジュアルに交流を深めるための自己紹介の二つの側面があります。今は、項目を三つに分けていますが、統合して2つにしても良いと思います。


遷移先(中身)を変更すると、
連動して上記の見た目(タイトルや色)も変わるので、先に中身を作成していきましょう。
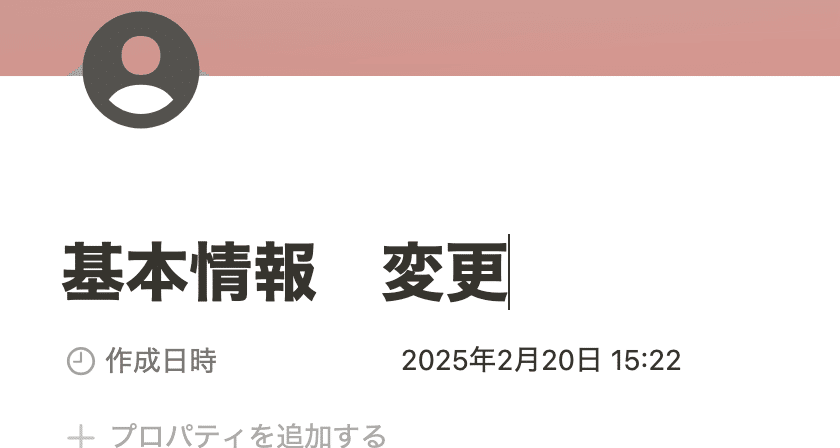
👤【基本情報】名前、職級、部署
名前、職級、部署などの業務に関連する基本的な情報を記入する項目。
役職や部署の情報を入れることで、どのような立場の人物なのかがわかりやすくなります。

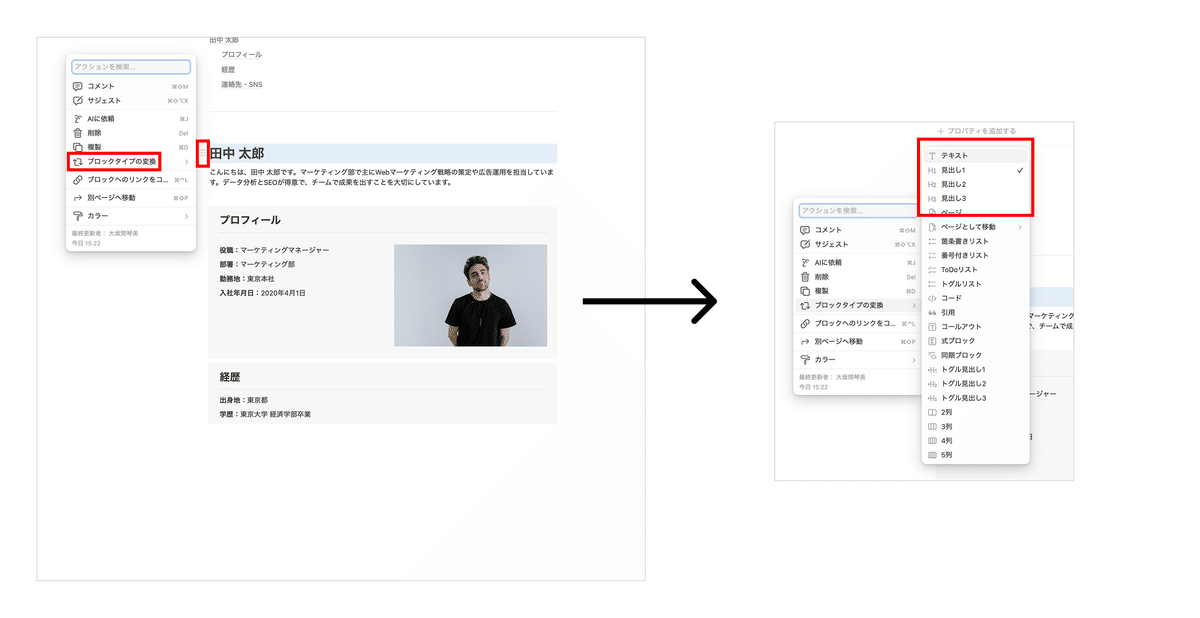
⚙️Notion操作方法:
目次の設定:Notionでは、「見出し1(H1)」「見出し2(H2)」「見出し3(H3)」の3種類があり、目次に自動で反映されます。
見出し設定したい場合は、「ブロックタイプの変換」を選択肢し、任意の見出しに設定しましょう。

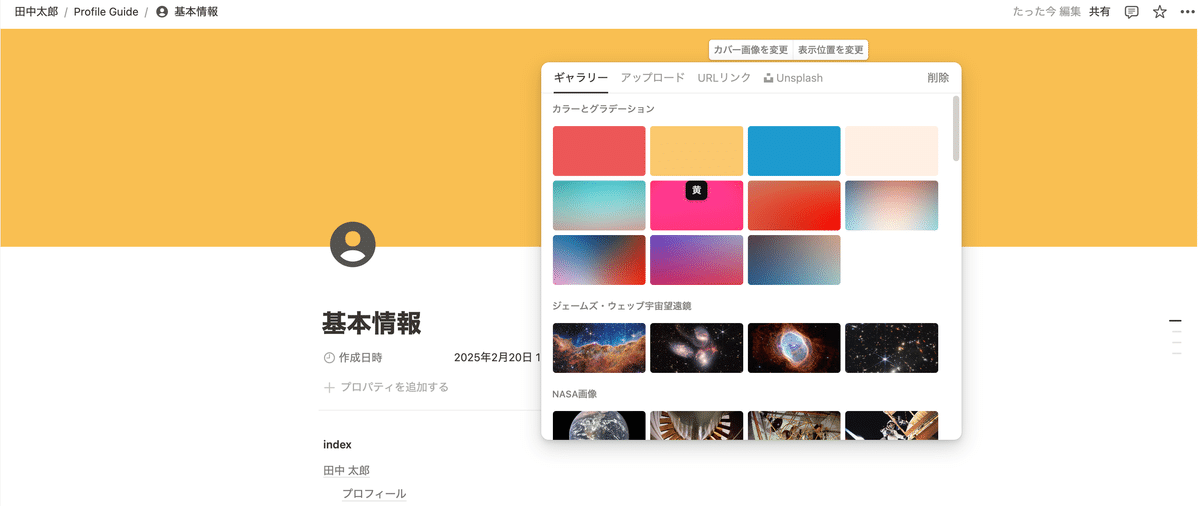
背景の変更:今はカラーをひいてますが、画像を挿入したり、別の色に変更する事もできます。

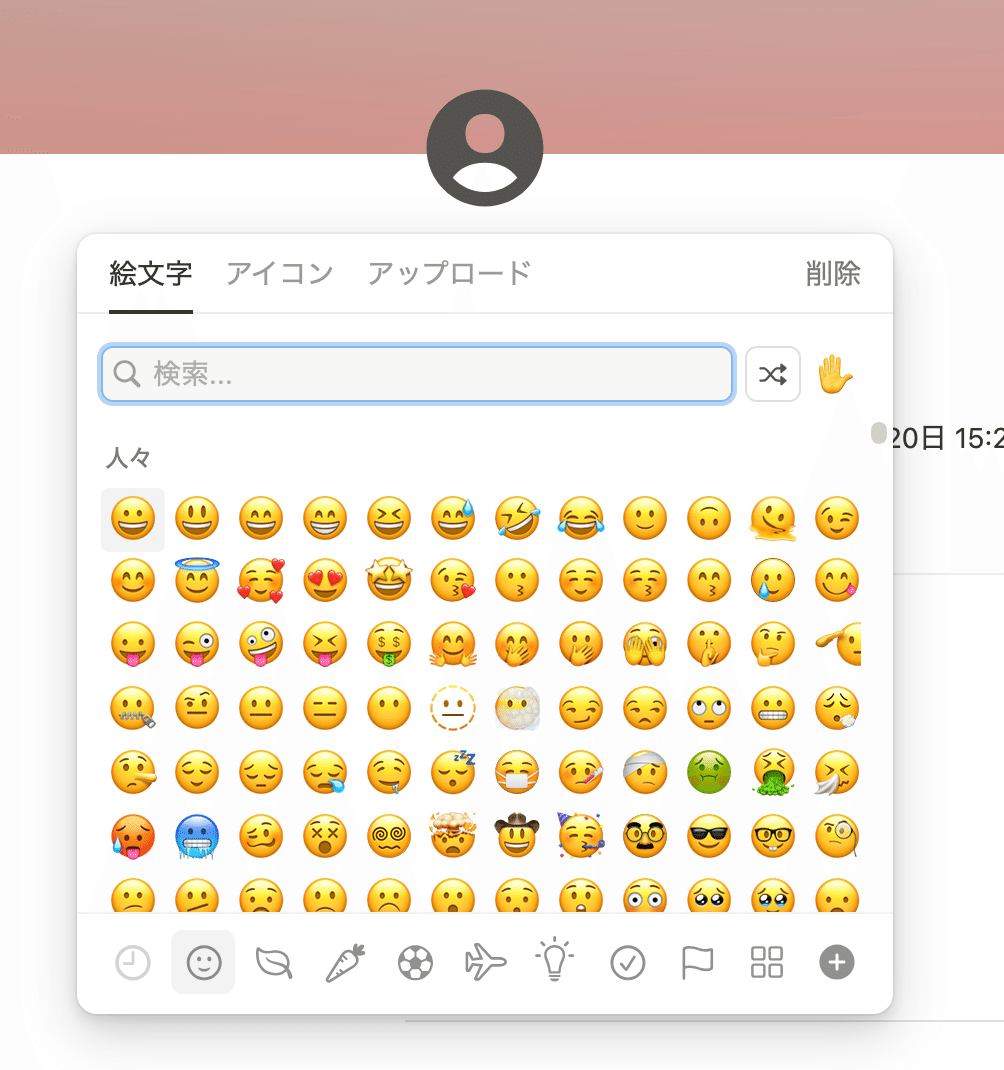
アイコンの変更:絵文字でも画像でも変更できます

ページタイトルの変更:任意のタイトルに変更できます

上記での変更が反映されます

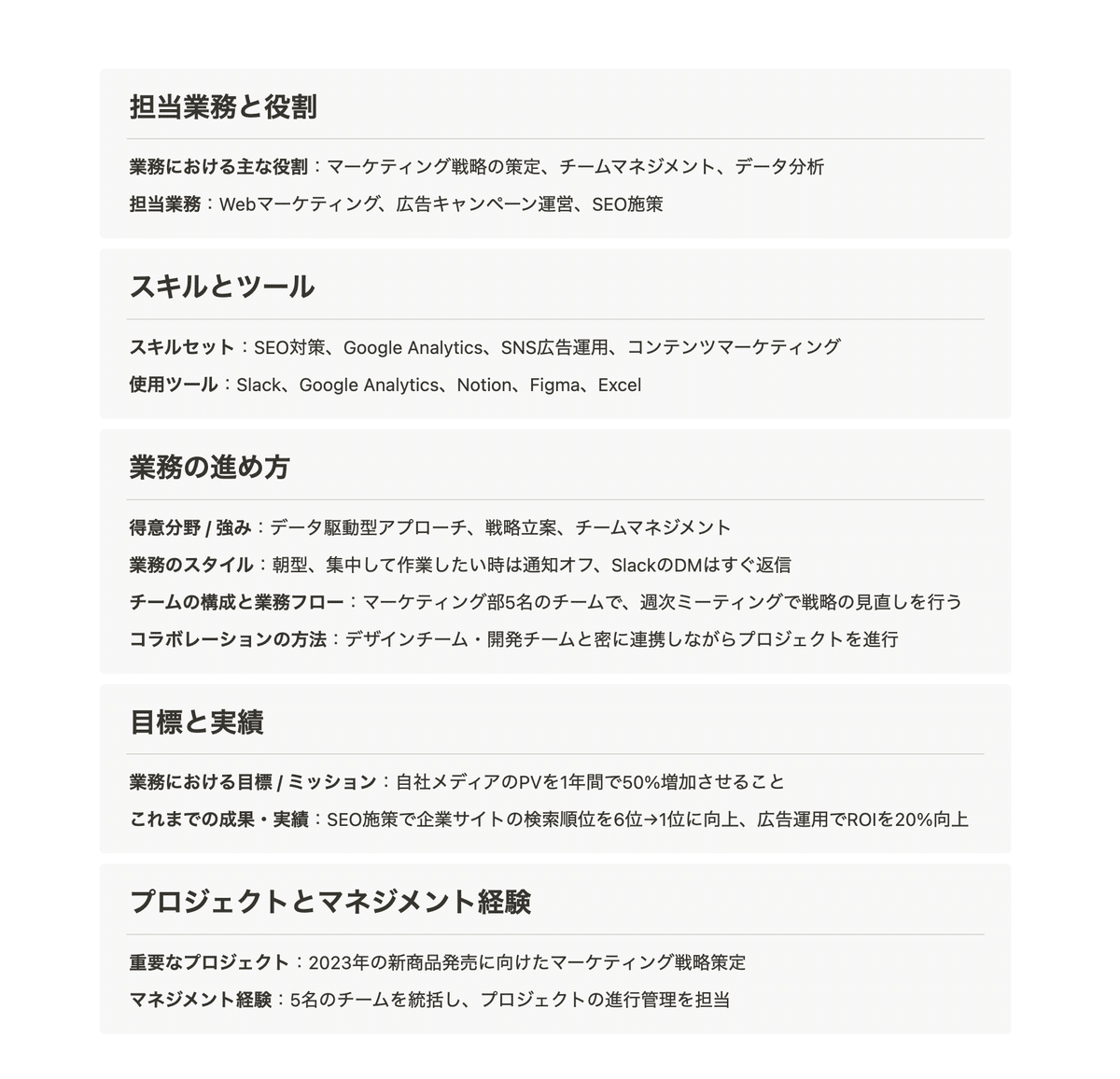
💼【業務情報】担当業務、得意分野
業務の役割が明確に伝わるため、同僚や上司があなたに何を依頼できるのか、どの分野でサポートを受けられるのかがわかります。
自己紹介の際に、得意分野を挙げることで、自分の強みをアピールできます。

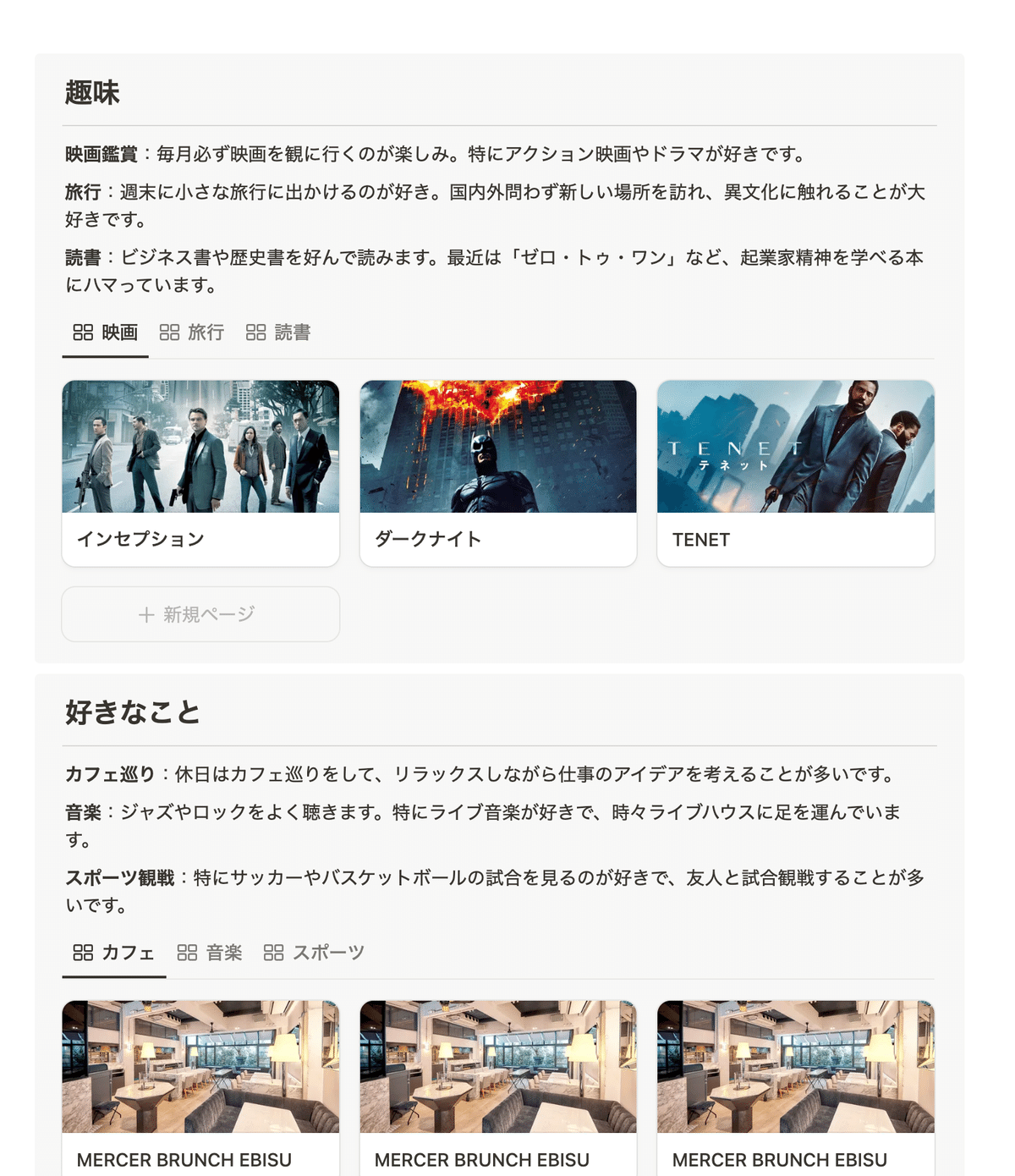
📷【パーソナル情報】趣味や好きなこと
チーム内での会話がスムーズになるため、共通の趣味や話題があれば、雑談や軽い会話がしやすくなります。

⚙️Notion操作方法
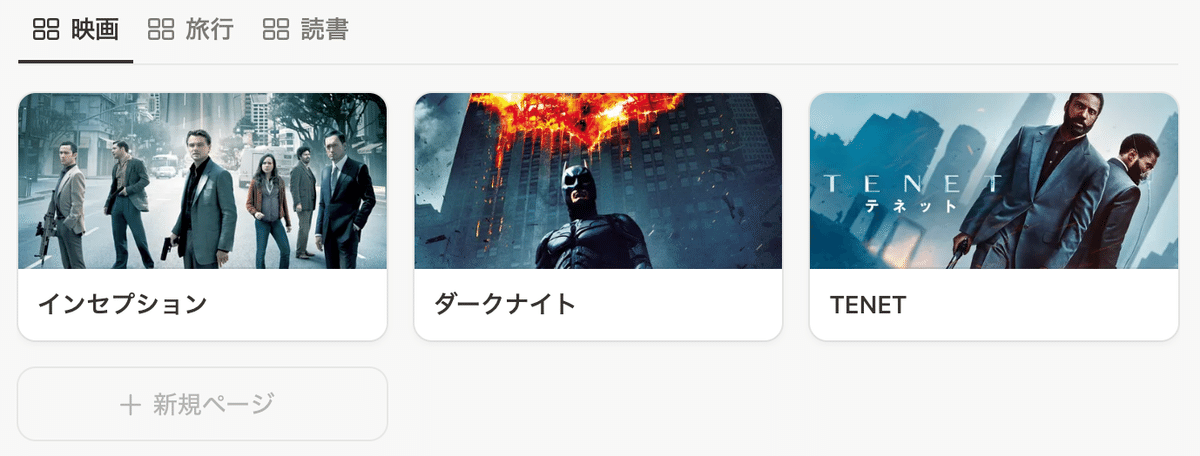
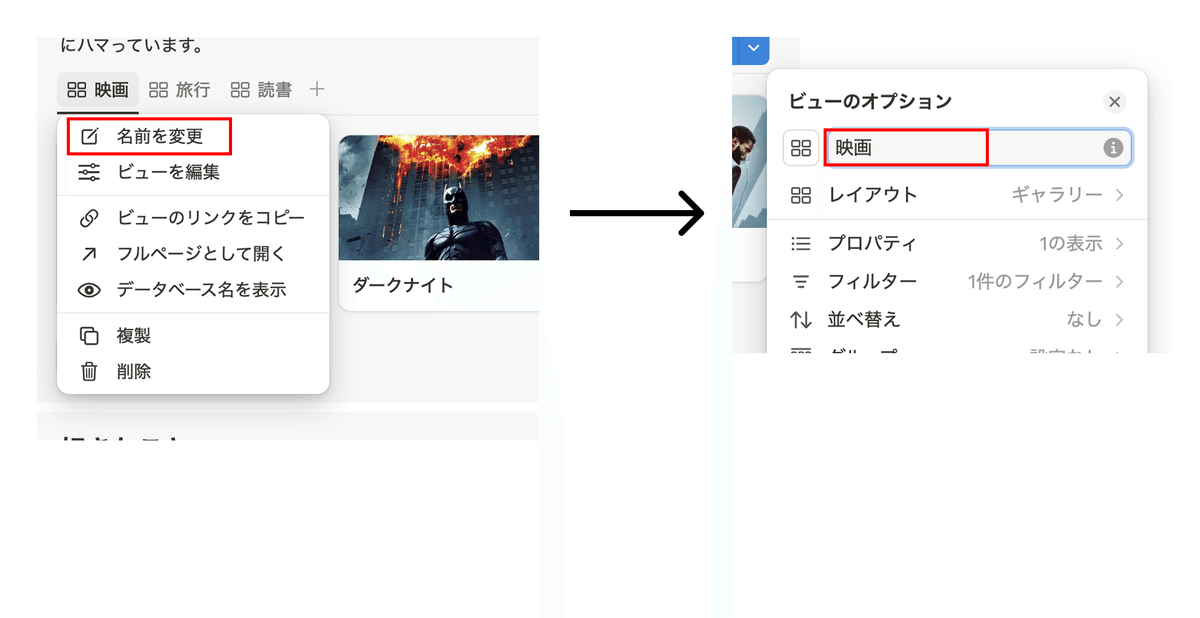
カードレイアウトの編集方法:

名前の変更:任意のテキストに変更できます

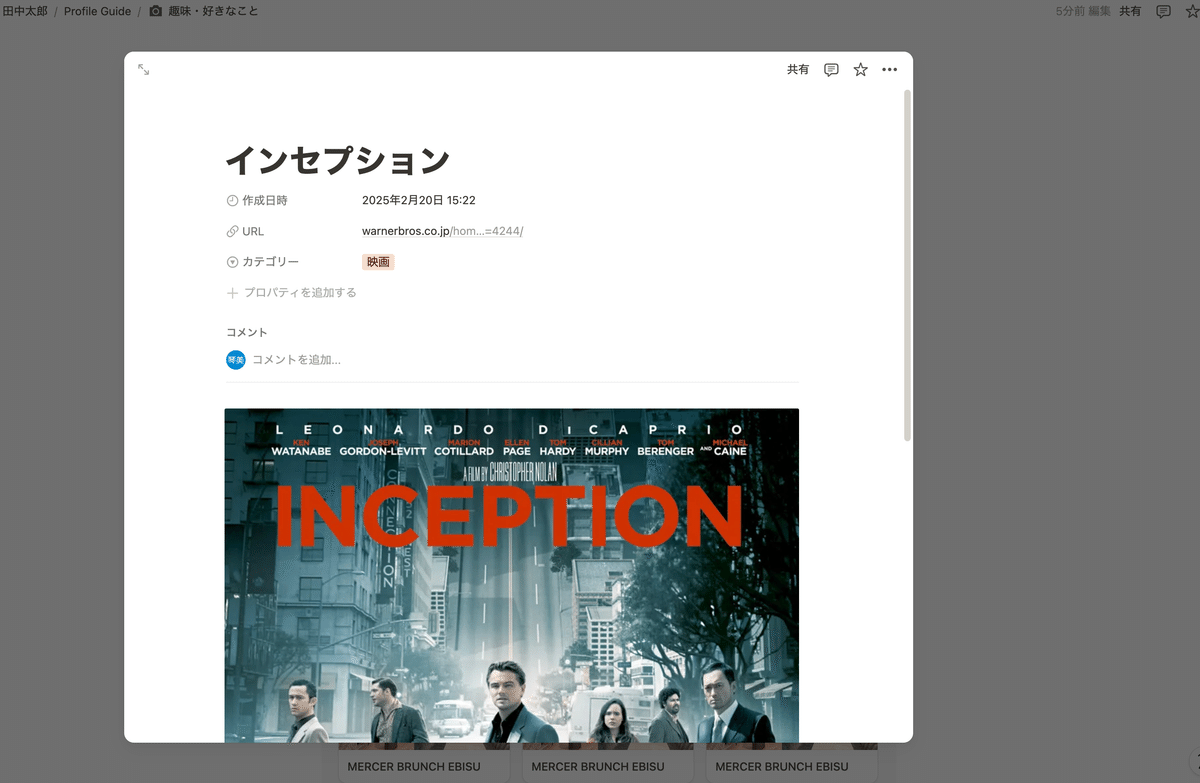
カード情報の変更:任意のタイトルと画像をいれてください。

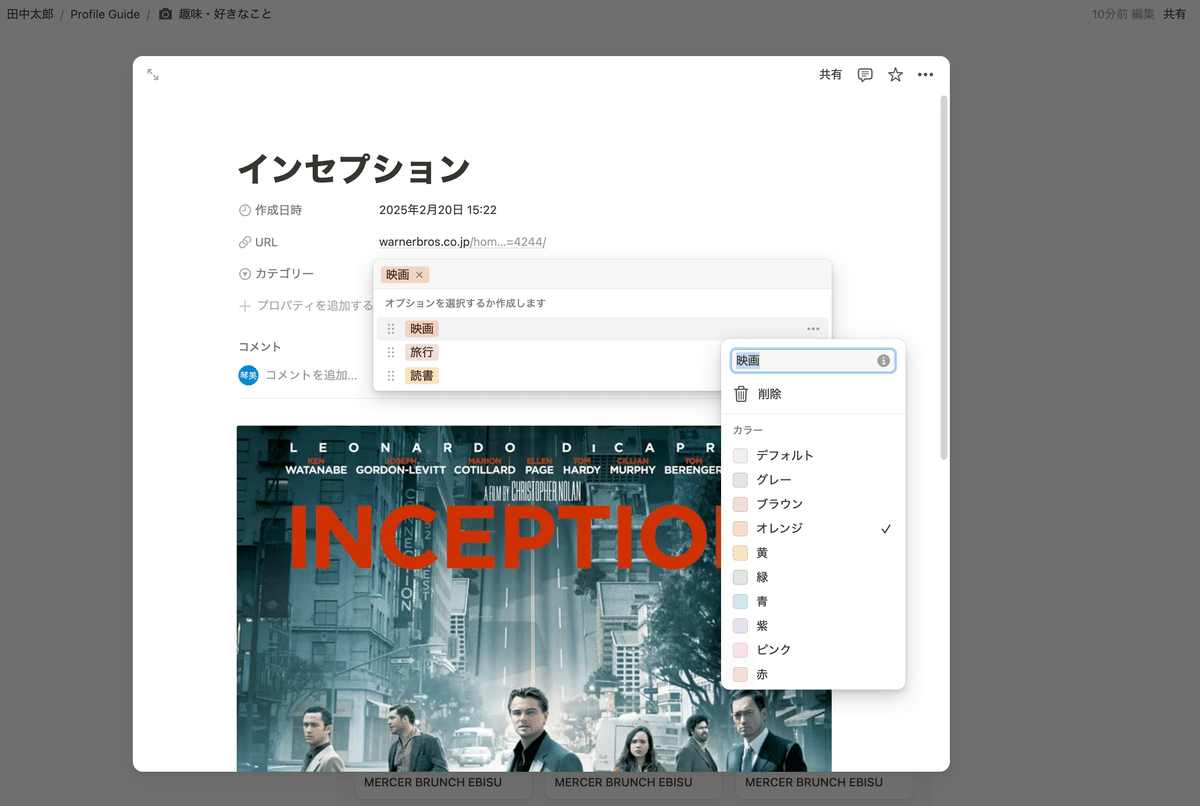
タグの設定:任意のタグを入力できます

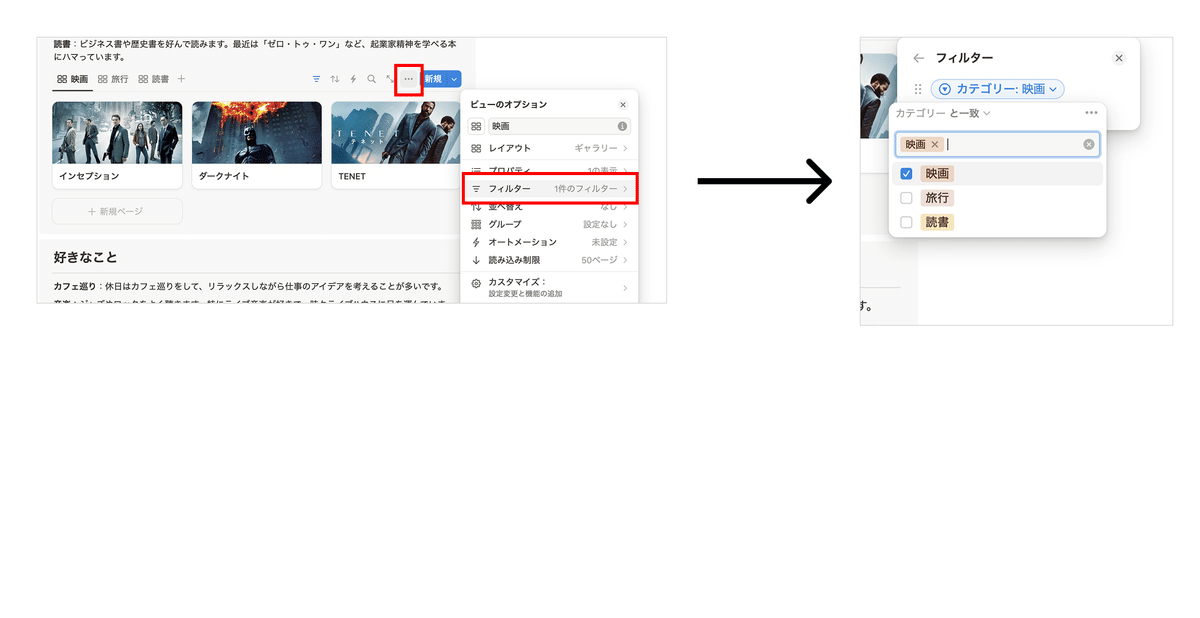
カテゴリーで表示制限:タグを設定していると視覚的なカテゴリー分けができます。

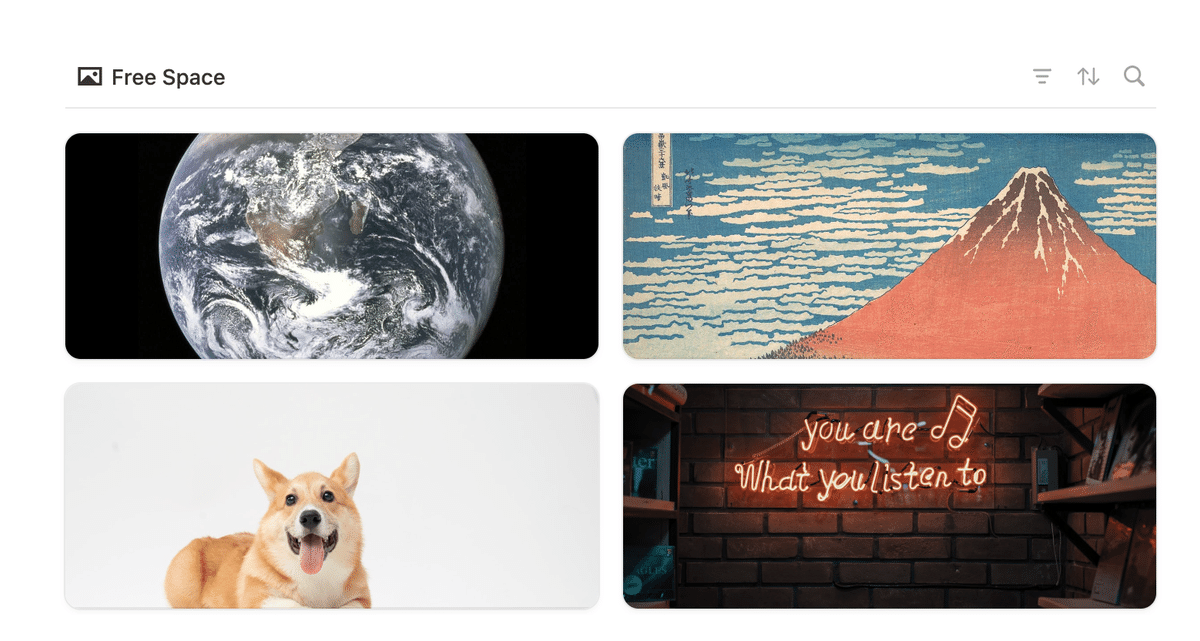
3️⃣ Free space
自由に使えるスペースで、任意の情報を追加できるエリア。
例えば、好きな食べ物、好きな動画、最近ハマっていることなど。
柔軟に自己表現ができる場所として、自分の個性やその時々の気分を反映させることができます。固定の項目では伝えきれないことや、特別な情報を入れたいときに便利です。自由なスペースを設けることで、カスタマイズ性が高まり、他の人との違いを際立たせることができます!

こちらも操作方法はカードレイアウトと同じなので、応用してチャレンジしてみてください!
最後に
このテンプレートを使えば、自己紹介や情報整理がスムーズにできるようになります。
ちょっとしたカスタマイズで、自分らしくアレンジするのもおすすめです!
ぜひ試してみて、使い心地を確かめてみてくださいね✨
感想や「こんな使い方もあるよ!」というアイデアがあれば、ぜひコメントで教えてください!
