
住所を入力するときに郵便番号で検索できるアレの作り方
この記事を書いた目的
3日前に書いたコードすら思い出せない記憶力なので、忘備録として。
JavaScript学習シリーズ。
今回使わせていただく方々
・Web API(いろんな企業やサービスが提供している便利なツール)
・Ajax (JavaScriptを使用することでwebページ全体の読み込みを行わずサーバと通信(非同期通信)するユーザフレンドリーな技術。Google Mapsで有名になったらしい。)
・JSONP (JSONとの違いは、ドメインを跨いだ通信をブッロクされるのを回避しながらデータのやり取りができるやつ)
・jQuery (JavaScriptを簡単に使用できる例のお方)
・zipcloudさん(日本全国の住所情報をAPIとして提供してくれるお方)
実装の前に、jQueryを使用した際のAjaxの復習
$.ajax({
url: 'リクエスト先のURL',
dataType: 'レスポンスのデータ形式(JSOとか)'
~~~~
~~~~
}).done(function(data) {
// 通信が成功した時の処理
}).fail(function(data) {
// 通信が失敗した時の処理
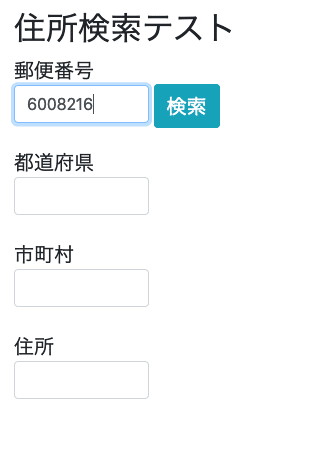
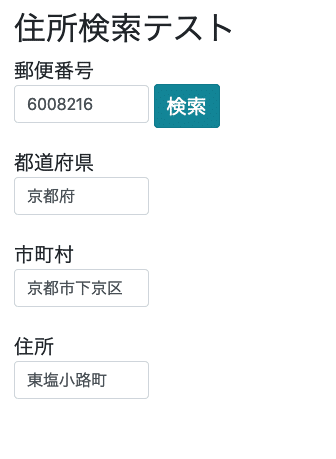
});完成イメージ
郵便番号を入力し、検索ボタンをクリックすると。↓

このように、住所情報を自動で入力してくれる(写真では伝わりにくい💦)

HTML(index.html)
<html lang='ja'>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="cs/style.css" />
<title>JavaScript Practice</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="inner">
<h2>住所検索テスト</h2>
<div class="form-group">
<p>
<label>郵便番号<input id='zipcode' type='text' size='10' maxlength="8" class="form-control"></label>
<button id='btn' class="btn btn-info">検索</button>
</p>
<p><label>都道府県<input id="perfecture" type='text' size="10" class="form-control"></label></p>
<p><label>市町村<input id="city" type='text' size="10" class="form-control"></label></p>
<p><label>住所<input id="address" type='text' size="10" class="form-control"></label></p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src='js/app.js'></script>
</body>
</html>app.js (jQuery)
$(function () {
$('#btn').on('click', function(){
$.ajax({
url: 'http://zipcloud.ibsnet.co.jp/api/search?zipcode=' + $('#zipcode').val(),
dataType : 'jsonp',
}).done(function(data) {
if (data.results) {
setAddress(data.results[0]);
} else {
alert('該当するデータが見つかりませんでした。');
}
}).fail(function(data) {
alert('通信に失敗しました');
});
});
function setAddress(data) {
$('#perfecture').val(data.address1);
$('#city').val(data.address2);
$('#address').val(data.address3);
}
});
雑な解説
$(function () {これは、JavaScriptがhtmlを読み込んだ後に、実行されるべく、$(document).ready(function( ) { ~~ を省略したjQueryの書き方。
$('#btn').on('click', function(){
$.ajax({
url: 'http://zipcloud.ibsnet.co.jp/api/search?zipcode=' + $('#zipcode').val(),
dataType : 'jsonp',
}).done(function(data) {
if (data.results) {
setAddress(data.results[0]);
} else {
alert('該当するデータが見つかりませんでした。');
}
}).fail(function(data) {
alert('通信に失敗しました');
});
});
function setAddress(data) {
$('#perfecture').val(data.address1);
$('#city').val(data.address2);
$('#address').val(data.address3);
}
1行目は、HTML要素の#btnがクリック時に処理を開始する指令。
2行目からは、Ajaxを使って、zipcloudにアクセスしている。ここでは、JSONPを使ったデータのやり取りを行なっている。
.doneからは、Ajaxの通信が成功した時の処理。if (data.results)は、zipcloudからデータを取得できた際に、setAddress関数を使って、HTMLの要素に代入している。else 以降は、データを取得できなかった際にalertメゾットを使用し警告する。
.failは、Ajaxの通信そのものが失敗した時の処理。
setAddress関数では、それぞれの値を、valを使ってセットしている。
まとめ
Ajaxは、便利だなぁ〜
この記事が気に入ったらサポートをしてみませんか?
