
自分メモ:WordPressのcocoonでreCAPTCHAを非表示にする方法(プラグイン、PHP修正なし)
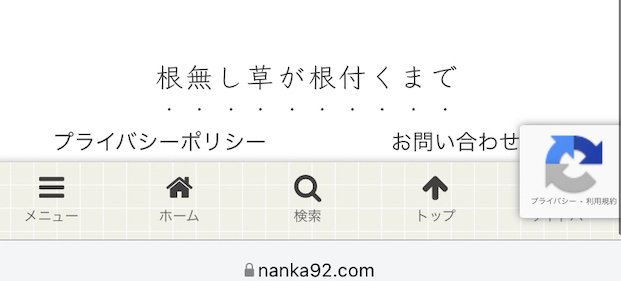
最近WordPressのcocoonでブログを開設したのですが、スマホで見たときに下のほうに「reCAPTCHA」のマークがサイドバーと被っていて使いづらいことに気づきました。

で、このサイト通りにやってもエラーが出てしまったので↓
色々と試行錯誤したら簡単に非表示できたので記録を残しておきます。
①HTMLのコピー
こちらのサイトの「③Google公認の方法」を読み、STEP3のHTMLコピーまで行う。
※STEP4以降でエラーが出たのでSTEP3まで
reCAPTCHAのサイトのこのページに飛んで以下のコードをコピー
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.②お問い合わせ
こちらのサイトの「メールフォームの下にブランディングを挿入する」を見て同じように行う。
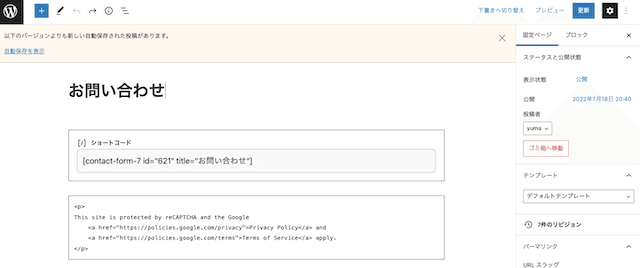
ポイントは「コンタクトフォーム7にHTMLコードを記述する」のではなく、固定ページに設定したお問い合わせ画面で編集すること。
さっきコピーしたHTMLの最初と最後に<p></p>をつける
<p>
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>
③CSSでコードをペースト
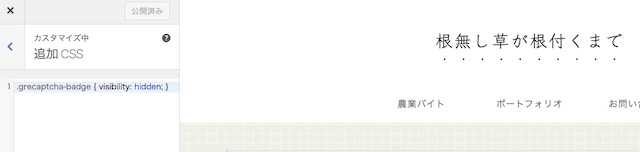
こちらのサイトの「CSSでreCAPTCHAを非表示にする」を見て、CSSにコードをペーストする。
外観→カスタマイズ→追加CSS→コードをペースト→公開ボタン押す
.grecaptcha-badge { visibility: hidden; }
④完成

※でもなんでうまくいったのか分からない。責任は取れないので、自己責任でお願いします。
