
<Web制作学習記録>デイトラ中級 Day11 -MOVIEセクション YouTube埋め込み-
本日はサイトへのYouTube埋め込みを学習しました。
iframeでYouTubeのリンクを埋め込む
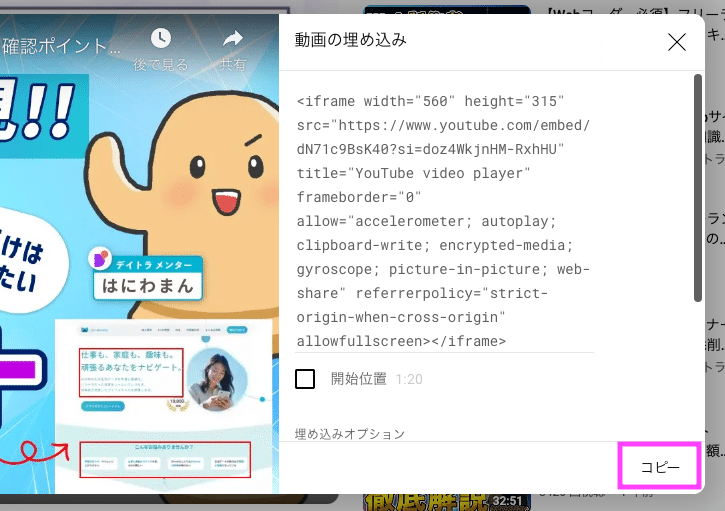
埋め込み用リンクを取得。埋め込みたいYouTubeを開く。



htmlに貼り付け
貼り付けるだけ。
<div class="movie__iframe">
<!-- iframe ここから貼り付け -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/4XTF16CcqPc?si=z-LALZEEa_hT8cjh"
loading="lazy" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
<!-- ここまで -->
</div>これで表示はOK!

下にできる余白を消す方法

ぱっと見わかりにくいのですが、検証ツールで確認すると、下に余白ができています。これはimgと同様の現象。
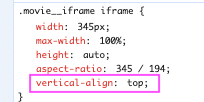
iframeはデフォルトがインラインブロック要素で、vertical-align:baseline になっているため。vertical-alignをtopなどに変更して解決。

imgと同様に、リセットCSSとかであらかじめに指定しておくのが良さそう。
(インラインブロック要素からブロック要素に変更するのもあり。)
aspect-ratio で縦横比を設定するのも忘れずに
デザインカンプのサイズをそのまま使って指定すればOK。
一昔前はpadding-topで高さを指定するという裏技的な対応をしていました。(これで挫折した人多いと思う。)少し前の改修などで遭遇する可能性もあるので、存在はインプットしておきましょう。
参考記事
Google マップの埋め込みも同様にできます。
いろいろ使う場面がありそうなので覚えておきましょう。
あとがき
本日はクリスマスイブ。
パーフェクトピクセルもサンタ帽子かぶっていて、ちょっと和みました。

うちの近くに、メディアにもよく登場する有名なケーキ屋さんがあって、住宅街の一角をぐるっと囲むくらい行列ができているんですが、最近、もっと近くに小さなケーキ屋さんがオープンしました。こじんまりしているけれど、丁寧に作られたケーキで、材料にもこだわりが感じられます。今年から、そちらに切り替えました。個人的には、断然こちらのケーキが好みで、食べるのが楽しみです。
メリークリスマス🎄
