
デイトラ中級 Day5 [コーディング前の環境構築]
VS Codeの拡張機能を使いながらHTML、CSS(Sass)、JavaScriptでコーディング環境を整えていきます。
※これ自分で作るときに見直す本当の学習ノートになってます。
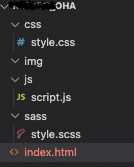
1.フォルダとファイルを作成

index.htmlに、基本の設定。
・<html lang="ja"> 日本語になっているか確認。
・noindexを指定。(検索結果に表示されないようにする。課題・テストサイト用)
・CSSファイルとJSファイルへのパスを通す。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex" /> <!--検索結果に表示しない -->
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<script src="./js/script.js" defer></script>
</body>
</html>2.Sassのコンパイル環境の構築
拡張機能「LiveServer」のSass出力先を「settings.json」で指定(環境により変えるが基本これにする)。
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css" // すべての.scssファイルからの相対的な出力先のフォルダを指定
}
],3.GoogleFontの設定
指定するフォントはデザインカンプを参考に。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">フォントが指定されているかを確認する方法
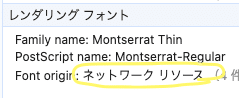
Chromeデベロッパーツールの「Rendered Fonts」を見るのが確実!
フォントには以下の2種類
今回はWebフォントを使用する。
デバイスフォント「Local file」・・・自分のパソコン上にインストールされているフォントを参照。閲覧するパソコンによって見栄えが異なる可能性がある。
Webフォント「Network resource」・・・どこかのサーバー上のフォントを参照。どのパソコンから閲覧しても見栄えは変わらない。

4.基本的なCSSの設定(変数、mixinの定義)
デザインカンプを参照して基本のスタイルを変数に設定する。($変数名)
・Font Family
・Font Size
・line-height
・色
・コンテンツ幅など
・メディアクエリ(snipetも作っておくとあとあと楽)
※変数用のscssファイルは分けました。(_variables.scss)
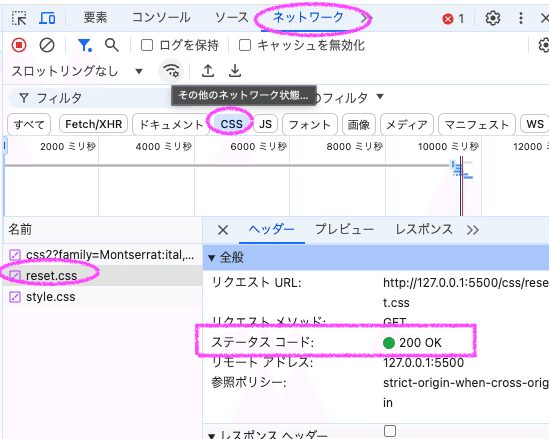
5. reset.css を読み込み
index.htmlの<head>内で、自分で設定したstyle.cssの上で読み込む。

6.その他基本設定をしておく。(bodyに指定)
・フォントファミリー
・文字の色
・サイト全体の背景の色
・line-height など…
基本は以上です。
あとがき
本当の最初の最初の設定。
復習になりましたが、この辺は難なく設定できるようになった自分を褒めたいです!
