
デイトラWeb制作 Day8~10 HTML/CSS基礎編終了
基礎編終了
無事にDay8~10の課題終わりました。
先にDay11~12の、emmetやスニペットを学習してから戻ってきたの、正解だったかもしれません。たくさん活用しました!
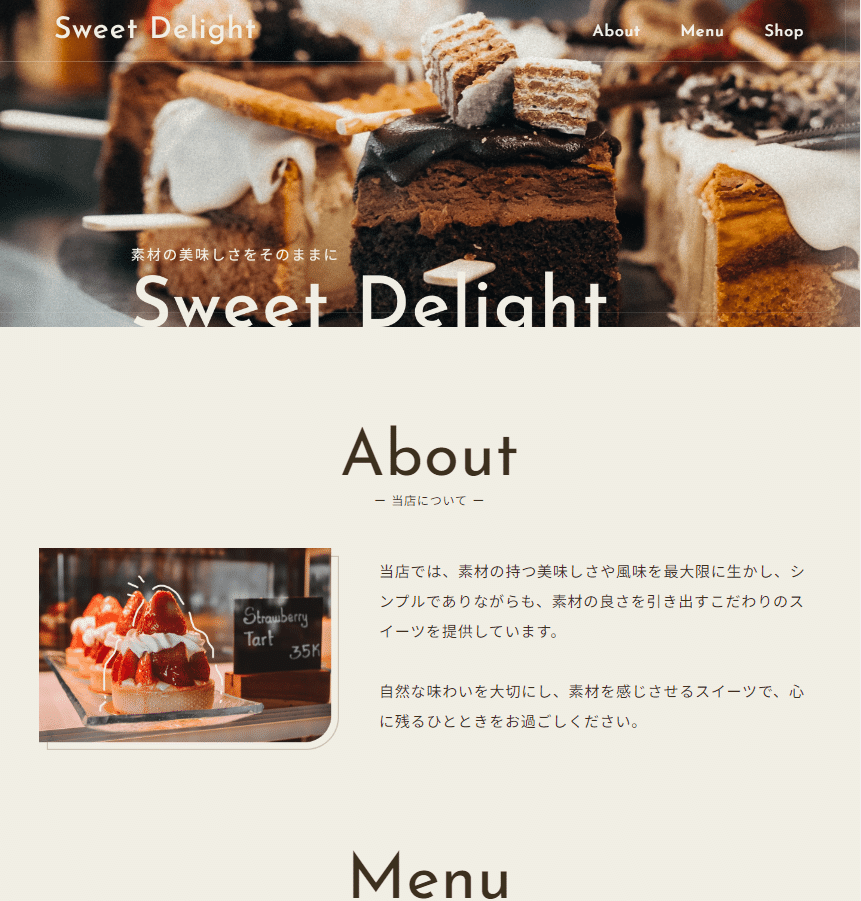
おしゃれなサイトができてうれしいです。

チャレンジしたこと(css)
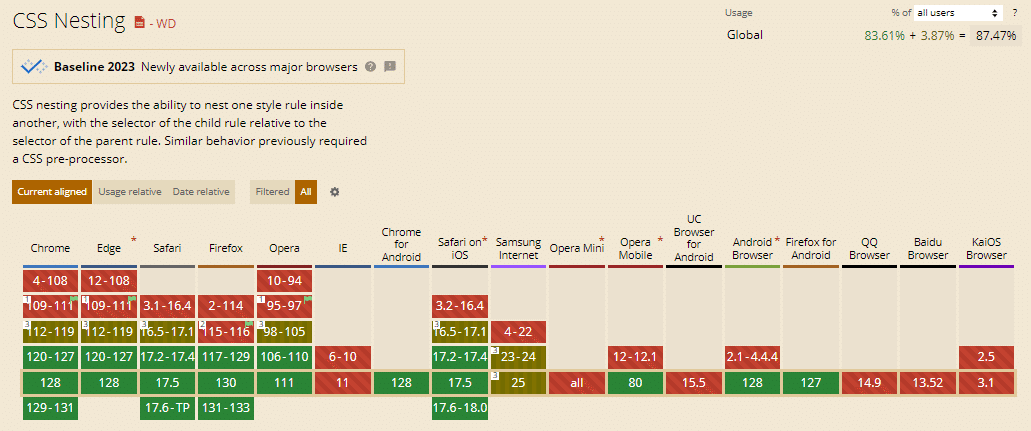
cssの入れ子を使ってみた。
メディアクエリに不等号記号を使ってブレイクポイントを指定してみた。書き方:「min-width: 768px」→ 「width >= 768px」
チャレンジ結果
無事に反映できて、ちゃんと使えることを確認。
入れ子はSassみたいに使えて、書くのが楽です。
入れ子記法はvalidatorチェックが追いついていないようで、エラー判定されました。不等号記号は大丈夫でした。https://validator.w3.org/#validate_by_input
今後も、すぐ使いたいけど。。。
ブラウザ対応、もうちょっと待った方がいいのでしょうか。


snippet活用
地味にnavigationのhtml書くの面倒なのですが、スニペットですごく楽になりました。
picture、formタグも結構面倒なので、登録しました。
brタグが悩ましくて、テキストの途中に入れたいとき、打っても変換してくれません。他のスニペット機能を調査しました。
Cliborというクリップボード履歴フリーソフトを導入
windows用もMac用もあります。
デザインはちょと昭和感あるのですが、色は自由に変えられます!
「ホットキー」機能があり、ショートカットキーで<br>が一瞬で入力されるように設定。これで地味に面倒なことが一つ解決。

あとがき
キーボードショートカット、emmet、snippetsなどを利用することで、小さなことでも積み重ねでとても時短になりますね。
最初覚えるのとか、設定するのに多少時間がかかりますが、数日後数か月後数年後を考えて、少しでも効率化できるようにしていきたいです。
