
macのカスタマイズをしよう!① 【vsCode】エディターの移動と統合
Windowsマシンが故障し、macに乗り換えてから1ヶ月。画面がとても綺麗なのに感動しつつ、キーボードにまだ慣れていません。
いろいろカスタマイズしたのだけど、まだWindows時代のクセでついキーを押してしまい、作業がすすみません。
もっとmacと仲良くなるべく、カスタマイズ記録集を作っていきます!
まずは復習。
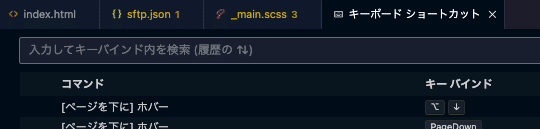
キーボードショートカットは「cmd + k cmd + s」です。
【vsCode】editorを分割&移動するショートカット。
コーディングって、たくさん編集するファイルがある。html、scss×複数、imgフォルダとかも。
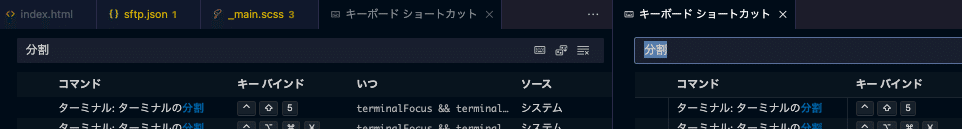
エディターを並べて表示したいけど、「エディターの分割」だと、元のタブにも残したままで複製されるので、移動して元のタブからは消したい。



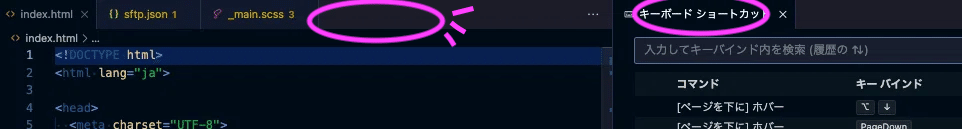
ではなくて。 ↓こうしたい。

ということで、これを実現するコマンドを探したらありました。

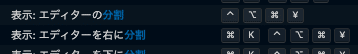
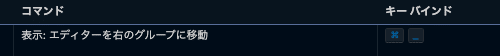
[表示:エディターを右のグループに移動]
これなら同じエディタを複数開かなくて良し!
ショートカットキーはデフォルト設定ありませんでしたので、[command + _] にカスタムしました。("cmd+[IntlRo]"っていうみたいです。)
※Windowsの時もこのキーにしていたからです!
【vsCode】移動したeditorを、元のメインタブに戻すショートカット。
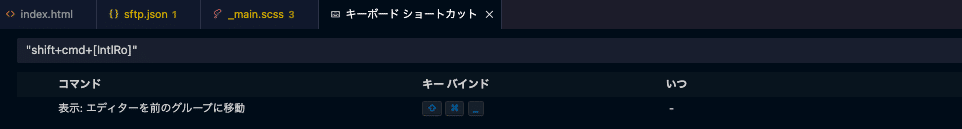
[表示:エディターを前のグループに移動]
こちらで戻ります。
「メインウインドウに復元」というのもありますが、そうするとメインウインドウの一番左に移動します。私は一番右側がいいかなと思いこちらにしてみました。

ショートカットキーは"shift+cmd+[IntlRo]" に変更してみました。
あとがき
表紙の画像、AIで作ってみました。雰囲気似てると言われたけど、こんなロングヘアじゃないです。何度も「髪の長さを肩までにして」「セミロングにして」と言ったけど、聞いてくれなかったよ笑。「ボブにして」と言うとしてくれるのに。中途半端はダメなの?でも楽しかったです!
