
Illustratorで今話題のサーバルキャットを制作してみた

ロゴジェネレーター:https://aratama.github.io/kemonogen/
こんにちは。初めまして!ALIZE DESIGN唯一の平社員。オカマツです。今年で社会人二年目になります。よろしくお願いします!
ブログの第一投稿ということで、何を書くか悩んでいたんですが「一番最初はそれぞれみんな技術的なことを書こう」という話になったので、今回はイラストの制作のフローを、実際に簡単なイラストを作りながら説明していきたいと思います!
今回は最近話題のサーバルキャットのキャラクターを作りたいと思います。わーい!たーのしー!
先ずは下書き
下書きは基本紙とシャーペンを使って描いています。この部分はやる人によってはデジタルで描いたり、アナログで描いたりと、好みに分かれるんじゃないでしょうか。
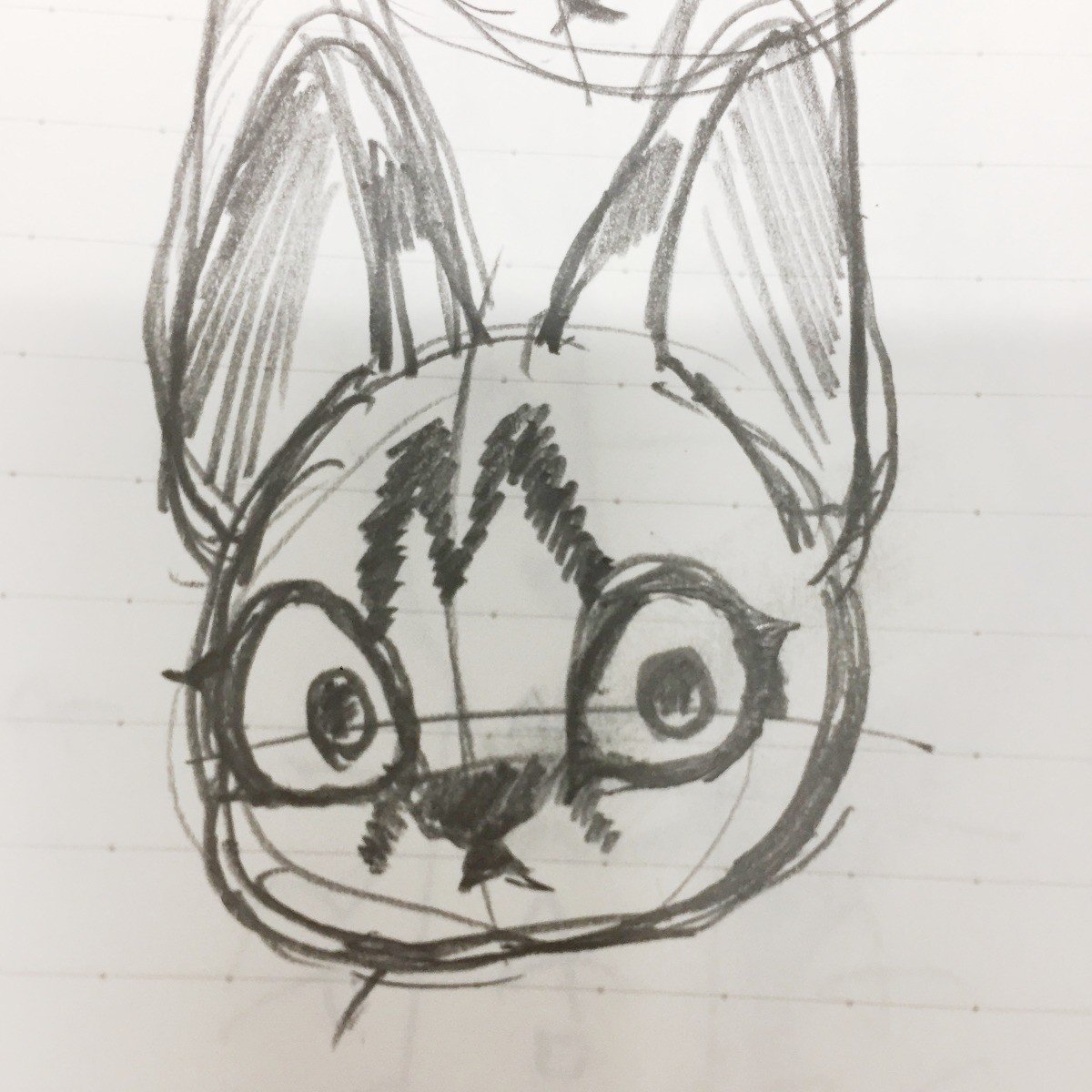
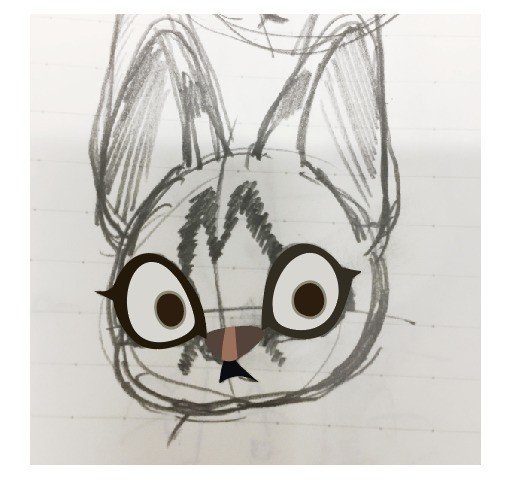
というわけで今回の下書きがこちら。

こんな感じです。
今回は簡単にパパっと描いてますが、実際お仕事でイラストやアイコンを作るときには、しっかりと時間をとって案を三つほど考えて、その中からいいものを一つ選ぶ。みたいな行程をおこなっています。
以降は下書きを元にイラストを作ることになるので、結構大事な作業です。
キャラの形をとっていく
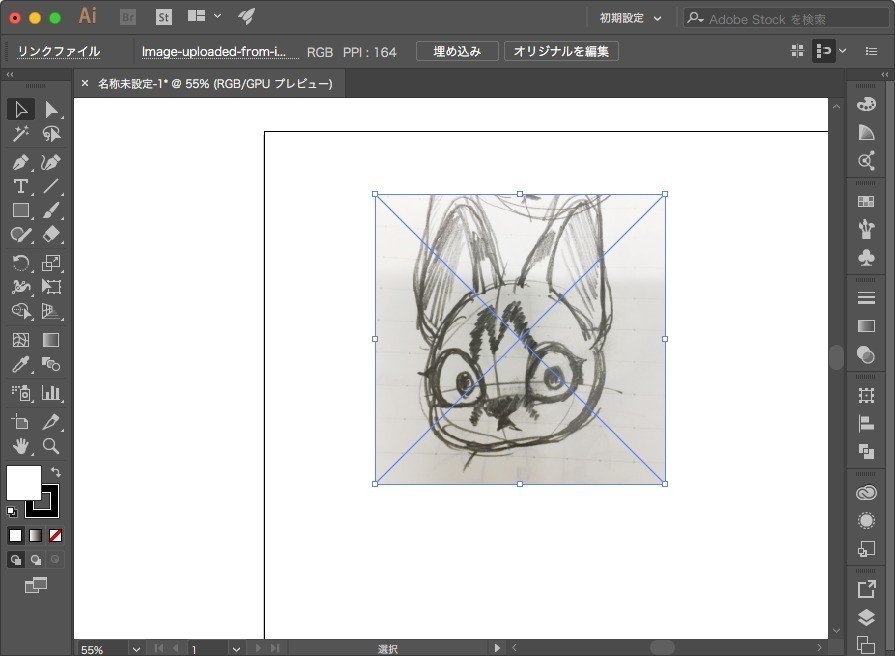
下書きをPCに取り込んだら、次はIllustratorを使って実作業に入っていきます。

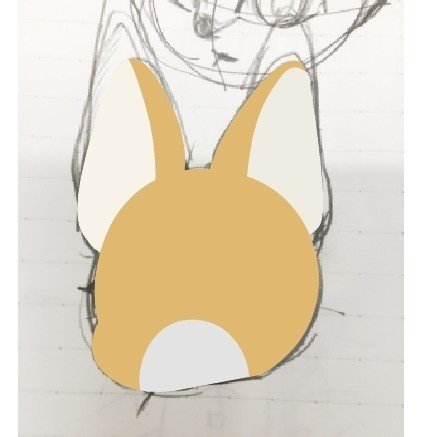
キャラクターの輪郭に沿って、「曲線ツール」を使って頭・左耳・右耳の形をパーツごとに型どっていきます。

口の周りと耳の中の部分はそれぞれパーツの形をとった後、コピーして色の変わる部分だけ重なるように新しく別のパスを作り、「パスファインダー」の「交差」や「分割」を使って作っています。

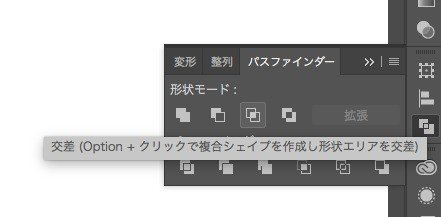
パスファインダーの「交差」。パス同士が重なっている部分だけを残します。

パスファインダーの「分割」。重なっているパスをバラバラに切断します。
頭の全体ができたら、顔の中身の方も曲線ツールを使い作っていきます。

こんな感じ。目のハイライトは後から入れるので今は目が死んでます。ちょっと怖い。
余談ですが、Illustratorで絵を描くときは普通のイラストのように「ペンで線を描いて色を塗っていく」のではなく「色面を重ね合わせて絵にしていく」イメージです。要は折り紙で作る切り絵と同じ感覚です。
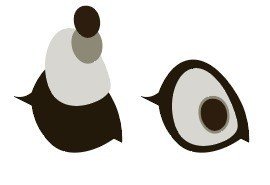
なので、目の構造もこんな風に

それぞれ別々のパーツとして作られています。普段絵を描いている人からするとちょっと不思議な感覚かもしれませんが、慣れると楽しいです。笑
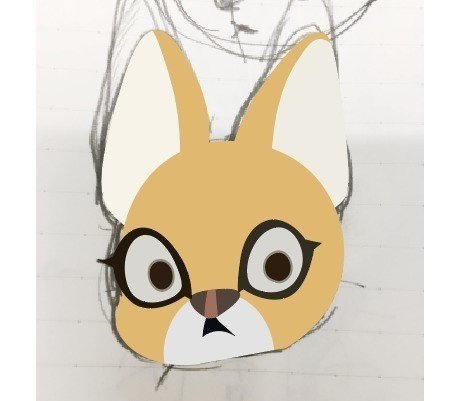
話は逸れましたが、頭全体と顔の中身を重ねるとこのようになります。

それらしくなってきましたが、このままだと目の怖いただの猫ですね。ここからこの子がサーバルキャットとわかるようにしていきます。
細かいディティールを詰めていく
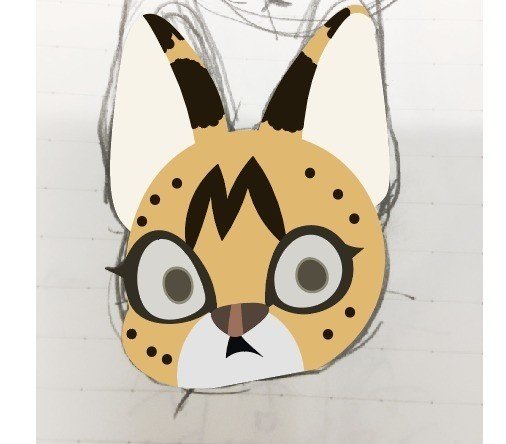
サーバルキャットといえば、体にある斑点が特徴です。この子にも模様をつけてあげます。

こんな感じ。ついでに耳の傾きも少し整えてみたり。
今回は「塗りブラシツール」をつかいました。

「塗りブラシツール」はブラシツールアイコンを長押しするか、shift+Bでも使えます
とりあえず見よう見まねの模様なので、「こんなのサーバルキャットの模様じゃねえよ!」っていうのは目を瞑っていただけると…!
このとき、目の周りのお化粧を忘れていたので後から追加しました。まず模様を置きたいところに「塗りブラシツール」を使ってぺぺっと書きます。

このままでは落書きされただけにしかみえないので、パスの表示の順序を変えてあげます。必要な箇所(今回は目)を選択して「Ctrl(もしくはCommand)+Shift+ ] 」を押して重ね順を変えてあげると…

こうなります。右目の部分がはみ出ていたところは、さっき描いた「パスファインダー」を使って無くしました。
これでとりあえず形になったので、あとは目にハイライトを入れたり、顔の模様追加したり、影をつけてみたり、色々とエフェクトをかけてあげると…

こうなりました。これで完成です!
まとめ
以上で制作フローの説明は終わりです。お疲れ様でした。
Illustratorは、PhotoshopやSAIなどと使い勝手が違うので敬遠してる人もいるかと思いますが、フラットデザインやマテリアルデザインなどのアイコンなどを作るときには非常に便利なので、ぜひ使ってみてください。
それでは!
