
【Flutter Flow x Supabase】アカウント作成/ログイン機能を実装するーモバイルオーダーアプリ開発(1)
どうも!前回までの記事でバックエンドのSupabaseを利用する手順を解説しました。ではアプリのほうをつくっていきましょう!
つくるアプリは、テイクアウト用のモバイルオーダーアプリです。
以下の機能を実装します。
1.ログイン認証
2.ユーザー情報管理
3.メニュー一覧表示
4.注文入力
5.注文履歴
6.お会計表示
7.クレジットカード決済
8.アフィリエイトurlのQRコード生成と読み取り機能
9.アフィリエイトやポイントで特典を付与する機能
10.厨房で受けた注文を表示するためのタブレット用アプリ
では、さっそくログイン認証機能からつくっていきます。
まずは、こんな感じで、アカウント作成とログイン機能を実装します。
1.まずは、FlutterFlowであたらしいプロジェクトを作成します。
Create New からプロジェクト作成画面を開き、プロジェクト名を入力して、Create Blankをクリックする。
さまざまなテンプレートを利用することもできますが今回はブランクページからつくっていきましょう。

プロジェクト作成画面が現れますので、テーマカラー等を設定します。
テーマカラーはあとからでも変更できます。
Eneble Webを有効化します。
Setup Firebaseを無効にします。

StartBuildingをクリックしたらプロジェクト作成完了です。Homepageというページ名でブランクーページが1ページ作成されました。

2.アカウント作成画面とログイン画面を追加します。
ページ追加ボタンを押します。

さまざまなテンプレートが表示されるので、選択して追加します。アカウント作成とログインは、Authのグループを選択すると探しやすくなります。

ここでは、シンプルにCreateAccount1とLogin1をテンプレートに選択しました。


3.前回までに解説した手順で、このプロジェクトにSupabaseを連携します。
ここでは、Authenticationの設定で、InitialPageを以下のように設定しました。

ここまでで、形は整いました。あとは、動作を設定していきます。
4.アカウント作成のアクションフローにSupabaseを反映させます。
ページにあらかじめ設置されたCreateAccountボタンを選択して、 Action Flowを開きます。
Action1にAuthのCreateAccountが設定されていますが、この状態ではまだSupabaseとは関連づけられていませんので、以下の手順でSupabaseと関連づける設定をします。
Define Action → Backend/Database → Supabase Authentication → Create Account
なお、Navigate Automatically は無効にします。

Supabaseをバックエンドにする場合、このままではuserデータベースにデータが作成されません。
アカウント作成のボタンに、ユーザーのデータを作成するフローを追加する必要があります。
5.ユーザーデータ作成フローの追加
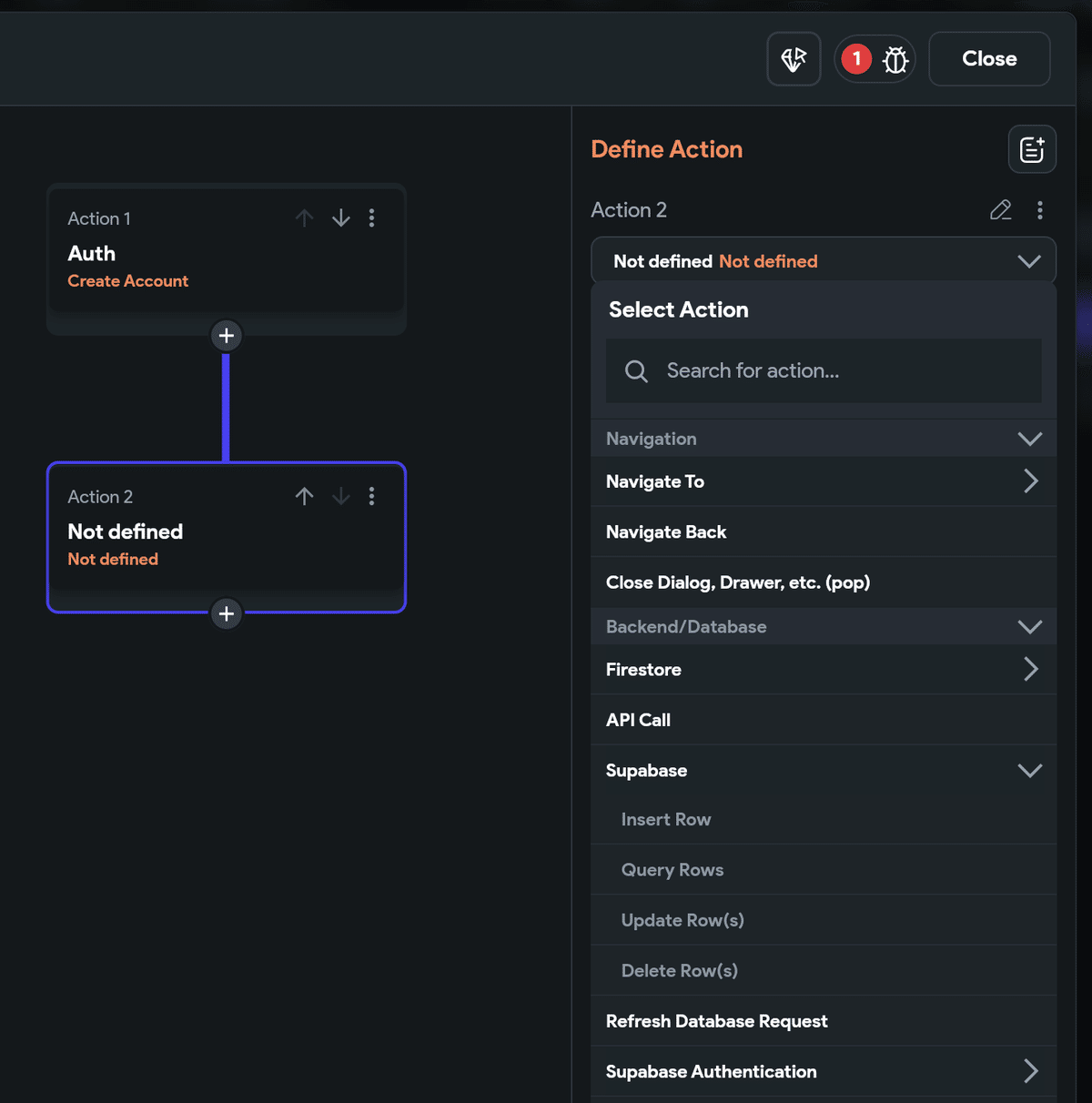
Action2を追加し、以下の手順でSupabaseへのデータ追加フローを設定します。
Define Action → Backend/Database → Supabase → Insert Row

Tableには、user テーブルを指定します。
SetFieldsをクリックして、userデータベースの各項目の入力内容を設定します。
id : Authenticated user のuser_IDを指定する
created_at/updated_at : current timeを設定する
mail_adress : メールアドレス入力用のTextfieldウィジット名を設定する
さらにAction3を追加して、homepageにナビゲートを設定したら完了です。

6.ログインの設定
Sign in ボタンのアクションフローを開きます。
Action1ー Anth ーloginがすでに作成されていますが、以下手順でSupabaseとの関連を設定します。
Define Action → Backend/Database → Supabase Authentication → login
ここでは、Navigate Automatically は有効にしておきます。
ActionFlowでNavigateを設定しなくても、ログインすると自動的にhomepageへ遷移します。
ログインの設定はこれで完了です。
ログインユーザーが確認できるよう、homepage画面に、ログインユーザーのメールアドレスを表示できるようにしておきましょう。ログアウトボタンもテストの際に必要だったりします。
次回はメニューを表示する機能を作成していきます。
