
【Click】縦型動画投稿アプリを作ってみよう!その2【動画詳細表示機能追加】
どうも!では、前回の続きをやっていきましょう!
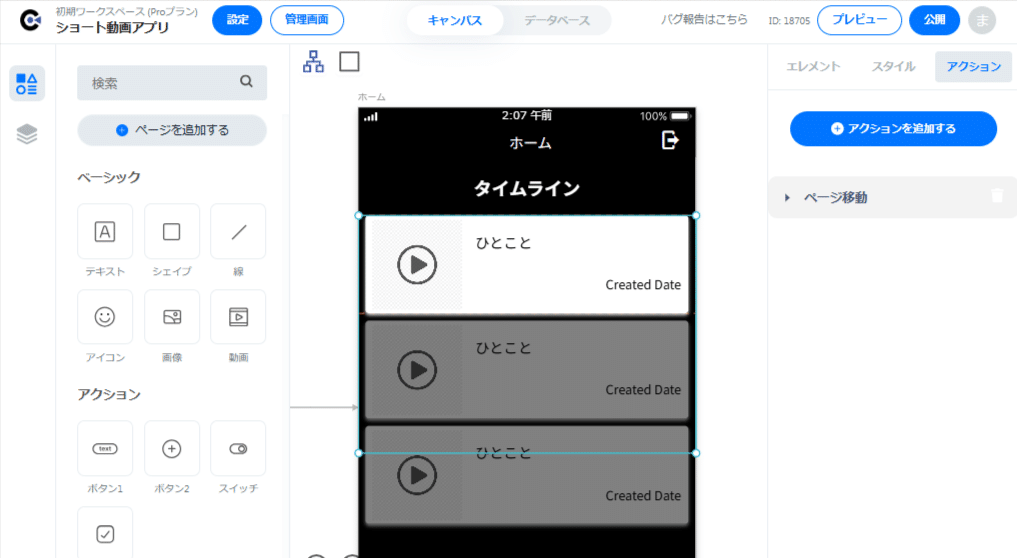
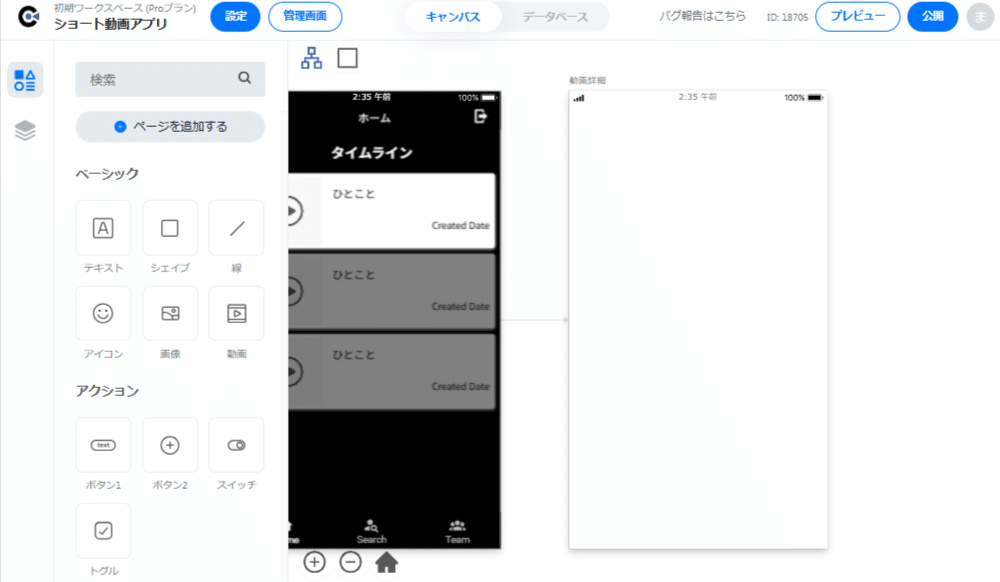
投稿動画一覧(タイムライン)を前回作りました。今回は、一覧の動画から詳細を表示する画面を作っていきます。
1.カスタムリストにページ移動のアクションを追加して新規ページを作成する。
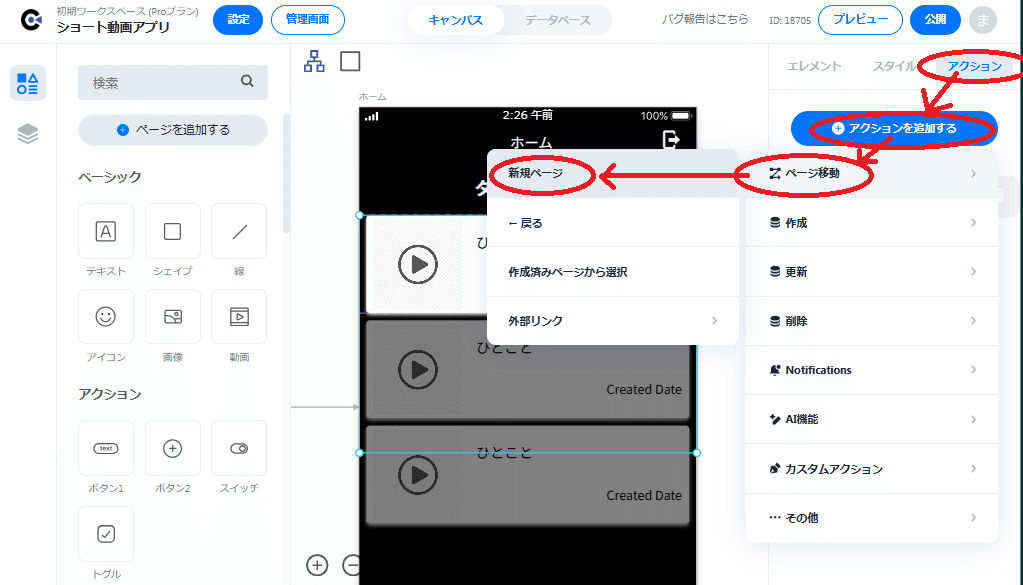
ホームのカスタムリストを選択して画面右の設定パネルから「アクション」を選択します。
アクションで表示される項目の中からページ遷移を選択し、新規ページを選択します。
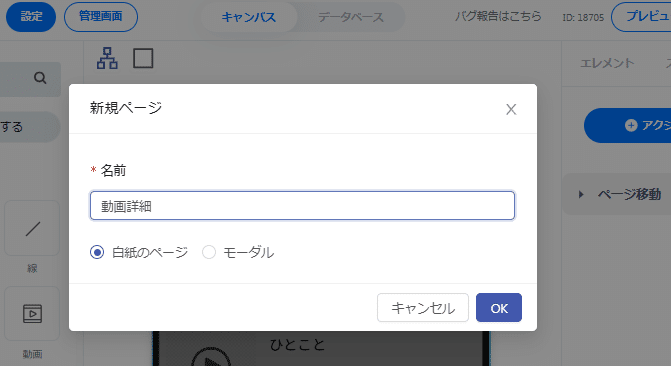
ページ名を入力して、白紙のページを選んで、OKすると、ホームページからつながった新しいページが作成されます。




では、動画詳細ページを作成していきましょう。
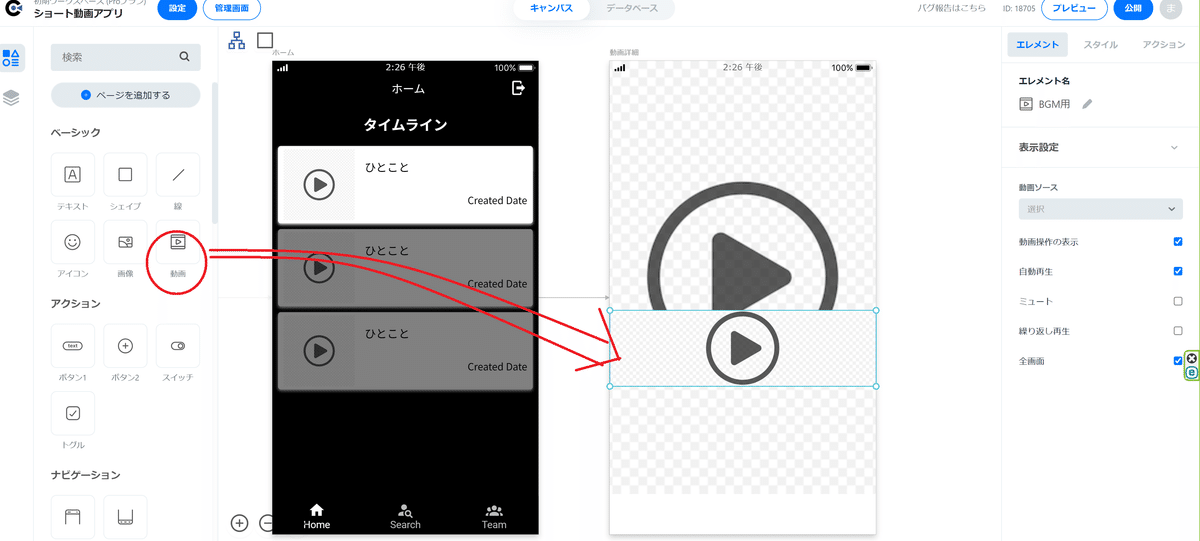
2.動画エレメントを配置し動作を設定する
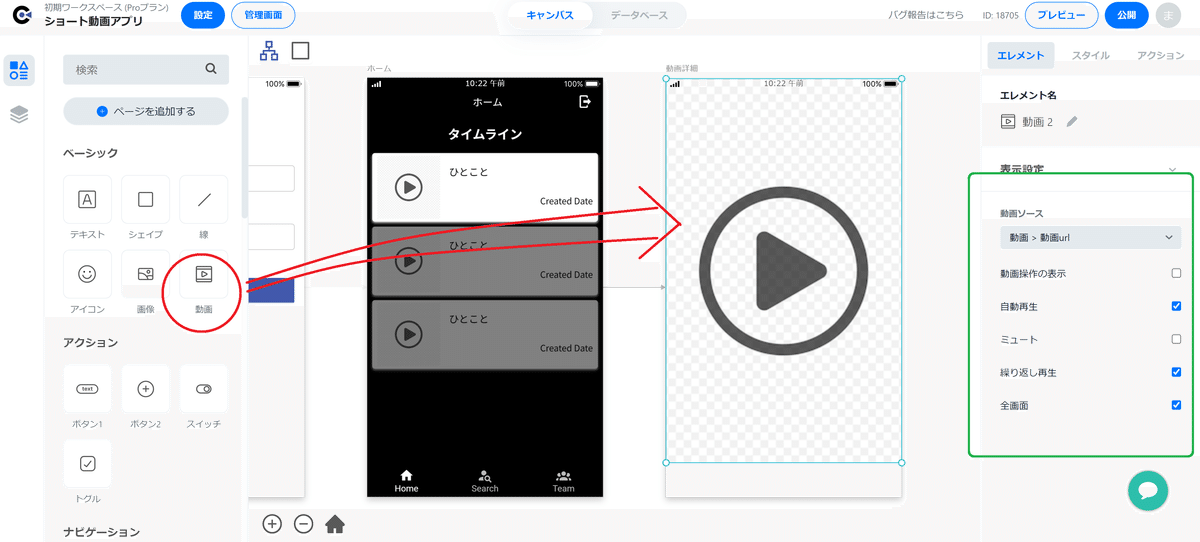
左パネルから動画エレメントをドラッグして動画詳細ページに配置します。今回は画面いっぱいに表示させるので、サイズ調整は不要です。
右パネルで動画エレメントの動作設定をします。
・動画ソース : データベース > Current動画 > 動画url
・自動再生、繰り返し再生、全画面 を ON
・動画操作の表記、ミュート を OFF
動画操作の表記とは、動画画面上に再生や停止早送りなどのアイコンを表示させるか否かの設定ですが、今回は使用しないことにします。
ミュートは動画の音声を消すか否かです。

このアプリでは動画に別途音楽ファイルを紐付けてBGMを付けられるようにしたいので、動画の音声はミュートにしたいのですが、BGMを付けない場合は動画音声を出したいので、それをどうやって実現するか説明します。
3.BGMの有無で動画エレメントを表示分けする
やりかたとしては、動画エレメントを2つ用意して重ね合わせ、BGMがあるときはミュートにしたエレメントを表示する、BGMがないときはミュートにしないエレメントを表示するというふうに表示わけします。
これはやや上級者のテクニックなのですがこつが理解できると簡単です。
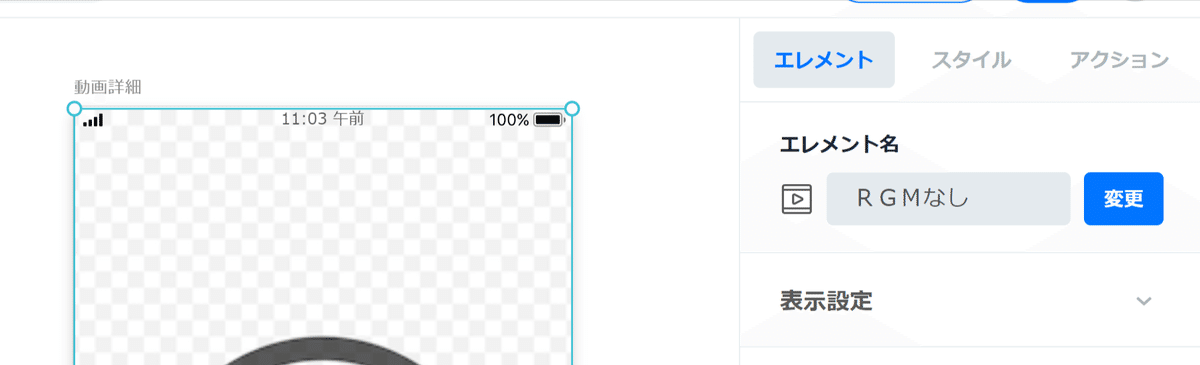
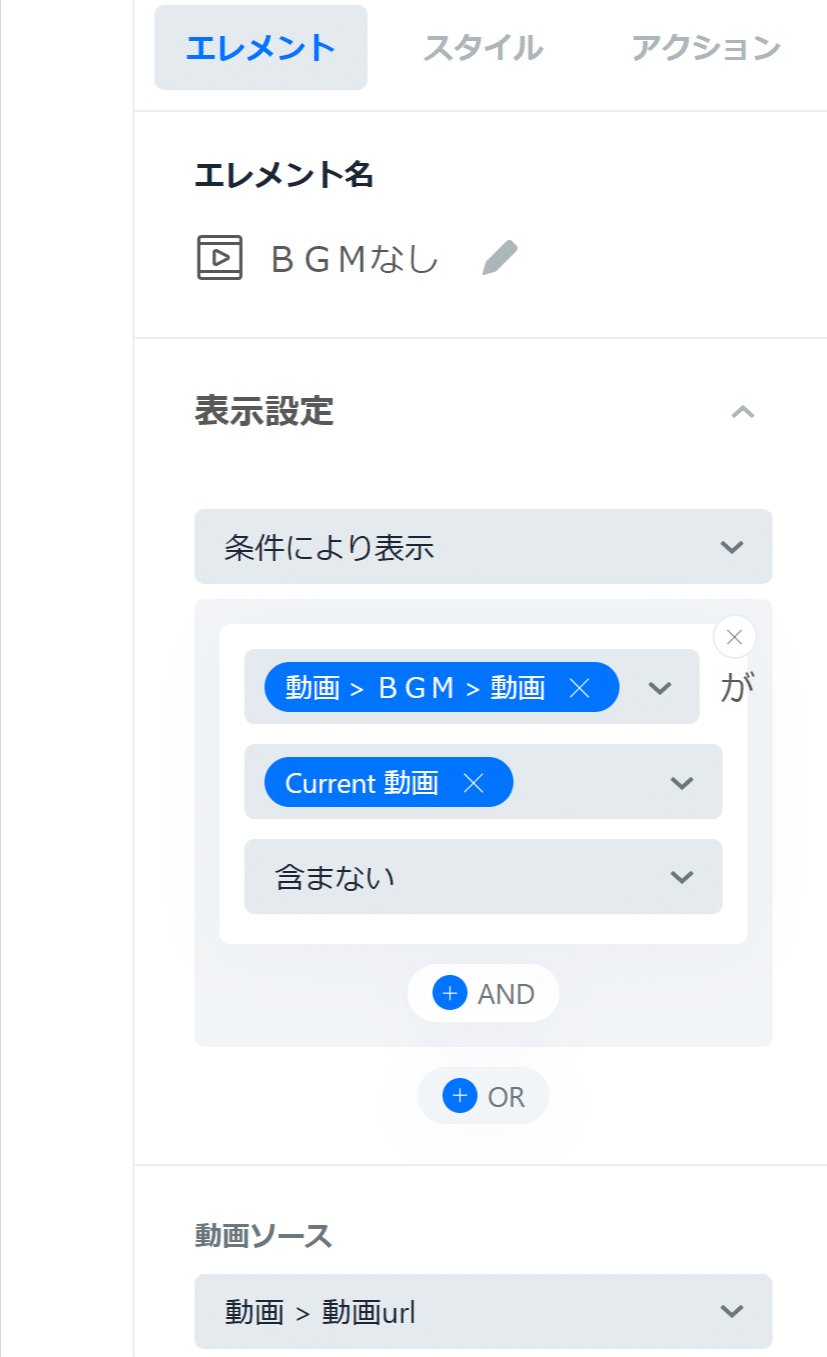
あとで動画エレメントの区別をわかりやすくするために動画エレメントの名前を変更しておきます。
さきほど配置したエレメントは、ミュートしない設定なので、BGMなし、という名前にします。
エレメント名の鉛筆アイコンをクリックすると変更ができます。

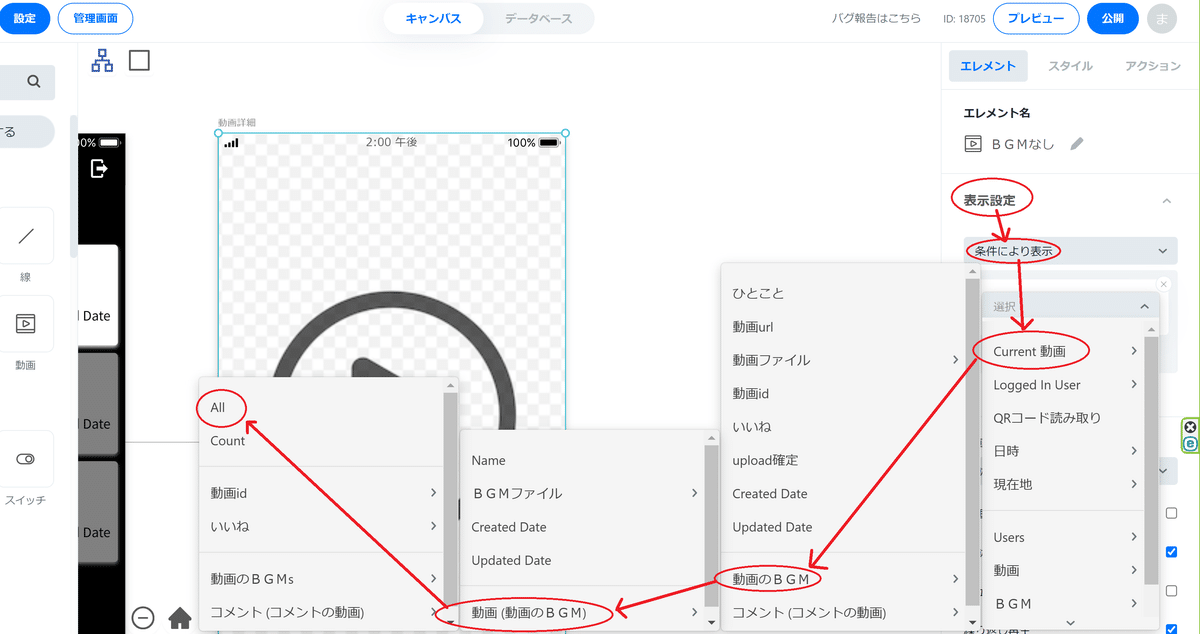
まず、BGMなし動画エレメントをBGMがないときに表示させるように設定します。
右の設定パネルの表示設定から条件により表示を選択します。すると条件設定欄が現れます。
表示条件を設定する項目を指定して、その項目がある条件を満たしたときにエレメントが表示されるように設定します。
まずは、項目を選択します。
current動画の動画のBGM(BGMデータベースに紐付けた項目)から動画(動画のBGM)を選択しAllを選択します。
これは、動画に紐付いたBGMファイルに紐付いたすべての動画ファイルを表しているものです。

このBGMがこの動画に利用されているとき、この項目にこの動画が含まれていることになります。
逆に、このBGMが
1つのBGMファイルがこの動画に利用されていないときは、この項目にこの動画が含まれません。
したがって、BGMなしエレメントが表示される条件は、BGMにこの動画が含まれないとき、になります。
よって、以下のような設定になります。

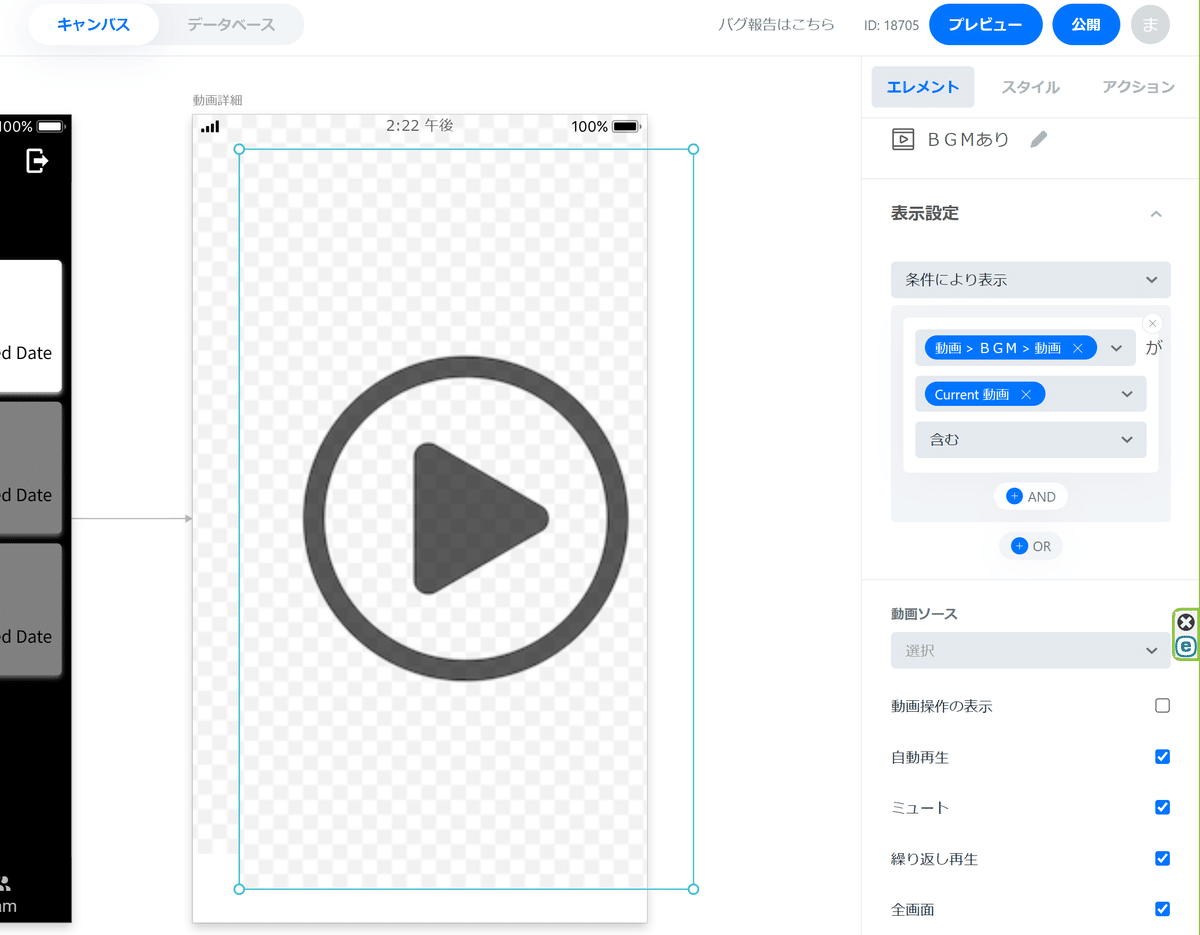
同様にして、BGMありの動画エレメントを作成します。
BGMありの動画エレメントとBGMなしの動画エレメントは最後ぴったり重ねます。
表示条件は説明したようにさきほどの逆でcurrent動画を含むにします。
BGMをつけるので動画の音声はミュートします。

4.BGMを再生するエレメントを配置する
BGMの再生には動画エレメントを用います。
動画エレメントを詳細画面上に小さく配置します。配置済みの動画の上でかまいません。
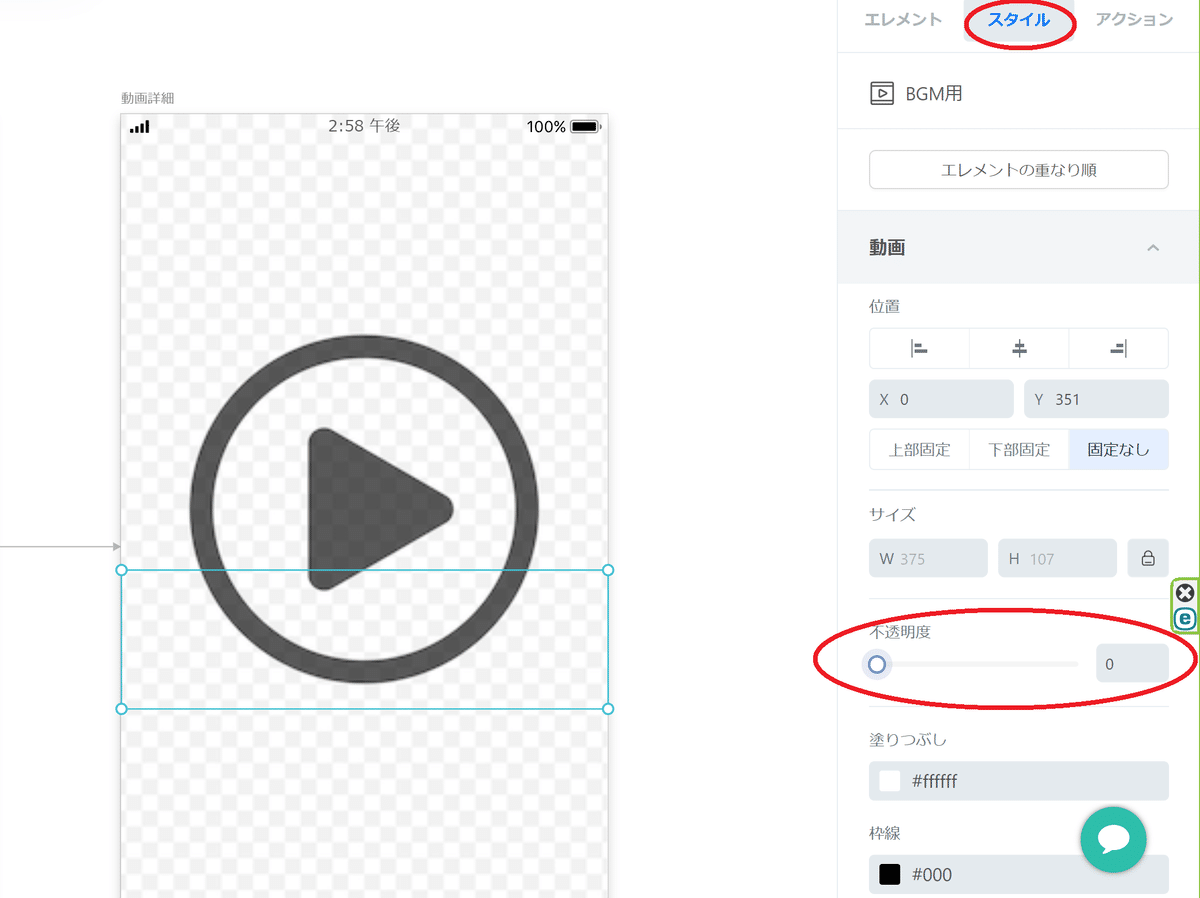
エレメントの名前はなんでもいいですが、わかりやすくBGM用とします。

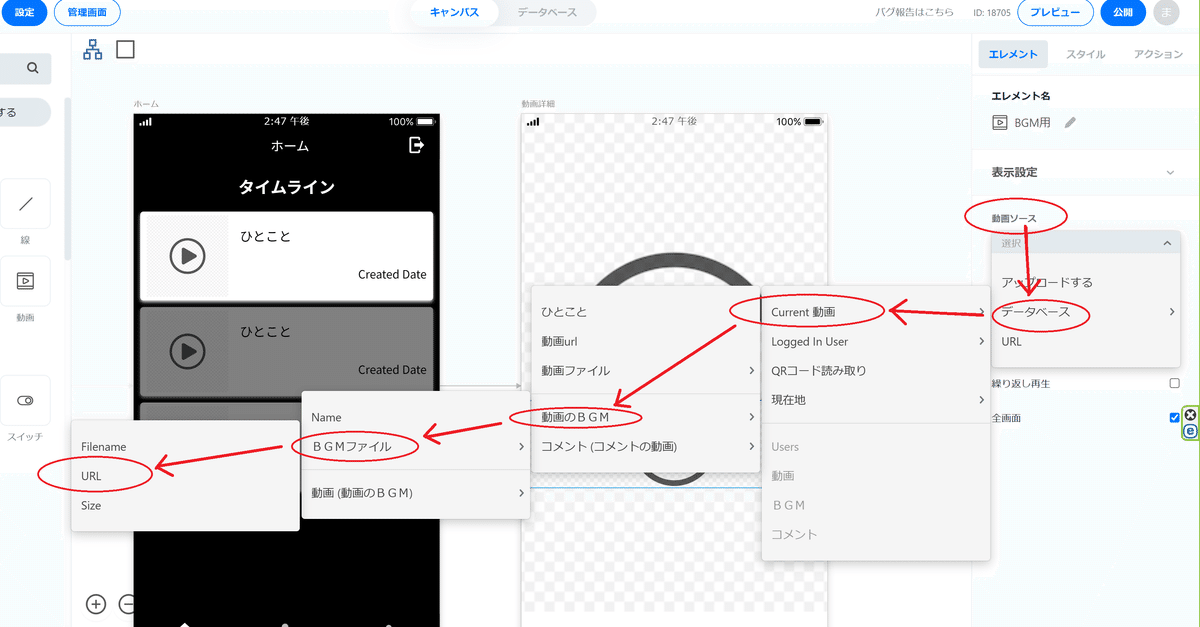
動画「ソースには、BGMファイルを指定します。
データベース > current動画 > 動画のBGM > BGMファイル >url と選択します。

自動再生と繰り返し再生をONにして、あとの項目はOFFにします。
最後に、BGMのエレメントは可視化されたら邪魔なので、透明化して見えなくします。右パネルのスタイルで不透明度をゼロにします。
これでBGMを設置完了です。

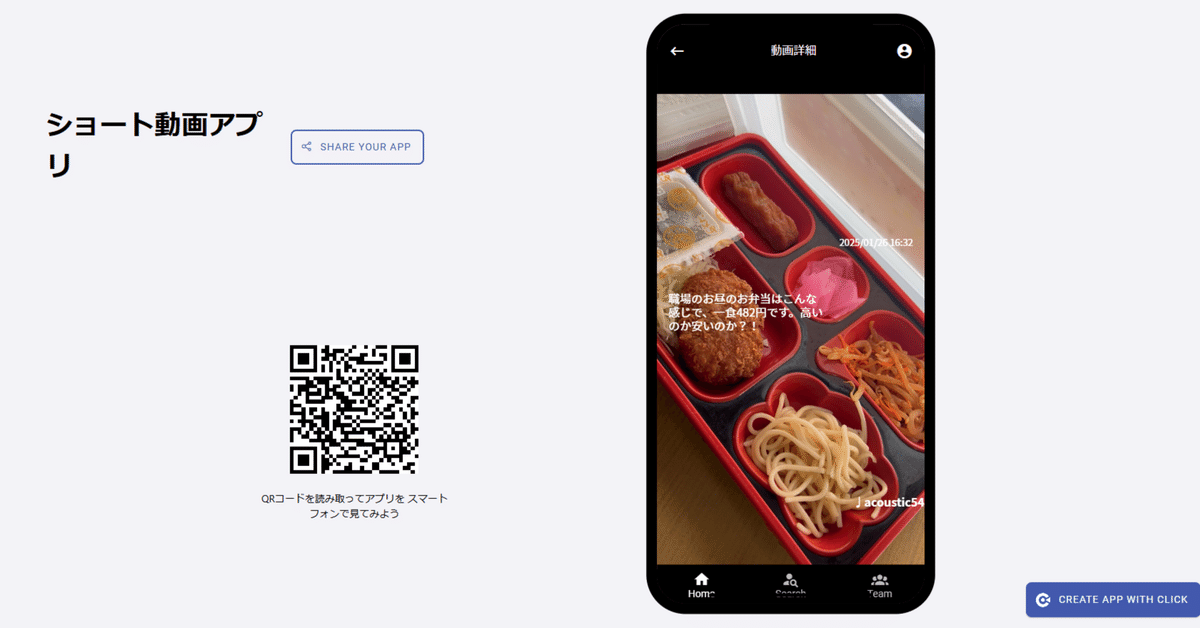
とりあえず、トップバーとボトムバーをつけてみてテキスト表示も設定して、動かしてみたのがこちらになります ↓
一覧で動画をリスト表示するのがちょっと重そうです。サムネイル表示にかえる必要がありそうです。
そのあたりも含め、次回は、動画の投稿フォームをつくっていきたいと思います。
スマホアプリの自作に興味がある方は是非ユーザー登録を!まずは無料からでも!
まずははじめてみましょう!こちらから登録された方には、私のほうでもアプリの作り方のご相談等いろいろサポートさせていただきます!
ノーコードアプリ開発ツール Click
ユーザー登録はこちらから ↓
また、当ノートでは、Clickの記事も充実させてまいります。
