
【Click】縦型動画投稿アプリを作ってみよう!その4(最終回)【BGM機能追加】
どうも!このシリーズ続けているとキリがないのでいったん今回で終了します。
今回のテーマは、動画にBGMをつける、です。
その前に!先日動画生成AI「KLING AI」をご紹介しました。で、今回のタイトル画像は、それのテキスト→画像の機能で生成してみたものを採用しました。
プロンプトはこちら↓
a smartphone image playing music. photo like image of smartphone and musical notes illustration expressing music.
実際に生成させた画面がこちら。デフォルトで4画像生成するんでしょうか。設定があるのかどうか詳しくみてませんが、1画像当たりクレジットで合計4クレジット消費、生成時間は数十秒程度でした。
で、一発でこの感じで出してきたので思わず笑っちゃいました!
はい、もうこれで十分です。

話が横道にずれましたが、本題に戻りましょう!
投稿した動画にBGMをつけられるようにします。
1.音楽ファイルのデータベースを作成する
そういえば、ここまで動画等のデータベースができてる前提で書いてきたので、肝心のデータベース作成を説明してませんでした。
アプリで機能を作成するにはデータベースは欠かせません。というか、まずデータベースがないと、アプリの画面作りこみができません。
ここまで説明を省略した部分に関してはこの説明を参考にまずデータベースを作成しましょう。
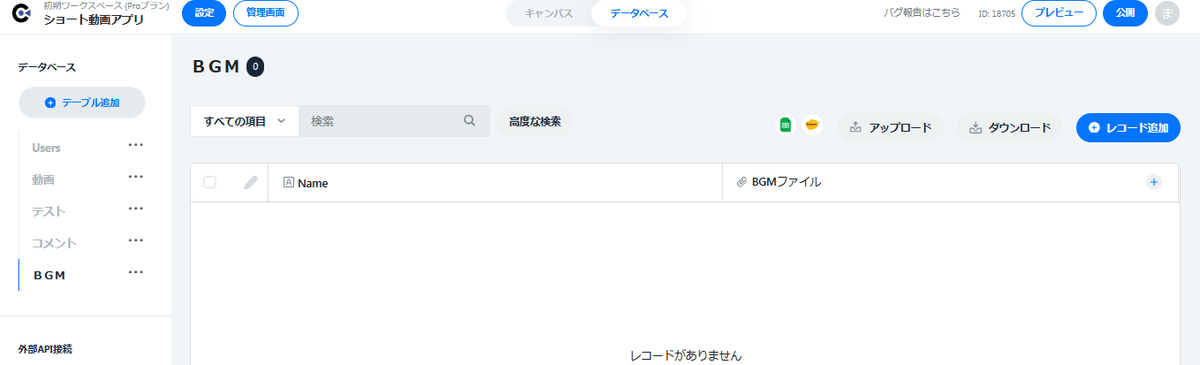
では、BGMのデータベースをつくります。
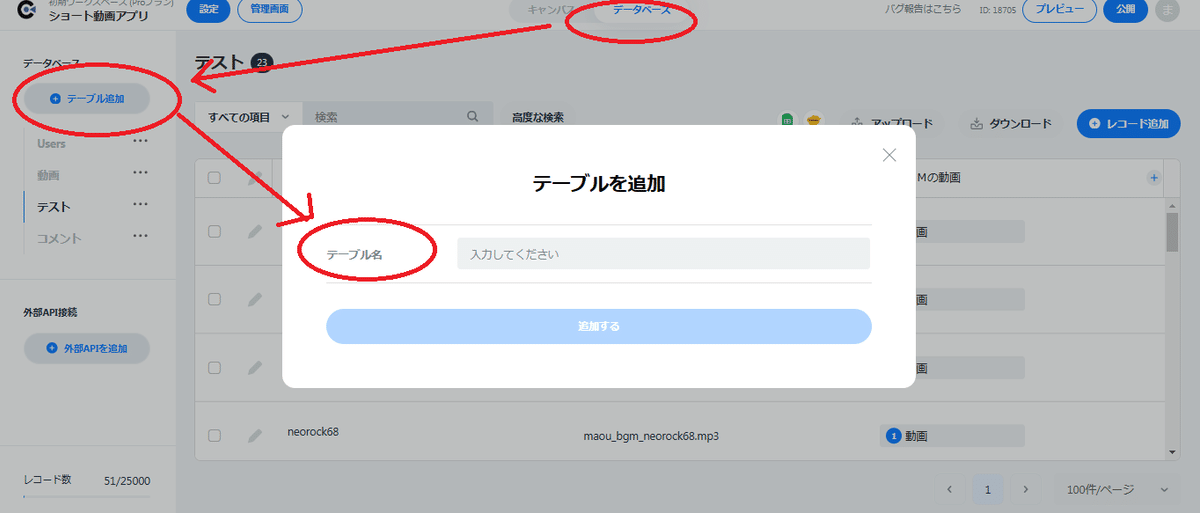
画面中央の キャンバス/データベース からデータベースを選択。
+テーブルを追加をクリックするとテーブルを追加画面が開くのでテーブル名を入力して追加する。今回はテーブル名をBGMと入力。

続けてデータベースの項目を作成します。
今回は以下の項目を作成します。
BGM名: BGMの名称
BGMファイル: 音楽ファイル(mp4形式等)を格納する
動画への紐づけ: BGMをつける動画データとBGMデータの紐づけ
BGM名称はデータベースを追加したときに[name」項目が自動作成されるのでそれをそのまま使います。
BGMファイルの項目を追加しましょう。
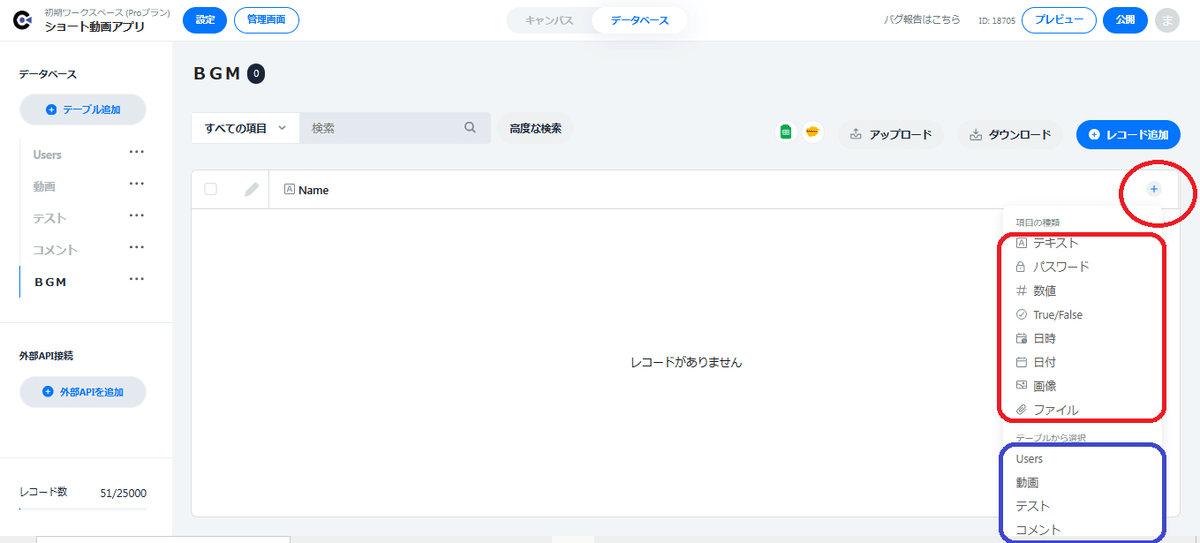
項目の追加は、データベースが画面の右にある「+」をクリックします。
すると、追加する項目のタイプを指定するリストが現れます。

タイプにはテキストや数値や画像などあります。
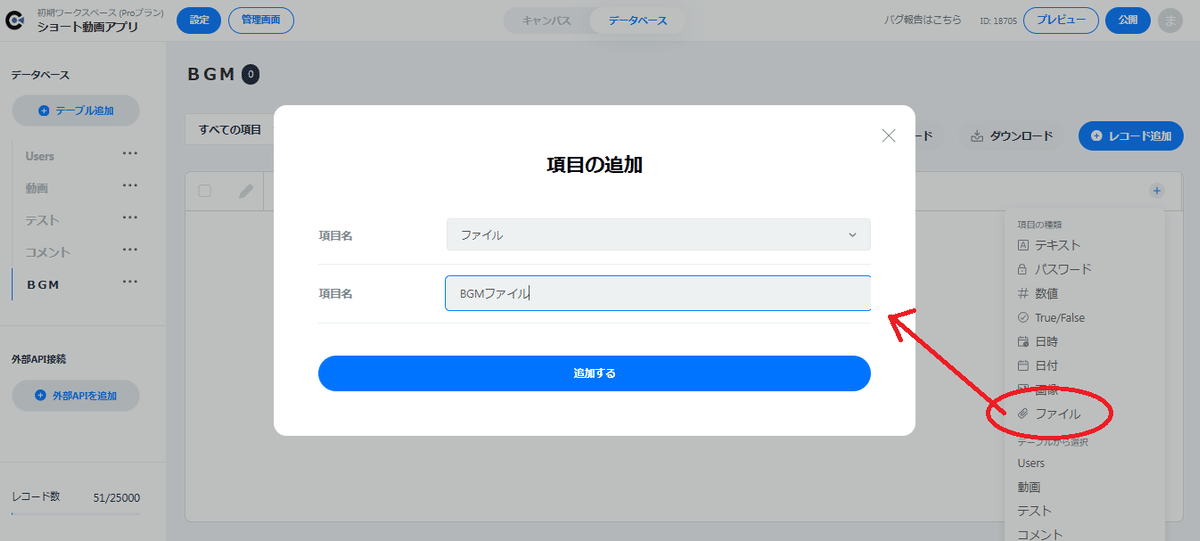
BGMファイルを格納するには、クリップアイコンのファイルタイプを選択します。
項目名を入力します(例:BGMファイル)。

はいできましたね。

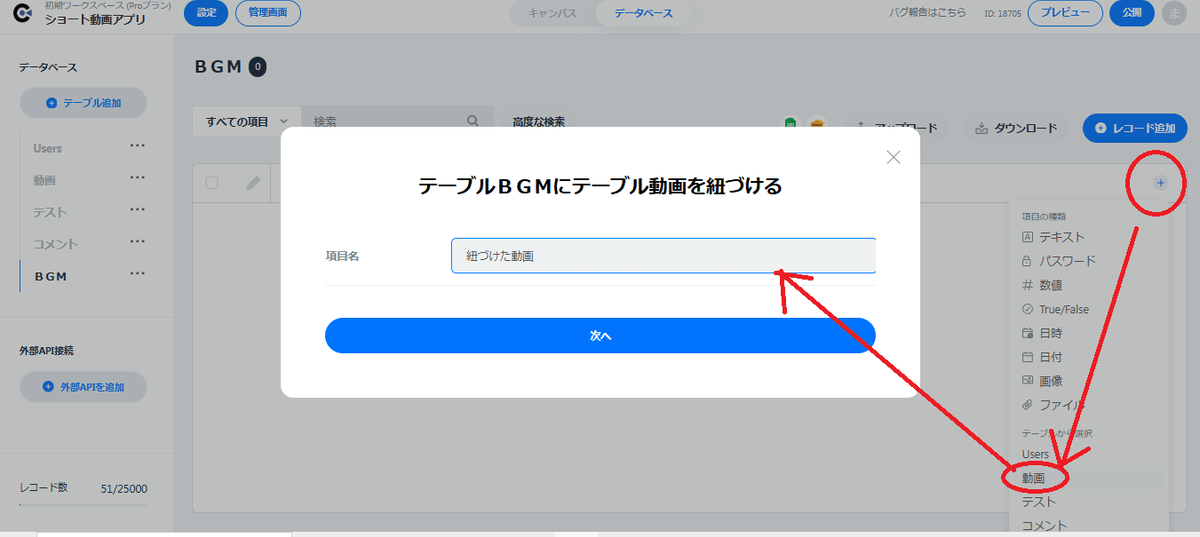
続いて動画への紐づけの項目を作ります。
項目追加の+をクリックして、今度はテーブルから選択の中から動画を選択します。
ついで、項目名を入力しますが、紐づけたテーブルとの関連性が分かりやすい名前にしとくと後々やりやすいです。
ここでは、紐づけた動画、とします。

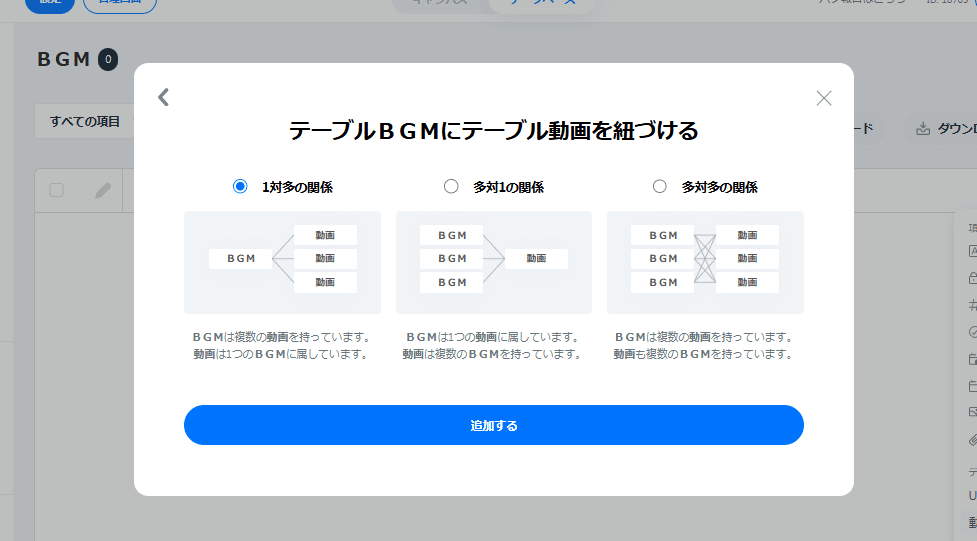
で、次へをおすと、データベースの紐づけタイプを選択する画面が現れます。
これについては、初心者が理解するには詳しい説明が必要なのですが、紐づけのタイプには、1対多、多対1、多対多の3タイプがあって、今回の例のようにひとつのBGMが複数の動画で使われるような場合は1対多、逆に動画側からみたら多対1、ひとつの動画に複数のBGMが同時に流れることはないので多対多はありえないのですが、SNSのいいねとかは、投稿に対して複数ユーザーがいいねできるしユーザーは複数投稿をいいねできるのでユーザーと投稿の紐づけは多対多、みたいな感じになります。
今回は、BGM対動画=1対多を選択します。

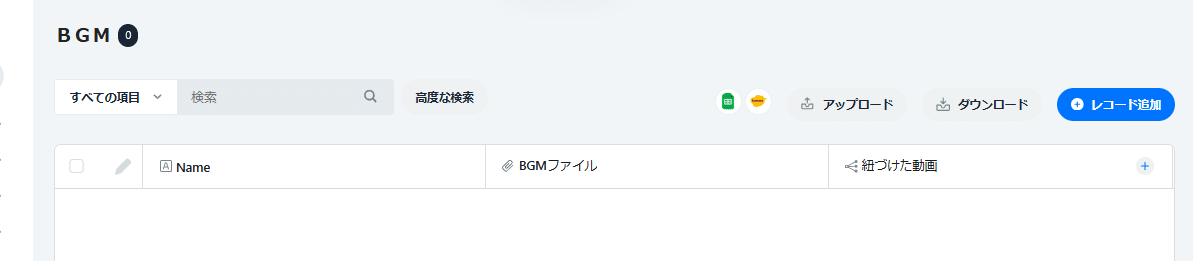
はいできました。

BGMテーブルができたら、使いたい音楽ファイルを登録しましょう。
音楽ファイルは、著作権フリーな音源をネットで入手しましょう。
今回は「魔王魂」さんから音源を拝借しています。
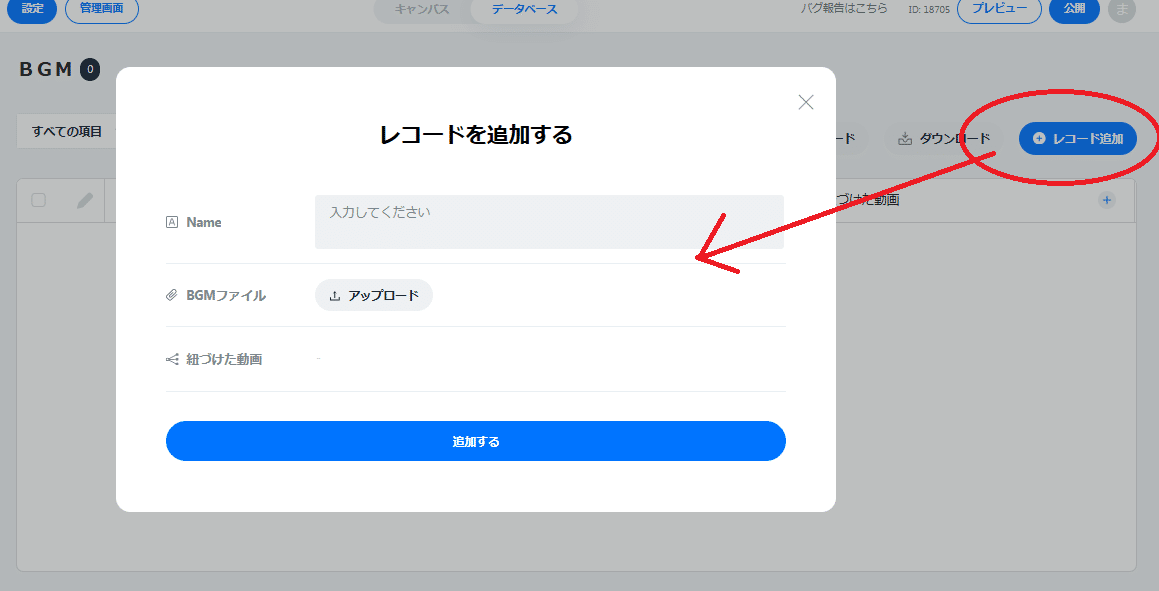
データの登録です。
レコードを追加をクリックするとデータ入力画面が開くので、BGMの名称と音楽ファイルのアップロードを行ってください。
紐づけた動画の項目はここでは何もしません。
アプリで動画を投稿する際にBGMへの紐づけの処理を行います。

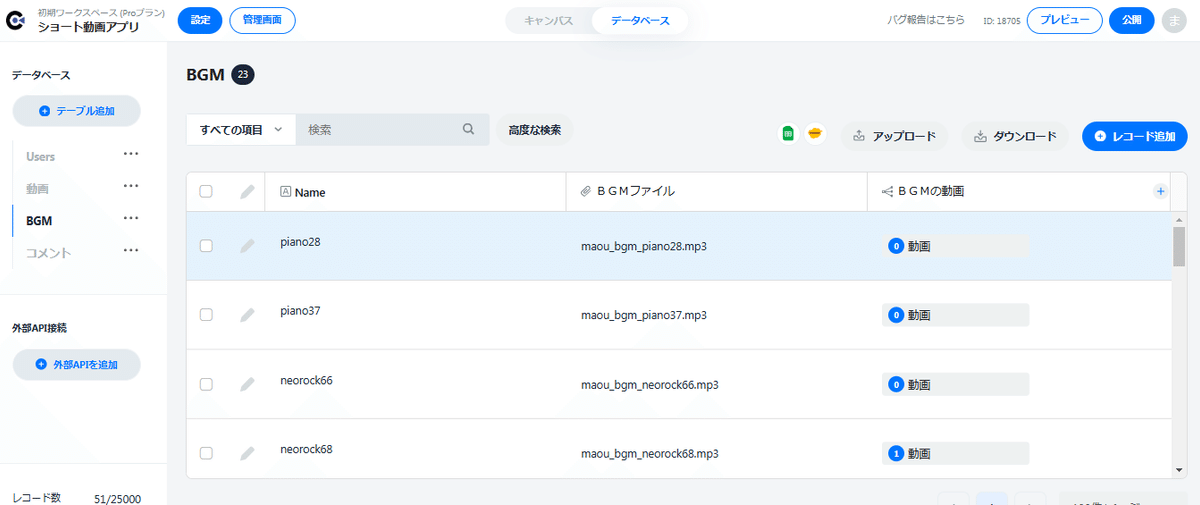
データ登録するとこうなります。

2.BGMを選択するリストを作成する
続けて、BGMを添付するための画面を作ります。
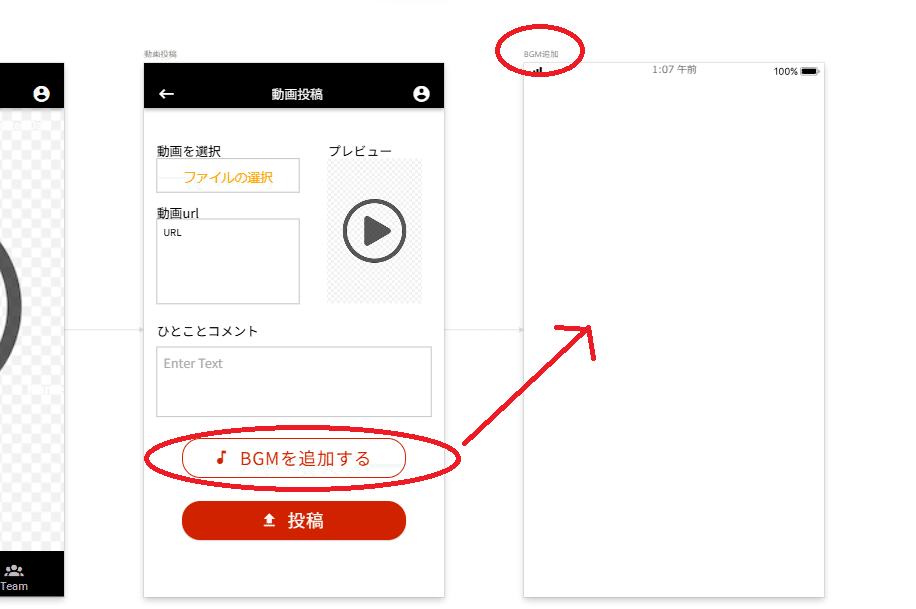
投稿ページにBGMを追加するボタンを設置し、ページ移動のアクションを設定して新規ページを作成し、ページ名をBGM追加とします。

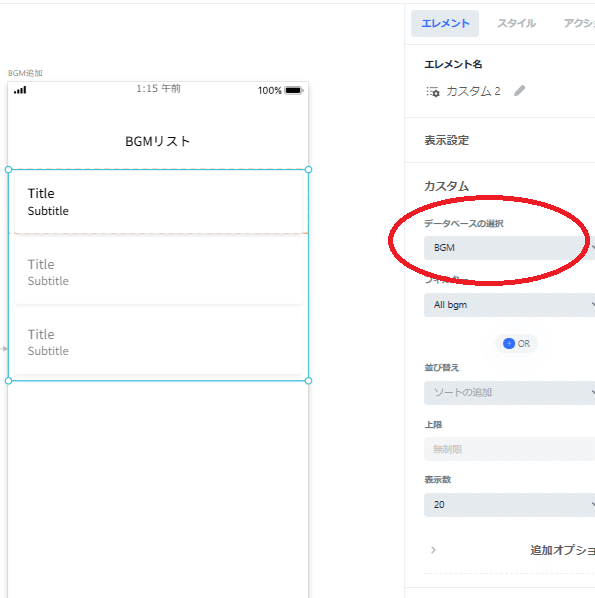
作成したBGMページにカスタムリストを作成し、データベースをBGMに指定します。

カスタムリストには、曲名とファイル名を表示するようテキストボックスを設置し、視聴用アイコン(音符)と追加用アイコン(+)を設置します。

3.試聴画面を作る
BGMを選択するときどんな音楽か試聴したいですよね。
音符アイコンにアクションでページ移動を設定、移動先をモーダルで新規作成します。
モーダル画面上に動画エレメントを配置して、動画ソースにcurrentBGMのファイルのurlを指定すれば音楽が再生されます。
戻るボタンを設置して、BGM一覧に戻れるようにします。

4.BGMを添付した動画を保存する。
では、選んだBGMをつけて動画を投稿するアクションを作成します。
BGMリストの+アイコンを押すと、そのBGMがついた動画が保存されるようにします。
+アイコンには画像のような動画作成のアクションを設定します。
動画作成のアクションのあとにタイムラインページに移動するアクションも設定しておきましょう。
これらの項目の中で、動画のBGMという項目がBGMデータと動画データを紐づける項目になります。
プルダウンをクリックして「current BGM」を選択します。
current BGMというのは、+を押したときの選択したBGMのことを指します。

以上で、簡単にではありますが、BGMつき縦型動画投稿アプリができました。
これに、アカウント登録機能、いいね機能、コメント機能、プロフィール機能などを実装することでよりアプリらしくなっていきます。
実際にアプリを触ってみたいという方はこちらのQRコードからお試しくださいね。

またはこちらのリンクから↓
https://sharev3.click.dev/c82fff0e-82af-42b4-816c-d033f18b2c48?locale=ja
スマホアプリの自作に興味がある方は是非ユーザー登録を!まずは無料からでも!
まずははじめてみましょう!こちらから登録された方には、私のほうでもアプリの作り方のご相談等いろいろサポートさせていただきます!
ノーコードアプリ開発ツール Click
ユーザー登録はこちらから ↓
また、当ノートでは、Clickの記事も充実させてまいります。
