
SolidJS+NGINXをCloudRunにデプロイする方法
ゲームサイトの制作に取り掛かる前に自分が作ろうとしているフレームワークをどのクラウドサーバーにデプロイするのが最良なのかを考えながら、GCPのCloudRunを使うのが良いのではないか?と思いデプロイしてみた。
色々とWeb上で情報を漁るものの、どうもうまくいかない。
GCP側でビルドエラーとなったりホスティングがうまくいかなかったり結構苦労した。
という苦労話は置いておきましょう(笑)
まずはSolidJSの環境を構築しましょう。
公式を参照ください。
npx degit solidjs/templates/js AppName一番苦労したことは『Dockerfileの中身をどのように構成すればうまくデプロイできるのか?』
四の五の言わずに結論を出します。
Dockerfileの中身にこれを書くのみです。
FROM node:18.17.1 as build
WORKDIR /app
COPY package*.json .
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.25
COPY ./nginx/nginx.conf /etc/nginx/nginx.conf
COPY --from=build /app/dist /usr/share/nginx/htmlいまいち何しているのかわかりませんよね💦
最初のFROM〜Run npmまでを簡単にまとめると、
「Node.jsのビルド環境を構築するよ、作業フォルダは/appだよ、package.jsonとpackage-lock.jsonを作業フォルダにコピーするよ、package.jsonとpackage-lock.jsonに書かれているモジュールをインストールするよ、すべてをコピーするよ、ビルドするよ」です。
ここまででNode.jsで作っていた環境をホスティングするための静的ファイルに構築します。
その後の「FROM nginx:1.25〜COPYまで」の説明は、
「NGINX(エンジンエックス)のバージョン1.25の環境を使うよ、あらかじめ用意しておいたnginx.confのファイルをnginxの所定の場所にコピーするよ、ビルドでできたファイルをnginxのルートフォルダにコピーするよ」となります。
これを小さな仮想環境となるコンテナに入れ、CloudRunにデプロイする、といった流れです。
NGINXの設定ファイルは調べれば見つかるとは思いますがこの記事と一緒にあげておきます。
重要なポイントはCloudRunはデフォルトで8080ポートを参照するためそれに合わせてNGINXのポートを8080に合わせておくことです。
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 8080;
server_name localhost;
root /usr/share/nginx/html;
index index.html index.htm;
include /etc/nginx/mime.types;
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;
location / {
try_files $uri $uri/ /index.html;
}
}
}ここまで出来たらDockerでビルドし、GCPのArtifact Registryのリポジトリにアップします。
GCPにデプロイするまでに必要な権限などは公式を見ながら付与してください。
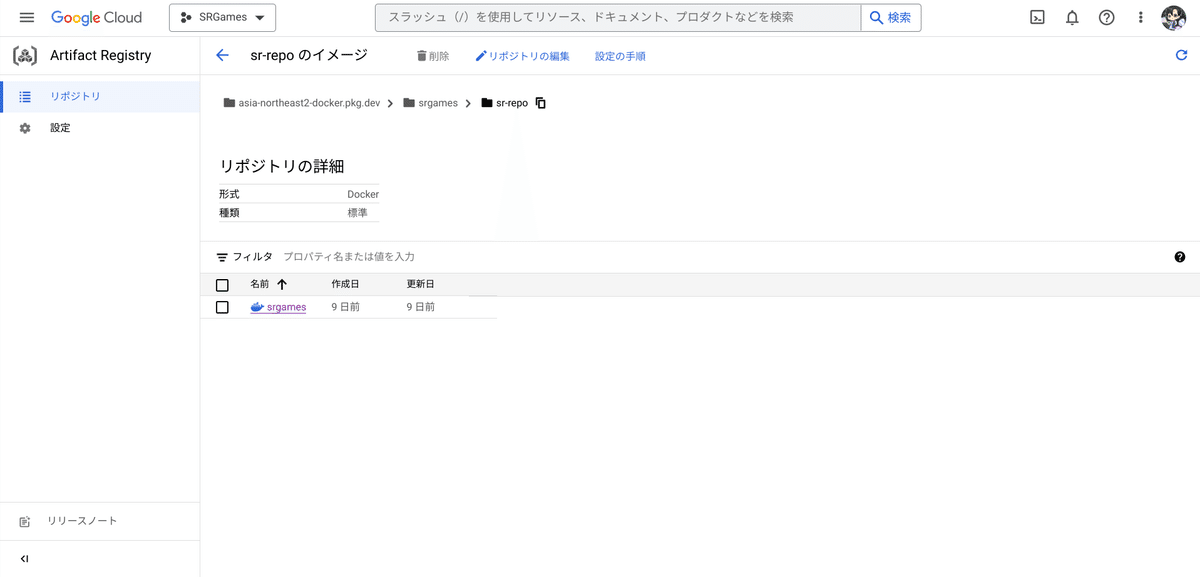
Artifact RegistryにDocker用のリポジトリを作成しておきます。
Dockerビルドをするとき、上記リポジトリにビルドすることになります。「ロケーション-docker.pkg.dev/プロジェクト名/リポジトリ名/」がリポジトリのアドレスになります。
私の場合、大阪のロケーションを使用したため「asia-northeast2」がロケーションとなります。
※Container Registryは2023年時点では非推奨となっているため注意してください

Artifact Registryは0.5GB未満であれば無料枠で使えますが、それを超える場合は料金を確認しておきましょう。
さて、Dockerでビルドしてリポジトリに追加するには下に記載するコマンドを実行します。
Docker build -t ロケーション-docker.pkg.dev/プロジェクト名/リポジトリ名/イメージ名 .イメージ名はアプリ名と同じにしておいて良いかと思います。
最後のドットはタグを付けるのですが、ドットのみの場合はlatestとなります。
次にArtifact RegistryにDockerコンテナをpushします。
Docker push ロケーション-docker.pkg.dev/プロジェクト名/リポジトリ名/イメージ名ここまででデプロイするまでの前段階が終了です。
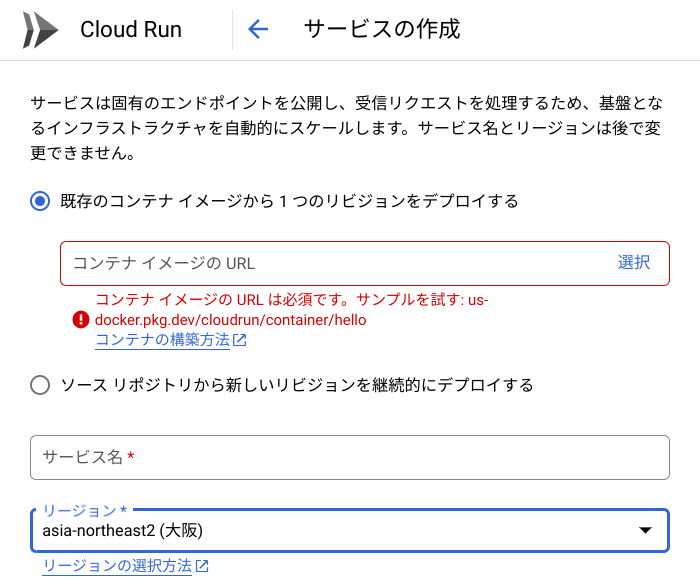
Croud Runのサービスを構築しましょう。

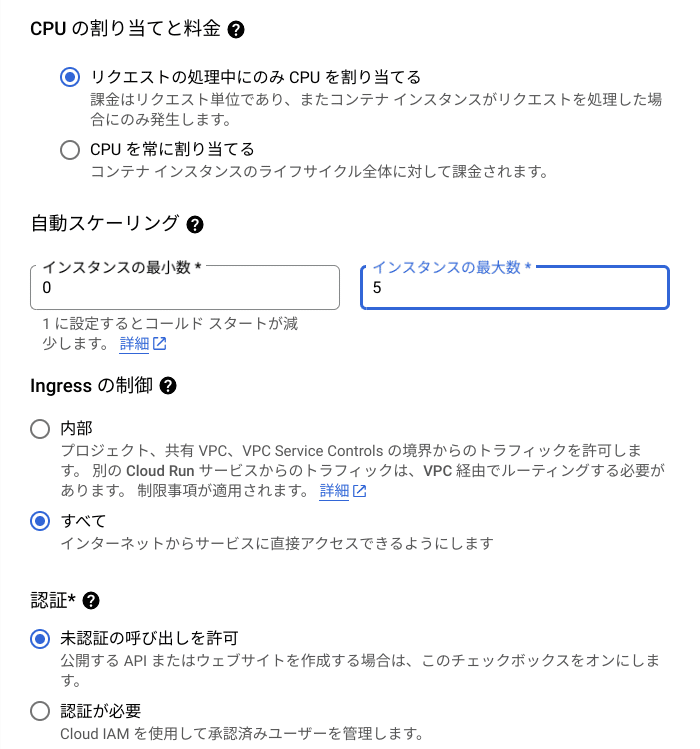
CPUの割当と料金については注意しましょう。
「CPUを常に割り当てる」の設定を行っている場合、アクセスしていなくても常に動いている状態となるため1ヶ月の無料枠にすぐに到達してしまいます。下のようにリクエストの処理中にのみCPUを割り当てる、インスタンスの最小数を0とすることで使っていないときは凍結させておくことができます。

ちなみに、Cloud Runの無料枠は「200万のリクエスト、または 180,000vcpu秒、または360,000GiB秒(ギビバイト)」
少々わかりづらいでしょうか、
CPUを1インスタンスにつき1つ割り当てたと過程すると
18万秒=50時間/月まで無料枠となります。
36万ギビバイト秒はメモリのことを言っており、1GBを割り当てたとするとおよそ100時間/月の無料枠が定められています。
ということはCPUを1割り当てることになるので概ね50時間分と見ておくとよいかもしれません。
従量課金制のわかりづらさはあるかもしれませんが慣れるしかありません。
ここまで調べて後で気づいたのはもしかしたらFirebaseでホスティングさせた方が安く使えるのではないか・・・?です。
私の場合、個人制作のサイトなので当面は無料枠で十分そうです。
ありがとうGoogleクラウド
では、今回の記事は以上となります。
読んでいただきありがとうございました!
