
AWS LIghtsailでWordPress環境を用意する
awsのlightsailを使えば、WordPress環境の構築も簡単でかつ費用面でもレンタルサーバーと変わらないようだったので実際に行った環境づくりと費用の比較の覚書です。
今まで、WordPressのウェブ制作案件のサーバー選びは個人的にXserver一択でした。
肌感覚なのですが、他のレンタルサーバーで作ったサイトよりもXserverの方が表示速度が速い印象があったからです。
AWSでLAMP環境を作ろうとするとEC2インスタンスにPHPやDB、ロードバランサーを設定したり少し手間がかかります。また費用もレンタルサーバーに比べて割高な印象でした。
ただlightsailであれば、

今回は、大まかに以下の手順で進めました。
lightsailでの環境構築
DNSの設定
SSLの設定
Basic認証の設定
SSHの設定
lightsailでの構築
ステップ 1: AWS にサインアップ

AWSにログインしておきます。
ステップ 2: Lightsail で WordPress インスタンスを作成する
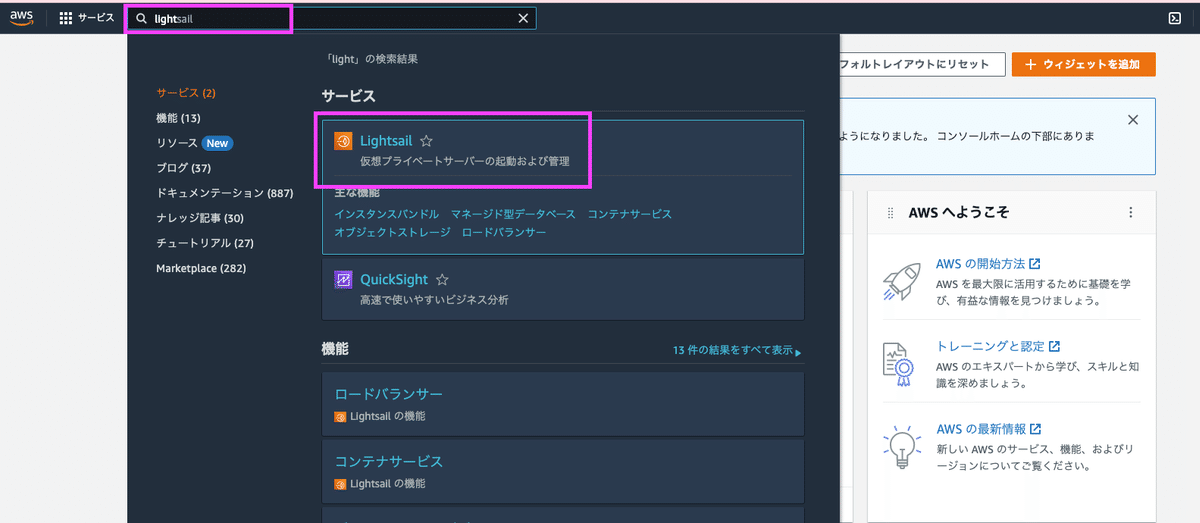
ホームのサービス検索で「lightsail」を入力し、Lightsailサービスを選択する

Instancesタブの「Create instance」ボタンをクリックする

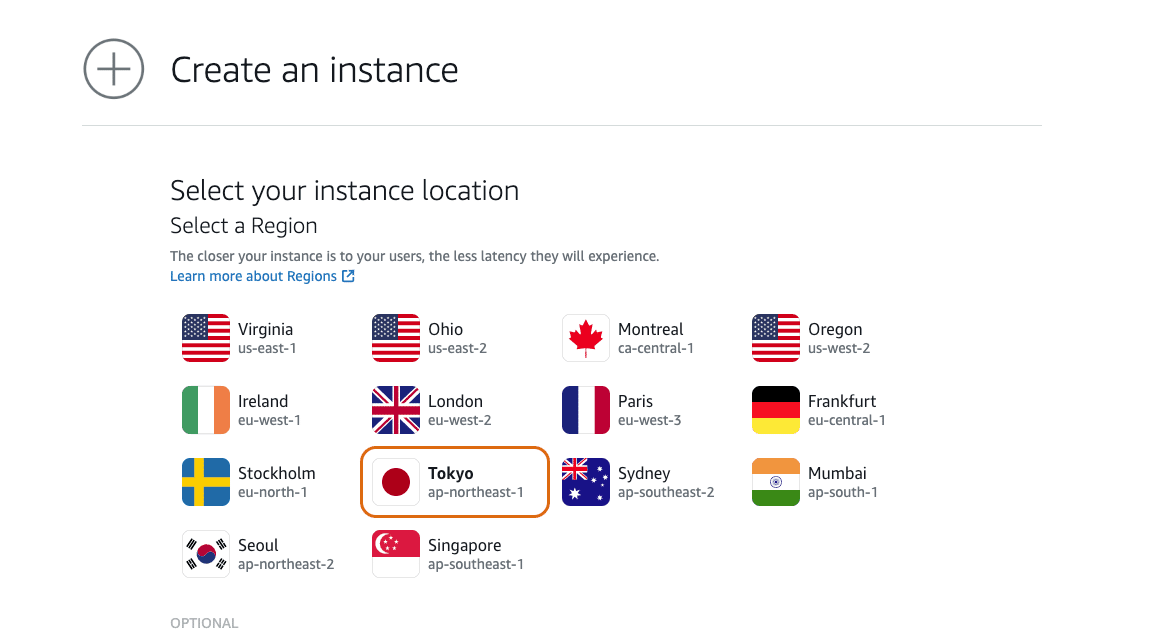
使用するリージョンを選択する

インスタンスイメージの選択は、Select a platformは「Linux」、Select a blueprintで「WordPress」を選択する

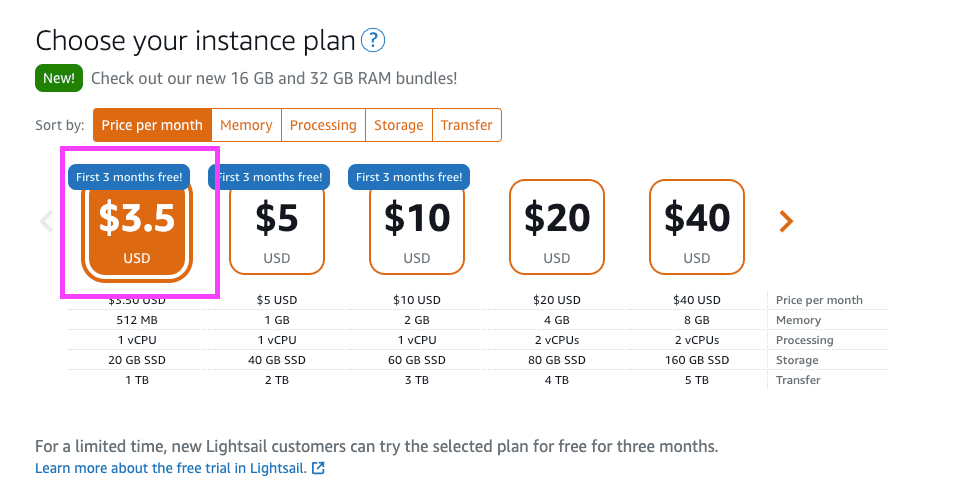
インスタンスプランを選択する

インスタンスの名前を入力
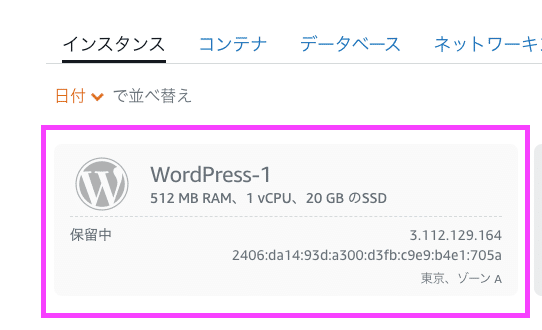
インスタンスの名前を入力して、「Create Instance」ボタンをクリックするインスタンスタブに作成したインスタンスが表示される

今更ですが、画面右下に言語の選択があるので日本語にしておくとわかりやすいかもしれないです。私は英語の勉強がてら英語表記のままで頑張ります。苦手なものだって認識があっても、慣れてきたら意外にってことはよくあるので目や耳に英語が触れる機会をなるべく多く取ってみています。実験中です。


ステータスが「Running」になったらインスタンスを選択
DNSの設定
ここから、独自ドメインの設定をしていきます。
独自ドメインはお名前.comなどのドメインプロバイダで取っておきます。
静的IPの取得
Networkingタブを選択し、Attach static IPを選択

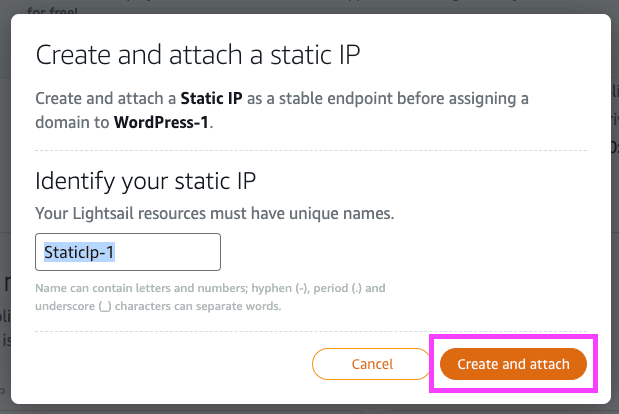
静的IPに一意の名前をつけて、Create and attachボタンをクリック

静的IPの生成に成功すると以下のポップアップが表示されるのでContinueボタンをクリック

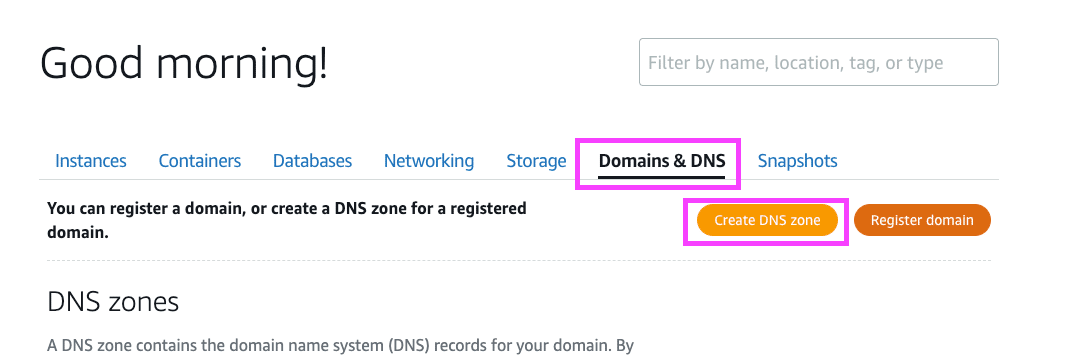
取得した静的IPにドメインを紐づけていきます。Domains & DNSタブを選択してCreate DNS Zoneボタンをクリック

取得したドメインを入力し、Create DNS Zoneボタンをクリック

DNS recordsタブを選択し、Add recordをクリック

レコードは2つ登録する。
1つめ、Record typeはA recordをプルダウンから選択、Record name「sample-domain.com」、Resolve toに取得した静的IPを入力してsave
2つめ、Record typeはCNAME recordをプルダウンから選択、Record name「www.sample-domain.com」、Resolve toに取得した「sample-domain.com」を入力してsave
ドメインプロバイダ側でDNSサーバーと紐づける
紐付けが完了すれば、設定したドメインにアクセスするとWordPressの初期設定画面が見れるようになります。
SSLの設定
Connecting using SSHボタンをクリック

ターミナル画面にコマンド入力
sudo /opt/bitnami/bncert-toolドメイン名を入力

HTTPをHTTPSにリダイレクトするかどうか?:Y
sample-domain.comをwww.sample-domain.comにリダイレクトするかどうか?:Y
www.sample-domain.comをsample-domain.comにリダイレクトするかどうか?:Y
上記の変更でよろしいか?:Y
的なことを聞かれるので全部Yにしました。
証明書に関連付けるメールアドレスを登録してSSLの設定は完了です。
先ほどのドメインにアクセスすると鍵マークがついて、SSL化できています。
Basic認証をかける
LightsailでBasic認証をかけるにはApache側で設定が必要です。
後日、書き足します。
